スマホを使っていると、ピコン!と届く、あのプッシュ通知は、ユーザーを、あなたの作ったアプリに振り向いてもらうワザのひとつです。いわゆるiOSでは、Apple Push Notification service (APNS)、AndroidではGoogle Cloud Messaging (GCM)というサービスが、その機能を提供してる。
Bluemixでプッシュ通知する手段は、1つじゃない
さてBluemixでiOS、Androidのプッシュ通知を送信・管理する方法は、パッと思いつくだけで、3種類。
 |
 |
 |
|---|---|---|
| IMFPush | MobileFirst Platform | Node.js LoopBack |
| iOS, Android | iOS, Android Windows 8/10 |
iOS, Android |
| 単機能 | 多機能 | ? |
| ガイド | ガイド | ガイド |
さらにプッシュ通知つながりで見ると、PaaSであるBluemix以外に、この他にマーケティング機能と連携したSilverpopというSaaSサービスもあるので、Bluemixでのプッシュ通知では物足りないヒトは、こっちをチェックするのも良いかも知れない。まず、この記事では、シンプルなプッシュ通知である IBM Push Notificationsサービス(IMFPush)について書く。地味に、Cordovaプラグイン対応もしている。
2015年12月4日にガイド(英語版)が新しくなってた
じきに翻訳されると思うが、12月にガイドが新しくなってるので、がんばって英語の方を見るのが、オススメ。その中でも、ハマりそうなポイントやセットアップ方法を中心にメモメモ...。
公式ガイド
価格感
100万通まで無料。それを超えると100万通毎に2,100円/月。(2015年12月現在) よくある価格帯...
ザックリこんなこと出来ました
- Bluemixのダッシュボードからメッセージを入力して、アプリにプッシュ通知を送る

- REST APIを使って、サーバープログラム等から自動的に、アプリにプッシュ通知を送る

- プッシュ通知の送信状況を、Bluemixのダッシュボードから確認する
- Node-REDからアプリにPush通知する
APNsやGCMの設定
前提となるAPNsやGCMのファイルは、公式ガイドなどを読んで用意しておく。
マニュアルのココが分かりにくいから、気をつけるべし
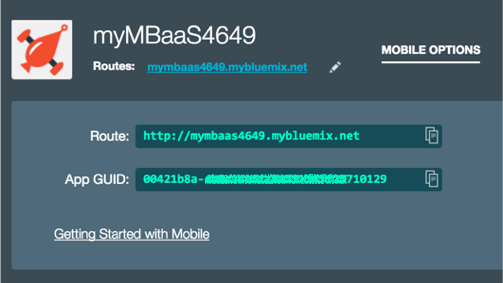
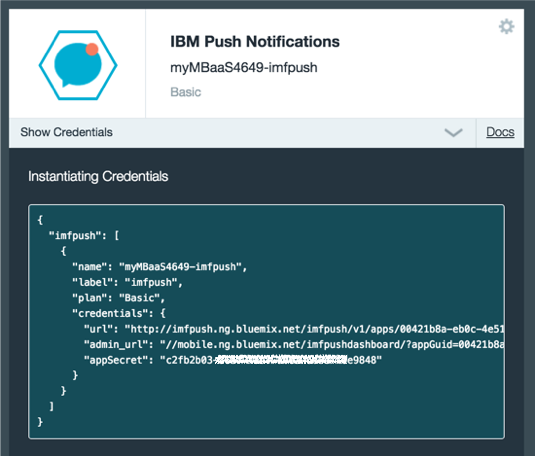
- Route, App GUID, appSecretが設定に必要な値です。これをダッシュボードのどこに記載されているのか、これが残念な感じに見つかりにくい...。
- SDKをiOSならCocoaPods、AndroidならGradle、HybridならCordova Pluginでアプリに組み込んでビルド
- アプリ側にはRoute, App GUIDを指定
- REST APIからプッシュ通知する時には、appSecretを指定
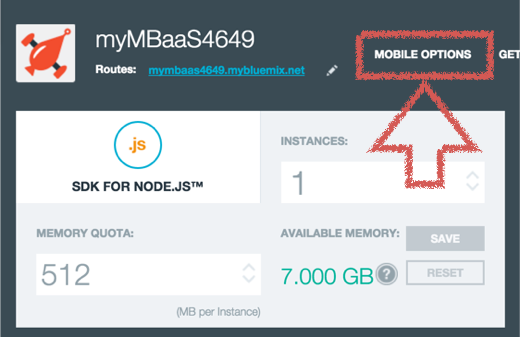
必要な設定値は、Bluemixダッシュボードのドコにあるんだ?
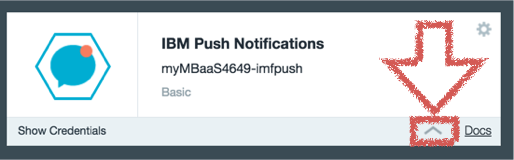
というわけで、Route, App GUID, appSecretは、この辺にあります。

"MOBILE OPTIONS"をクリックすると...

