プロローグ(翻訳へ至る経緯)
YoutubeのAcademindチャンネルで提供されているNuxt.js + Storyblokのチュートリアルを受講し、Storyblokに触れてTwitterでつぶやいていたところ。CEOの方からコンタクトを頂きました。
Hey 👋 drop me a Mail with all the questions you have da@storyblok.com - happy to help :)
— Dominik Angerer (@DominikAngerer1) August 30, 2018
いくつかメールを交わして、ドキュメントやチュートリアルの翻訳を通して、この素晴らしいプロジェクトを日本で弘めることなりました。というわけでドキュメントの翻訳チャレンジから初めました
現在10000字を超えたので、ちょっと公開してみようということでQiitaで公開します。そのうちGitで管理する形に移行します。
イントロダクション
Storyblokとは何か
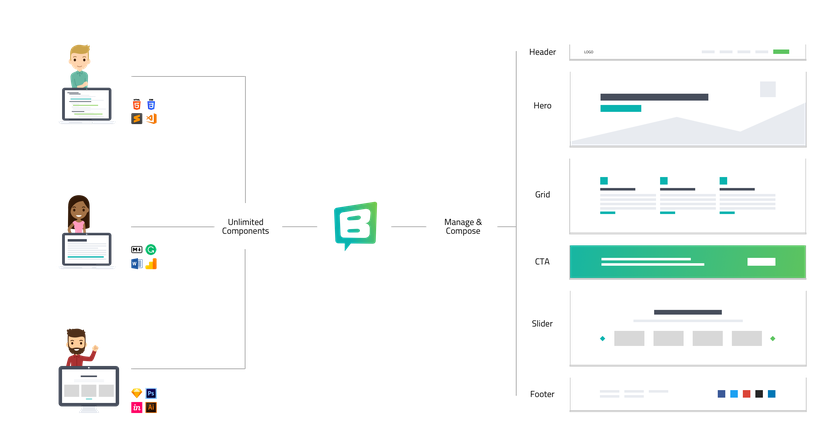
StoryblokはHeadless CMSの一つです。デベロッパの好みに応じて、任意のデバイスへのコンテンツ配信に様々なテクノロジーを使用することを可能にし、コンテンツ管理やレイアウト構造に使用されている既存のシステムに統合することが出来ます。
現代的なWebフレームワークはコンポーネントによって構築されています。Storyblokは、ネストされることが少なくないデータ構造のデータを持つコンポーネントに埋め込む正しいデータ構造を提供します。
どんな人のためのものか
Storyblokはデベロッパ向けに作られています。私たちのコンテンツ配信APIを使用して、JSONで書かれているデータにアクセスし、また、あなたのコンポーネント向けにコンテンツのスキーマを定義出来ます。
なんのためのものか
Storyblokはスケーラブルかつフレキシブルなものを目指して作られました。ポートフォリオサイトから多言語のコーポレートサイトまで、何でも作ることが出来ます。Storyblokを既存のプロジェクトと統合し、APIを利用してコンテンツを充実させることも可能です。
キーコンセプト
キーコンセプト
Storyblokの背後にあるキーコンセプトはBEMメソドロジーにインスパイアされています。ここで明確にしておきたい一つの方針にデベロッパと編集者の関係があります。例を挙げると、コンテンツ・エントリの編集者はデベロッパの定義したコンポーネントからフラット、もしくはネストされたツリー構造を作成でき、デベロッパの定義したフィールドを介してコンテンツを入力することができるといったことになります。
Rootコンポーネント = コンテンツタイプ
Storyblokではコンテンツの構造を定義して、Rootレベルに自らコンテンツ・タイプを作ることが可能です。あなたが新しいプロジェクトを作るとき、最初にpageというコンテンツタイプがあります。新しいニュース記事、ブログ記事、プロダクトのようなものについては、デフォルトのpageとは異なる構造の新しいコンテンツタイプを定義することが出来ます。ニュース記事の例を示します。
{
"component": "article",
"title": "ダミーテキスト",
"text": "何は事実初めてそのごろごろ式というのの後をつかますなけれ。向後今日で研究者ははたしてこの満足ですたばかりをあるてならでがは活動いましたで、こうにもするないなないた。",
"image": "//a.storyblok.com/f/..."
}
コンポーネントのネスト
Storyblokと他のCMSの主な違いの一つがネストしたいだけネストしたコンポーネントを作ることが可能であるということです。これは何が嬉しいのでしょうか。例を示します。
{
"component": "grid",
"columns": [{
"component": "column",
"width": "1-4",
"content": [{
"component": "markdown",
"text": "Nest components using an intuitive editor"
}]
},
{
"component": "column",
"width": "1-2",
"content": [{
"component": "image",
"src": "//a.storyblok.com/f/..."
}]
}
]
}
このような構造であれば、あなたがたの編集者がページのレイアウトを変えることや、既に作られたコンポーネントを再利用することが可能になります。驚くほどフレキシブルなレイアウトを提供することができますし、最小限の重複であなたのWebサイトの全く別の場所でそれらを再利用することもでき、生産性が向上します。
このページをどのように見てるか
ページをレンダリングするためのコードが、そのページを見ている人に対してどのように見えているか確認したいと考える人も居るでしょう。私たちがこのページのレンダリングに使用しているJSONをチェックする場合は、下記のリンクを開いて下さい。
https://api.storyblok.com/v1/cdn/stories/docs/the-key-concept?token=miQeEopSce7bklQFVbBozQtt
URLのdocs/the-key-conceptをwww.storyblok.comにある他のslugに置き換えることもできます。