これは何?
GitHub Copilotの良い使い方を調べてまとめたものになります。
良い使い方を探しているのでコメント等で教えていただけると嬉しいです。
想定読者
- GitHub Copilotの導入を迷っており,どんな機能があるのか知りたい人
- とりあえず導入したがなんとなく使っている人
前提条件
-
GitHub Copilotへの登録が済んでいること 公式のクイックスタートを参照
-
会社等で使う場合にはソースコードを学習させない設定が必要になると思うので参考までに↓
GitHub copilotの主な使い方
大まかにCopilotは以下の3つの方法で使用できます。
- Copilotによるコード補完機能
- Copilot Chatによるチャット機能
- GitHub Copilot in the command lineによるコマンドラインの提案,説明機能
それぞれの使い方について以下に書いていきます。
①Copilotによるコード補完機能
環境構築
使用するエディタによって設定方法は違いますが今回はVS Codeでの設定方法を書いておきます。
- GitHub Copilot MarketplaceからVS CodeのExtensionsをインストール。
- Copilotが使用できるようになっていることを確認する。VS CodeのステータスバーにCopilotのアイコンが出ていればOK

コード補完の使い方
- 普通にコードを書いてサジェストをもらう
- コメントを書くことでコードのサジェストをもらう
の2通りでコード補完が使えます。
どちらの方法でも特にショートカットキー等を押さなくても勝手にサジェストを出してくれます。
覚えるべきショートカットキー
公式のショートカットキーを参照されたし。
個人的にはとりあえず以下を覚えておけば良いと思います。
| ショートカットキー | 意味 |
|---|---|
| Tab | サジェストを受け入れる |
| Esc | 明示的にサジェストを拒否する |
| Alt ] | 次の候補を表示 |
| Alt [ | 前の候補を表示 |
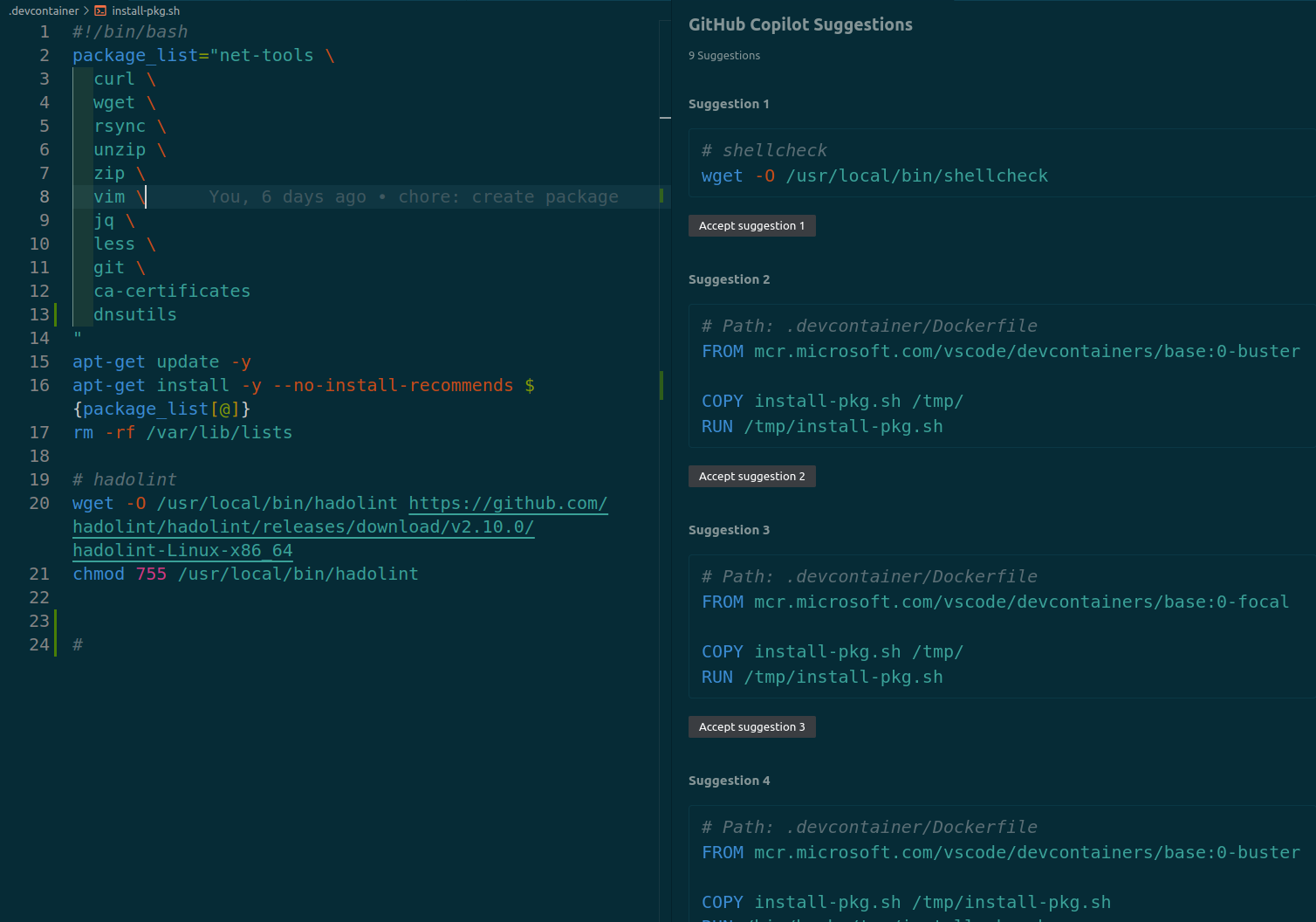
| Ctrl Enter | サジェストの一覧を新規タブで表示する |
Alt [とAlt ]が叩きにくいのでショートカットキー変えてもいいかなと思いつつ,良いショートカットが思いついていないのでコメント等で教えていただけるとうれしいです。
サジェストの抑止
サジェストのオンオフは拡張子単位で指定ができます。
以下はmarkdownでサジェストをオフにする例です。
"github.copilot.enable": {
"markdown": false
}
②Copilot Chatによるチャット機能
環境構築
こちらもVS Codeの設定方法を書いておきます。
Github Copilot Chat MarketplaceをVS CodeのExtensionsに追加します。
Extensionsの一覧から以下のアイコンをクリックすることでCopilot Chatを使用できるようになります。

テクニック1: Copilot Chatを大きなWindowでつかう
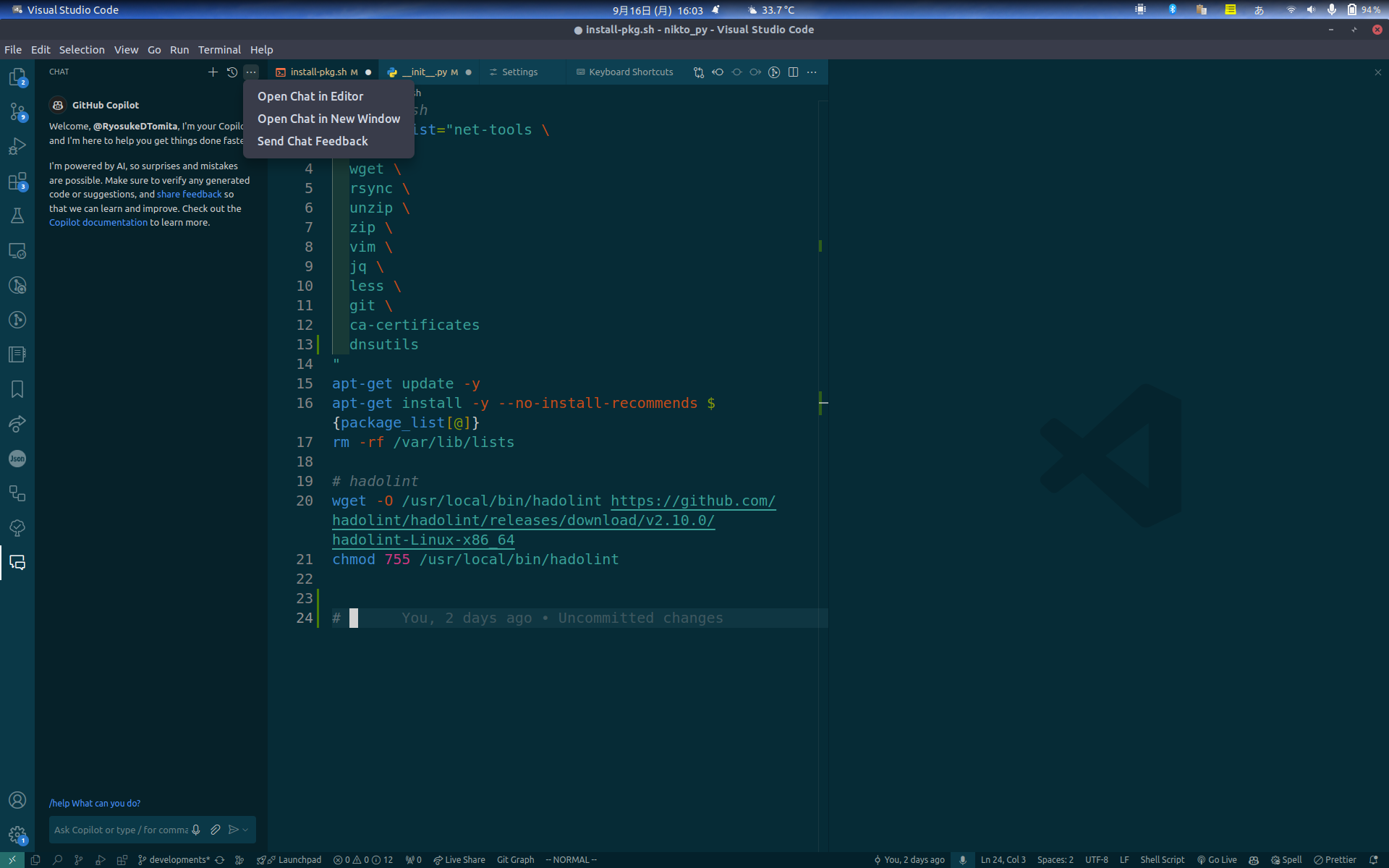