Pushの"Show Credentials"の三角をクリックすると...
REST APIで、プログラムからプッシュ通知を送ってみる。(Swaggerベース)
サーバー側のプログラムや別のサービスなどから、プッシュ通知を送信するために、もちろんIMF Pushには、REST APIを公開しているので、これを使う。例えば、行動解析のPresence InsightsサービスでiBeaconのイベントを集めて、アプリにプッシュ通知するとか。自前のRuby, PHP, Node.jsのプログラムからプッシュ通知を送るなどなど・・・。Swaggerベースなので、とりあえずの単体テストや動作確認もココから試せる。地味に便利。
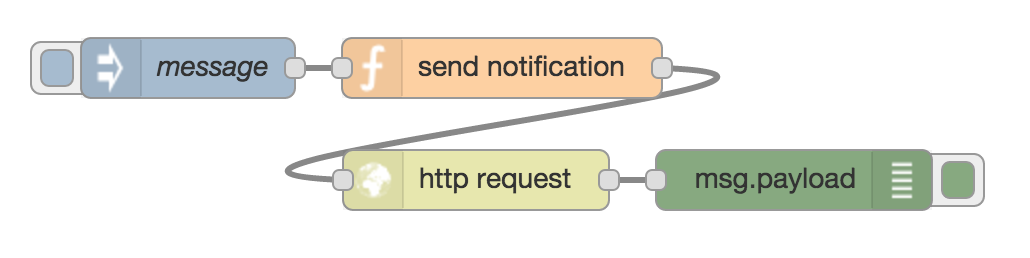
Node-REDからプッシュ通知する
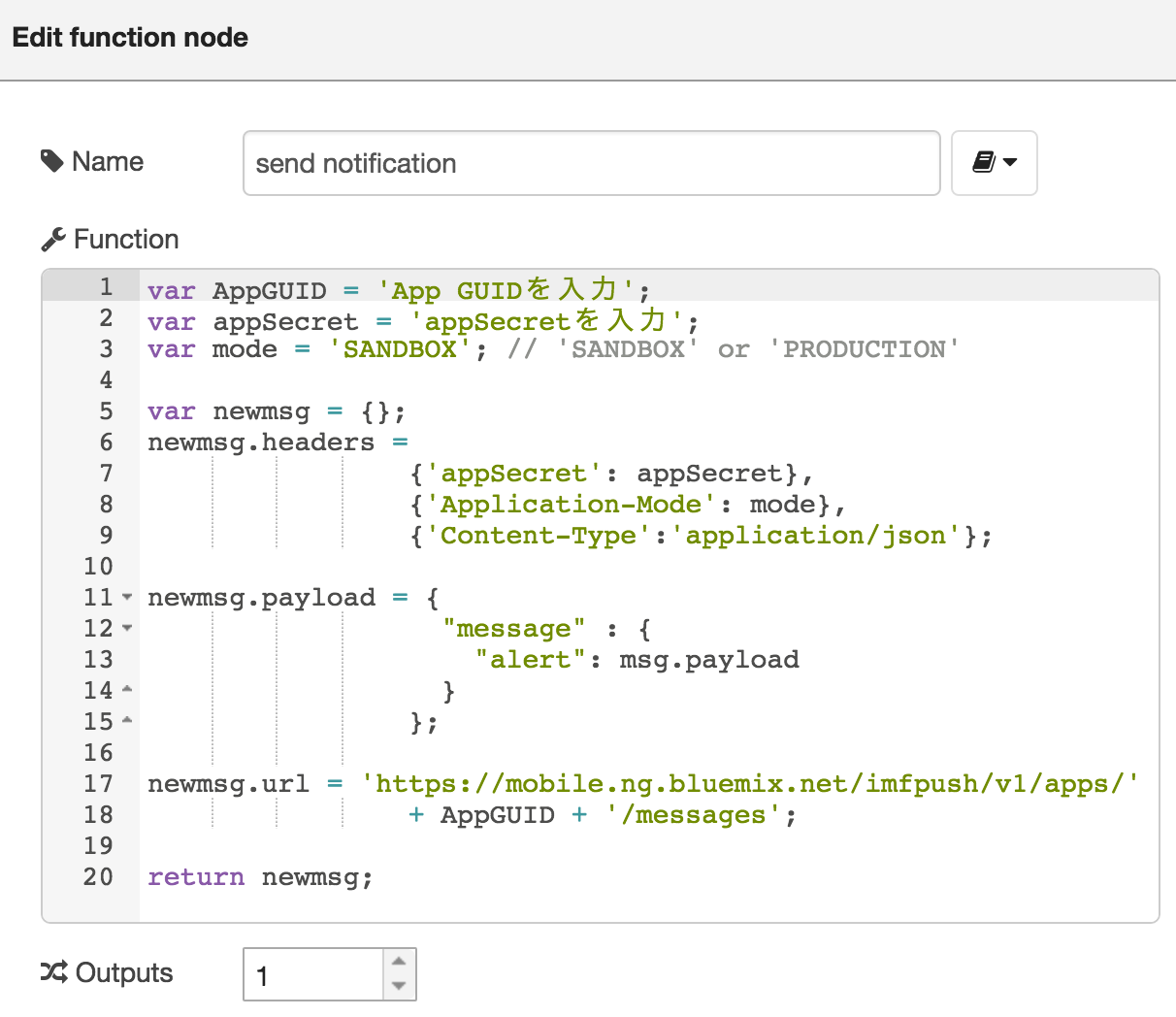
本来なら、Node-REDのIBM Pushノードから、ほぼ設定不要でプッシュ通知できるところだが、新しくなったばかりのIMFPushに対応していないので、前述のREST APIを応用してNode-REDからプッシュ通知する。とりあえず、Functionの中でAppGUIDとappSecretを設定しておき、前のノードからメッセージ内容を受け取るようにしてみた。


