phina.jsとは
ブラウザ上で動作するマルチプラットフォーム向けのゲームライブラリです。
言語はJavaScriptです。
- ランディングページ | http://phinajs.com/
- github | https://github.com/phi-jp/phina.js
- gitter (slack のようなgithubのチャット) | https://gitter.im/phi-jp/phina.js
- ドキュメント | http://phinajs.com/docs/
- アドベントカレンダー 2015 | http://qiita.com/advent-calendar/2015/phinajs
- アドベントカレンダー 2016 | http://qiita.com/advent-calendar/2016/phinajs
ドキュメントがほとんどできてないので、サンプルやソースコードを見て使い方を覚えるしかないというのが現状です。
歴史
もともと、phina.jsが開発される前にtmlib.jsというライブラリがありました。
- ランディングページ | http://phi-jp.github.io/tmlib.js/
- github | https://github.com/phi-jp/tmlib.js/
phina.jsはtmlib.jsを更に使いやすく、リファクタリングしたものになります。
tmlib.js 自体は @phi さんが、他の言語で作っていたオレオレライブラリをJavaScriptに移植したのがはじまりのようです。
ゲームの紹介
phina.js (tmlib.js含む)で作られたゲームを紹介します。
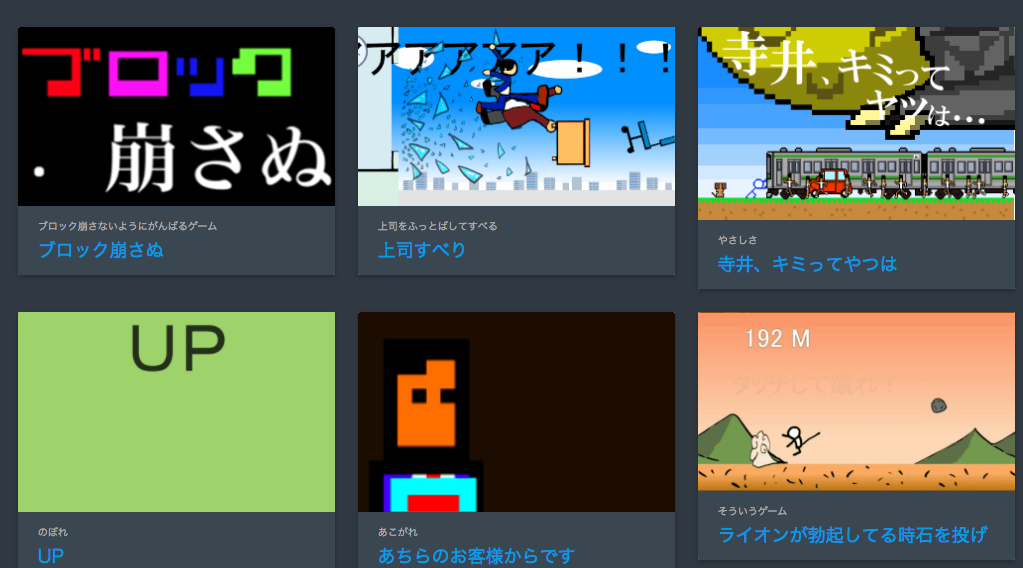
かちゃコム
かちゃコムは @utyo さんが自分の作ったゲームを載せているサイトです。
tmlib.jsの頃から中々あれなゲームから、センス良すぎなゲームまで色々作っています。
短時間で遊べるものばかりなので、ぜひ遊んでみてください。
また、 @utyo さんの書いた phina.jsの記事もあるので、そちらも紹介しておきます。
Daishi Games
このサイトは、 @daishi_hmr さんが作ったゲームを公開しています。
phina.js製のゲームは作りかけなので、まだ公開されていないようですが、今後に期待です。
あとは、9leapにもtmlib.js製のゲームを投稿しています。
http://9leap.net/user/daishi_hmr
@daishi_hmr さんの phina.js関連の記事
エディタの紹介
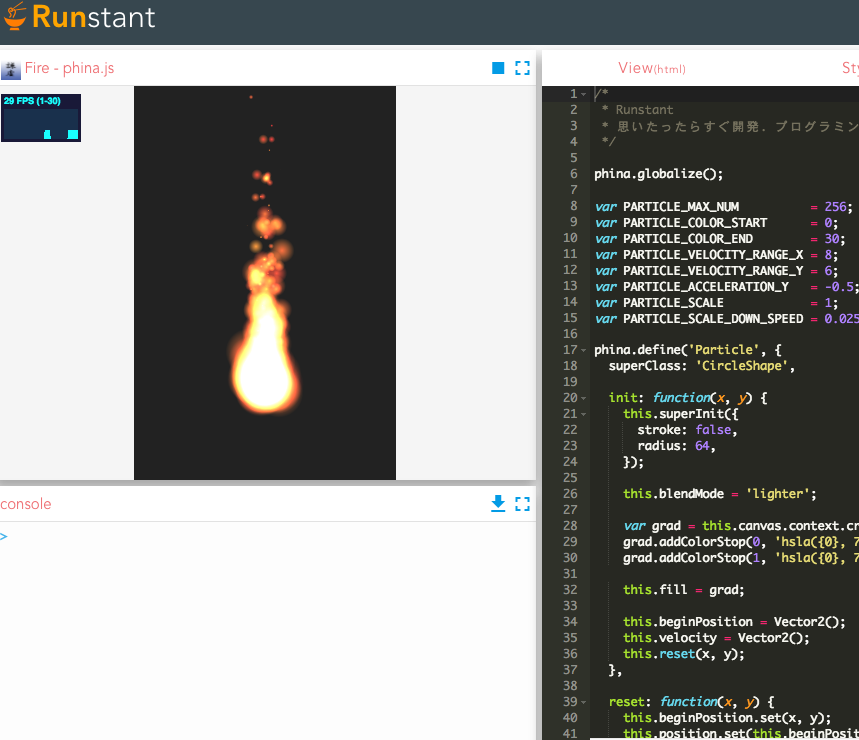
Runstant
http://runstant.com/
Runstant lite
http://lite.runstant.com/
RunstantはJavaScriptのコードを書いてすぐに実行して確認できるエディタです。
特段phina.js専用エディタというわけではないですが、昔は、tmlib.js公式エディタとして、推していたので紹介します。
Runstant lite の方はアカウント登録不要で、開いて書いて保存するだけで、確認できます。
自分が書いたコードはタイトルごとにローカルストレージに保存され、
http://lite.runstant.com/user
このページのPROJECTSから確認することができます。
また、書いたコードは400行程度であれば、コードをURLに圧縮し短縮URLにして、シェアすることができます。
liteじゃない方のRunstantはアカウントの登録が必要ですが、コードの量でシェアに制限がなく、プロジェクト管理もしやすく、他のユーザのコードも見ることができます。
JavaScriptだけでなく、TypeScript, CoffeeScript, Sass, Jade(Pug), Markdown等で書くこともできます。
あとがき
自分自身tmlib.jsと出会って、JavaScriptが何もわからないところから、見よう見まねでゲームを作り、今ではphina.jsに初期からコミットするまで成長できました。
ドキュメントが少ないので、常に、サンプルや、ソースコードを読まないといけないということもあって、自分の場合はJavaScriptの言語仕様やCanvas系のAPIを深く理解することができました。
ただ、本当はドキュメントが多ければ、もっと楽だったのでは...という思いもあり、早くドキュメントを整備したいと考えています。
興味さえあれば、あとはググってコードをコピペしていくだけでも、ゲームっぽいものを作り始めることができるので、簡単なミニゲームからでも作ってみてください。