とりあえず自分用の勉強として、何かしらのapi使って、androidのクライアントアプリを作ってみようと画策。超初歩的なレイアウトやらボタンやらの実装はできるけど、実務的なアプリはなんにも出来ないって感じからの脱却を目指す一歩目、という位置づけ。最初はtwitterクライアントとかつくろうかと思ったけど前提知識が足りないので、もう少し簡単なものからはじめて、何とか最低限の部分はできた。今回の記事はその流れを追っていくような、自分の備忘録的な面がメインの記事。これが今のところのアプリの画面。しょぼいけど、良い勉強になった。

apiって何?
「api とは」
って頭の悪い感じで検索すると、色々出てくる。

なるほどって感じ。コレ使えばまあいろんなことできるぞ!ッて感じみたいですね・。・
で、雑な感じで、あるエリア内で飲食店調べる系のapi使って何か作ってみようと決定。
食べログは使えるapiがない感じだったので、今回はHotPepperのapiを選択。
多くのapiを使うためにはユーザー登録的なものをしてapiキーというものを取得する必要があるらしい。Hotpepperにおいてはメールアドレスを登録してapiキーなるものを取得。そこまで手間はかからなかった。
apiの使い方?
ここからがなかなかに闇だった。
とりあえずapiキーなるものは所得できたものの、使い方が一切わからない。

こんな感じで、なんかたくさんapi並んでるけど
「とりあえず一番上にあるもの使えばいいんじゃね?」
ということでグルメサーチapiを使うことにした。
サンプルを見てみる
グルメサーチapiの中にもURL、検索クエリ、サンプルクエリ、レスポンスフィールドというものがあってようわからんかった。
困ったときはサンプルを見る!という思想に従って見てみると

こんな感じになってる。サンプルクエリ。前半の
'http://webservice.recruit.co.jp/hotpepper/gourmet/v1/'
の部分は、リクエストURLってとこにも書いてあったから、それだろう。
それ以降の部分には
?key=[APIキー]&large_area=Z011
って書いてある。この部分が多分検索に関わる部分なんだなあ、と解釈した。
'?'
に関してはこっちとしても???って感じなので一旦放置。その後の
key=[APIキー]
っていうのはそのまんま、さっき取得したapiキーをそこに入れろってことなんだなあと解釈。その後に続く
'large_area=Z011'
っていうのは、検索クエリってやつの中にある。で、Z011ってのは東京のコードらしいから、要するにこのサンプルは
東京らへんの店教えるゾイ
っていうことらしい。
URL欄に突っ込めば良いじゃん?
使い方に関しては全く進捗がない。
とりあえず困ったら相談ということで、先輩に助けを求める。
どうやら、このURLを普通にブラウザのURL欄に叩き込めば、とりあえず情報を見られるらしい。
当然のことに気づかなかった。URLみたらブラウザにとりあえず突っ込んで見るのが良いってそりゃそうだってかんじだ。
というわけでsafariのURL欄にapiキーを代入しながら入れてみると