拡大したい時にはチャット欄の右上からOpen Chat in EditorやOpen Chat in New Windwosをつかうと見やすいです。

テクニック2: Inline Chatを使ったコード生成
Inline Chatを使うことでソースコード上でプロンプトを入力してソースコードを作成することができます。

自分はCursorと同じCtrl kに割り当て変更していますが,Cussorを使う方は別のショートカットキーに割り当てたほうが良いかもしれません。
{
"key": "ctrl+k",
"command": "inlineChat.start",
"when": "inlineChatHasProvider && !editorReadonly"
}
テクニック3: Copilot Chatを音声入力で使用する
VS Code Speachを追加でインストールが必要です。
VS Code Speachの設定で音声入力を有効にするとHey Code!のというとCopilot chatを起動できるようになります。
デフォルトはoffですが,指定できるのは以下
- off→音声認識を使用しない。
- ChatInView→サイドバーを開いていCopilot chatに音声入力
- quickChat→開いているエディタの上部に音声入力
- inlineChat→inline chatに音声入力
- chatInContext→ほぼinlineChatだが場所がちょっと違う
自分は一旦inline chatを使っています。
"accessibility.voice.keywordActivation": "inlineChat",
音声入力に使える言語には日本語もサポートされています。
"accessibility.voice.speechLanguage": "ja-JP",
テクニック4: プロンプトキーワードを使用する
詳しくは公式のプロンプトキーワドを使用するを参照してください。
以下に概略だけ記載しておきます。
問い合わせ先を@で切り替える
-
@workspace: ワークスペース内のコードに関する質問ができる。デフォルトだと開いているファイルに対する質問に対する解答になるが@workspaceを使うとワークスペース全体に対する解答が得られる。e.g.このリポジトリはなにをするためのものですか? -
@vscode: VS Codeに対する質問 -
@terminal: terminalで使用するコマンドを生成できる e.g.@terminal このpythonプログラムを実行するためのコマンドをつくって
/コマンド
/help: get help about using GitHub Copilot
/clear: 新しいチャットにする
@workspace /tests or /tests: 指定したファイルの単体テストの作成。@
/explane: 指定したファイルの説明。@workspaceと@terminalが指定可能
vscode /search (or /search): Searchビューのクエリパラメータを生成する。
@workspace /fix (or /fix): ソースコードの修正を提案
@workspace /new (or /new): 新しいワークスペースまたはファイルの雛形を生成する
@workspace /newNotebook (or /newNotebook): 新しいjupyter notebook