[{"id":"547bcd10.ab8434","type":"function","z":"7285a9b0.8d7a58","name":"send notification","func":"var AppGUID = 'App GUIDを入力';\nvar appSecret = 'appSecretを入力';\nvar mode = 'SANDBOX'; // 'SANDBOX' or 'PRODUCTION'\n\nvar newmsg = {};\nnewmsg.headers = \n {'appSecret': appSecret},\n {'Application-Mode': mode},\n {'Content-Type':'application/json'};\n\nnewmsg.payload = {\n\t\t\t\t \"message\" : {\n\t\t\t\t \"alert\": msg.payload\n\t\t\t\t }\n };\n \nnewmsg.url = 'https://mobile.ng.bluemix.net/imfpush/v1/apps/' + AppGUID + '/messages';\n \nreturn newmsg;","outputs":1,"noerr":0,"x":286,"y":46,"wires":[["43b67f6a.bc498"]]},{"id":"31a43635.ce5bca","type":"inject","z":"7285a9b0.8d7a58","name":"message","topic":"","payload":"ここにメッセージ入れてね","payloadType":"string","repeat":"","crontab":"","once":false,"x":129,"y":46,"wires":[["547bcd10.ab8434"]]},{"id":"43b67f6a.bc498","type":"http request","z":"7285a9b0.8d7a58","name":"","method":"POST","ret":"txt","url":"","x":273,"y":102,"wires":[["e9dc010e.1624"]]},{"id":"e9dc010e.1624","type":"debug","z":"7285a9b0.8d7a58","name":"","active":true,"console":"false","complete":"payload","x":432,"y":102,"wires":[]}]
このフローはいつも通りNode-REDの Import -> ClipboardからコピペすればOK。本家のIBM Pushノードが対応してくれれば、このコードは不要になる。
サンプルアプリはこちら
GitHubで公開されているのでcloneして、設定値(Route, App GUID)を編集してビルドする。
iOS
Android
SDKをCocoaPods、Gradle、Cordova Pluginなどでアプリに追加する
サンプルではなく自分のアプリを開発する際には、アプリ側にはSDKを組み込むわけだが、CocoaPodsやGradleでライブラリーを持ってくるのは割と楽。ソースコードには適宜、Route, App GUIDを追記。
iOS : CocoaPods(Podfile)の記述
source 'https://github.com/CocoaPods/Specs.git'
# Copy the following list as is and remove the dependencies you do not need
pod 'IMFCore'
pod 'IMFPush'Android : Gradle(build.gradle)の記述
dependencies {
compile 'com.ibm.mobilefirstplatform.clientsdk.android:push:1.+'
compile 'com.google.android.gms:play-services:7.8.0'
} Hybrid : Cordova Pluginの記述
cordova plugin add ibm-mfp-pushまとめ
基本的には公式ガイドに全部書いているので、Route, App GUID, appSecretが設定に必要な値であることが分かれば、あとはSwaggerが使えるREST APIでテスト的にプッシュ通知して疎通確認。もちろんダッシュボードはユーザーフレンドリーなので、開発者じゃないヒトはこちらを使うと思う。あと、Node-REDのPushノード:node-red-ibmiotpushが未対応になってたので、IMFPushに対応完了するまでは、HTTP Requestでこのプッシュ通知は実装することになる。公式ガイド