こんな感じに表示される!
お、なんかデータ取得できた感じがとても強い!!
行けそう!!!
と一人テンションが上がってきた。
しかも形式がxml!
android studioででてきたやつだ!!!
と進研ゼミ的なノリで更にテンションが上った。
androidアプリだったらxmlよりjson形式、らしい
テンションが上がる一方で、未だにandroidアプリにどう落とし込んだら良いかは全く不明。
ここでもう一度先輩に助けを求めると
「xml形式は扱いにくいから、json形式にしたほうが良いよ」
との助言を頂いた。せっかくxmlでテンションが上ってたのに…
とはいえ、実際のやり方を何もわかっていない状態だったので、とりあえずそれに従う。
apiリファレンスのサイトの検索クエリのしたの方に「format」なるものがあったので、それをjsonに指定した。
'http://webservice.recruit.co.jp/hotpepper/gourmet/v1/?key=[APIキー]&large_area=Z011&format=json'
ってな感じにしてみると
やだ…すごい…って感じ。もじだらけ。俺には何がなんだか…ってかんじですけど、これのほうが扱いやすいらしい。
基本的な構造はxmlとだいたい同じなので、たしかによく見るとResultsの中に色んな要素があって云々みたいな流れは分からなくはないってかんじ。
Retrofitとの出会い
ここまで来てもまだ実際のandroidへの落とし込み方はわからない。そこで、また助言を頂いたら
'Retrofitってのを使うと良いらしい'
という返答が。これを頼りに少し頑張ってみる。
まずはgoogle大先生に相談。
RetroFitでAndroidのREST通信&JSON変換を幸せにする
この記事に大きく助けられた。ありがとうgoogle。ありがとうQiita。
これを見ていくと、まず導入としては、android studio内のgradleに一行書き足して終了する。
dependencies {
// 以下追記
compile 'com.squareup.retrofit:retrofit:1.6.1'
}
これだけ。簡単。
jsonschema2pajoの闇
そこからこのQiita記事をまた進めていく。なんかうまく出来そう、って思った瞬間にまた障壁ってのは現れるものなんですね、はい。
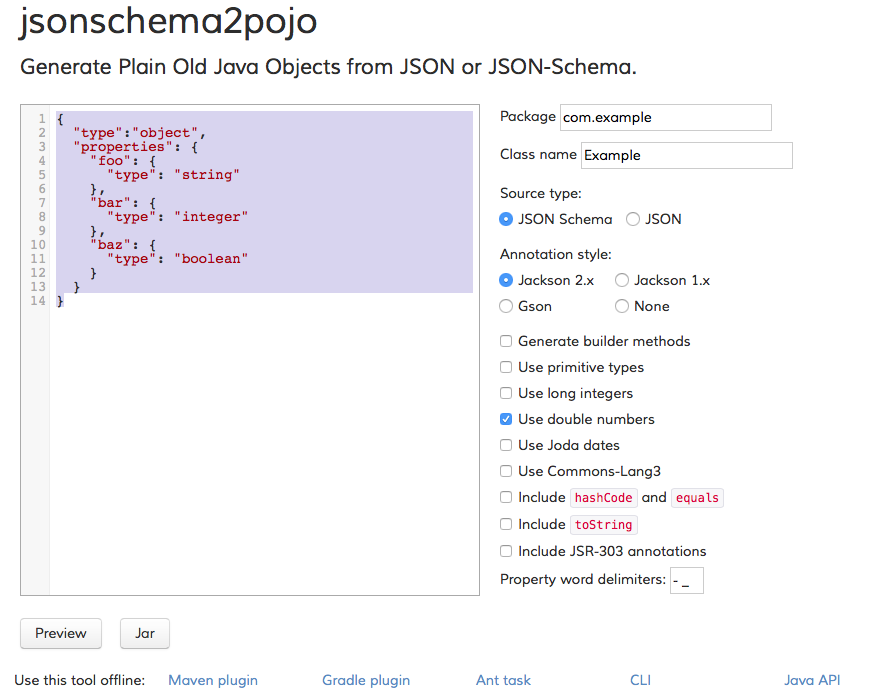
jsonschema2pajoなるものが登場。
正直ここで一番困りました。なにこれ。何かよくわからんwebページに飛ばされて、そこで何かをするらしい。わからん。つらい。
google先生にきいてもなかなかよい返答は返ってこず。結構八方ふさがりになってしまいました。
先輩の助言は
「他のサンプル探して、それからやってみるとかしてみよう」
とのこと。なるほど、やっぱり困ったときはサンプルだ!!
天気アプリのサンプルから学ぶ
「retrofit 使い方」
とか
「jsonschema2pojo retrofit」
とか、そんなかんじで色々検索していくうちに引っかかったのがこの記事。
Retrofitを使って天気情報を取得してみる【Android】
これはOpenWeatherMap current weather and forecastのapiを使って天気情報を取ってくる、というアプリだそうです。これは参考になりそう!
jsonschema2pojoの使い方
記事の最初の方は、先ほどの記事とあまり変わらない。AndroidManifest書きかえたりっていうのも大体同じ。
そして来ました!POJO!
引用すると、
取得したJsonの天気情報を格納するためのPOJOを作成します。
今回は以下にアクセスしてJsonを取得するため、このJsonに対応したPOJO作成します。
'http://api.openweathermap.org/data/2.5/weather?lat=35.681382&lon=139.766084'POJOの作成にはjsonschema2pojoが便利です。
先ほどのURLにアクセスし表示されるJsonをjsonschema2pojoに貼り付けPreviewを押すとPOJOが生成されます。
また、Source typeはJsonにAnnotation styleはGsonにチェックを入れておきます。
これらをコピーしクラスを作成してプロジェクトに追加します。
とのこと。な、なるほど。POJOってのはjsonをうまくJavaで扱えるようにするもののことらしい。
当時の僕は混乱していて分からなかったけどよく見たらjsonschema2pajoの使い方載ってるじゃん!!!!って後からなった。
先ほどのURLにアクセスし表示されるJsonをjsonschema2pojoに貼り付けPreviewを押すとPOJOが生成されます。
この部分。要するに

ここの書き込める左の窓の中にとりあえず自分の使いたい適当なjsonを貼り付けて、previewってのを表示してそれをコピペしていけばうまく出来るZE☆というツールだったみたい。一度わかればなんてことはないんですけどね〜。
天気アプリ、完成へ
ここまでくればコワイものはない!というわけでサイトを参考にとりあえず完成へとこぎつけた。
jsonschema2pojoを使って、クラスを7個作った。地味に大変。jarファイルをインポートとか出来そうだけど、今回はゴリ押しで突破。

クラス7個をjsonschema2pojoが自動生成してくれてるって考えると結構ありがたい。
完成したアプリがこんな感じ。

簡素だけど、一応天気情報が文字で書かれている。やったね!!理解せずに写してるからわけわからんところ多いけど、とりあえず完成した(パクった)!
だけど、まだinterface周りとか、その他もろもろが理解できてないからHotpepperの方に落とし込めない…困った。
その2に続く!!!