この度、Windows10にRuby on Rails環境を構築したのですが、かなりてこずり8時間くらいかかったので、方法を備忘録として残したいと思います。
作業環境
・Windows 10
・Ruby 2.7.3(C:¥Ruby_on_Railsにインストールしています。)
・Rails 6.1.3.2
・node.js 14.17.1
・yarn 1.22.10
・PostgreSQL 13.3
では早速Rubyのインストールから始めましょう。
Rubyのダウンロード
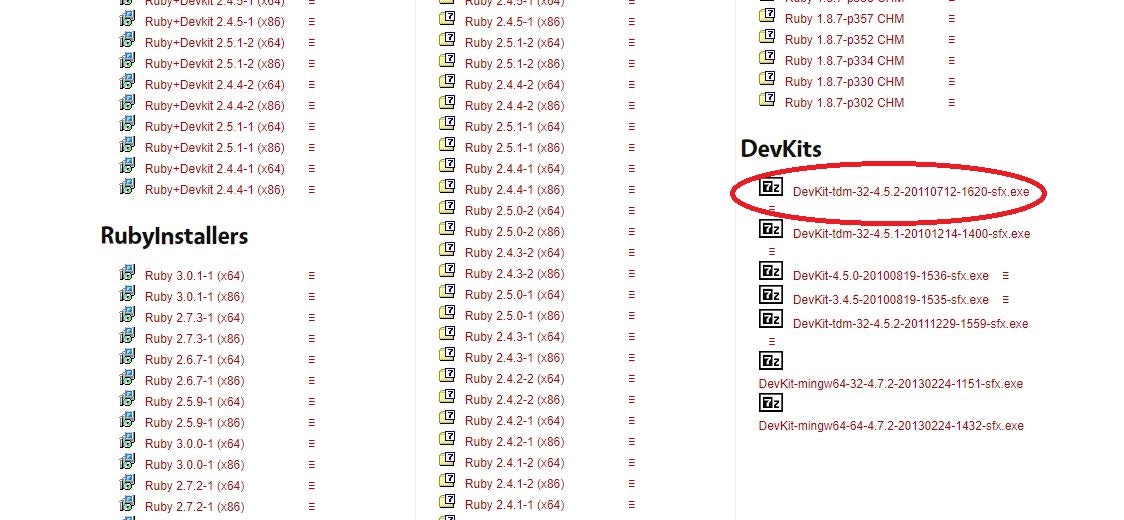
まず、こちらからRubyとDevKitをダウンロードします。
Rubyは太字になっているものがおすすめです。

↑Ruby
Devkitはページの下の方にあるので、最新版のインストーラをダウンロードします。
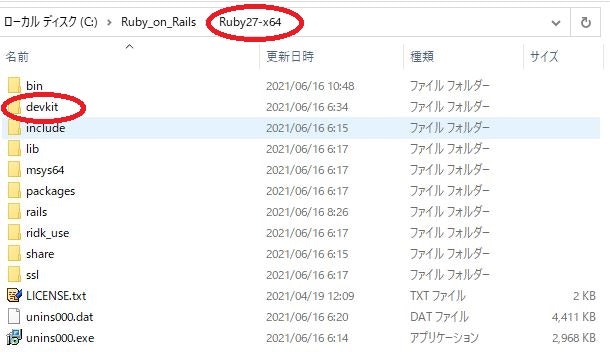
どこにインストールするか聞かれるので、先ほどダウンロードしたRubyフォルダの直下にDevKitフォルダを作成、そこに入れます。

↑DevKit

↑Rubyフォルダの直下 自分で作成する
続いて、Devkitの設定を行います。
コマンドプロンプトを開いて(windowsキー+s押下 -> cmdと入力)、次のコマンドをひとつづつ順番に打ちます。
>cd C:¥Ruby_on_Rails¥Ruby27_x64¥devkit
>ruby dk.rb init
>ruby dk.rb install
>ruby -v
インストールが完了しているとrubyのバージョンが表示されます。