の作成
@vscode /runCommand (or /runCommand): VS Codeコマンドを検索または実行する
Chat contextを使う
-
#editor: エディタでアクティブになっているファイルの内容をプロンプトに含めることができる。プロンプトに含まれる範囲は以下のようにして決まる。- エディタで選択している範囲がある際にはその範囲(これはvimのExtensionsを入れている場合にはvisual modeで選択している範囲も同じように扱われる)
- 選択されている範囲が無い時は画面に表示されている範囲
#editorを使わなくても同じ動作になりそう。明示的に指定したい時以外は使う意味はないかも。2024年1月のリリースで一時的にデフォルトでの開いているエディタのプロンプトへの投入のデフォルト値は一時的にオフになったがこれは戻されたらしい。Default context in chat references #editor
-
#selection:#editorと同じ動作と思われるため,#editorと#selectionは統合されていて,どっちを使っても良さそう。TODO: 裏取りする。 -
#file: 特定のファイルの情報をプロンプトに含めることができる。e.g.@workspace #file:pyproject.toml このプロジェクトのversionを教えて@workspaceとの併用が必要 -
#terminalLastCommand: 最後にVS Codeのterminalで実行したコマンドについてコマンドの実行結果を含めてプロンプトに入れられる。 -
#terminalSelection: VS Codeのterminalで選択している範囲をプロンプトに含めることができる。 -
#vscodeAPI: VS Code拡張機能の開発に関連した質問をする際に使う。若干時間はかかる。
③GitHub Copilot in the command lineによるコマンドラインの提案,説明機能
主にterminalから以下の2つの機能が使用できます。
- コマンドの説明
- コマンドのsuggest
環境構築
コマンドの説明
試しにlsの使い方を聞いてみます。
gh copilot explain "ls"
Welcome to GitHub Copilot in the CLI!
version 1.0.4 (2024-06-13)
I'm powered by AI, so surprises and mistakes are possible. Make sure to verify any generated code or suggestions, and share feedback so that we can learn and improve. For more information, see https://gh.io/gh-copilot-transparency
Explanation:
• ls is used to list files in the current directory.
• When used without any flags or arguments, it simply lists the
names of the files and directories in the current directory.
