RPGツクールMVの体験版を使ってプログラマ向けの内輪ウケを狙った作られたSIerクエストがYahoo!ニュースやGIGAZINEにも取り上げられ、最近調子に乗って5倍ぐらいのボリュームの続編、SIerクエスト2も公開したsifueです。
プレイして下さった方、本当にありがとうございます!!
なお、難しすぎるという意見から攻略方法まで公開しました。
今回は、そのSIerクエスト2のために作られたゲーム内の様々な箇所に匿名掲示板を設置するプラグイン、mv-notesの使い方を説明します。
こんなことができます。
mv-notes プラグイン
mv-notes プラグインは、ゲーム内の様々な場所に2chライクな匿名掲示板を設置するプラグインです。
Herokuの無料リソースで動くように作られており、内部的には、Node.js と PostgreSQL というデータベースが利用されています。またクライアント側にはjQueryというライブラリが利用されています。無論、全部無料で利用できます。
サーバー側のソースコードは及びプラグインは、GitHub sifue/mv-notesにてMITライセンスで公開しております。
サーバー側もクライアント側もそれぞれ100行ぐらいのJSで記述されていて非常に小さいアプリです。プルリクおまちしております。
機能
- ゲーム内様々な地点に匿名掲示板を設置できる
- 掲示板は共有することもできるし、内容を別にすることもできる
- 投稿内容を最新から8個取得できる
- 名前にはトリップを付けることができる
- リモートアドレスの情報からIDが生成される
- NG機能、削除機能はないので不適切な書き込みを見たら8回ぐらい書き込んで流さないといけない (ただしサーバーログには何かあった時のために保存)
ねらい
ゲーム内で攻略のコミュニケーションだったり雑談を促したり、みんなこのゲームをやっているんだという雰囲気を作り出すことがねらいです。
デモンズソウルやダークソウルにあった、ステージ内のメッセージシステムに着想を得ました。
使い方
前提条件
- Heroku のアカウントを作成してある
- Heroku Toolbelt をインストール済みである
- Windowsの方はGit for Windowsをインストール済みである
- PostgreSQL downloadからPostgreSQLをインストール済みである
これらの準備はしてあるものとして進めていきます。PostgreSQLは本体だけのインストールでその他のツールは不要です。最近インストール後にその他のツールをすすめられるようになってました。
利用手順
1. サーバー側の準備
1-1. まずプラグイン本体をクローン
WinではGitBash、Macではターミナルを起動して適当なフォルダで以下のコマンドを実行します。自分はよくマイドキュメントにworkspaceというフォルダを作ったりしています。
git clone https://github.com/sifue/mv-notes.git
cd mv-notes
これでmv-notesフォルダができれば完了です。このままコンソールは残しておいて下さい。
1-2. Herokuにアップロード
Winの方は一旦、ファイルメニューからコマンドプロンプトをmv-notesフォルダで開きます。Macの方は引き続きコンソールを使います。
heroku login
以上のコマンドでログインしてください。
Enter your Heroku credentials.
Email: zeke@example.com
Password:
...
と表示され、パスワードは非表示のままですが入力してログインできれば完了です。
heroku create
以上のコマンドでアプリケーションを作成します。
Creating sharp-rain-871... done, stack is cedar-14
http://sharp-rain-871.herokuapp.com/ | https://git.heroku.com/sharp-rain-871.git
Git remote heroku added
以上のように標示されれば作成は成功です。
次に、WindowsではGitBashに戻り、Macは引き続きターミナルで、
git push heroku master
と入力します。
* [new branch] master -> master
と最後に表示されていればアップロードは完了しました。次に起動してアップロードされたサーバーを確認しましょう。
1-3. Herokuアプリをブラウザで開く
Winの方はコマンドプロンプトで、Macの方は引き続きコンソールを使います。
heroku ps:scale web=1
heroku open
以上の2つのコマンドを実行するとブラウザで先ほどアップロードしたアプリが表示されます。そのURLを何処かに控えておきましょう。
http://sharp-rain-871.herokuapp.com
以上のようなURLだと思います。このURLはランダムで生成されたものですが、heroku renameコマンドで好きなものに変更もできます。
1-4. データベースを作る
次にデータベースを作ります。Winの方はコマンドプロンプトで、Macの方は引き続きコンソールを使います。
heroku addons:create heroku-postgresql:hobby-dev
heroku pg:psql
以上2つのコマンドを順番に打ち込みます。
sharp-rain-871::DATABASE=>
こんなプロンプトが表示されたら、DDL を実行してテーブルとインデックスを作成します。
create table posts (
post_id serial primary key,
note_name varchar(200),
created_at timestamp with time zone,
data text
);
create index posts_note_name_created_at on posts (
note_name,
created_at
);
以上のSQLをコピーして貼り付けてEnterキーを押して下さい。
CREATE ...