そしてコマンドプロンプトを閉じれば、Rubyのインストールは完了です。
Railsをインストールする
次にRailsをインストールします。
コマンドプロンプトを開いて、
>gem install rails
と入力してください。
ralisと間違えないよう注意が必要です。(自分はよく間違えました。)
しばらく時間がかかりますが、終わったら、
>rails -v
と入力して、Rails 6.1.3.2(バージョンによって多少の違いあり)と出ればRailsのインストールは完了です。

node.jsとyarnのインストール
次にnode.jsとyarnをインストールします。インストールが続きますが、もう少しですので頑張りましょう。
まずはnode.jsからです。これは公式のHPからダウンロードできます。場所はデフォルトのままで大丈夫です。

↑node.js
終わったら、コマンドプロンプトを開いて
>node -v
>npm -v
と入力して、バージョンを確認したら、node.jsのインストールは完了です。

続いてyarnをインストールします。
コマンドプロンプトで
>npm install -g yarn
>yarn -v
>yarn init
とそれぞれ入力してください。
yarnのバージョンなどが表示されていればインストールは完了です。

PostgreSQLのインストール
最後のインストールです。DBであるPostgreSQL(ぽすとぐれすきゅーえる)をインストールしていきます。
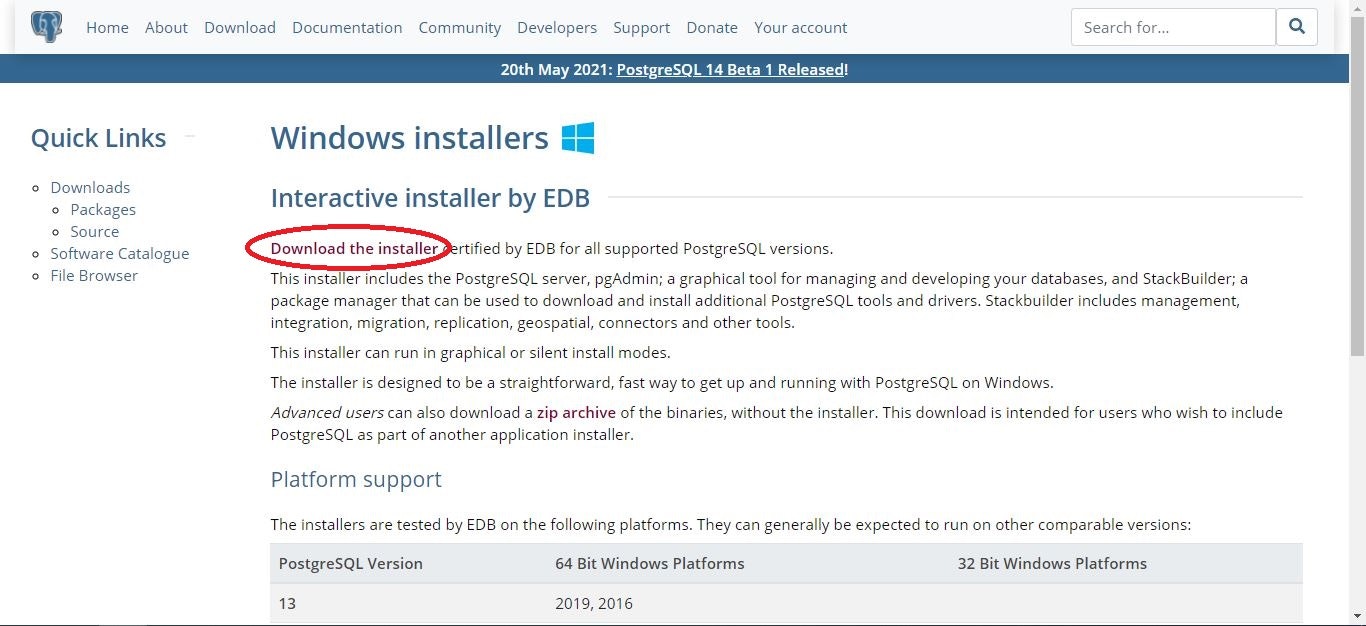
PostgreSQLの公式サイトからwindows版のインストーラを入手します。

