前回「displayの役割と要素の表示方式について」という記事を書いたのですが、今回は「flex」の役割について詳しく記載します。
「display:flex」とは
改めて「display:flex」についておさらいをします。
ChatGPTで調べたところ下記の回答がありました。
ChatGPT:
Flexboxは、従来のblock、inline、inline-blockでは難しかったレイアウト課題に対応するために開発されました。レスポンシブデザインの容易化、要素の垂直中央揃え、スペースの均等分配、アイテムの順序変更、複数行フレックスアイテムの管理など、柔軟なレイアウトを簡単に実現できます。コードの簡素化と保守性の向上も大きな利点です。これにより、ウェブ開発者はより複雑なレイアウトを簡易かつ効率的に構築できるようになりました。
要するに従来のblock、inline、inline-blockを使ってデザインするより、「要素のレイアウトが格段にやりやすくなりました。」ということです。

そして「display:flex」はレイアウトを適用させたい子要素の「要素」と、それらをラップする親要素の「コンテナ」から構成されます。
参照:【初心者向け】フレックスボックスとは?display:flexの使い方(基礎編)
「display:flex」でできること
では「display:flex」で行えることをまとめていきます。
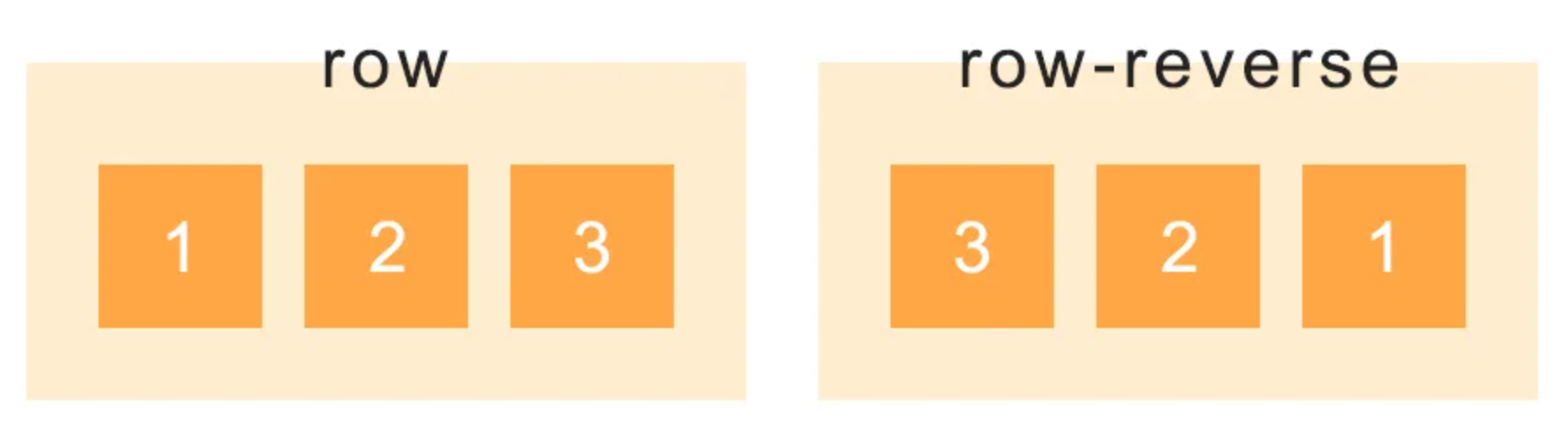