のように表示されていれば成功です。これでHerokuのサーバー側の準備は整いました。
2. ゲーム側の準備
2-1. ゲーム内のプラグインフォルダにプラグインをコピー
ここからゲーム側でこのサーバーを使うように設定していきます。
gitでクローンしてきたmv-notesフォルダのtkool-mv-pluginsフォルダに
- jquery.js
- MVNotes.js
以上2つのファイルがあるので、ゲームフォルダ内の js/plugins にコピーします。
2-2. プラグインの設定
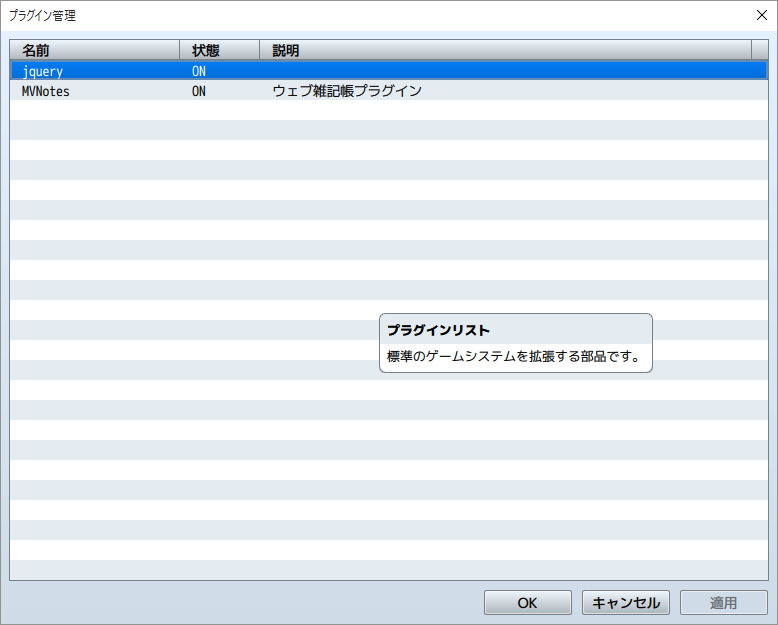
ゲームエディタのパズルみたいなアイコンのプラグイン設定を開き、ダブルクリックで、jquery.jsとMVNotes.jsの順でプラグインを設定します。
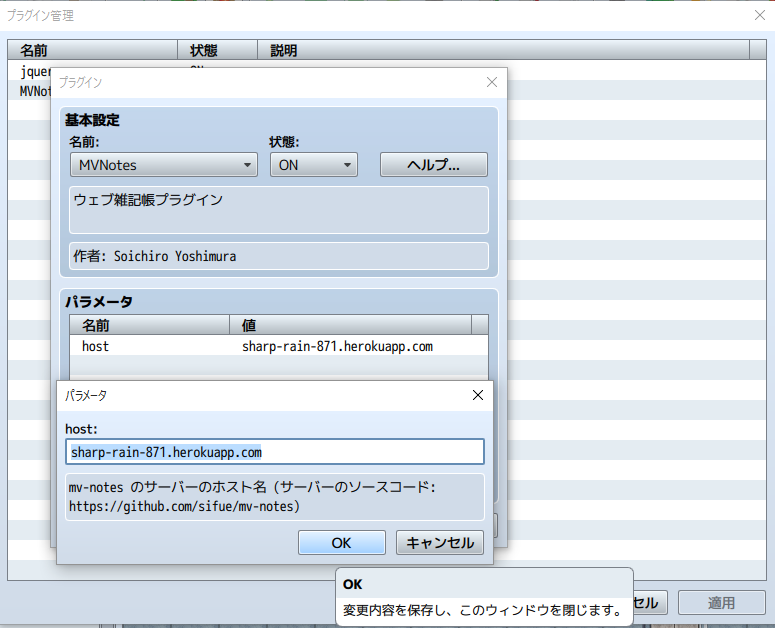
更に、MVNotes.jsの項目をダブルクリックして、先ほどのHeroku上のアプリのURLのホスト名を入力してください。http://と末尾の/は不要なので気をつけて下さい。
このようになればプラグインの設定は完了です。