↑赤丸のリンクをクリック
そしてインストーラの指示に従ってインストールします。(場所はデフォルトで大丈夫です。)
次にパスを通します。
まず、スタート -> 設定 -> システム -> 詳細情報 -> システムの詳細設定(下のほうにある)をクリックします。

次に、システムのプロパティの下の方にある環境変数をクリック。

画面下半分のシステム環境変数のPathを選択、ない場合は作成します。
その中にPostgreSQLのbinフォルダのパスを記載します。
PostgreSQLのbinフォルダを見つけることができない場合は、エクスプローラーからCドライブを検索すると見つかります。

ではバージョンを確認します。
コマンドプロンプトを開いて、
>psql --version
と入力してみてください。
エラーが出た場合は、パスが間違っている可能性があります。

これで、PostgreSQLのインストールは終了です。
PostgreSQLでデータベースを作成する
必要なもののインストールが終了したので、今度はデータベースを作っていきます。
まず、コマンドプロンプトを開いて、
>psql -U postgres
と入力してみてください。
パスワードはPostgreSQLをインストールしたときに設定したものです。
これはかなりの省略形でロール名を指定しているだけですが、デフォルトで用意されているpostgresという名のデータベースに接続されます。

ちなみに、¥lでデータベース一覧を表示でき、¥qと打てば終了します。
次に自分でデータベースを作成します。
> create database データベース名;
で作成できます。作れない場合はスペルミスとか、createの前に半角の空白があるかとか、セミコロン(;)忘れていないかとか確認してみてください。
では、実際に3つのデータベースを作ってみます。
> create database my_database_development;
> create database my_database_production;
> create database my_database_test;
>¥l
これで3つのデータベースが作られ表示されているはずです。

これでPostgreSQLの操作はこれでおしまいです。
実際に運用する際はテーブルの作成などが必要になってきます。
Railsのアプリを作り、サーバーを立てる
ここでは、アプリを作り、ローカルサーバーを立ててみます。
まずRubyフォルダの直下にrailsフォルダを作ります。
(作らなくてもエラーは出ませんが、見やすくするために作ってます。)

