ソース
リレーションシップの構築方法:ポストとカテゴリー その2
この記事全体にわたって、ヘッドレスCMSを使ってどのように2つのコンテンツタイプ間のリレーションシップを構築するかを学んでいきます。先ほどの記事は著者とポストを紐付ける方法をカバーしていました。このチュートリアルでは、この構造にカテゴリーを追加します。その他にも、StoryblokのコンテンツデリバリAPIを経由してコンテンツを受け取るために、このリレーションシップをどう使うかについて学びます。
要件と目標
最初の記事のブログセットアップが完了していること、もしくはその他あなたがリレーションシップを構築したいコンテンツタイプがStoryblokスペースに含まれていることを確認してください。この記事の目標はポストとカテゴリーのリレーションシップを作ることです。1つのpostは複数のcategoriesを持つことができ、1つのカテゴリは複数のpostsから参照されます。
コンテンツタイプCategoryを追加
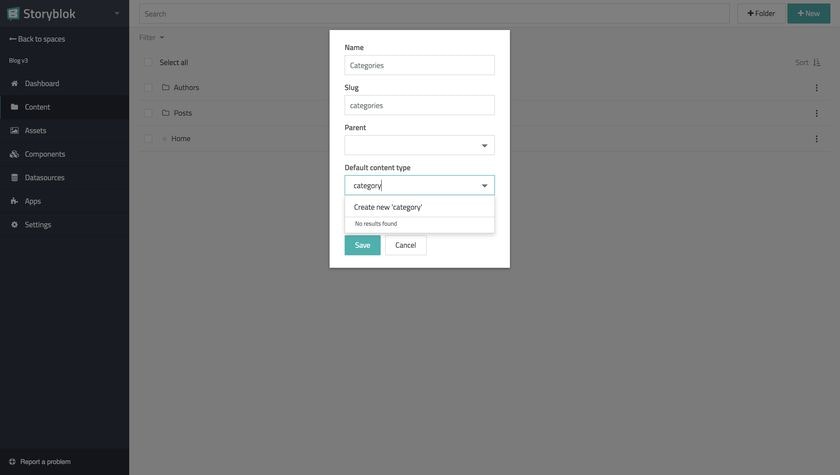
前回の記事と同じく。新しいCategoriesというフォルダをデフォルトコンテンツタイプcategoryで作りたいので、新しいコンテンツタイプを作成してそうします。コンテンツタイプはまだ存在しないので、フォルダ作成時に再び**Create new 'category'**を押し、また、このときにvisual editorを無効化して、シンプルな状態にしておきます。
最初のカテゴリーを作成
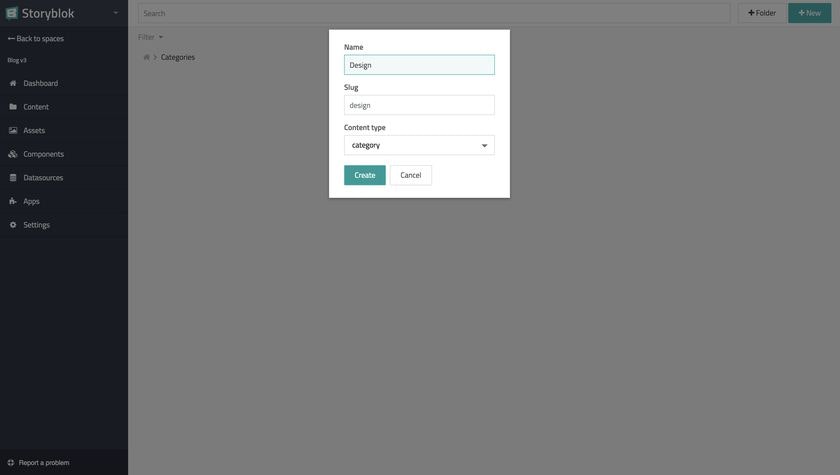
