概要
VS CodeのRemote-SSHとDev Containers拡張機能を併用して開発環境を構築していると、以下のような違いに気づくことがあります:
-
.code-workspaceファイルを使うと、パスフレーズの入力が1回で済み、即座に開発コンテナへ接続できる - 通常の手順(SSH接続→フォルダを開く→コンテナで再度開く)では、パスフレーズの入力が3回必要になる
この挙動の違いを整理し、.code-workspaceを用いる利便性や注意点を解説します.
.code-workspaceとは
.code-workspaceは、VS Codeのワークスペース設定ファイルです.以下の情報などを含めることができます:
- ワークスペースに含めるフォルダの一覧(
folders) - Remote接続情報(
remoteAuthority) - ワークスペース固有のエディタ設定(
settings)
{
"folders": [
{
"uri": "vscode-remote://ssh-remote+myserver/home/ubuntu/project"
}
],
"remoteAuthority": "ssh-remote+myserver"
}
このように記述された .code-workspace を開くと、VS Code は remoteAuthority に従って自動的にSSH接続を行い、リモートの対象フォルダを開きます.
さらに、開いたフォルダに開発コンテナで作成した .code-workspace を開くと開発コンテナへ接続することができます。
.code-workspaceの作り方
vscodeで作成したworkspaceを開きます。(開発コンテナに1度で接続するためには、開発コンテナへ接続した状態にします。)
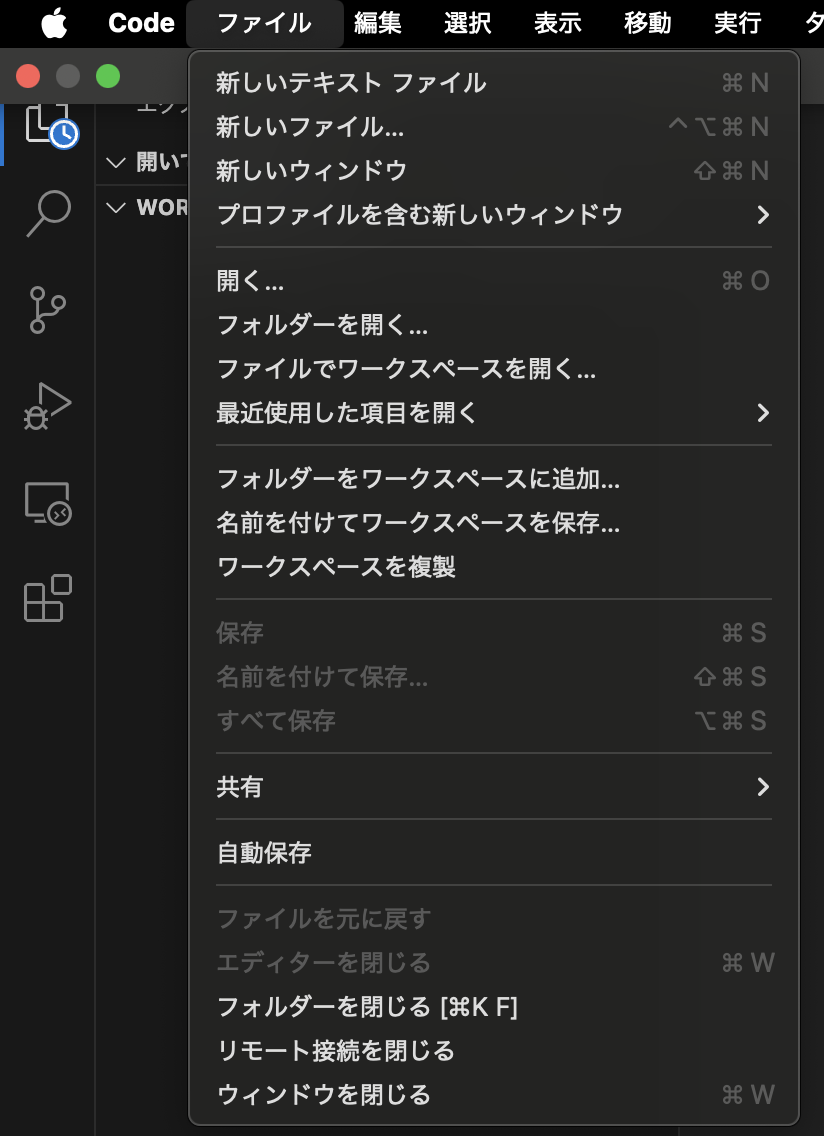
ファイル -> 名前をつけてワークスペースを保存
ローカルを表示します。をクリックし、ローカルに.code-workspaceを保存することができます。
作成後に再読み込みを必要とする場合があります。
通常の接続手順との違い
通常手順:
- 「Remote-SSH: Connect to Host...」でSSH接続 → パスフレーズ入力①
- 「フォルダーを開く」でプロジェクトを開く → パスフレーズ入力②
- 「Reopen in Container」でDev Containerに再接続 → パスフレーズ入力③
workspaceファイルを使用した接続:
-
.code-workspaceファイルを開く → パスフレーズ入力①(初回のみ)
つまり、workspaceファイルを使えば一度の操作でSSH接続+開発コンテナ接続まで完了し、パスフレーズの入力も1回で済みます.
この動作の背景には、.code-workspaceに含まれるremoteAuthority情報がVS Codeにとっての完全なリモート接続情報として機能し、初期化手順を省略できることがあります.
注意点
.code-workspaceファイルをローカルに用意しておくことで、以下のような利便性が得られます:
- リモート接続と開発コンテナ接続の手順が一括で実行できる
- 毎回の接続操作が簡略化される(特にVS Codeを再起動した場合)
注意点
-
.code-workspaceファイルはチームで共有しない前提で作成すること(パスやホスト名が個人依存のため) - 再構築が必要な場合(Dev Containerの構成変更時)は、自分で「Rebuild Container」を明示的に行う必要がある
Rebuildの必要性と自動化されない理由
.code-workspaceファイルを使用していても、以下のような変更は自動的に反映されません.
-
Dockerfileの編集 -
devcontainer.jsonの変更(postCreateCommand,extensions,containerEnvなど)
そのため、開発コンテナの設定を変更した際は、再度 .code-workspaceを作成しなおしてください.
これを行わないと、古いコンテナがそのまま動作し続けてしまうため、変更が反映されず不具合や意図しない挙動の原因になります.
まとめ
-
.code-workspaceを利用することで、リモート+コンテナ開発をワンクリックで完了できるようになります - 再構築は手動で必要なので、Dev Containerの設定を更新した際は忘れずRebuildするようにしましょう