
画像: N高等学校課外授業(N予備校)での生放送授業のブラウザ上での見た目、コメントが書ける
目次
- はじめに
- 教えることになったきっかけ
- Web企業にエンジニアとして就職できるようになる、というミッション
- 既存のWeb教材に感じた問題意識
- 「各自進められるゲームブック形式の教材」と「徹底的にフォローする生放送授業」
- コンセプトをもとに構成されたコースと内容
- ゼロからプログラミングができるようになった人が生まれた日
- 永劫、プログラミングは一部の天才たちのためのものか?
- プログラミング学習のモチベーションの課題と対応
- まじめなオタクたちが社会をよくしようと頑張ること
- さいごに
はじめに
自分はこの8ヶ月間、Web上で非対面のプログラミング教育、具体的にはHTML教材と生放送授業を中心としたプログラミング教育をN高等学校の生徒に行ってきました。
ここに書かれている内容は、これからプログラミング教育に関わる可能性のあるエンジニアに向けて、参考になればと書いた内容となります。
基本的に、エンジニアによるエンジニア教育は現場での師弟関係のような教育形態が多いと思います。ただオフラインで多くのプログラマーを育てなくてはならない際に、ここでの気づきが何かしらの参考になればよいかと思っています。
N高生の方も、こういう背景で教材が作られているのだと知っていただければ幸いです。なお、内容はほぼポエムだと思ってもらって構いません。
教えることになったきっかけ
自分がプログラミング教育に関わることになったのが決まったのはちょうど2015年5月ごろでした。
リフレッシュルームで会議待ちをしていたところ、某か○んごさんが突然話しかけてきて、「あのさー、高校生にプログラミングとか教えてよ。簡単でしょ?」と言われたのがはじまりでした。
元々自分は前職のSIerで、プログラミング初心者の後輩たちをプログラマーとして育てきたこともありましたし、またドワンゴに来てからも、チームの技術的な底上げのための教育施策や全社的な技術コミュニケーションのための試みなどもやってきたこともあり、「エンジニアを育てるんだったらできますよ」と伝えたことを覚えています。
そして2015年9月に辞令が下り、ニコニコプラットフォーム事業本部から教育事業本部に移ることになりました。
なお移った教育事業本部では、まだ何も決まっていないまっさらな状態でした。そして、不登校生や本当にやりたいことをやりたい高校生のためのネットの高校、N高等学校の発表。
過去エンジニアを育ててきた経験があるとはいえ、非対面となると、過去のノウハウがどれぐらい通用するのかという不安はありました。そしてそこから、高校生が非対面のプログラミング教育でエンジニアに育つためにはどうすればよいかということを考えることになりました。
なお、これとは別に対面のプログラミング教育として、プログラミングの通学コースであるバンタンのプログラミングハイレベルハイスクール(通称:PHH)というものが企画されることとなりましたが、それに関してはここでは言及しません。
Web企業にエンジニアとして就職できるようになる、というミッション
オンラインで行われるN高等学校のプログラミングの課外授業に課されていたゴールは、
- 「中学卒業したプログラミングをしたことない人が、Web企業にエンジニアとして就職できる」
というものでした。
非対面のプログラミング教育としては、非常に高い目標です。
一応、わかりやすく「ニコニコ動画を作れるようになる」というキャッチフレーズではあったのですが、実際に求められているものは、やりきればエンジニアとして就職できるようになるものでした。
このような目標に対して、どのようにアプローチするべきかを知るべく、すでにあった国内外の様々なWeb教材をいろいろと体験していきました。
Schooさんや、Codecademyさん、ドットインストールさんや、最近出たLife is Tech!さんのMOZERなど、いろんな教材があったので一通り試してみました。どれも素晴らしい教材でした。
あと、英語ではありますがUdacityとCourseraとedXの教材は特に非常に優れていました。これに関しては正直これもしかして、プログラミング学ぶよりも英語を先にやった方がいいんじゃないかってぐらいです。
ただ果たしてこれらの教材をやり終えることで、我々が目標とする、「一行もコードを書いたことのない中学卒業者が、Web企業にエンジニアとして就職できるのか?」ということを考えた時、そこに至ることはできないだろうというのが我々の結論でした。
既存のWeb教材に感じた問題意識
この中でやはり既存のWeb教材で問題になった点は大きく分けて3点ありました。