現在既に最初のカテゴリーをカテゴリフォルダに追加できる状態です。Categoriesに移動し、新しいコンテンツエントリを作るため、上部右端のNewボタンを押しましょう。name、slug、content-typeが追加できるようになります。フォルダ設定を弄らずとも、デフォルトコンテンツタイプをcategoryとしたので、コンテンツタイプには既にcategoryが入っています。
カテゴリーフィールドを定義
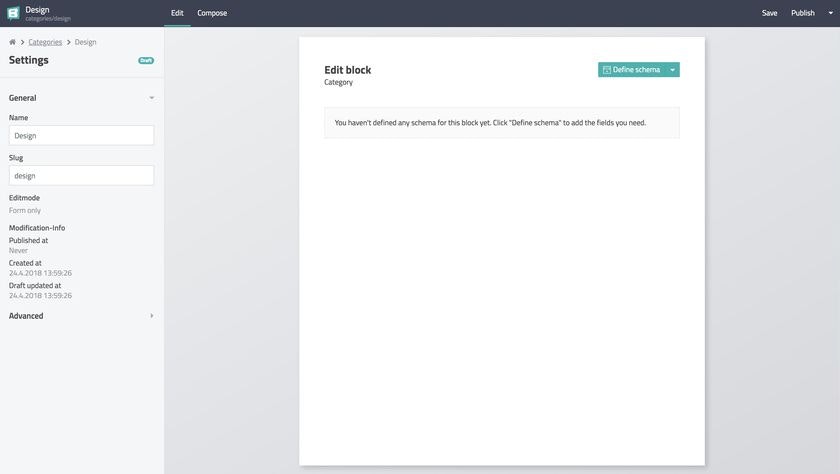
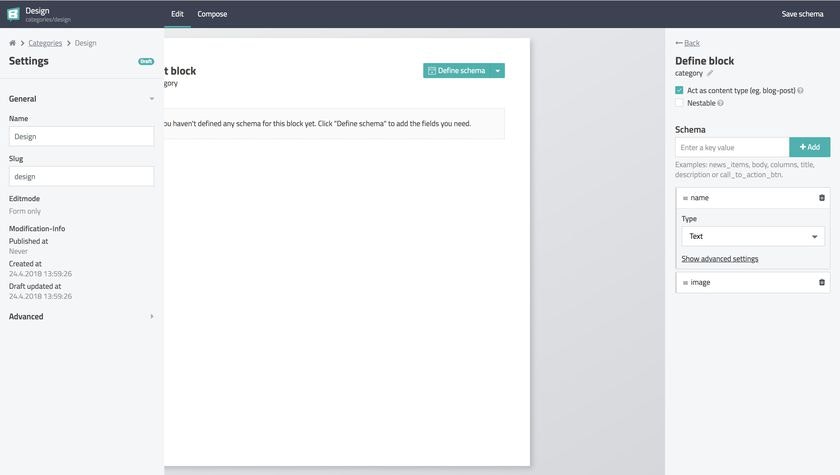
まだ何もコンテンツタイプのスキーマを定義していないので、Define schemaを押して欲しいフィールドを追加します。以下のフィールドを持つcategoryを作っていきます。フィールドは好きなように追加、削除ができます。
- Key:
name, Type:Textカテゴリ名入力用 - Key:
image, Type:Imageカテゴリ画像アップロード用
コンテンツタイプのスキーマキーを追加したら、画面上部右端のSave Schemaを押し、新しく作ったフォームへのコンテンツの追加へ進みます。
コンテンツを埋める
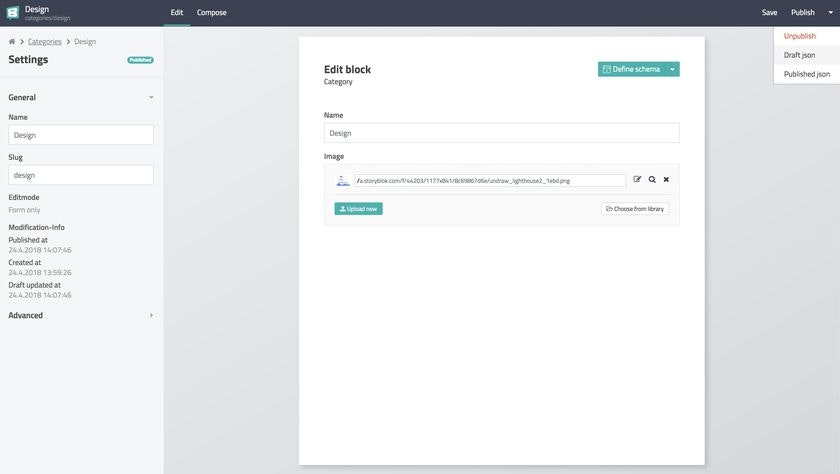
下に示すように、ここまでで既にnameの追加やカテゴリのimageのアップロードが出来る状態になっているはずです。最初のカテゴリはDesignと名付け、unDrawのイラストをアップロードしました。また、同様にTechやFinanceを作りました。そうすると、上部右端Draft JSONオプションを使ってカテゴリにアクセス出来るようになります。Save、Publishと押し、カテゴリが公開されることも確認して下さい。
APIを使ってカテゴリにアクセス
