はじめに
去る 2020年6月19日、Parcel v2のベータバージョンがリリースされました。
📦 Parcel 2 beta 1: improved stability, tree shaking, source map performance, and more! 🚀
🚀 Parcel 2 beta 1 has been released!
— Devon Govett (@devongovett) June 18, 2020
🌳 Improved tree shaking
🗺 20x faster source map builds
#️⃣ Improved content hashing
🚨 Resolver diagnostics
📊 More accurate bundle reports
🐞 Tons of bugfixes!
📝 Read more: https://t.co/hMGtOKEOs3
🌎 New website! https://t.co/SWaS5OvWIA
この記事では、Parcel v2の基本的な使い方から、いくつかのAltJS・ライブラリをParcelでコンパイルするテンプレートについて説明します。
なお、この記事の内容はv2.0.0-beta.1時点でのドキュメント、ソースコードをベースにしています。
また、無印のParcelを Parcel v1、新しいv2を Parcel v2と表記します。
オフィシャルドキュメント
Parcel v1のドキュメントは https://parceljs.org/ でしたが、v2ではURLが代わり https://v2.parceljs.org/ (未完成)がドキュメントとして提供されています。
インストール
Parcel v1のパッケージはparcel-bundlerという名前で公開されていましたが、Parcel v2からパッケージ名がparcelとなりました。
また、現在のParcel v2はベータ版のため、バージョンを@nextと指定してインストールします。
$ yarn add -D parcel@next
設定ファイル
Parcel v2では、.parcelrcという設定ファイルを使用できるようになりました。
.parcelrcを指定しなかった場合は、デフォルトの設定(@parcel/config-default)でバンドルされます。
.parcelrcはParcelのプラグインを種類ごとに設定します。
設定できるプラグインの種類は次のとおりです。
-
Resolvers
- ファイルやパッケージ、アセットを解決するプラグイン
-
Transformers
- ソースコードを変換(トランスパイル)するプラグイン
- 公式でBabelやTypeScript、Vue、Yamlなどのトランスフォーマが提供されている
-
Bundlers
- アセットをバンドルするプラグイン
-
Namers
- ファイルの命名やコンテントハッシュなどを付与するプラグイン
-
Runtimes
- バンドラーフェーズのあとに最終的にバンドルに含まれるアセット(HMRのコードなど)を生成するプラグイン
-
Packagers
- 異なるアセットタイプを単一のバンドルにマージするプラグイン
-
Optimizers
- バンドルを最適化するプラグイン
-
Reporters
- Parcelでのイベントを受け取ってロガーに出力したり、ログファイルを生成するプラグイン
-
Validators
- ビルド後にソースコードの検証を行いエラーを表示するプラグイン
いずれのプラグインも自作が可能ですが、基本的な機能は公式パッケージとして公開されているものを使用すれば問題ないでしょう。
もし、個別の.parcelrcを設定する場合はデフォルトの設定に追加する形で定義するとよいでしょう。
{
// デフォルトの設定を継承する
"extends": "@parcel/config-default",
"optimizers": {
"*.{png,jpg}": ["@parcel/optimizer-awesome-images"]
}
}
また、ある拡張子にプラグインを追加する際は、デフォルトの設定を引き継ぐよう...を最後に記載するようにしましょう。
{
"extends": "@parcel/config-default",
"transforers": {
// デフォルト設定が引き継がれないためコンパイルできない
"*.{ts,tsx}": [],
// ... で extends で継承された設定を引き継ぐ
"*.{ts,tsx}": ["..."],
}
}
いろいろ試してみよう
ここからは、Parcel v2でいろいろなAltJS、ライブラリをバンドルする設定を見ていきましょう。
それぞれ、GitHubでソースコードを公開しています。
また、公式のリポジトリにもいくつかのサンプルプロジェクトが用意されています。
Pug + Sass
テンプレートエンジンのPugとCSSプリプロセッサのSassを使用したサンプルです。
開発環境構築
サンプルリポジトリの開発環境構築の手順を紹介します。
ここでは、次の構成でファイルを配置しています。
それぞれのファイルの内容はサンプルリポジトリでご確認ください。
.