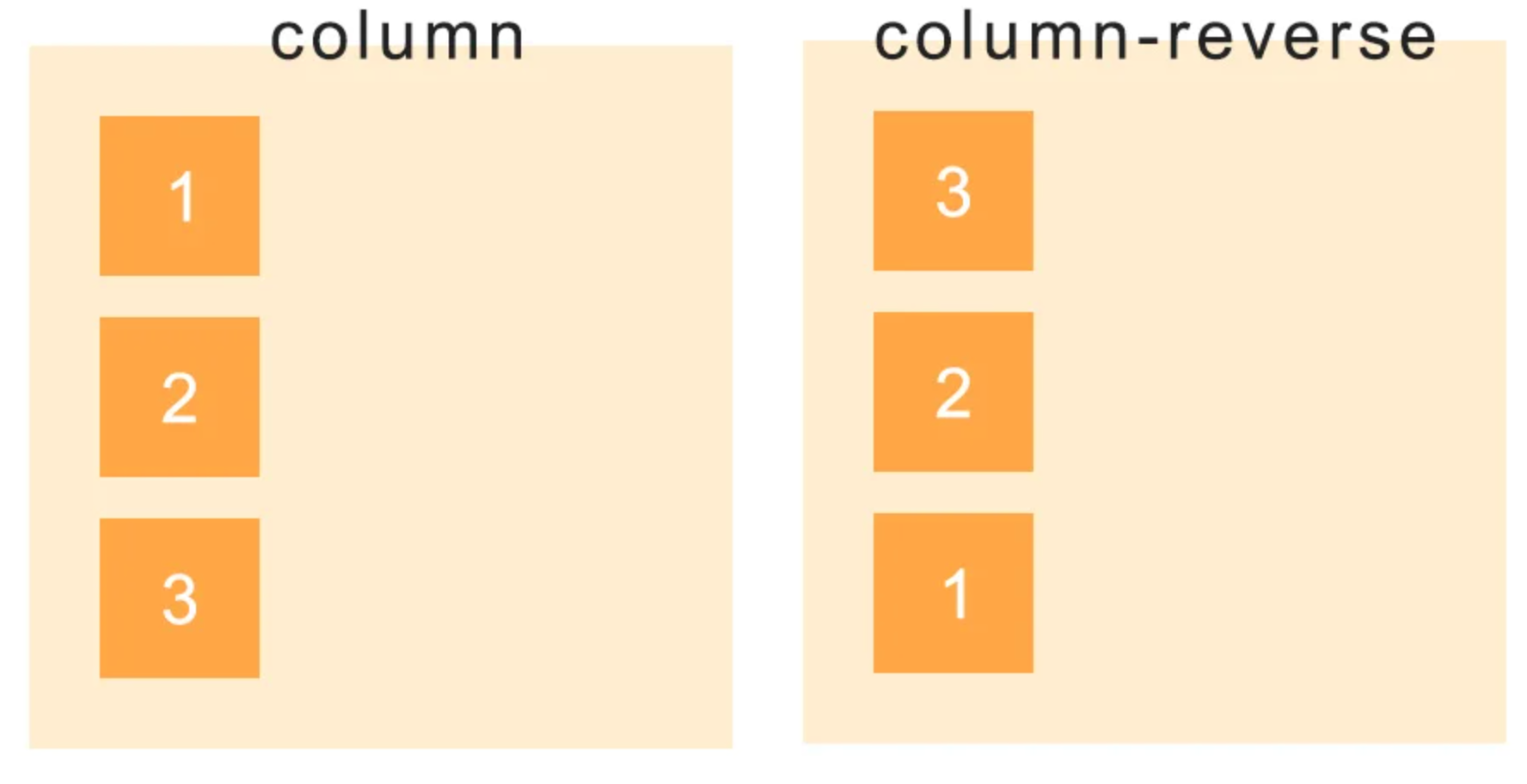
並べる方向を指定(flex-direction)
使用例:
.container {
display: flex;
flex-direction: row-reverse;
}


参照:【初心者向け】フレックスボックスとは?display:flexの使い方(基礎編)
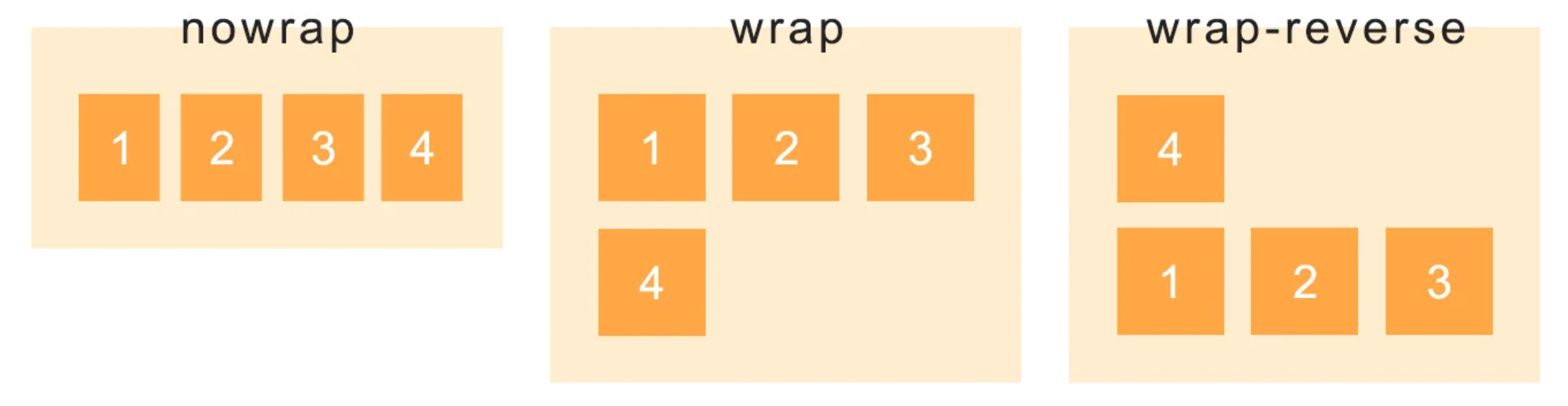
折り返しを指定(flex-wrap)
使用例:
.container {
display: flex;
flex-wrap: wrap;
}

参照:【初心者向け】フレックスボックスとは?display:flexの使い方(基礎編)
