はじめに
設計書が無い(使い物にならない)プログラムのコードを分析したことはありますか?あるいは個人で作っていたと思われれる古のプログラムが見つかって中身を分析したことはありますか?
辛いですよね。わかるまで時間かかりますよね‥
というわけで、ChatGPT の力を借りて、プログラムの理解につながる分析結果を出せないかなと思って色々やってみたという記事になります。ちょうど理解をしたかったコードが React だったので、React ベースでの分析です。
ChatGPT への指示を変えればどんなプログラムでもそれなりに使えるかなとは思います。
やりたいこと(やったこと)
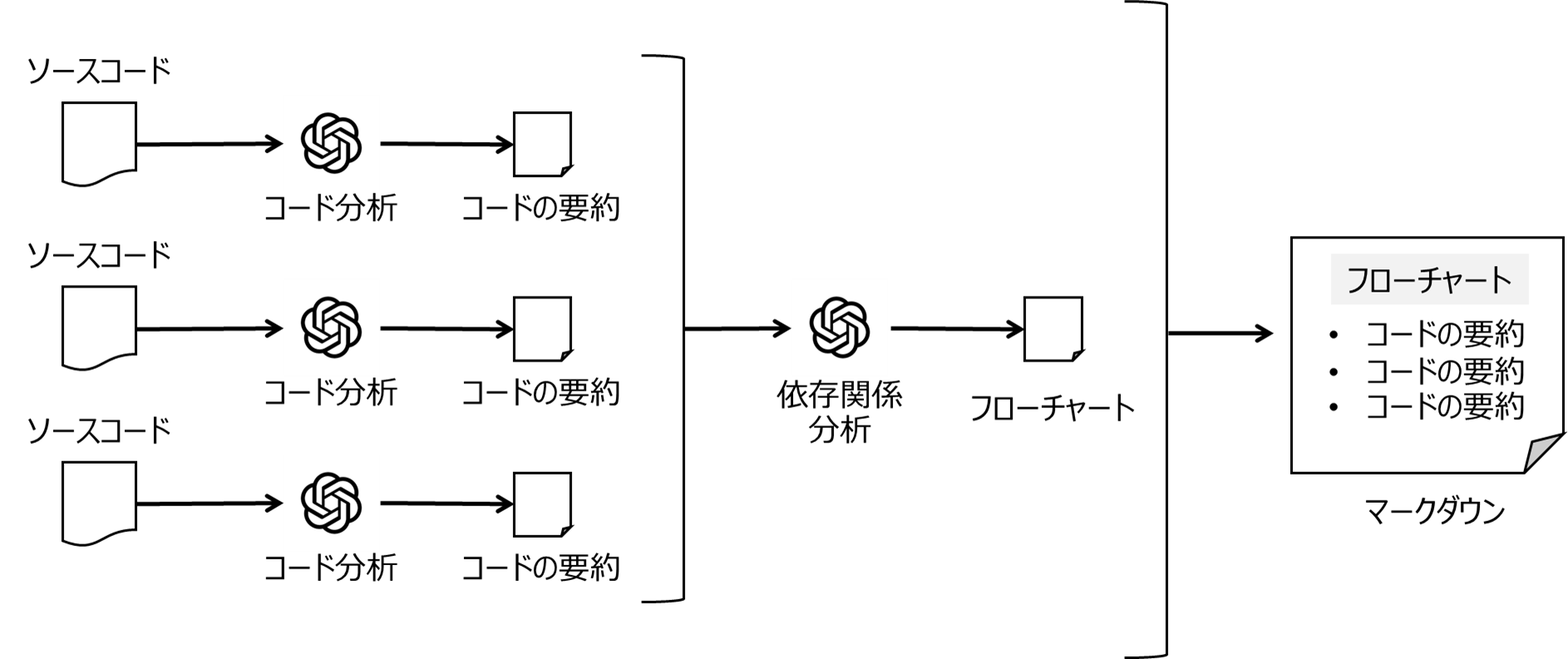
ソースコードをなめて分析して、分析した結果をとりまとめてフローチャートを作成して、全部をまとめたマークダウンを出力しました。

今回は検証用でもあるので、5つの javascript ファイル(5つの React Component) を読み込みました。
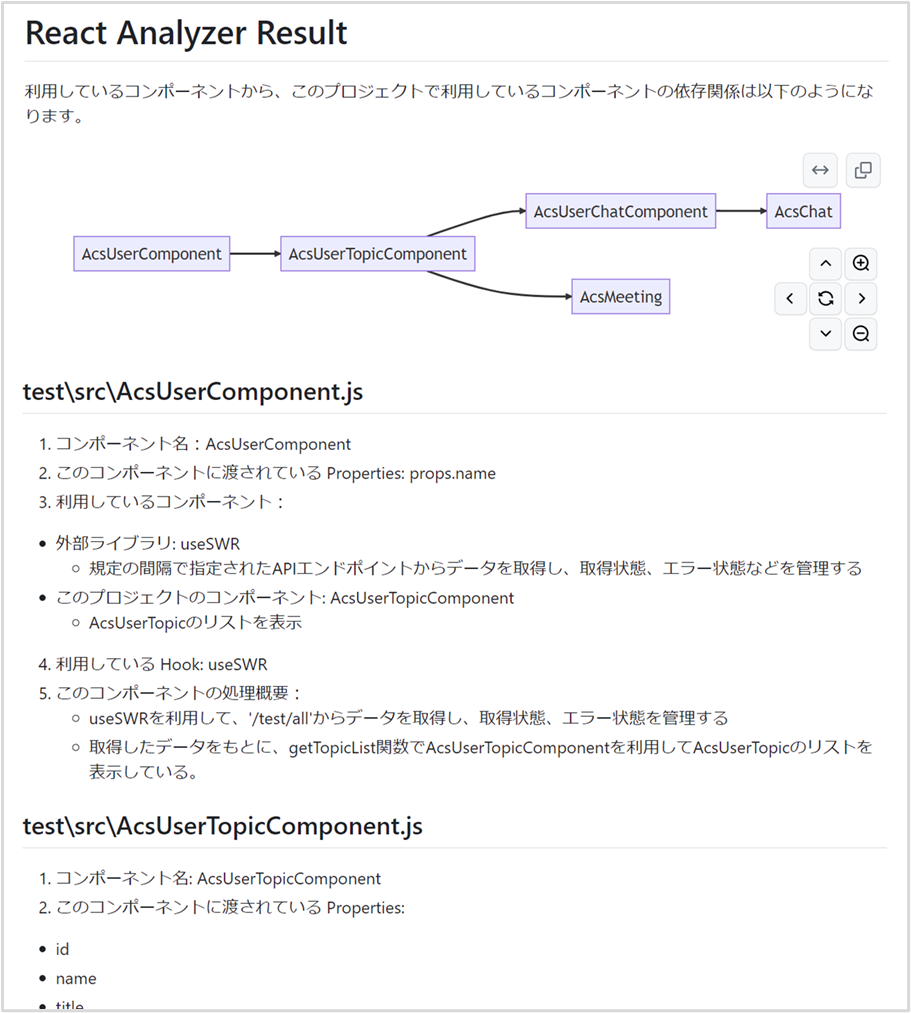
その結果が以下です。mermaid 形式のフローチャートと、その下に各コンポーネントのサマリを ChatGPT に吐き出してもらいました。良い感じです。
ChatGPT のプロンプト
今回は分析用と、依存関係表示用の二つの ChatGPT への指示プロンプトがあります。
1. 分析用プロンプト
どんな分析をして欲しいかを結構細かく指定しています。また例としてある程度形になっているものを提示することで精度向上をはかっています。React だととりあえずこんなところが気になるかな?と私が思ったポイントなので、もしかすると足りない観点があるかもしれませんが、とりあえずという感じで見てくださいまし。
あと Java や C# にしたらどうなる?とかも気になるところですが、その言語体系に併せて用語や観点変わるところあると思いますので、そういう場合はそれ用の指示が必要ですね。
※以下のプロンプトは見やすいように適宜改行していますが、プロンプトに不要な改行があると精度が落ちるので、もしコピペされる場合は句点当たりの見やすさのための改行は消してくださいね。
あなたは React の熟練プログラマーです。設計書の無いプロジェクトに参加してしまったため、
プログラムの解析をする必要があります。
入力された React のプログラムコードに対して以下の観点でなるべく簡潔に分析してください。