- コードをたくさん書かずしてエンジニアにはなれない
- 自ら開発環境を構築できなくてはエンジニアにはなれない
- プログラミングの学習ペースが人によって大きく異なる
という問題です。
「コードをたくさん書かずしてエンジニアにはなれない」という問題
まず最初の「コードをたくさん書かずしてエンジニアにはなれない」という問題です。
プログラマーは息をするようにコードが書けるようになるということが絶対だと考えています。
コンピューターに命令をするための論理的思考だとか、アルゴリズムを考えられる地頭、いわゆるプログラミング的思考がコーディングよりも重要であるという話もあります。
しかし、われわれエンジニアが、そのコンピューターに命令をすることであるコードそのものと向き合えないと問題解決をする良いエンジニアにはなれないと考えました。
FizzBuzzやフィボナッチ数列を異なるアルゴリズム1で3種類書いてくれと言われたときに、ホワイトボードにさらさらと書けるようになる。ちゃんとコードを書いてきたプログラマーであれば造作もないことだと思います。
ただ既存の教材によってはスライドや口頭の説明が中心で、コードを書くことが圧倒的に少なくなっていました。スライドや話は、知識を身につけるには向きますが、実装力を身につけるには不向きでした。
やはり学習の中心はコードを書いて写経をし、課題を解決していく中で、自ら調べながら重要なことを学んで教材である必要があると考えました。
ポール・グレアムの「ハッカーと画家」の中にも出てきますが、やはりプログラミングは、絵画を描くことに様々な面でよく似ていて、理論を学ぶだけで絵が上達するということはありません。
とにかくコードを読み、書き、改変するというプロセスを、沢山の時間、熱中して繰り返すことなくしてはプログラミングはうまくできるようにならないと考えていました。
「自ら開発環境を構築できなくてはエンジニアにはなれない」という問題
次に「自ら開発環境を構築できなくてはエンジニアにはなれない」という問題です。
海外のものでは Udacity が非常に良いエディタ組み込みの動画教材を提供しています。驚異的なクオリティです。類似の開発環境とサービスが一体になっている学習教材も多くありました。
ただし、自ら開発環境を整備できないものが、果たしてエンジニアになれるだろうか?と考えた時、
やはり開発環境を整えることもプログラマーになるための第一歩であると考えました。
GitやGitHubというツールを扱えることもプログラマーとしては重要です。いまやこれらを扱えないWebエンジニアは時代から取り残されています。
またこのようなエディタ組み込みの教材は、教育時の環境問題を回避はできるのですが、自ら作成した成果物を生徒が持ち帰ることができないことや、改造しづらいという問題もありました。
一方、環境構築の学習や体験は面白みを伝えることが難しく、また個々人の環境差異を埋める個々人の努力をどうサポートし、またそれらの学習をどうのように面白く見せるかという課題は大きいものでした。
これらを、できることが増えていくという見せ方で達成感を味わいながら学んでいく、というようなストーリーや構成が必要だと考えていました。
環境構築は単体で学ぶと苦痛ですが、大きなストーリーの中の一部として構成されれば、楽しく学べるのではないかと考えました。
「プログラミングの学習ペースが人によって大きく異なる」という問題
そして最後に、「プログラミングの学習ペースが人によって大きく異なる」という問題です。
プログラミングは、適性に非常に左右される分野で、得意な人とそうでない人には初期学習において大きな隔たりが生じるという問題です。
これはふたこぶラクダ問題と言われたりします。
これに対応するために、教材は得意な人は好きなだけすすめられるように教材を提供し、普通の人は生放送で完全にフォローしていく必要があると考えました。
限られる開発リースで、できる人がどんどん才能を伸ばすのをサポートできる教材、かつ、プログラミングがそこまで得意でないが、情熱がある人がしっかりとプログラミングを習得できるそんな教材を作る必要がありました。
「各自進められるゲームブック形式の教材」と「徹底的にフォローする生放送授業」
以上の問題を全て考慮した結果、我々が至った結論は、
- 各自進められる独立したHTMLのゲームブック形式の教材
- HTML教材を利用した生放送授業
という二つのフォーマットでの教材提供です。

画像: HTML教材の見た目、配列の部分が過去の教材へのリンクとなっている
