11月に学んだものを使ってシンプルなWebサービスを構築してみました。
GCP + Go + Angular2 のgoogleful的なヤツです。
夜中に少しづつ書いた超絶シンプルなモノですが、如何せんAngular2でかなり苦戦してしまい、この程度のでもトータル20~30時間くらいかかってしまいました…
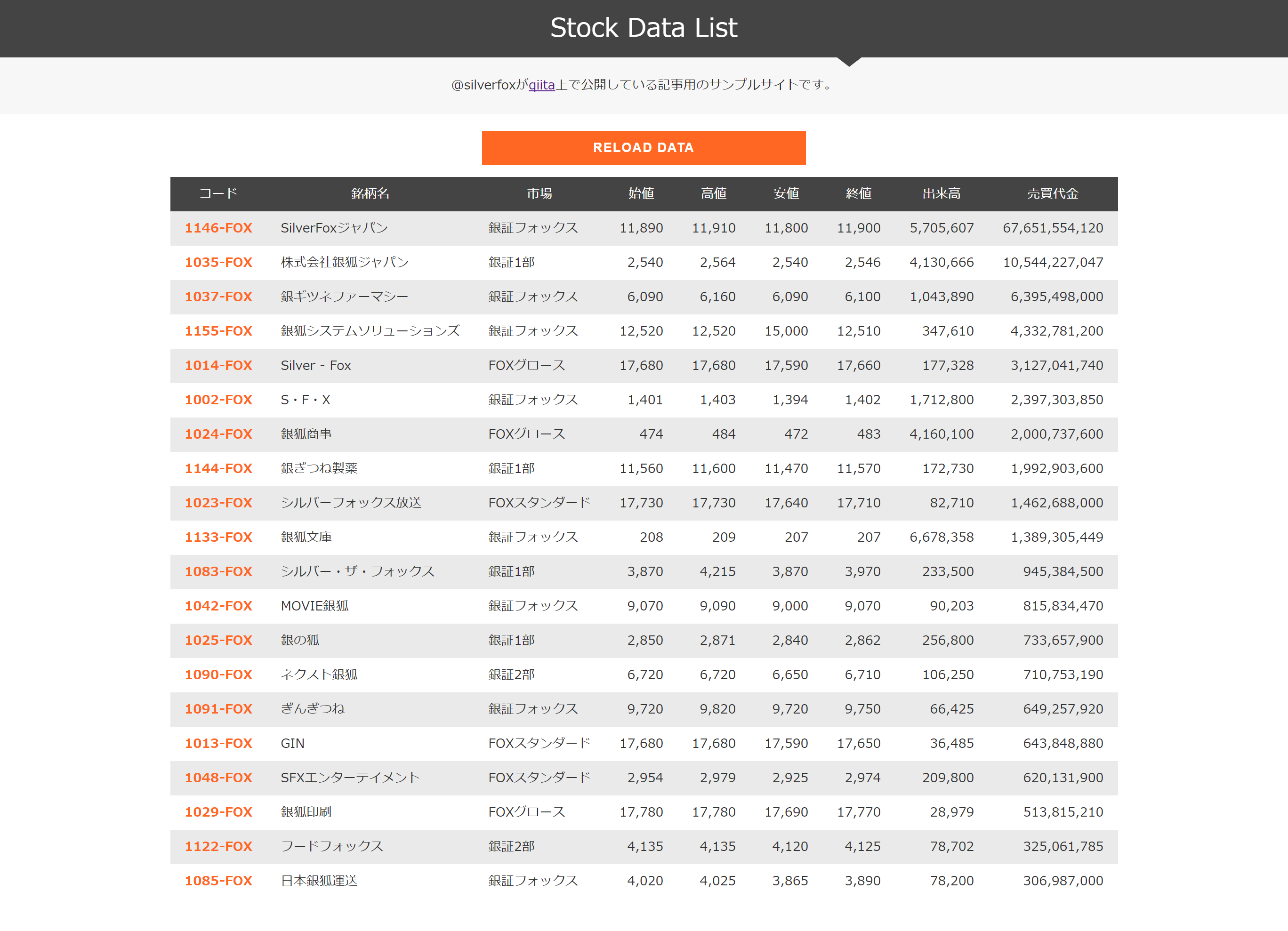
サービスの内容
- datastoreに登録されているデータの一覧表示
- 登録されているデータの編集
これだけです笑。
とりあえず今回はソースの公開だけを行い、ノウハウとして役立ちそうなことはピックアップして今後記事にしていく予定です。
また、今後はこのソースに機能追加をしながら様々なサービスの学習を行う予定です。
今回やりたいこと
- go言語でREST APIを構築する
- Datastoreのレコードの登録・削除を管理者権限でのみ行えるようにする
- とにかくAngular2を使ってみる
実装内容
サーバーサイドで利用したもの
- Go
- Google AppEngine
- Google Cloud Datastore
フロントエンドで利用したもの
- Angular2 (TypeScript)
- ビルド時にSassやejs等
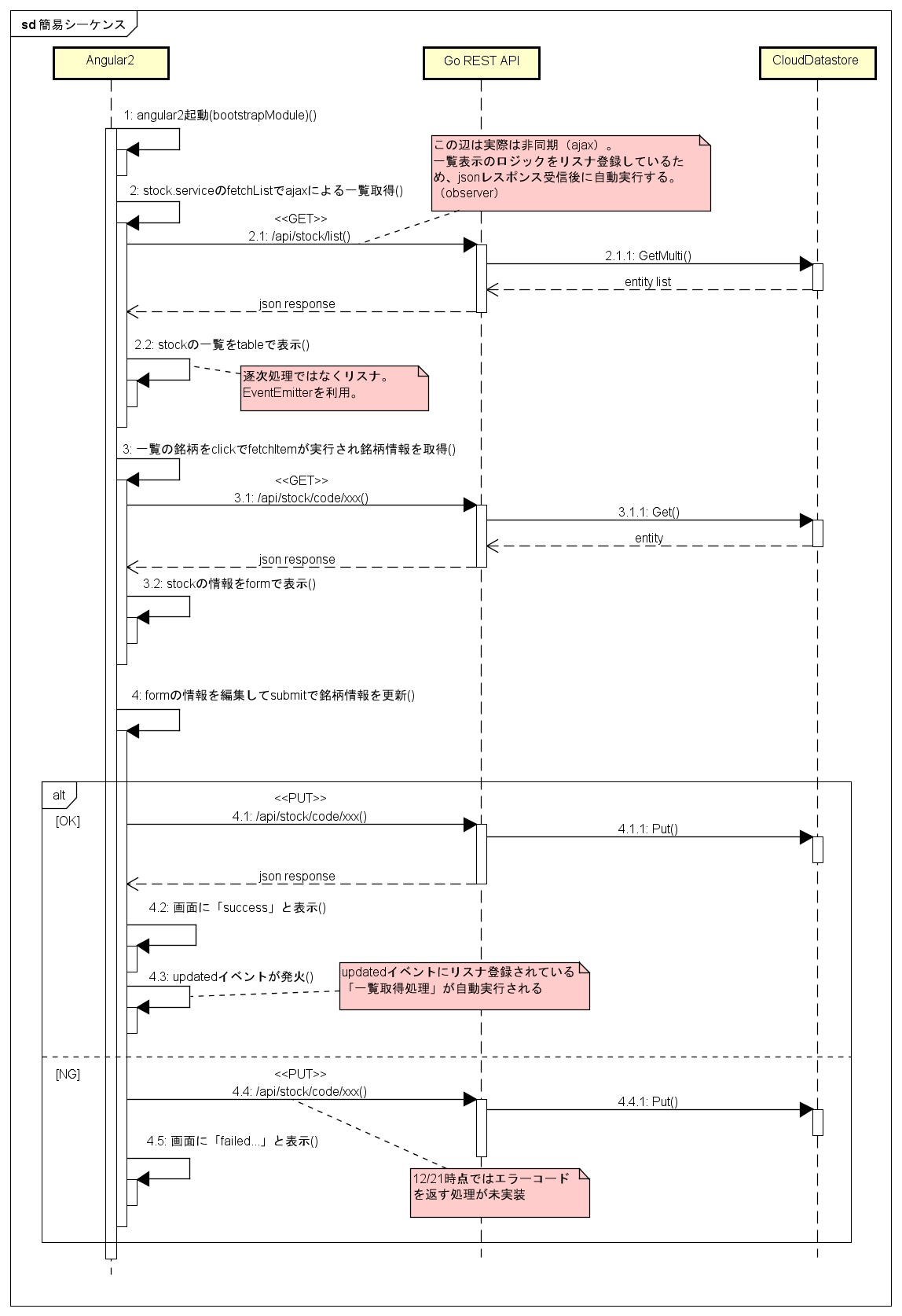
簡易シーケンス
データの登録
管理権限のあるgoogleアカウントでログインしないと登録・削除が行えないため、実質利用できません。
ローカル環境でお試しください。
ソースコード
過去の記事の内容をMIXしているだけなので、今回はソースコードの説明無しでgithubの公開だけとなります。
正直どちらもツッコミどころが満載だと思いますので、指摘内容含め随時updateをかけていく予定です。
サーバーサイド(golang)のgithub
まだdevelop版ですが参考までに。
