はじめに
今回はvue-routerについてまとめる。自分自身まだまだvue-routerにわかなので間違っているところがあれば指摘していただけると嬉しいです。
実行環境
macOS Catalina バージョン 10.15.7
MacBook Pro 13インチ
Vue 2.6.12
vue-routerとは?
vue-routerを学ぶまではページ遷移をすることがなく、そのページで完結するウェブアプリケーションしか知らなかったが、ページ遷移を必要とするウェブアプリケーションを作ろうとしたとき、vue-routerが必要になった。vue-routerとはurlとコンポーネントを関連づけ、ページ遷移を可能にする機能のことである。
vue-routerを導入する
インストール
vue-routerをインストールするには以下のコマンドを叩けばインストールすることができる。
npm install vue-router
これでvue-routerを使うことができる状態が整った。
router.jsに記述
router.jsというファイルを新しく作成し、以下のように記述する。別にrouter.jsを作成せず、直接main.jsに記述することもできるが、初心者なので習ったように真似する。
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [{},{},{}]
})
上のコードをみるとまず、Routerをインポートしている。その後、Vue.use(Router)としてvueのプラグイン(機能拡張用のソフトウェア)を使用する宣言をしている。最後に新しくRouterを定義し、他のファイルでインポートできるようにしている。routesのオブジェクトの部分には第一引数にパス、第二引数にコンポーネントを指定することでパスを指定するとそれに紐づいたコンポーネントが表示されるようになる。
続いてmain.jsを編集する。
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
三行目でrouterをrouter.jsからインポートしている。そしてvueインスタンスを定義しているところでrouter,と記述することでvue-routerを使用することができるようになる。
簡単なルーティングアプリケーションを作ってみる
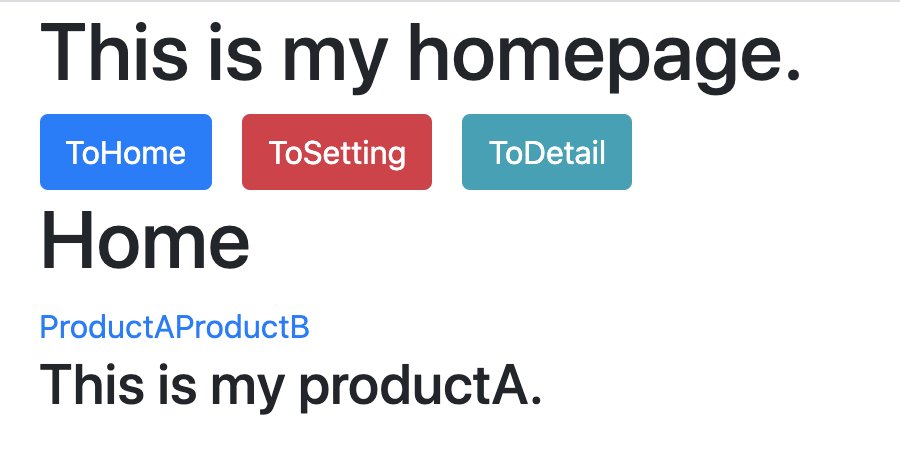
vue-routerを使って簡単にアプリケーションを作ってみる。こんな感じのアプリケーションを想定している。(gif画像でアプリケーションを動的に示したかったのですが、うまく埋め込むことができませんでした。何か良い方法があればぜひ教えていただきたいです。)
コンポーネント作成
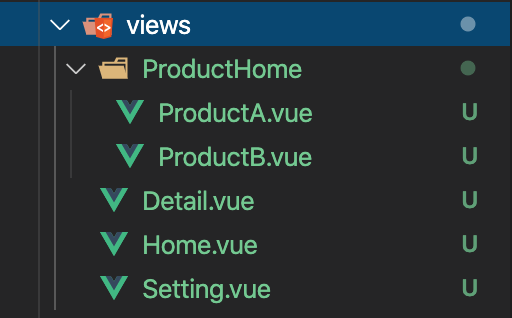
まず、コンポーネントを作成する。srcディレクトリの直下にviewsディレクトリを作成し、その中にページ遷移させるためのコンポーネントを作成する。
ToHome,ToSetting,ToDetailボタンを押下したときにHome,Setting,ToDetailコンポーネントを表示し、さらにHomeコンポーネントの中でProductA,ProductBのリンクを踏むとそれぞれのコンポーネントを表示するという設計にする。これがrouter.jsのコードに関係してくる。
router.jsの編集
export default new Router({
routes: [
{
path: '/home',
component: Home,
children: [
{
path: '/ProductHome/productA',
component: ProductA
},
{
path: '/ProductHome/productB',
component: ProductB
