他にも競合記事が多そうですが!
社内で JavaScript を書いている時に、どのようにデバッグしたら良いかという質問があり記事にしました!
以下、サンプルは Vue にて表示しているが、基本的に JS 系列ならすべて同じ。
⭕ Console.log
一番有名なやつ
引数内の要素を Console 画面へ表示してくれます。
ただ単に表示
console.log('hello')
配列やオブジェクトも
引数は、配列でもオブジェクトでも何でも入る。
また複数突っ込むこともできる。
const numArray = [1, 2, 3, 4, 5]
const map = new Map()
map.set('key', 'vaue')
console.log(numArray, map)
Console 画面では、▶ が表示され、折り畳みができる。死ぬほど便利。
JSON化するものあり
たまに表示されないオブジェクトは、JSON化して表示すると良い。
この形式なら他へのコピーも簡単。
const numArray = [1, 2, 3, 4, 5]
console.log(JSON.stringify(numArray, null, 2))
※ちなみに、要素を右クリックすると表示されるメニューから、JSON取得ができたりもする。
適材適所。
console.dir という親戚
親戚に console.dir というものがあり、オプションや隠された関数も含めて全部表示する機能があります。
でも chrome だとそこまで差が無いかも...
log で困った時に使ってみると良い。
const numArray = [1, 2, 3, 4, 5]
console.log(numArray)
console.dir(numArray)
console.trace という神
他にも warn や info など、ログに使えそうな親戚が多いですが、こいつは必要!
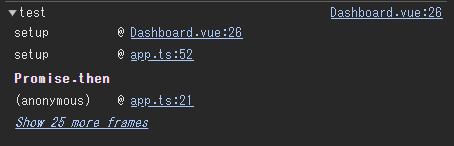
実行された場所のスタックトレースが表示されます!
デバッグ時に、どこから呼ばれたかを確認するのに便利...
console.trace('test')
console.log のデコレーション
![]() 「console.log CSS 装飾」
「console.log CSS 装飾」
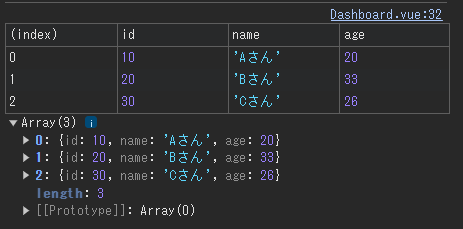
console.table
引数の要素をテーブルにして表示してくれるすごいやつ。
忘れられがちだが、俯瞰したいときにとても便利。
const users = [
{ id: 10, name: 'Aさん', age: 20 },
{ id: 20, name: 'Bさん', age: 33 },
{ id: 30, name: 'Cさん', age: 26 },
]
console.table(users)
テーブルのおまけに、下に console.log 時の表示もしてくれる。
console.time
なんと時間も測れます。
new Date().getTime() - date.getTime() とかやってませんか??
引数の文字がタイマーを区別する文字になります。
-
console.time(): タイマースタート -
console.timeLog(): 今の時間を表示 -
console.timeEnd(): タイマーを止めて、今の時間を表示
console.time('a_timer')
setTimeout(() => {
console.timeLog('a_timer')
setTimeout(() => {
console.timeEnd('a_timer')
}, 1000)
}, 1000)
(setTimeoutはそんなに正確ではないのです!)
console.count
最後に!回数もカウントできるんですよ~。
ループ処理などで、何回通ったかを確認する際に良いと思います。
-
console.count(): カウントして、今のカウントを表示 -
console.countReset(): カウントをクリアする
for (let i = 0; i < 10; i++) {
console.count('a_count')
}
console.countReset('a_count')
console.count('a_count')
⭕ debugger
これはJSにおいて、ブレークポイントを追加するすごいやつです。
dev 画面を使い慣れている人だと、Source 画面で付与する人もいると思いますが、消し忘れたり以外と不便なんですよね...
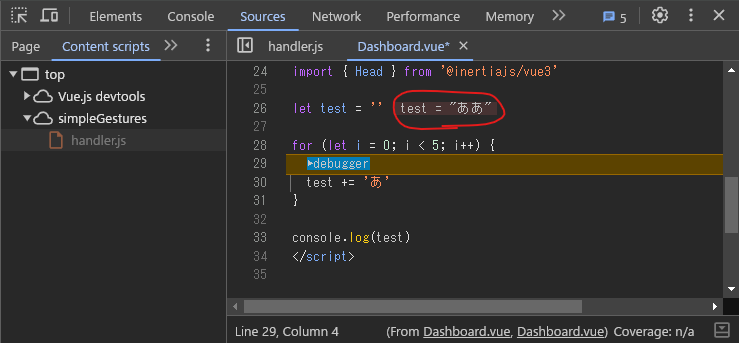
この機能は、止めたい箇所に debugger と書くだけで機能します。
let test = ''
for (let i = 0; i < 5; i++) {
debugger
test += 'あ'
}
console.log(test)
▶ が次の debugger、ブレークポイントまで実行する。
→ が、次の一行を実行する、です。(ステップ実行)
基本的には怪しい箇所に debugger を書いて、ステップ実行して、変数の状態や処理の順番を確認します。
例えば上の例で、▶ を2回押すとこうなります。
ちゃんと変数の状態が分かるんですね...つよつよ機能なのでぜひお忘れなく!
他にも良い点があって、この debugger、「dev tools」を表示していない場合は無視されます。
消し忘れても安心!(ダメ)
おわりに
とりあえず console.log と debugger が使えたら困りません!!!
Vue でデバッグするなら Vue.js devtools 一択。