vuex
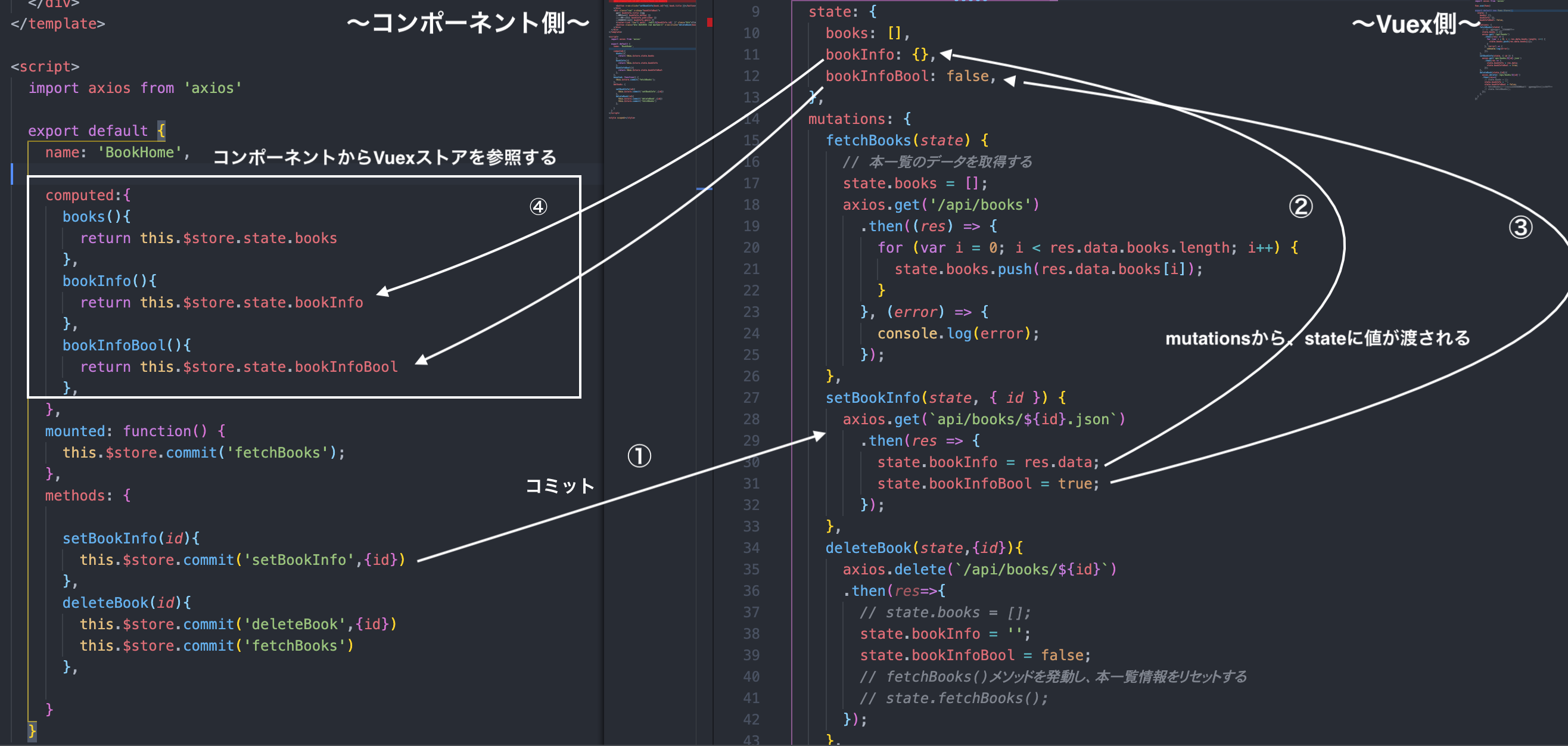
画像は、Vue.js + Vuexでデータが循環する全体像を図解してみた - Qiitaを引用させていただきました。
この流れに沿って、本の詳細を表示するsetBookInfoメソッドの動きを見てみます。
①→コンポーネント側のsetBookInfoをコミットすることで、Vuex側のsetBookInfoが発火する。
②、③→発火された結果、mutationsからstateに値が渡される。
④→computedプロパティで、コンポーネントからvuexストアを参照することができる。参照した結果、template側で値を使うことができる。
※そのコンポーネントだけでVuexの値を参照したい場合は、computedで参照するのが望ましいが、複数のコンポーネントからVuexの値を参照したい場合は、gettersを使用する。
非同期処理や、actions,gettersについては、使い所などまだ理解できていないので、わかり次第また更新します。
理解間違っていましたら、ご指摘いただけると幸いです。
getters:複数コンポーネントで、Vuexストアから値を参照するときに使う。
state:値の状態
mutations:stateを変更するためのメソッドのようなもの。同期処理でなければならない。
actions:mutationsをコミットするためのもの。非同期処理でなければならない。