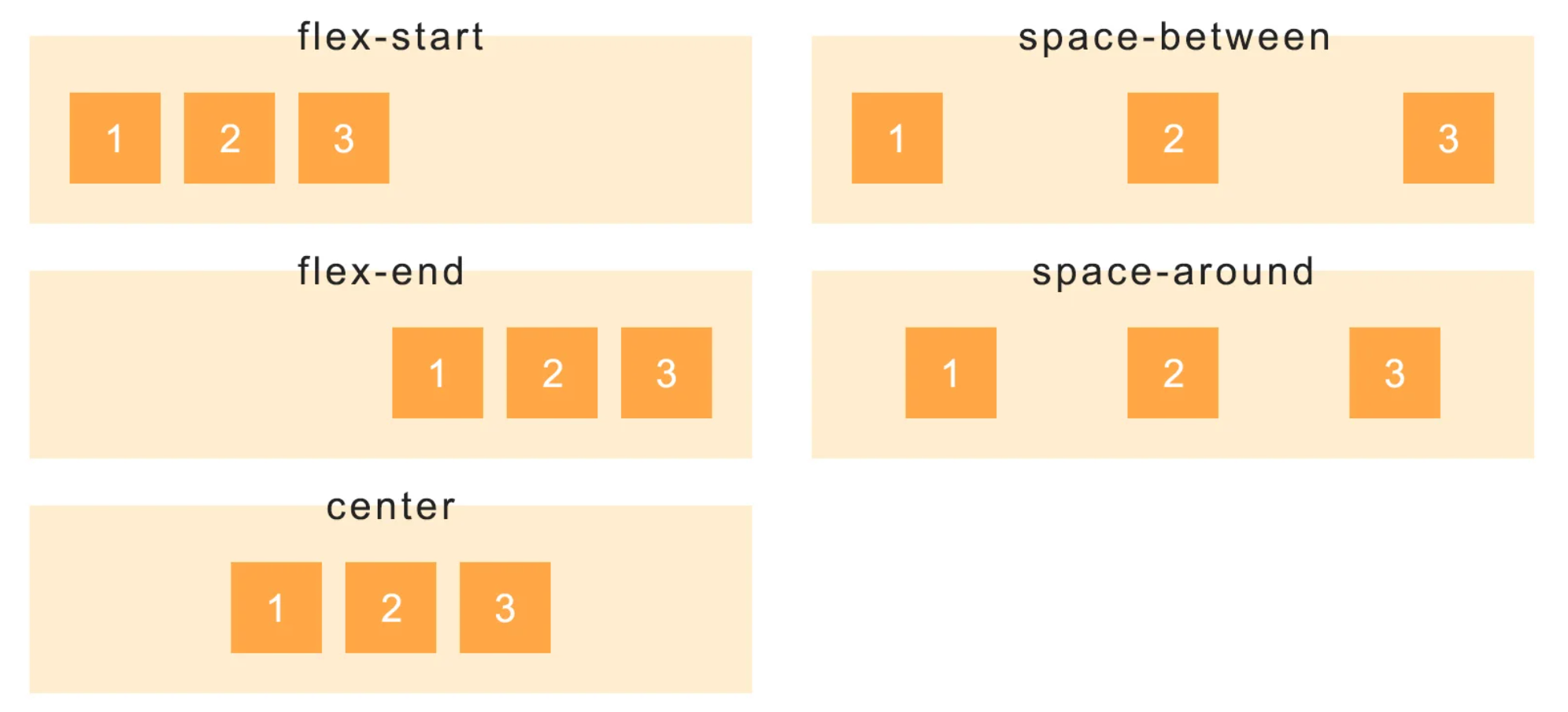
水平方向のレイアウトを指定(justify-content)
使用例:
.container {
display: flex;
justify-content: center;
}

参照:【初心者向け】フレックスボックスとは?display:flexの使い方(基礎編)
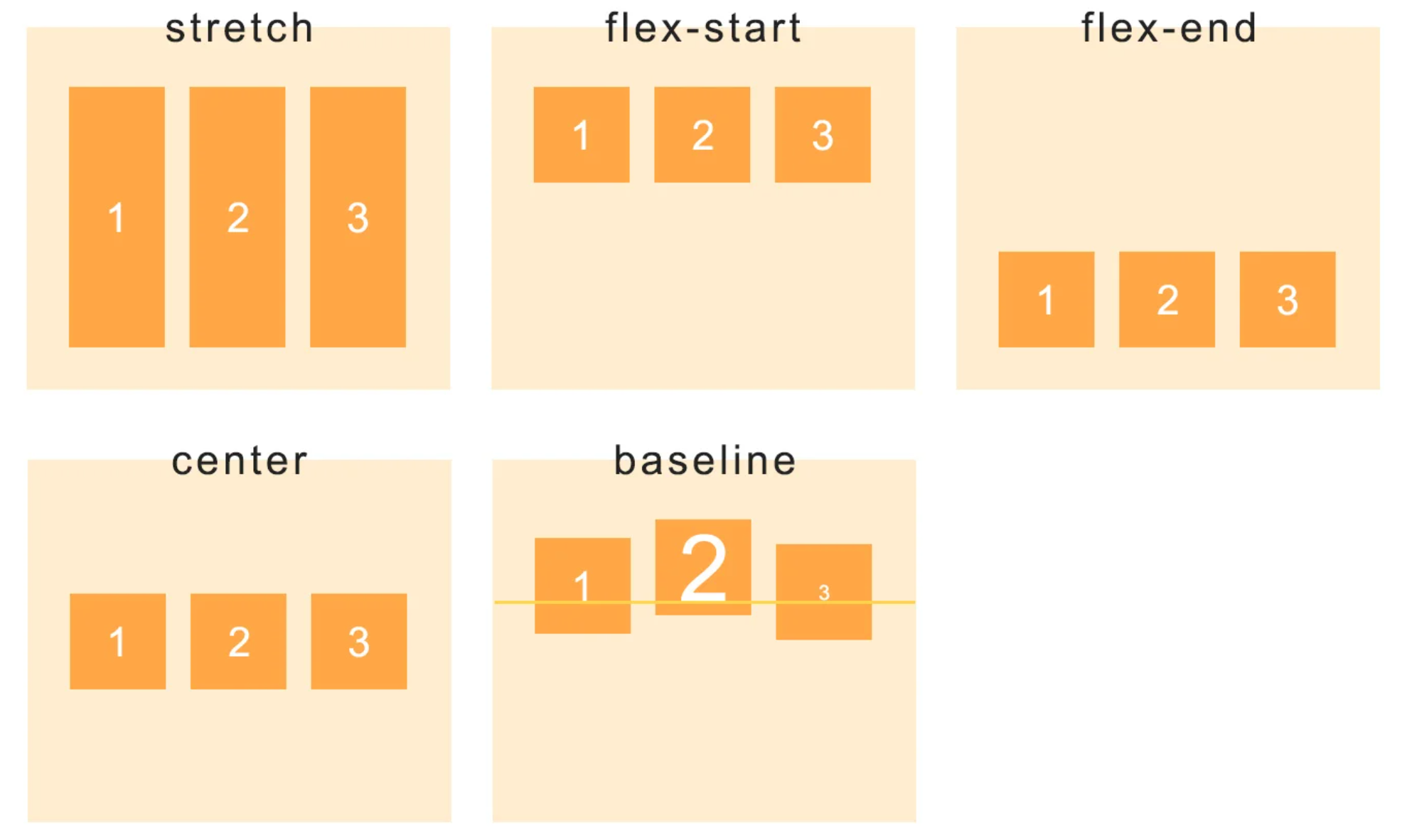
垂直方向のレイアウトを指定(align-items)
使用例:
.container {
display: flex;
align-items: center;
}

northeast-1.amazonaws.com/0/3670873/4f7416f3-8246-42ab-b134-018c21ba922c.png)