• The output is typically displayed in a single column.
• It does not show hidden files or directories by default.
lsについての説明がでてきます。
コマンドのサジェスト
試しにcmatrixというネタコマンドをインストールする方法を聞いてみます。
gh copilot suggest "install cmatrix"
Welcome to GitHub Copilot in the CLI!
version 1.0.5 (2024-09-12)
I'm powered by AI, so surprises and mistakes are possible. Make sure to verify any generated code or suggestions, and share feedback so that we can learn and improve. For more information, see https://gh.io/gh-copilot-transparency
? What kind of command can I help you with?
> generic shell command
Suggestion:
sudo apt-get install cmatrix
? Select an option
> Execute command
Without using the `ghcs` alias or `-s,--shell-out` flag, the suggested command will be copied to your clipboard for you to paste and execute.
Command copied to clipboard!
このようにしてサジェストされたコマンドはクリップボードに保存されています。
# 提案されたコマンド
sudo apt-get install cmatrix
自分の過去ログを漁ったり,ネット検索するよりすばやく実行したいコマンドが見つけられるかもしれません。
その他の便利機能
GitHubのコミットメッセージを作成してもらう
-
VS Code のターミナルを開いて
git addする。 -
自動でててきたコミットコマンドを実行
git commit -m "chore: Add dnsutils package to dev container installation script and update VS Code settings"
まとめ
GitHub Copilotには大きく分けて以下の3種類の使用方法がある。
1. Copilotによるコード補完機能
2. Copilot Chatによるチャット機能
3. GitHub Copilot in the command lineによるコマンドラインの提案,説明機能
特にCopilot Chatには
- 音声入力
- プロンプトキーワード
- inline chat
を活用することができる。
参考文献
引用しなかったが参考にさせていただいた記事です。
他に良い使い方などありましたらコメントでお教えください!
最後までお読みいただきありがとうございました!