前提
こんな感じのやつを見てもある程度は理解できる人向け
この時点ですでに頭を抱えていると多分、無理です
<div class="w-6 h-6 bg-blue-700 rounded-full shadow cursor-pointer animate-bounce"></div>
本題
ドキュメントに載ってるHTMLをもとに使っていきます
親要素
[&]が親になります
多分svelte
<ul role="list">
{#each items as item}
<li class="[&:nth-child(3)]:underline">{item}</li>
{/each}
</ul>
どんな感じに出力されるかっていうと
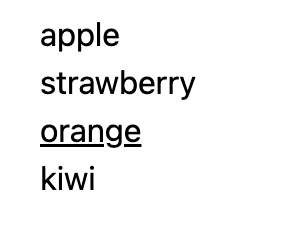
output
<ul role="list">
<li class="[&:nth-child(3)]:underline">apple</li>
<li class="[&:nth-child(3)]:underline">strawberry</li>
<li class="[&:nth-child(3)]:underline">orange</li>
<li class="[&:nth-child(3)]:underline">kiwi</li>
</ul>
つまりは&が自分の要素で、その3番目だったらアンダーラインするよって奴です
これにブレークポイントとhoverを加えると![]()
<ul role="list">
{#each items as item}
<li class="lg:[&:nth-child(3)]:hover:underline">{item}</li>
{/each}
</ul>
読めるけど、、、読めるけど、、、
もし一箇所に複数出てくるようであれば既に辛いですね...(2-5番目の要素にそれぞれ違うスタイルを与えるとか)
子要素
[&>*]で子要素になります
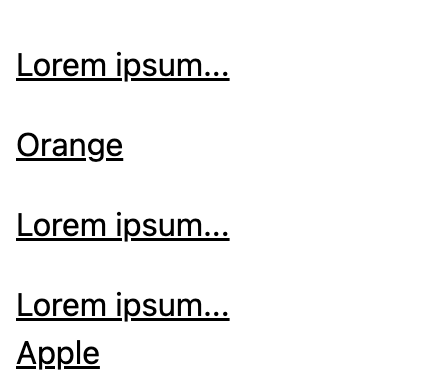
<div class="[&>*]:mt-4 [&>*]:underline">
<p>Lorem ipsum...</p>
<div>Orange</div>
<p>Lorem ipsum...</p>
<ul>
<li>
<p>Lorem ipsum...</p>
</li>
<li>Apple</li>
</ul>
</div>
ulにmt-4がかかってて、liにはかかってないですね。
pタグだけにしたいとかだとこう
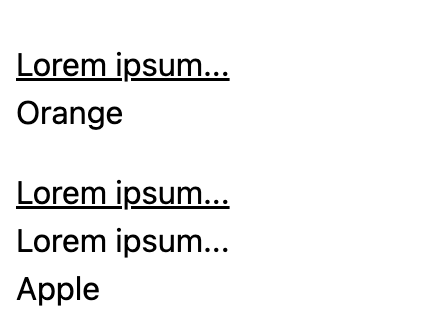
<div class="[&>p]:mt-4 [&>p]:text-blue-700">
<p>Lorem ipsum...</p>
<div>Orange</div>
<p>Lorem ipsum...</p>
<ul>
<li>
<p>Lorem ipsum...</p>
</li>
<li>Apple</li>
</ul>
</div>
グローバル要素
スペースをアンダースコア(_)に置き換えるようです
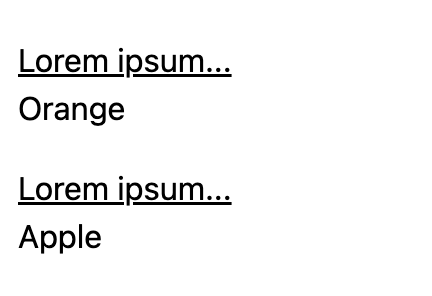
<div className="[&_p]:mt-4 [&_p]:underline" id="root">
<p>Lorem ipsum...</p>
<div>Orange</div>
<ul>
<li>
<p>Lorem ipsum...</p>
</li>
<li>Apple</li>
</ul>
</div>
わからない人向け:CSSに直すと
#root p{
@apply underline mt-4;
}
上位でネストされるとただただ辛い
まとめ
ハイ、いかがでしたでしょうか。
TailwindCSS自体はCSSとクラス名が紐づいているので割と簡単に書けますが、
任意のバリアントだけは、ややこしさを増すだけの代物になりそうです...
ドキュメントを見るのは結構楽しいので皆さんもいかがでしょうか
擬似クラスは一覧で見ると結構あるなぁと...
お題
Arbitrary peersのところに下記HTMLが記載されていました
これの意味、わかりますか?
<div>
<input type="text" class="peer" />
<div class="hidden peer-[:nth-of-type(3)_&]:block">
<!-- ... -->
</div>
</div>