「各自進められる独立したHTMLのゲームブック形式の教材」のゲームブック形式が意図するのは、基本チュートリアルのような形式だけれども、Tipsのように枝葉があったり、公式の技術リファレンスへのリンクや、わからなかった際の戻るリンクがあったり、解答が隠されている形式の教材です。
これは自ら復習を促し、また、興味の掘り下げができるハイパーテキストの特性を生かしたもので、HTML教材は進めたい人が進めたいだけ進められる教材となっています。できるだけ有機的なリンク構造をもった教材を目指しました。
HTML教材がずばぬけてできる人のための教材とするならば、生放送授業は多くの普通の人たちのための教材です。
生放送授業で双方向性機能を駆使しながら、徹底的にかみ砕いて、PC操作のひとつひとつまで教えることを目的としています。
双方向性によるアンケートでできたかどうかを確認しながら進めますが、それでもダメな場合には、システム内のQ&A掲示板も利用して徹底的なフォローを行うのがこの生放送授業の目的となっています。
この二本立てで、教材は構成されることとなりました。
またこれらの教材の内容のコンセプトとして、
- コードを熱中して書ける課題がある
- 入門コースに関しては90%が必ずついていける内容とする
- 10分で学ぶことがひとつとなるように教えることを吟味、厳選した内容とする
というようなルールを決めて制作を行いました。
コンセプトをもとに構成されたコースと内容
なお最終的に、このN高課外授業の内容は、
| コース | 内容 |
|---|---|
| Webプログラミング入門コース | アニメーションやゲームなど動きのあるWebページを作れるようになる。 学習要素: JavaScript/HTML/CSS |
| Linux開発環境構築コース | Webアプリケーション開発に必要なツールを扱えるようになる。 学習要素: Linux/vi/シェルプログラミング/UNIXツール/Git/GitHub |
| Webアプリ基礎コース | セキュアなWebサービスを作れるようになる。 学習要素: Node.js/npm/XSS/パスワード管理/セッション管理/CSRF |
| Webアプリ応用コース | フレームワークを使ったWebサービスが作れるようになる。 学習要素: Express/TDD/クライアント技術/DB |
| Scala基礎コース | オブジェクト指向プログラミングを活用したアプリケーションが作れるようになる。 学習要素: Scala/sbt/IDE/OOP/アルゴリズム |
| Scala応用コース | 関数型プログラミングを活用したアプリケーションが作れるようになる。 学習要素: Scala/多相関数/遅延ストリーム/パーサコンビネーター |
| 並行処理プログラミングコース (2017年7月公開予定) |
並行処理プログラミングを利用したアプリケーションが作れるようになる。 学習要素: Scala/スレッド/並行処理部品/アクターモデル |
| 大規模Webアプリコース (2017年9月公開予定) |
Scalaを活かした高性能な大規模Webアプリケーションが作れるようになる。 学習要素: Scala/Play Framework |
| Androidスマホアプリコース (2017年2月公開予定) |
Androidのスマホアプリが作れるようになる。 学習要素: Java |
| iOSスマホアプリコース (2017年4月公開予定) |
iOSのスマホアプリが作れるようになる。 学習要素: Swift |
| ニコニコ動画再現コース (2018年度中公開予定) |
ニコニコ動画を再現できるようになる。 学習要素: JavaScript/Scala/Java/Swift |
| コンピューターサイエンスコース (2018年度中公開予定) |
コンピューターサイエンスを学ぶ。 学習要素: 基礎数学/オートマトンと計算理論/論理回路/コンピューターアーキテクチャ/数値演算/OS/ネットワーク/プログラミング言語/抽象/アルゴリズムとデータ構造/OOP/FP/DB |
以上12個のコースから構成され、このような公開予定となっています。
Webプログラミング入門コース、Linux開発環境構築コース、Webアプリ基礎コース、Webアプリ応用コースの4コースは、入門コースと位置づけ、以下のような内容を教えています。(読み飛ばしてもらって構いません)
- Webプログラミング入門コース
- Web ブラウザとは (Chrome, デベロッパーコンソール, alert)
- はじめてのHTML (VSCode, HTML, Emmet)
- さまざまなHTMLタグ (h, p, a, img, ul, tableタグ)
- HTMLで作る自己紹介ページ (HTMLタグ組み合わせ, コンテンツ埋め込み)