├── src/
│ ├── index.pug
│ └── styles.sass
└── package.json
PugとSassの設定はデフォルトで定義されているため、.parcelrcファイルでの設定は必要ありません。
(Pugの設定・Sassの設定)
インストールした依存関係はparcel@nextと次のパッケージです。
$ yarn add -D pug sass
# reset.css
$ yarn add reset-css
ここまでできたら、Parcelで開発サーバーを起動します。
serveコマンドは省略できます。
$ yarn parcel serve src/index.pug
ポートを指定していない場合、http://localhost:1234で開発サーバーが起動します。
あとは、Pugファイル、Sassファイルへ変更を加えるとHMRで表示中の内容が入れ替わります。
以上でPugとSassの開発環境ができました!かんたんですね。
まとめ
yarn add -D parcel@next pug sass- PugとSassを記述
yarn parcel serve src/index.pug- http://localhost:1234 を開く
余談
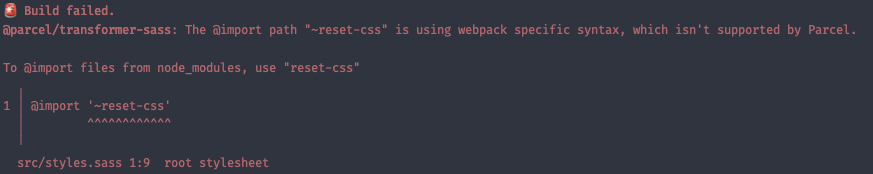
Parcelでは、Sassからnode_modulesへインストールされたパッケージをインポートする際、パッケージ名のプレフィックスとして~を必要としません。
~package-nameの指定は本来、Webpackでのシンタックスのようで、ParcelのCLI上では次のようにレポートされます。
具体的な理由まで書かれていて、とても親切なエラーメッセージですね!
React + CSS Modules
React(JSX)とCSS Modulesによるサンプルです。
開発環境構築
サンプルリポジトリの開発環境構築の手順を紹介します。
ここでは、次の構成でファイルを配置しています。
それぞれのファイルの内容はサンプルリポジトリでご確認ください。
.
├── src/
│ ├── Hello/
│ │ ├── index.jsx
│ │ └── index.modules.css
│ ├── entry.jsx
│ ├── index.html
│ └── styles.css
├── .postcssrc
└── package.json
JSXやCSSのバンドルに関する設定はデフォルトで定義されているため、.parcelrcファイルでの設定は必要ありません。
(JSXの設定)
ただし、CSS Modulesを使用するためのPostCSSの設定が必要です。
ここでは、postcss-modulesパッケージを使用してCSS Modulesを実現しています。
{
"modules": true,
"plugins": []
}
インストールした依存関係はparcel@nextと次のパッケージです。
$ yarn add react react-dom prop-types
$ yarn add -D postcss-modules
# reset.css
$ yarn add reset-css
ここまでできたら、Parcelで開発サーバーを起動します。
serveコマンドは省略できます。
$ yarn parcel serve src/index.html
ポートを指定していない場合、http://localhost:1234で開発サーバーが起動します。
あとは、JSXファイルやCSSファイルへ変更を加えるとHMRで表示中の内容が入れ替わります。
以上でReactとCSS Modulesの開発環境が構築できました。こちらもかんたんでしたね!
