今回は**『構造化データを含むパンくずの書き方』、というか『Googleの検索結果にパンくずのリッチリザルトを表示する方法』**について簡単に説明していきます。
リッチリザルトとは?
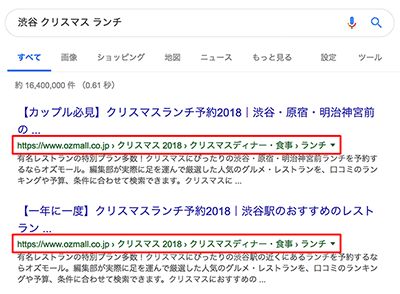
普段何気なく目にしている、この検索結果画面。
こういった画面上で、通常のフォーマットとは異なる表示項目が**「リッチリザルト」**です。
(「リッチスニペット」と呼ばれることもあるそうです)
パンくず以外にも、レシピの載った料理の画像や飲食店の評価/レビュー数など、目にしたことがある方は多いのではないでしょうか。
Google の検索ギャラリーを見ると、 いろいろな種類があることが分かります。
▼検索ギャラリー
https://developers.google.com/search/docs/guides/search-gallery?hl=ja
むしろ、パンくず部分がリッチリザルトであることってあんまり印象にないかもしれません・・・
(Google が schema.org の仕様に沿ったパンくずリストのサポートを開始したのは2015年頃だそうです。)
どうすれば検索結果に表示できる?
こういったリッチリザルト、一体どのようにすれば検索結果画面に表示することができるのでしょうか?
リッチリザルトは、HTML上に存在している**「構造化データ」**を参照して表示しています。
対象となる構造化データは検索エンジン側でサポートされたタイプ限定です。
HTML上に適切に記述された構造化データがあれば、その部分は検索結果画面で内容に応じたタイプのリッチリザルトとして表示される “はず” です。
構造化データとは? 注意点は?
「構造化データ」とは、コンテンツ内容の意味や意図をロボットに伝えるための情報を含んだソースコードのことです。
代表的な規格として schema.org があります。
(schema.org についての説明は・・・時間の都合で割愛します。もしくは後日追記します。)
Google では、原則 Google が提供しているドキュメントを参照するようにとした上で、**「構造化データが検索結果に表示されるとは限りません」**と注意を促しています。
『表示内容についてはあくまでもユーザーへの最適化を優先するよ!』ということみたいです。
検索のための構造化データでは主に schema.org ボキャブラリが使用されていますが、Google 検索の動作の定義としては、schema.org のドキュメントではなく **developers.google.com のドキュメントを信頼できる第一の選択肢としてください。**ここに記載されていない属性やオブジェクトは、schema.org で必須と示されていても、Google 検索では必須ではありません。
(↑引用元: https://developers.google.com/search/docs/guides/intro-structured-data?hl=ja)
構造化データを使用して、ある機能が表示されるようにすることはできますが、**その機能が必ず表示されるとは限りません。**Google のアルゴリズムは、さまざまな要因(検索履歴、現在地、端末のタイプなど)に応じて検索結果を調整し、**ユーザーにとって最適と思われる検索エクスペリエンスを生み出します。**また、ある機能が別の機能より適していると判断することもあれば、通常の青色リンクが最適であると判断することもあります。
(↑引用元: https://developers.google.com/search/docs/guides/sd-policies)
パンくずをマークアップしてみる
若干前置きが長くなってしまいましたが、実践に移ります。
まず、HTMLで構造化データを含まないパンくずをマークアップします。
(CSSでの整形は省略します!)
例: トップ > カテゴリートップ > 詳細ページ
<ul>
<li>
<a href="http://www.example.com/">トップ</a>
</li>
<li>
<a href="http://www.example.com/category">カテゴリートップ</a>
</li>
<li>
<a href="http://www.example.com/category/detail">詳細ページ</a>
</li>
</ul>
次に、上のソースコードを構造化データを含む形にブラッシュアップします。
▼Google リファレンスドキュメント パンくず
https://developers.google.com/search/docs/data-types/breadcrumb?hl=ja
今回はHTMLに直接追記したいので、Google のドキュメントを参考にしつつ、シンタックスは microdata を選択しました。
(シンタックスタイプに関する説明も割愛します。もしくは後日追記します。)
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemtype="http://schema.org/Thing"
itemprop="item" href="https://example.com/">
<span itemprop="name">トップ</span></a>
<meta itemprop="position" content="1" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemtype="http://schema.org/Thing"
itemprop="item" href="https://example.com/category">
<span itemprop="name">カテゴリートップ</span></a>
<meta itemprop="position" content="2" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemtype="http://schema.org/Thing"
itemprop="item" href="https://example.com/category/detail">
<span itemprop="name">詳細ページ</span></a>
<meta itemprop="position" content="3" />
</li>
</ol>
content 属性で 1,2,3 と連番を振っていることから、 <ul> を <ol> に変更しました。(Google のサンプルを真似)
出来上がったソースコードはテストツールで整合性を判定します。
▼構造化データ テストツール
https://search.google.com/structured-data/testing-tool/u/0/?hl=ja
あとは、通常どおりデータをサーバーにアップします。
何度も繰り返すようですが、ツールで整合性の確認がとれていてもリッチリザルトが表示されないこともあるそうです!つらいな!
さらっと流したけど・・・
パンくずの場合、これが基本フォーマットになるかと思います。
が、意外と記載項目が多いです。
ページごとにいちいち入力していくと不安が残るので、テンプレートエンジンなどで値を入れ替えていく方がトラブル発生のリスクを減らせそうです。
Google には入力支援ツールなんてものもあるのですが、残念ながらパンくず単体には対応していない様子・・・
▼構造化データ マークアップ支援ツール
https://support.google.com/webmasters/answer/3069489?hl=ja
安全策を取りつつ、トライしていきましょう。
補足: エンリッチ リザルト
扱うデータの種類は限られますが、双方向性のある「エンリッチ リザルト」というのも出てきたそうです。
このタイプはまだ遭遇したことがないので、これからが楽しみです。
https://support.google.com/webmasters/answer/7407437?hl=ja&ref_topic=3309300
沼はふかい。