1. コンポーネント名
2. このコンポーネントに渡されている Properties:
3. 利用しているコンポーネント
**importされているものをもとに分析してください**
- 利用しているコンポーネントが外部ライブラリなのかこのプロジェクトのコンポーネントなのか
- 利用しているコンポ―ネントの想定する動作
4. 利用している Hook
5. このコンポーネントの処理の概要
出力例)
1. コンポーネント名: XxxComponent
2. このコンポーネントに渡されている Properties:
- props.xxxx
3. 利用しているコンポーネント:
- 外部ライブラリ: useSWR
- データの取得、エラー、ロード状態の管理
- このプロジェクトのコンポーネント: XxxChildComponent
- Xxxの表示
4. 利用している Hook
- useSWR
- useEffect
5. このコンポーネントの処理概要
- useSWRを利用して、'/xxx/test'からデータを取得する
- 取得したデータをもとに、XxxChildComponent を使ってXxxのリストを表示している
2. 依存関係表示用プロンプト
上記 1. の要約を配列として取り込んで、そこから FlowChat を生成させています。ポイントとしてはこのプロジェクトで利用しているコンポーネントにフォーカスさせているところです。これやらないと useSWR とか、propsとかの依存関係まで追い出して混乱してしまったためです。比較的シンプルなプロンプトですね。
あなたは熟練のReactプログラマーです。
入力された情報から各コンポーネント間の依存関係を分析してください。
特に**利用しているコンポーネントから、このプロジェクトで利用しているコンポーネント**にフォーカスして依存関係を分析します。
分析結果はなるべくシンプルにマークダウンのmermaid形式で出力してください。
入力のフォーマット:
[{file:ファイル名1,result:ファイル名1の内容},{file:ファイル名2,result:ファイル名2の内容},{file:ファイル名3,result:ファイル名3の内容},...]
出力のフォーマット:
\`\`\`marmaid
flowchart LR
AComponent --> BComponent
BComponent --> CComponent
BComponent --> DComponent
\`\`\`
プログラム全体としての動き