2-3. ゲーム内での利用
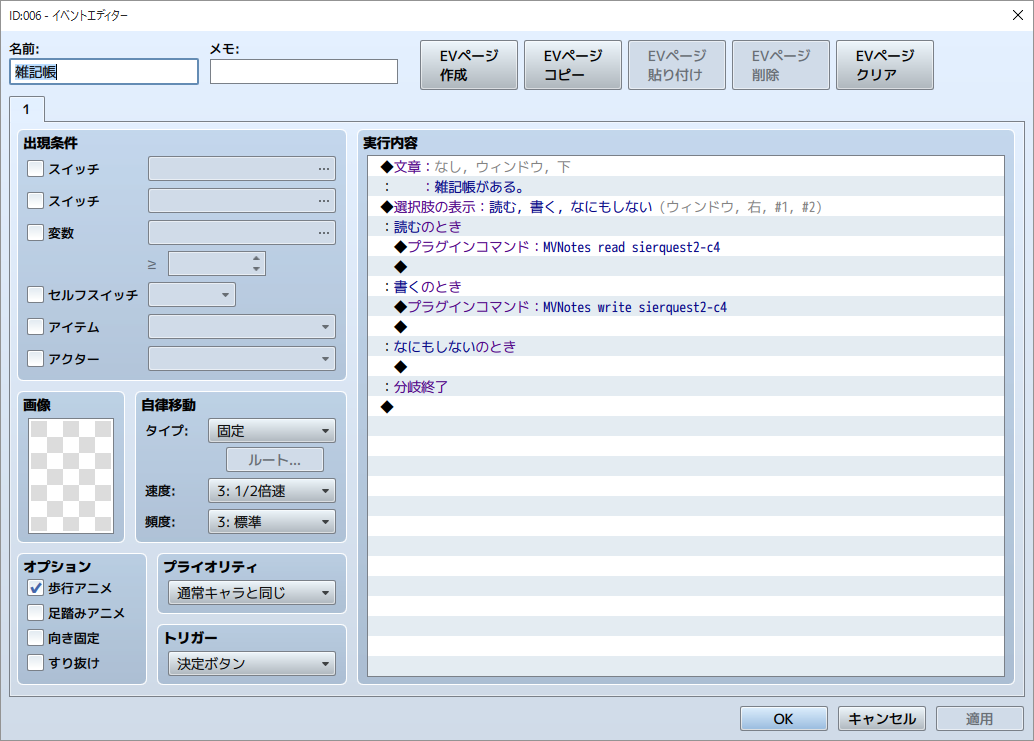
あとはゲーム内と特定のオブジェクトにイベントとして、以下の様なプラグインコマンドの設定をします。

プラグインコマンドは以下の用になっています。notename で指定されるノート名は、半角英数200文字以内で設定可能で、同じ文字列にしたものは同じ掲示板を参照することになります。
| 動作 | プラグインコマンド |
|---|---|
| 掲示板を読む | MVNotes read notename |
| 掲示板を書く | MVNotes write notename |
2-4. ゲーム内での動作確認
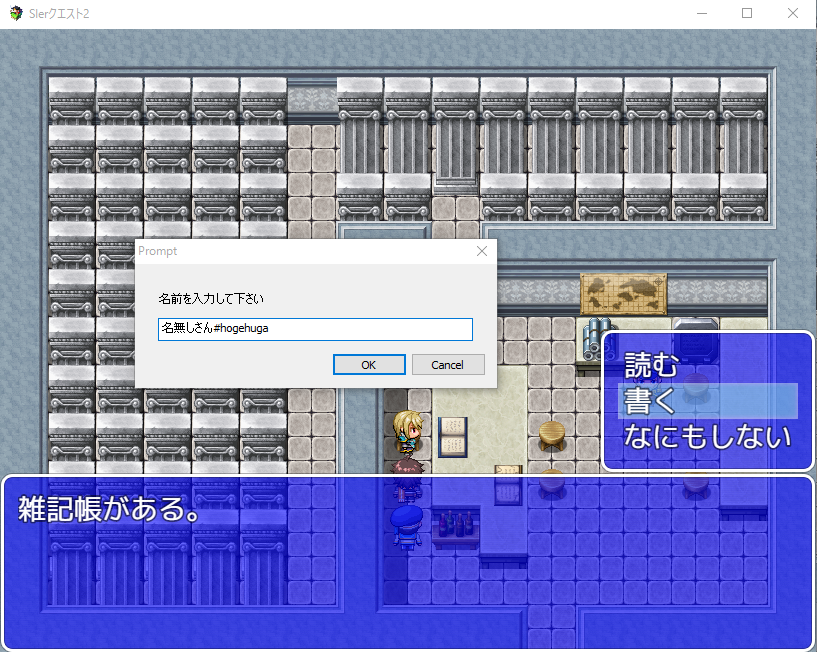
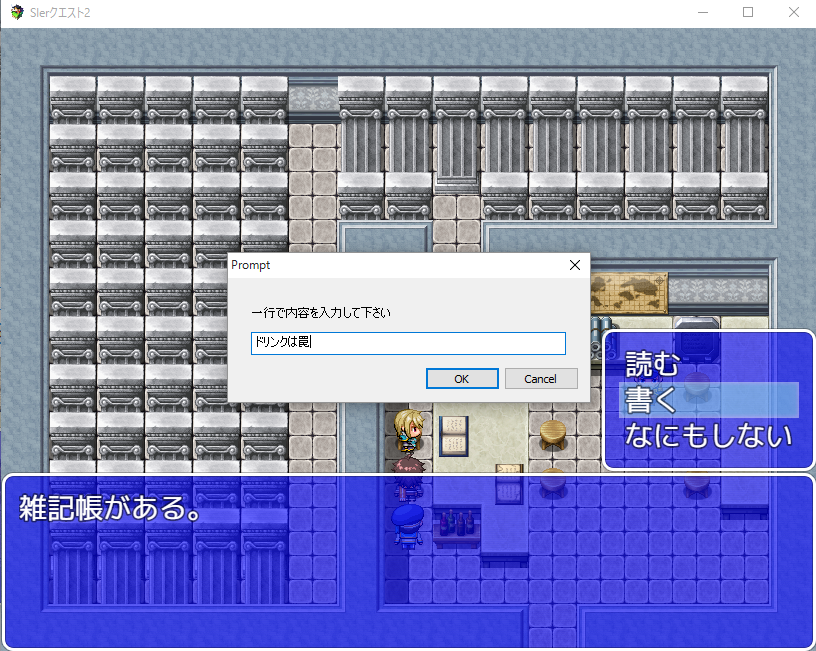
最後に実際に読むを選択して書き込めたかチェックしてみましょう。

これで完成です。うまくいかない時は、F8でディベロッパーツールを起動してデバッグしてみてもよいかもしれません。ホスト名やノート名がちょっと違うとエラーが出ているのではないかと思います。
大したサポートはできないかもしれませんが、Gitterというチャットルームを作っておきました。不具合要望があったら、GitHub Issuesまで。共にGitHubのアカウントが必要です。
最後に
以上が mv-notes プラグインの使い方の紹介でした。
あとは完全に後日談なのですが、最初入出力周りの実装を全てNode.jsで実装していたのですが、Web出力するとrequireがつかえず、Browserifyを使おうと思ったらそもそもnpmのパッケージ管理の仕組みが使えないということがわかり、やむなくjQueryをプラグインとして利用することにしました。
いつかツクールMVがnpmパッケージやモジュール対応されたらBrowserify版も作ってみたいなと思っています。
あと今回の件で自分自身、SIerクエストこんなにバズって本当にいろんな人に反応をもらい、ゲーム作りが素晴らしい表現手段だということを思い知らされました。とはいえ自分はシナリオとシステムしか作る力がないので音楽やイラストを書かれている方には頭が上がりませんw
ではみなさんも楽しいツクールMVライフを!