- はじめてのJavaScript (JS, ES6, エラー)
- JavaScriptでの計算 (値, 算術演算子, 変数, 代入)
- JavaScriptで論理を扱う (論理値, 論理積, 論理和, 否定, 比較演算子, if)
- JavaScriptのループ (ループ, for)
- JavaScriptのコレクション (コレクション, 配列, 添字, undefined)
- JavaScriptの関数 (関数, 関数宣言, 引数, 戻り値, 関数呼び出し, 再帰)
- JavaScriptのオブジェクト (オブジェクト, モデリング, プロパティ, 要件定義)
- はじめてのCSS (CSS, セレクタ, background-color, border)
- CSSを使ったプログラミング (transform, id, class)
- Webページの企画とデザイン (企画, 要件定義, モックアップ, 16進数カラーコード)
- 診断機能の開発 (const, let, JSDoc, インタフェース, 正規表現, テストコード)
- 診断機能の組込み (div, 無名関数, アロー関数, ガード句, truthy, falsy)
- ツイート機能の開発 (リバースエンジニアリング, URI, URL, URIエンコード)
- Linux開発環境構築コース
- LinuxというOS (VirtualBox, Vagrant, Ubuntuのインストール, OS, CUIの大切さ)
- コンピューターの構成要素 (ノイマン型コンピューター, プロセス, lshw, man, ps, dfの使い方)
- ファイル操作 (pwd, ls, cd, mkdir, rm, cp, mv, find, ホストマシンとの共有ディレクトリ)
- 標準出力 (標準入力、標準出力、標準エラー出力、パイプ、grep)
- vi (vimtutor)
- シェルプログラミング (シバン, echo, read, 変数, if)
- 通信とネットワーク (パケット, tcpdump, IPアドレス, TCP, ルーター, ping)
- サーバーとクライアント (tmux, nc, telnet)
- HTTP通信 (http, https, DNS, hostsファイル, ポートフォワーディング)
- 通信をするボットの開発 (cron, ログ収集)
- GitHubでウェブサイトの公開 (GitHub, リポジトリ, fork, commit, 情報モラル)
- イシュー管理とWikiによるドキュメント作成 (Issues, Wiki)
- GitとGitHubと連携 (git, ssh, clone, pull)
- GitHubへのpush (init, add, status, インデックス, commit, push, tag)
- Gitのブランチ (branch, checkout, merge, gh-pages)
- ソーシャルコーディング (コンフリクト、プルリクエスト)
- Webアプリ基礎コース
- Node.js (Node.js, nodebrew, Linux, REPL, コマンドライン引数, プルリク課題)
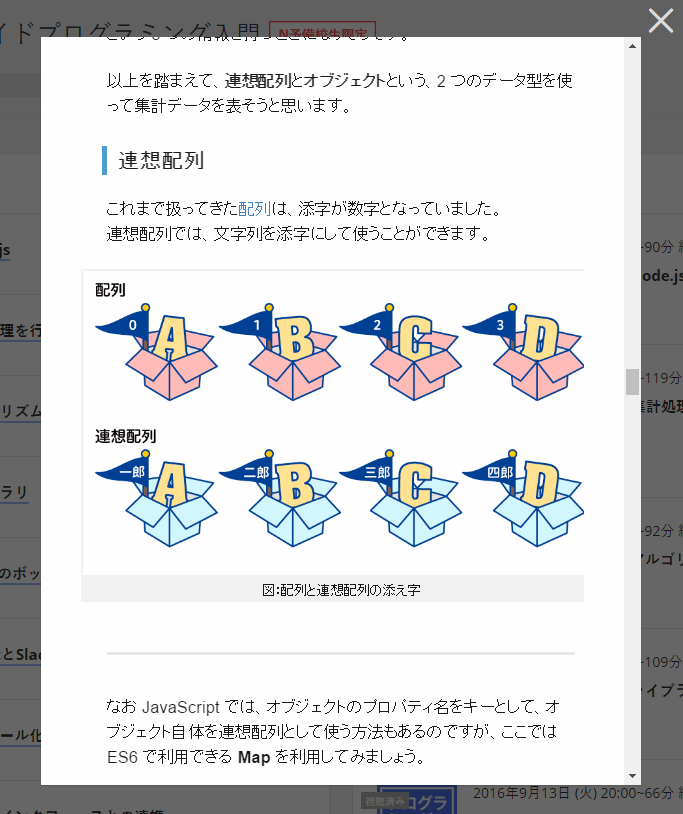
- 集計処理を行うプログラム (集計, 人口動態CSV, Stream, for-of, 連想配列Map, map関数)
- アルゴリズムの改善 (アルゴリズム, フィボナッチ数列, 再帰, time, プロファイル, nodegrind, O記法, メモ化)
- ライブラリ (ライブラリ, パッケージマネージャー, npm)
- Slackのボット開発 (slack, mention, bot)
- HubotとSlackアダプタ (hubot, yo)
- モジュール化された処理 CRUD, オブジェクトライフサイクル, filter)
- ボットインタフェースとの連携 (モジュールのつなぎ込み, trim, join)
- 同期I/Oと非同期I/O (同期I/O, 非同期I/O, ブロッキング)
- 例外処理 (try, catch, finally, throw)
- HTTPサーバー (Web, TCPとUDP, Webサーバーの仕組み, Node.jsのイベントループ, リスナー)
- ログ (ログ, ログレベル)
- HTTPのメソッド (メソッド, GET, POST, PUT, DELETE, CRUDとの対応)
- HTMLのフォーム (フォームの仕組み, form, input)
- テンプレートエンジン (テンプレートエンジン, jade)
