outlineを使うといける。
問題
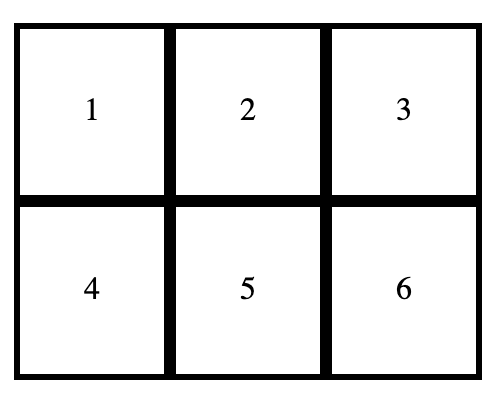
display: grid;でグリッドに合わせて線を引きたい時、以下のように各セルにボーダーをつけるとセルの隣り合う部分が二重になって太くなってしまう。
<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
.grid > * {
padding: 2em;
border: solid 3px black;
}
内側のグリッド線が二重になって太くなってしまっている。
解決策
borderと似て非なるプロパティーoutlineを使うとこの問題を解決できる。outlineはborderと同じように要素の周囲に線を引くプロパティーだが、borderとは違いその線の太さが描画領域を占有せずレイアウトに影響を与えないという特徴がある。例えばコンテンツ幅100pxのボックスにborderで太さ3pxの境界線を一周描けば全体で106pxの幅を占有するが、同じ境界線をoutlineで描くと全体は100px幅のままで3pxの線は要素の領域からはみ出す形で描画される。
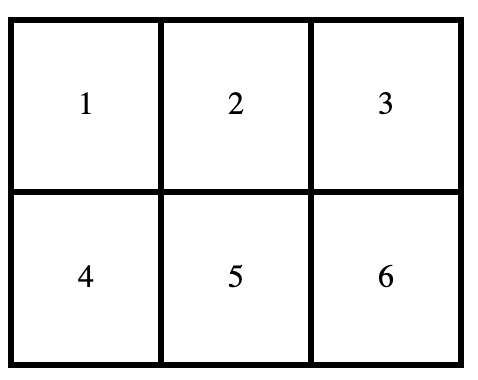
このはみ出して領域を占有しないという特徴を使うことで以下のようにグリッド線が二重になるのを防げる。上のborderを使った場合と比較して2点変更した。一つはborder:をoutline:に変更している。二つ目はグリッドのコンテナにgap: 3px;を追加している。
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 3px;
}
.grid > * {
padding: 2em;
outline: solid 3px black;
}
これにより内側も外側も同じ3pxの太さになっている。
少しだけ改良
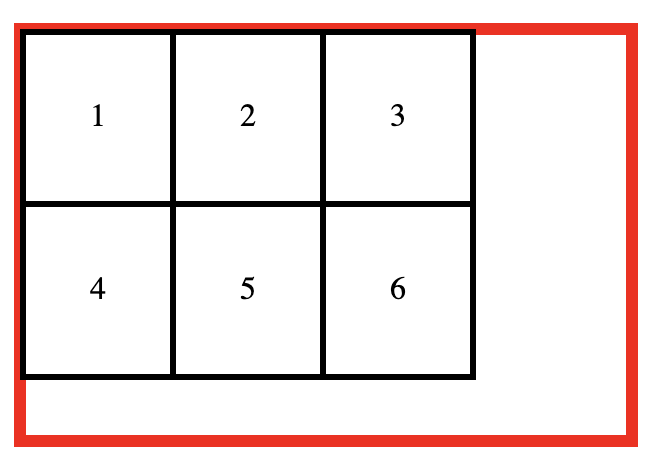
上記のスタイルだと外周線は領域を占有しておらず、レイアウトがズレるかもしれない。内側の線はgap: 3px;によってレイアウト上の領域が設けられているが外周線はoutlineの特性上領域からはみ出す形になっている。
外周線がレイアウト上はみ出さないようにするため、グリッドのコンテナ要素にpaddingを追加するのが良いかもしれない。
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 3px;
padding: 3px;
}
.grid > * {
padding: 2em;
outline: solid 3px black;
}
これで外周線がはみ出なくなった。