どのようにslugを用いてエントリ単位でアクセスするか、またどのようにフォルダのslugを用いて複数エントリにアクセスするかについては、前回の記事を読んでいれば既にわかっているかと思います。コンテンツエントリのうちの1つを覗いて、もう一度前回と同じようにコンテンツタイプ間のリレーションシップを作るのに使うuuidフィールドがあることを確認しましょう。
ポストをカテゴリフィールドで拡張
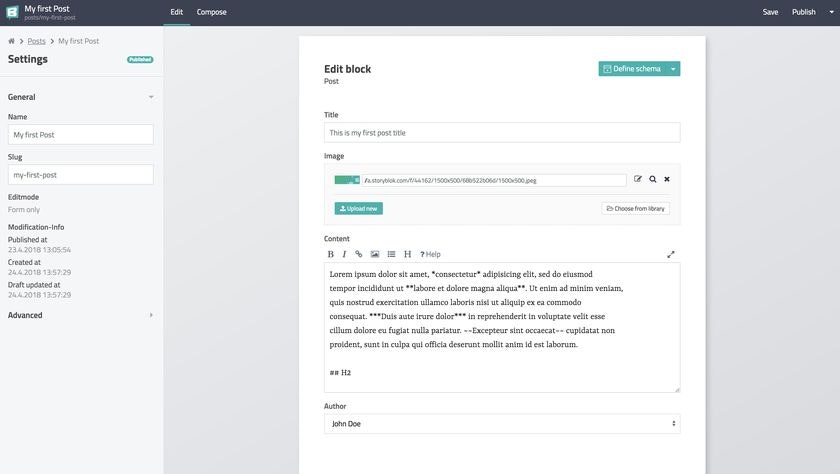
前回の記事の最後の状態は、下の画面のようにtitle、image、content、authorフィールドが見れる状態であるはずです。
新しいフィールドを定義
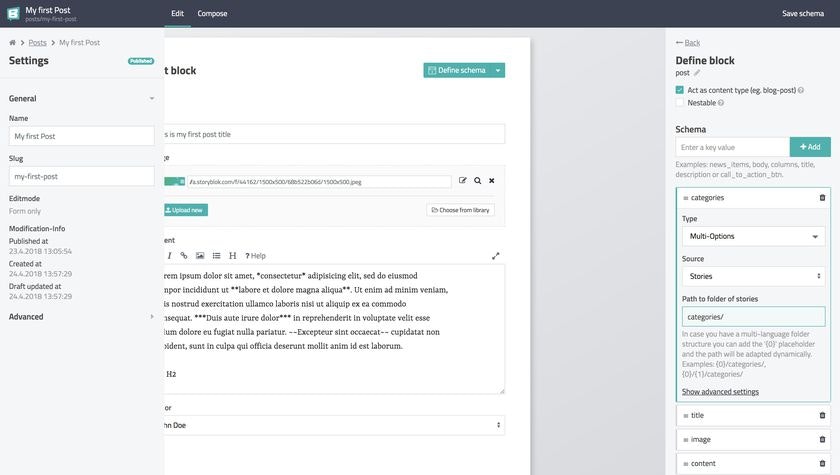
新しいフィールドを定義するため、Define Schemaボタンを押し、複数選択を可能にしたいのでMulti-Optionsタイプを指定して、categoriesキーを新たに追加します。ソースのタイプとしてStoriesを使いたいので追加します。カテゴリーフォルダにあるコンテンツエントリだけ表示するので、Path to folder of storiesはcategoriesとします。忘れずに上部右端にあるSave Schemaを押してコンテンツタイプスキーマを保存してください。
カテゴリーを選ぶ
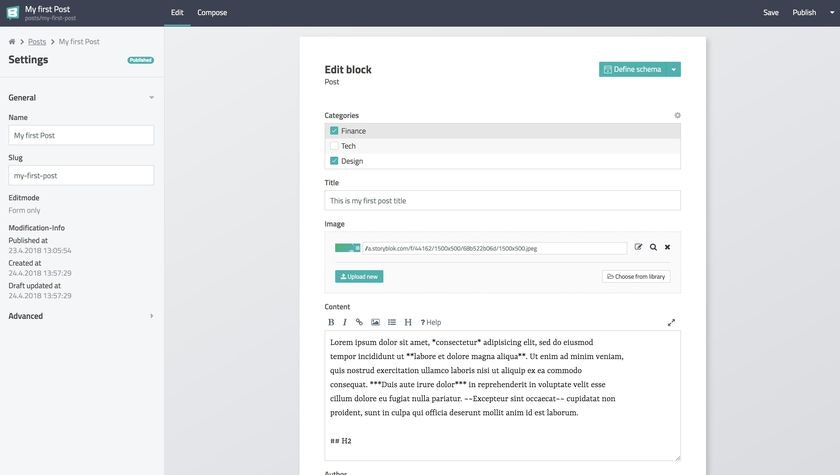
ここまでで、カテゴリエントリの複数選択が可能になっているはずです。好きなカテゴリを選択してSaveを押しましょう。
ポストのカテゴリフィールドへアクセス
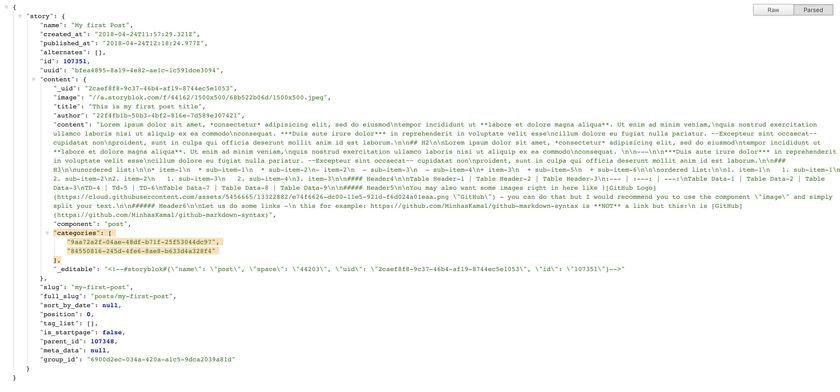
今ポスト単位でアクセスした場合、categoriesフィールドがありその中に先ほど選択したカテゴリのuuidの配列があるはずです。下の画像をクリックするとリクエストが発行されます。