- HerokuでWebサービスを公開 (Webサービスの公開, heroku, dyno, toolbelt, login, create, logs)
- 認証で利用者を制限する (認証, Basic認証, Authorizationヘッダ, ステータスコード)
- Cookie を使った秘密の匿名掲示板 (Cookie, Set-Cookie, expire)
- UI、URI、モジュールの設計 (モジュール設計, フォームのメソッド制限, リダイレクト, 302)
- フォームによる投稿機能の実装 (モジュール性, textarea, 303)
- 認証された投稿の一覧表示機能 (パスワードの平文管理の問題, 404, テンプレートのeach-in)
- データベースへの保存機能の実装 (データベース, PostgreSQL, 主キー)
- トラッキングCookieの実装 (トラッキング Cookie, IDの偽装, Cookie の削除)
- 削除機能の実装 (データベースを利用した削除処理, 認可, サーバーサイドでの認可)
- 管理者機能の実装 (Web サービスの管理責任, 管理者機能の重要性)
- デザインの改善 (Bootstrap, レスポンシブデザイン, セキュリティの問題があるサイトを公開しない)
- 脆弱性 (脆弱性, 脆弱性で生まれる損失, 個人情報保護法, OS コマンド・インジェクション)
- XSS脆弱性の対策 (XSS, 適切なエスケープ処理, リグレッション)
- パスワードの脆弱性の対策(ハッシュ関数, メッセージダイジェスト, 不正アクセス禁止法, パスワードジェネレーター, 辞書攻撃)
- セッション固定化攻撃脆弱性の対策 (セッション, セッション固定化攻撃, ハッシュ値による正当性チェック)
- より強固なセッション管理 (推測しづらいセッション識別子, 秘密鍵)
- CSRF脆弱性の対策 (CSRF, ワンタイムトークン)
- 安全なHerokuへの公開 (脆弱性に対する考え方, HTTPの廃止)
- Webアプリ応用コース
- Webフレームワーク (Express.js, フレームワーク導入, 簡単なAPI, セキュリティアップデート, Cookie パーサー, ミドルウェア, 外部認証, ロガー)
- ExpressのAPI (app, Properties, Request, Response, Router)
- GitHubを使った外部認証 (Passport, OAuth)
- テスティングフレームワーク (Mocha, レッド, グリーン, リファクタリング)
- 継続的インテグレーション (CircleCI)
- クライアントのフレームワーク (Webpack, Chrome 以外のブラウザでもES6)
- DOM操作のフレームワーク (jQuery, jQueryアニメーション, this)
- AJAX (jQuery.ajax, クロスドメイン, 同一生成元ポリシー, x-requested-by, CORS)
- WebSocket (WebSocket, WebSocketの状態遷移, Socket.io)
- RDBとSQL (DDL, DCL, CREATE, DROP, INSERT, DELETE, UPDATE, WHERE)
- データモデリング (リレーショナルモデル, 正規化)
- テーブルの結合 (外部結合, 内部結合, 片側外部結合, JOIN ON)
- インデックス (インデックス, 複合インデックス, Bツリー)
- 集計とソート (SUM, COUNT, ORDER BY, GROUP BY)
- 「予定調整くん」の設計 (要件定義、用語集、データモデル、URL設計、モジュール設計、MVC)
- 認証とRouterモジュールの実装 (Mocha, supertest, passport-stub, モックテスト)
- 予定とユーザーの保存 (セキュリティ要件, UUID, 複合主キー)
- 予定とユーザーの一覧の表示 (非同期処理, Promise, then)
- 出欠とコメントの表示 (入れ子の連想配列, Promise.all, 子どもからデータを消す)
- 出欠とコメントの更新 (Promiseチェイン, リファクタリング)
- 予定の編集と削除 (要件の衝突, 関数の再利用)
- デザインの改善 (this, グローバルオブジェクト)
- セキュリティ対策と公開 (X-Frame-Options, Herokuの環境変数)
おそらく、これらの内容は既存のプログラミング学習教材に似たような内容だと思いますが、ここまでの内容で180時間の学習時間を想定しています。