そしてコマンドプロンプトを開いて、その階層に移動し、アプリを作ります。
>cd C:¥Ruby_on_Rails¥Ruby27-x64¥rails
>rails new sample_app
sample_appの部分はアプリ名ですので、ご自由にどうぞ。
これで少し待つとrailsフォルダの中にたくさんのファイルが作られていると思います。
次にその中にある3つのファイルを編集します。
まず、sample_app直下のGemfileを以下のように編集します。
2行目のgit文は登録してないとエラーになるかもしれませんので、ご注意ください。
source 'https://rubygems.org'
git_source(:github) { |repo| "https://github.com/#{repo}.git" }
ruby '2.7.3'
# Bundle edge Rails instead: gem 'rails', github: 'rails/rails', branch: 'main'
gem 'rails', '~> 6.1.3', '>= 6.1.3.2'
# Use sqlite3 as the database for Active Record
gem 'pg', '1.2.3'
# Use Puma as the app server
gem 'puma', '~> 5.0'
# Use SCSS for stylesheets
gem 'sass-rails', '>= 6'
# Transpile app-like JavaScript. Read more: https://github.com/rails/webpacker
gem 'webpacker', '~> 5.0'
# Turbolinks makes navigating your web application faster. Read more: https://github.com/turbolinks/turbolinks
gem 'turbolinks', '~> 5'
# Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder
gem 'jbuilder', '~> 2.7'
# Use Redis adapter to run Action Cable in production
# gem 'redis', '~> 4.0'
# Use Active Model has_secure_password
# gem 'bcrypt', '~> 3.1.7'
# Use Active Storage variant
# gem 'image_processing', '~> 1.2'
# Reduces boot times through caching; required in config/boot.rb
gem 'bootsnap', '>= 1.4.4', require: false
group :development, :test do
# Call 'byebug' anywhere in the code to stop execution and get a debugger console
gem 'sqlite3','~> 1.4'
gem 'byebug', platforms: [:mri, :mingw, :x64_mingw]
end
group :development do
# Access an interactive console on exception pages or by calling 'console' anywhere in the code.
gem 'web-console', '>= 4.1.0'
# Display performance information such as SQL time and flame graphs for each request in your browser.
# Can be configured to work on production as well see: https://github.com/MiniProfiler/rack-mini-profiler/blob/master/README.md
gem 'rack-mini-profiler', '~> 2.0'
end
group :test do
# Adds support for Capybara system testing and selenium driver
gem 'capybara', '>= 3.26'
gem 'selenium-webdriver'
# Easy installation and use of web drivers to run system tests with browsers
gem 'webdrivers'
end
group :production do
gem 'pg', '1.2.3'
end
# Windows does not include zoneinfo files, so bundle the tzinfo-data gem
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
次に、同じくsample_app直下のconfigフォルダの中にあるdatabase.ymlを以下のように編集します。
# SQLite. Versions 3.8.0 and up are supported.
# gem install sqlite3
#
# Ensure the SQLite 3 gem is defined in your Gemfile
# gem 'sqlite3'
#
default: &default
adapter: postgresql
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
timeout: 5000
username: postgres
password: 設定したパスワード
development:
<<: *default
database: my_database_development
# Warning: The database defined as "test" will be erased and
# re-generated from your development database when you run "rake".
# Do not set this db to the same as development or production.
test:
<<: *default
database: my_database_test
production:
<<: *default
database: my_database_production
ここでは、先ほど登場したデータベースの名前が出てきてますね。
空白は半角の空白2つ分あけてください。
最後にconfig/environments/production.rbをテキストファイルで開いて編集します。
(31行目あたり)
(2022/02/13追記)※下記の操作はパフォーマンスを低下させる恐れがあるとのことです。
config.assets.compile = true
人によりますが、sample_app直下のbinフォルダのそれぞれのファイルの1行目のrubyの文字の後にバージョンが入っている場合は消しておいた方がいいです。
そして、コマンドプロンプトで次のコマンドを入力します。
>rails webpacker:install
>rails s
これで、おそらくサーバーが立ったのでlocalhost:3000にアクセスしてみましょう。

この画面が出ていれば、サーバーの作成は成功しています。
これでローカルの開発環境は整いました。
この後は、htmlやcssなどをいじってこの画面を自分の作成したデザインに変えていきます。(本記事では取り扱いません。)
Herokuにデプロイ
ここまでお疲れさまでした。
最後にHerokuにデプロイする方法を書きます。
なお、gitへの登録とHerokuへの登録は済ませてあるものとします。
それぞれのHPからメアドやパスワードを打てば登録できます。
必要なコマンドをダーッと書いていきます。
1回目
>cd C:¥Ruby_on_Rails¥Ruby27-x64¥rails¥sample_app
>git --version
>heroku --version
>rake db:create
>rake db:migrate
>git init
>git add -A
>git commit -m "first commit"
>heroku login
>heroku create
>git push heroku main
2回目以降
>git add -A
>git commit -m "second commit"
>git push heroku main
以上になります。方法を書くといいつつ、コマンドだけになり申し訳ございません。
Herokuとssh接続するコマンドがいくつかあったのですが、思い出せませんので気になった方は調べてみてください。
最後に
最後まで読んでくださり、誠にありがとうございました。そしてお疲れ様です。
見づらい部分も多く、さらに私もまだ導入しただけで詳しくないので説明がほとんどできておらず申し訳ないと思います。
これからもいろいろと書いていこうと思いますので、どうぞよろしくお願いいたします。