パッケージ構成等、試行錯誤しています(苦笑)
フロントエンド(angular2)のgithub
こちらはβ版をmasterにpush済み。v0.1.0としてreleseしています。
ローカル実行方法
フロントエンドのangular2についてはREADMEに書いてあるのでそちらをご参照ください。
gulpで実行している内容は以下の過去記事とほぼ同様のものとなります。
- Angular2開発をTypeScript+Sass+ejsで行う & gulpでsrcと別ディレクトリに構築
- Angular2のリリース用ソースをgulp + webpack + inlineNg2Templateで1ファイル+αに圧縮してみる
サーバーサイドのgolangについてはまだREADMEをpushできておりません。
が、たいしたことはやっていないです。
golangとappengine sdkが動作する環境であれば、cloneしてきてgoapp serve srcで動くと思います。
一応過去記事の「Go+GAE+Cloud Datastoreで簡単なREST APIを構築」のこの辺が参考にはなると思います。
データの登録については、http://localhost:8080/admin にアクセスし管理権限のあるgoogleアカウントでログインすればデータの登録が可能です。
次回~やりたいこと
- API側にエラーコードを返す処理を入れる
- SearchAPIの利用
- Memcacheの利用
- Task Queueの実践的な利用
- Angular2でのテストケースの作成
- 双方向バインディングをいい感じに利用する
- 沐浴が上手くできるようになりたい
今回の記事は本当は12月初旬に記事にする予定だったのですが、 めでたく念願の第一子が誕生したので2週間ほどPCに触れていませんでした。。
やや落ち着てきたので今後は定期更新を再開します。
~ではまた次回~