},
]
},
{
path: '/detail',
component: Detail
},
{
path: '/setting',
component: Setting
},
]
})
HomeコンポーネントにあたるProductA,ProductBコンポーネントはHomeコンポーネントのパスが設定してあるところでchildrenオプションを付与し、その中で定義することができる。
各コンポーネントの編集
<template>
<div>
<h1>This is my homepage.</h1>
<router-link to="/home" class="btn btn-primary">ToHome</router-link>
<router-link to="/setting" class="btn btn-danger">ToSetting</router-link>
<router-link to="/detail" class="btn btn-info">ToDetail</router-link>
<router-view></router-view>
</div>
</template>
router-viewコンポーネントはrouter.jsで定義されたパスに応じて変化する動的なコンポーネントである。
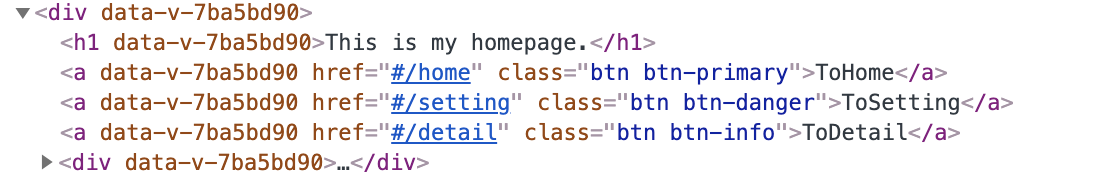
router-linkコンポーネントはクリックすると、to属性に指定しているurlに遷移する。ここでデベロッパーツールでこの要素を見てみると、
と表示されており、働きとしてはaタグと同じであるということがわかる。router-linkで表示するコンポーネントを決定し、router-viewコンポーネントでそのコンポーネントを表示するというはたらきをしている。
<template>
<div>
<h1>Home</h1>
<router-link to="/ProductHome/productA">ProductA</router-link>
<router-link to="/ProductHome/productB">ProductB</router-link>
<router-view></router-view>
</div>
</template>
<template>
<div>
<h1>Detail</h1>
</div>
</template>
<template>
<div>
<h1>Setting</h1>
</div>
</template>
<template>
<div>
<h3>This is my productA.</h3>
</div>
</template>
<template>
<div>
<h3>This is my productB.</h3>
</div>
</template>
これで目的のアプリケーションを作ることができた。このアプリケーションを作っていて学んだことで重要だと思ったのはrouter.jsのパスの指定の仕方である。Homeコンポーネントの直下でさらにProductA,ProductBコンポーネントをurlによって切り替えたいときにrouter.jsでのこれら二つのコンポーネントのパスの指定の仕方はHome,Setting,Detailコンポーネントと同列に指定するのではなく、Homeコンポーネントのパスの指定の中のchildrenオプション中でパスを指定している。これは親コンポーネントと小コンポーネントの位置関係と対応しているということがわかる。
さいごに
これまでの記事でvue.jsのcomponent,slot,form,vue-routerなどについてまとめてきた。残りのきじでvuexについてまとめた後、それの集大成としてなんらかのアプリケーションを作成し、qiitaでアウトプットしようと思う。