ポストの属すカテゴリーを取得
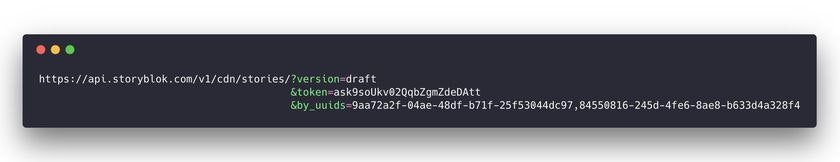
ポストの詳細ベージ上で紐付けられているカテゴリーの詳細な情報を取得したい場合があるでしょう。なので、どうにかしてカテゴリーをポストに書かれているuuidでフィルタリングする必要があります。StoryblokのコンテンツデリバリAPIでは正確にフィルタリングをするのにby_uuidsクエリバラメータが使えます。uuidは複数の書くことができ、レスポンスとして複数のカテゴリが返ってきます。画像をクリックするとリクエストが発行されます。
カテゴリに属すポストを全て取得
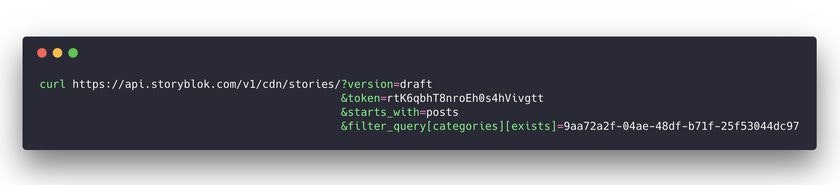
そのカテゴリに属す全てのポストが書かれているカテゴリの詳細ページについて考えましょう。このようなページを作るためには、カテゴリの特殊なuuidを使ってポストのリストをフィルタリングしてくる必要があります。この場合、コンテンツデリバリAPIのfilter_query[KEY][OPERATION]パラメータを使うことができます。categories配列がexistsである場合を知りたいのであれば、このパラメータはこのように、filter_query[categories][exists]に値としてカテゴリのuuidを添えた形になります。
次のステップ
これで、コンテンツタイプ間の1対多のリレーションシップを作ることができるようになり、filter_queryパラメータを使ってリクエストが出来るようになり。コンテンツの編集者は自分たちのポストのカテゴリを管理出来るようになりました。まだ著者を追加していない場合は、前回のチュートリアルを確認してください。