なお初期の学習にはRubyやPythonといった言語も想定されていましたが、初期学習の言語には、JavaScript、具体的にはES6/ECMAScript2015が採用されました。
特に難しいことをしないのであれば、JavaScriptだけで、HTMLクライアント、デスクトップアプリ、サーバーサイド、ハイブリッドスマホアプリ、組み込みまですべてJSでまかなえるというメリットがありました。
また、結局ほかの言語でWebプログラミングを学んでも、WebのフロントやiOS/AndroidアプリのWebViewを実装する際にはJavaScriptをやらなくてはならないことや、社内でJavaScriptやNode.jsを深く理解する人材も多かったのも主な理由です。
そしてできるだけ多くの時間一つの言語に触れてもらうためにも、JavaScriptとNode.jsが採用されています。なお以上の4コースの内容だけは、毎年更新することを想定しており、現在は来年度版を制作中となっております。
そして当初、N高校の課外授業のために作成されたプログラミングコースでしたが、現在はN予備校のプログラミングとして月額1000円(税抜き)でスマホアプリと一緒に一般に教材が公開されています。
ゼロからプログラミングができるようになった人が生まれた日
このような内容で課外授業を行ってきて、この2016年10月にN高等学校の成果の発表が行われました。
N高の生徒数は2015人に対して、プログラミング授業を受講したN高生は287人。ITProの記事 に書かれている通りです。Webプログラミング入門コースを終えた生徒、Linux開発環境構築コース終えた生徒の数などはコース終了者の正確な数を出したりはできないのですが、GitHubの課題リポジトリのプルリク数から想像いただければと思います。だいたい数十名という規模です。
また2016年8月に学内で動くWebページコンテストというWebプログラミングコンテストを行い、6名のN高生が参加しました。このうちの4名は4月からのたった4ヶ月でゼロからプログラミングが書けるようになった人です。なお実際に作られた作品は こちらのサイト で見ることができます。
この人数が多いのか少ないのかはわかりませんが、プログラミングを学びたいという意思がある人が、学び続けられる教材を提供することができたと思っています。
永劫、プログラミングは一部の天才たちのためのものか?
このプログラミングのコースを作っていく中で、多くの方に助力してもらいました。プログラミングなどやったこともなく、数学もパソコンも大の苦手だといっていた高校の職員の方にお願いしてひたすら練習の生放送の授業を受けてもらったりしました。
そしてプログラミング未経験の方にプログラミングを教えていく中で自分が感じたのは、プログラミングは一部の天才たちのものではないという実感です。
プログラミングは、得意、不得意がはっきりしやすい、音楽とか美術とか言った科目に相当するジャンルだと思います。もしかしたら、自動車の運転などにも近いかもしれません。
確かに得手不得手はあるのですが、学んで慣れて、体で覚えれば、だれでも身に着けることができる技術だと思います。
また、プログラミングの生放送授業についてきて、しっかり学習してくれている人たちも才能があるというよりかは、プログラミングを学びたい、という意思が強い人たちでした。
今のプログラミング教育は、完全にまだ体系だてられておらず、試行錯誤がされている状態だとは思います。ただ個人的には最終的に、自動車の運転のように当たり前の技術になるのではないかと思っています。
そしてプログラミングが応用できる分野というのは、主にロングテールです。ロングテールとは、パレートの法則という、売れる商品の80%が売り上げランキング上位の20%で構成されるといった場合の分布をする際の下位80%の少量しか売れないが多種多様の商品が存在している領域のことです。
ヘッドの部分には要求を満たすソフトウェアがたくさん存在しますが、たとえば自分がやっている仕事のドメイン(業務領域)で仕事を最適化するソフトウェアの作り手は、自身しかいない、ということがよくあるのです。
そのため今はIT人材がことごとく不足しているといった状況です。
ただこれから、プログラミング教育が普及していき多くの人がプログラミングを学ぶことで、多くの日本人がこのロングテールの業務領域で高い生産性を身に着けるようにできるのだと確信しています。
またプログラミング教育は、そのような普通の人がプログラミングを学んでいけるようにするということを目的として良いと思うのですが、独学自習できる天才タイプの生徒は、途中まで学んだところで、巣立っていくということも逆にわかってきました。