参照:【初心者向け】フレックスボックスとは?display:flexの使い方(基礎編)
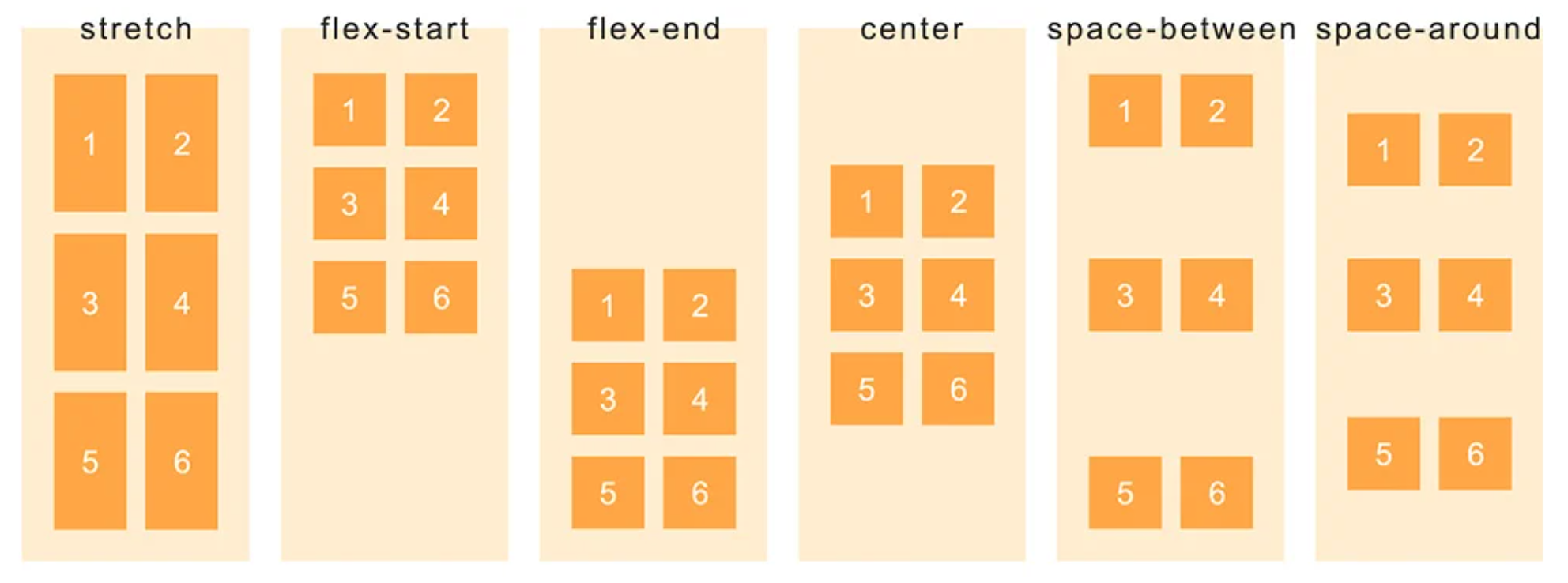
複数行の垂直方向レイアウトを指定(align-content)
使用例:
.container {
display: flex;
align-content: center;
}

参照:【初心者向け】フレックスボックスとは?display:flexの使い方(基礎編)
参考文献
【初心者向け】フレックスボックスとは?display:flexの使い方(基礎編)
【CSS】flexboxの基本
【CSS display:flex】フレックスボックスの使い方