Vue + typescript
プロジェクト作成
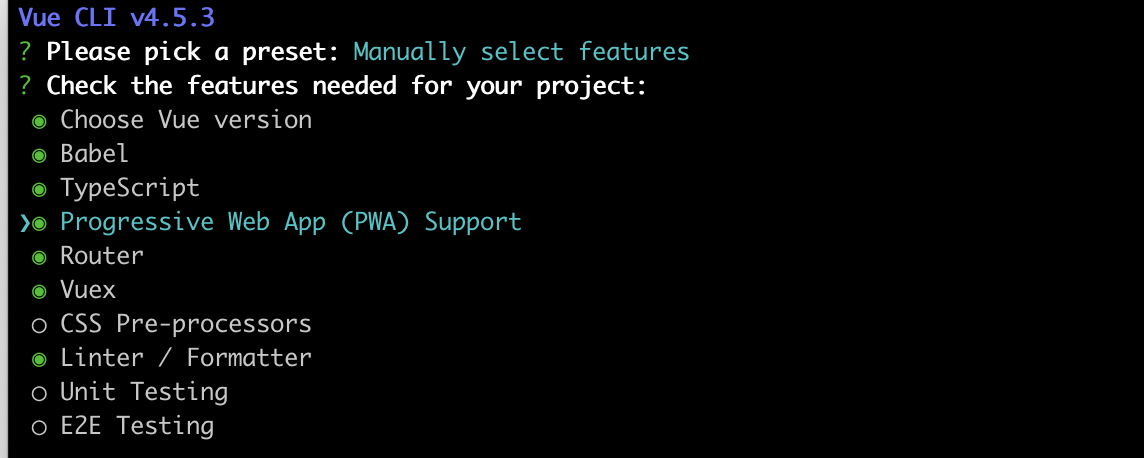
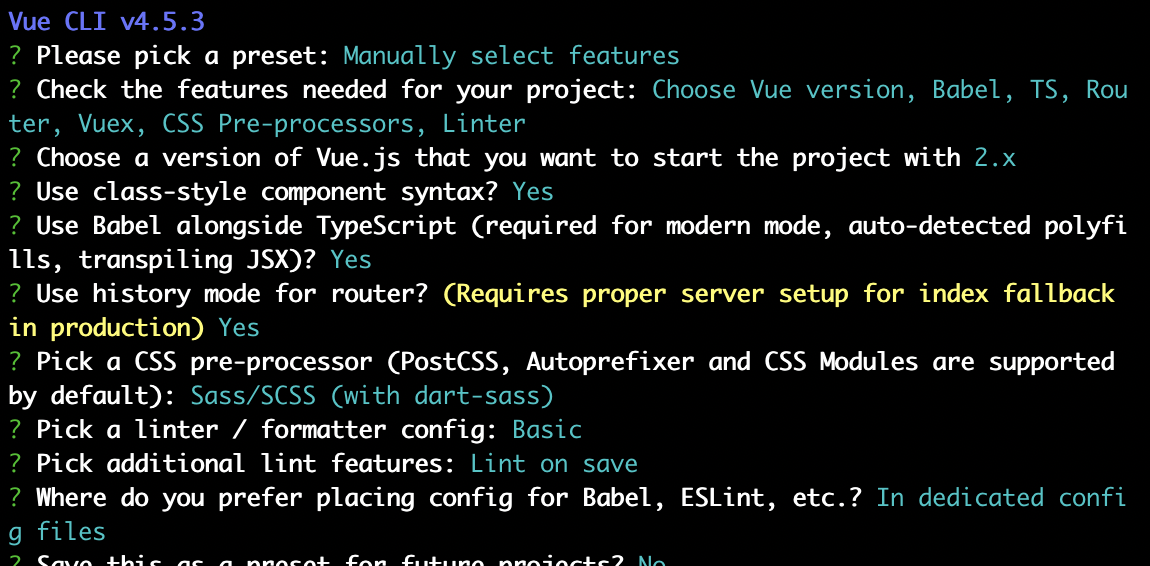
vue-cli
vue create MyProject
Vue + typescript


<template>
<div>
</div>
</template>
<script lang="ts">
//vue-propaty-decoratorをインポート
import { Vue, Component, Prop, Emit } from "vue-property-decorator";
//コンポーネント 基本的になくてもこれを書く。コンポーネントであることを示す。
@Component({
components:{
//コンポーネントを設定
},
})
export default class *クラス名* extends Vue {
//Propの設定
@Prop({default: ""})
user_name!: string;
}
</script>
<style lang="scss" scoped>
</style>
vue-property-decorator
VueをTypeScript特有のクラス構文で書くためのツール
text box
<input type="text" placeholder="入力してください v-model="保持しておく変数" />
//maxlength='' で文字数制限
画像アップロード
基本的にはAPIで送信するためにBase64にエンコードしてjsonに入れて飛ばすか、htmlのmultipart/form-dataを使って画像データをバックエンドに飛ばす。
下は、FileReader()を使用して画像を読み込み、Base64にEncodeしたものをuploadImageUrlにいれる。
sample.vue
<template>
<div class="input-image-size">
<img v-if="uploadImageUrl" :src="uploadImageUrl" />
<v-file-input
v-model="input_image"
accept="image/*"
show-size
label="upload image"
prepend-icon="mdi-image"
@change="onImagePicked"
></v-file-input>
</div>
</template>
<script>
export default {
data: function() {
return {
input_image: null,
uploadImageUrl: "",
};
},
components: {},
methods: {
//image
onImagePicked(file) {
if (file !== undefined && file !== null) {
if (file.name.lastIndexOf(".") <= 0) {
return;
}
const fr = new FileReader();
fr.readAsDataURL(file);
fr.addEventListener("load", () => {
this.uploadImageUrl = fr.result;
});
} else {
this.uploadImageUrl = "";
}
},
}
</script>
anime.js
使い方
<template>
<div class="test">
sample
</div>
</template>
import anime from "animejs";
mounted(){
anime({
targets: '.test',
left: '240px',
backgroundColor: '#FFF',
borderRadius: ['0%', '50%'],
easing: 'easeInOutQuad'
});
}
targetsにアニメーションの指定したいものにclassをつける。