指定されたフォルダ、指定された拡張子に対してソースコードを探しに行き、ソースコード1つずつに対して分析用ChatGPTを実行します。実行結果は結果配列に持たせて置き、全部分析したら、依存関係表示用ChatGPT に配列を渡します。全ての結果がそろったら .md に出力します。
基本的には以前の記事で公開したツールに手を加えた感じです。特段普通のことしかしていませんので、一旦ソースコードは公開していませんが、欲しい人いますかね?
課題とか気になること
token の上限が気になりだす。
- チャットとかなら全然気にならなかった上限ですが、ソースコードをぶちこんで分析する関係上、token上限が気になりだします。今回の分析では超えるものはありませんでしたが、超えるソースコードがあれば分割するか、GPT-4を使うかしか方法は無さそうですね…
分析には言語にあわせた分析用のプロンプトが必要。
- 今回の分析は React でやったので、コンポーネントの依存関係に注目したりしましたが、Javaなら~とかC#なら~とか、あるいはプロジェクトの規約的には~みたいな対応が必要ですね。
一回分析したものを別に保存しておく仕組みも必要
- 今回は実行するたびに、①全ソースコードの分析、②全分析結果の分析、という感じで動いていますが、分けて動かす方がtoken的にも優しいですね。そのあたりもちゃんとやるなら考慮が必要ですね。
まとめ
Webアプリとかではなく、ローカルで動くツールみたいなものについても色々と欲しいものがありそうです。特に今回は古のソースコード解析という辛い作業を、ChatGPTの要約機能と、mermaid生成機能をつかって、少しでも楽にならないかな?という思いでやりました。
結構よくできたかなと思いますし、個人的にそういう機会があれば使おうかなと思ったものの、ソースコードが巨大な奴の対応とかはちょっと今のところGPT-4くらいしか思いつかないですね。。。ただ、メソッド単位とかで分析を分けるのもありかもです。
またファイル数、ファイルの容量次第ですが、結構 token を激しく使うので、ちょっと使うものに比べるとコストが発生するのも気になるところです。
とはいえ、ChatGPTの分析結果を連携して成果を出すという観点ではうまく動きましたし、今後プログラムの分析をしないとならない時があれば利用しようかなと思いました。まぁ言語によっては、依存関係の可視化とかは別途ツールなどでできると思いますが、自分の求めた形の要約や分析結果表示をカスタマイズできるのはとても有効そうです。