このような誰でも行うことのできる教材は、彼らが巣立っていくためのステップとして役に立つと考えていきます。
いわゆる天才タイプの学習者は、自ら課題を設定して、プログラミングの腕を磨いていきます。それは途中で設定された教育という枠の中から外れるということでもあります。
そんな彼らには、その自分が熱中できるジャンルを見つけるまでの手助けをする、それもこの教材の役割だと考えています。
プログラミング学習のモチベーションの課題と対応
ここまで話してきたこのオンライン上でのプログラミング教育の試みですが、残念ながら大きな課題がありました。
対面の授業でもそうすが、オンラインでのプログラミングの学習は、非常に**「モチベーション」に左右されるところが大きい**ことです。
対面であれば、教え合う同級生の存在、先生の存在などがモチベーションの原動力になることが多いと感じています。生放送授業である程度は補うことはできますが、非対面ではやはり対面のそれほどモチベーションアップにはつながりません。
そしてほとんどの人が、プログラミングという技術を身に着けたいと感じながらその学習のコストの高さに挫折していきます。楽器の演奏や絵の練習にも近いものがあるかもしれません。こちらもうまくできればよいなとみんな思うのですが、挫折してしまうことが多いと思います。
ただ、このプログラミング教育をやってみて多くの人に共通してモチベーションアップにつながったことは、
- 自分自身のためのプロダクトを作ってもらい、それを発表する機会を与える
というものでした。
プロダクトへの創作意欲と、他者に認めてもらうという経験を積み重ねる、というのがモチベーションを維持し続ける一番の方法でした。
動くWebページコンテストを通じても思ったのですが、最後まで開発するモチベーションを保つことができたのは、自分自身のためのプロダクトを作った人でした。
そしてそれを人に発表できた人は、それを糧にまた次に進んでゆけるということを見てきました。
そしてこれは自分自身にも通じることでした。
自分も自分のためのツールを作り、公開して自慢してほかの人にも使ってもらう。これが学習の最もよいモチベーションアップにつながります。そして自分のためのツールは、一番その領域のことを知っているため、良いソフトウェアがほかの人に比べて圧倒的に作りやすいのです。女子高生のためのアプリは、おじさんエンジニアではなく女子高生の方がどうあったらうれしいかをよく理解しています。
N予備校では現在、教材で学んだ技術を使って、最初のうちは生放送の双方向性機能にて、後半ではGitHubのプルリクエスト機能にて自分のために改変したコードを生徒が発表できるようにしています。
もちろんコンテストも定期的に開く予定です。
今後はこのような、個々人が学習した技術を使って、個々人が作りたいものを作り、それを発表できる場、というものを教材にうまく取り込めないかということを工夫していきたいと考えています。
この事実を得たということが、このプログラミング教育をやってきたなかで、一番大きい収穫だったように思います。
そして、そのモチベーションの火はいつ消えてしまうかわからないものですので、生徒には「鉄は熱いうちに打て」ということを再三言って、徹夜をしてでもその情熱をプロダクトと学習につぎ込んでもらうのも重要だと感じています。
「情熱の火」は、どんな学習教材よりも重要である、ということも深く感じました。
興味を持ってくれているその瞬間に、プロダクトを作り終え、それを公開する場を与える、というのがプログラミング学習を促進させる最も重要なことだと考えています。
まじめなオタクたちが社会をよくしようと頑張ること
まだ試行錯誤のこのプログラミング教育なのですが、これからプログラミング教育が日本で広まり、エンジニアが自分と同じように教育にかかわることが増えてくるかもしれません。
個人的には、その時に重要なものに、エンジニアの意識の転換があるのではないかと思っています。
ここからは、本当にポエムです。
これを説明するのは難しいのですが、ちょっと遠回しに説明していきます。
プログラミングができるようになる人はゲーム好きが多いという特徴があります。
これはどうしてこうなのか自分もわからないのですが、とにかくプログラマーを100人集めれば、9割以上ゲーム好き2だと思います。ゲームの中でプログラマーの面接を行う企業もあるぐらいです。
まあゲーム好きは、いわゆるオタクと呼ばれる層です。
自分が幼かったころはまだ、ゲームは悪とか、オタクは犯罪者とか呼ばれてた時期で、弊社のエンジニアは比較的そんな時代に多感な時期を過ごしてきた方が多いのではないかなと思っています。