まとめ
yarn add -D parcel@next postcss-modulesyarn add react react-dom prop-types-
.postcssrcに設定を記述 - Reactを記述
yarn parcel serve src/index.html- http://localhost:1234 を開く
余談
今回はプレーンなCSSを使用したCSS Modulesでしたが、JSXファイルから参照するファイルを.sassや.stylへ変更し、必要なパッケージ(sassやstylus)をインストールすれば、設定を変更することなくほかのCSSプリプロセッサを使用したCSS Modulesで開発ができます。
Vue
残念ながら、Parcel v2 beta.1時点ではVueのトランスフォーマプラグインが開発されていません。
開発については次のIssue内で議論が行われています。
Parcel 2: Vue transformer · Issue #3364 · parcel-bundler/parcel
状況として、Parcel v2のコアチームにVueを使用するメンバーが少なくSFCの取り扱いについて議論しているようです。
開発が終了し、公開されれば次のように.parcelrcに記載すればVueもバンドルできるようになるのではないかなと思います。
{
"extends": "@parcel/config-default",
"transformers": {
"*.vue": ["@parcel/transformer-vue"]
}
}
TypeScript + ESLint
TypeScriptとESLintを使用したサンプルです。
開発環境構築
サンプルリポジトリの開発環境構築の手順を紹介します。
ここでは、次の構成でファイルを配置しています。
それぞれのファイルの内容はサンプルリポジトリでご確認ください。
.
├── src/
│ └── index.ts
├── .eslintrc
└── package.json
└── tsconfig.json
インストールした依存関係はparcel@nextと次のパッケージです。
yarn add -D typescript @parcel/validator-typescript @parcel/validator-eslint
# ESLint
yarn add -D eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin
TypeScriptの設定はデフォルトで定義されているため、.parcelrcファイルでの必要はありませんが、型をチェックするには別途、バリデータプラグイン@parcel/validator-typescriptを追加する必要があります。
また、ESLintチェックもTypeScriptの型チェックと同様、バリデータプラグイン@parcel/validator-eslintが必要です。
バリデータプラグインを設定した.parcelrcファイルは次のとおりです。
{
"extends": "@parcel/config-default",
"validators": {
"*.{js,jsx,ts,tsx}": ["@parcel/validator-eslint", "@parcel/validator-typescript"]
}
}
ここまでできたら、Parcelで.tsファイルをビルドします。
$ yarn parcel build src/index.ts
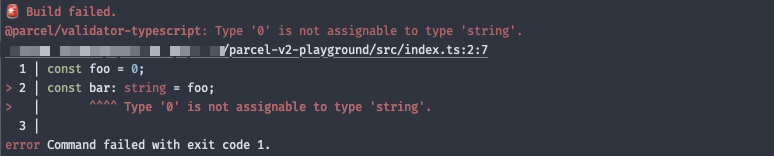
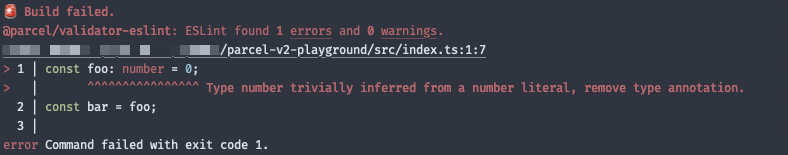
ソースコードに問題がなければビルドに成功しますが、エラーがあった場合は次のようにCLI上にエラーが表示されます。
なお、ESLintエラーのAuto Fixには対応していないようです。
まとめ
yarn add -D parcel@next typescript eslint @parcel/validator-typescript @parcel/validator-eslint-
.eslintrcにESLint設定を記述 yarn parcel build src/index.ts- エラーがあればCLI上に表示される
おわりに
Parcel v2でv1時代より柔軟にオプションを設定できるようになりましたが、設定不要でバンドルできる手軽さも健在です。
まだベータ版ですが、一般的な使い方をする分には申し分ない機能が提供されているなという印象でした。
ただ、新しいツールのため、調べられる情報や公開されているプラグインが少なく真に柔軟に使えるようになるにはまだまだ時間がかかるかなと思います。
2019/8/14にα版が公開されてから10ヶ月、ついにParcel v2も正式リリースの日が近づいてきました。
これからのParcelの発展が楽しみです!