まあオタクがいじめられるというのはよくある話で、幼少期にいじめられると、社会に対してネガティブな考えを持ちがちです。ここら辺は、さっき出てきたポール・グレアムの「ハッカーと画家」でも書かれていることです。
エンジニアの中には、趣向のために社会から煙たがれやすく、職人気質な世界観もあって、技術は独学だったり盗むのが当たり前であり、誰かかから教えてもらうなんてとんでもない、というような気持でいる人もまだ少なからずいるように思います。
技術や知識は社会のためではなく、自分のためという意識をもっているからです。そこでは教育は、自らの職を脅かす悪として認識されます。
このN予備校の授業をニコ生で公開授業をしていると、こんな授業なんてするもんじゃない、独学しろ、みたいなコメントを良く頂いたりして、そのような空気はいまだに残っているのだなということをよく感じます。
個人的に、プログラミング教育をする、ということは、ソフトウェアエンジニア業界からこのような利己主義的な雰囲気を払拭しなくてはいけないことだと個人的には思っています。
そして、そのような意識を払拭して社会に奉仕することが、プログラミング教育です。
自分は、それが本当にカッコいいことだと思っています。
プログラミング教育を本気でやるということは、日本のまじめなオタクが、社会のために貢献する、ということだと思っています。エンジニアが持っているノウハウを次の世代のために、かみ砕いて提供するのです。
Web上で公開される情報は、自分は難しいことを知っている、自分が正しいということを発表するにとどまるような自己主張の類もたくさんあると思っています。このようなマサカリ文化、棍棒文化のような初心者の揚げ足をとり委縮させるエンジニアもプログラミング教育を阻害する精神構造を持っているものだと考えています。 (最近、long longを知らない初学者のプルリクを大勢で叩くとかありましたが...)
教育は、このような無知を叩き、相手の学ぶモチベーションをくじくものであってはならないと思っています。最初はだれもが無知でした。このような無知を叩き、マサカリを投げる文化も遠回しに教育を阻害するエンジニアの無意識の行為だと思っています。
プログラミング教育をする際に、このようなエンジニアが持ちがちな精神構造を転換するのが、エンジニアがプログラミング教育をするのに重要だというのが自分の考えです。
さいごに
N高等学校には幸い、プログラミングのセンスが高そうな学生が沢山集まっていると思います。
ゲームだったりオタク気質だったりするのがどう関係するのかはよくわかりませんが、普通の高校の生徒より断然、プログラミング向きの生徒が多いと感じます。
ただ玉磨かざれば光なしという言葉もありますが、センスがあってもそのセンスを磨かねば実力はつきません。そしてここには幸い、自分たちの持てるすべてを提供してくれようという現役エンジニアの先生たちがいるわけです。
これは本当に貴重なチャンスだと思っています。もしかしたらどうなるかわからない、そんな中で提供されているチャンス。
プログラミングを学び社会に貢献するということができるのかどうかは、まだ未来の話だとは思います。ですがぜひまだプログラミング学習にチャレンジしたことのないN高生の方がいれば、この貴重なチャンスを活かして学びを深めてもらえればと思っています。
そして、こういう考えに賛同してくれるエンジニアの方、ぜひ、日本のプログラミング教育のために様々な活動に協力していただきたいなと思っています。
まだまだ自分の中でプログラミング教育に対する正解は見えていませんが、幸いにも、N予備校上で公開された教材に関して、Twitter上でこのような反応をたくさん頂いております。
今後もプログラミング教育をよくしていこうと思いますので、N高校を、N予備校をどうぞよろしくお願いします。
ちなみに毎週火曜日、金曜日20時からニコ生公式で公開授業もやってますのでもしよかったら見に来てやってください。
以上、長文を読んでいただきありがとうございました。
その後の記事
- [【2017年度】 約980名の生徒に行われたN高等学校のプログラミング教育の現状と課題] (https://qiita.com/sifue/items/03fd13401fd567b829fe)
- [【2018年度】 Slackのチャンネル参加数変動を報告するボットとチャンネルランキング] (https://qiita.com/sifue/items/4223441376732b2170ba)
- [【2019年度】 N高等学校でプログラミング教育をはじめて4年が経ちました] (https://qiita.com/sifue/items/1b95647cd643f787d9aa)