2021/1/11 デモ部分の追記、その他の修正
背景
自分は季節の行事や習慣が好きでそれを自分の得意なことで表現したいということから年賀状のWebサイトを作ろうと考えました。
加えて、自分が作ったもので遊んで楽しんでもらいたいという思いで年賀状を作れるWebアプリという案が生まれました。ユーザーが遊ぶ姿を想像しながら作ることで、TwitterAPIを使ったり、ログインにはTwitterアカウントを用いたり、ログインせずに遊べたりとアイデアが生まれました。
PCユーザーをメインで作成しました。
しかし、大半の人がスマホで遊んでくれたことでスマホのバグがたくさん見つかりました。。
年末はバグと戦いましたが、今ではスマホでも難なく遊べるはずです。。
使用技術
- Vue.js・・・フロントエンド
- Rails・・・バックエンド
- FirebaseAuth・・・ログイン認証
- TwitterAPI・・・年賀状の公開範囲の設定
↓↓↓デプロイも済ませておりますので、ぜひ遊んでみて下さい↓↓↓
https://newyearmaker.netlify.app/card/new
開発環境
- macOS 10.15.7
- Ruby 2.7.2
- Rails 6.0.3
- vue/cli 4.5.6
軽くデモ
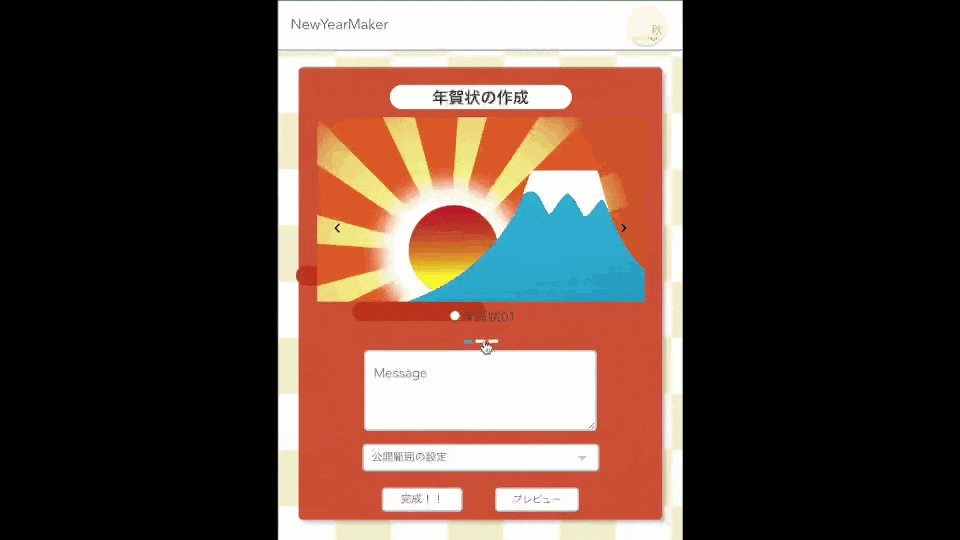
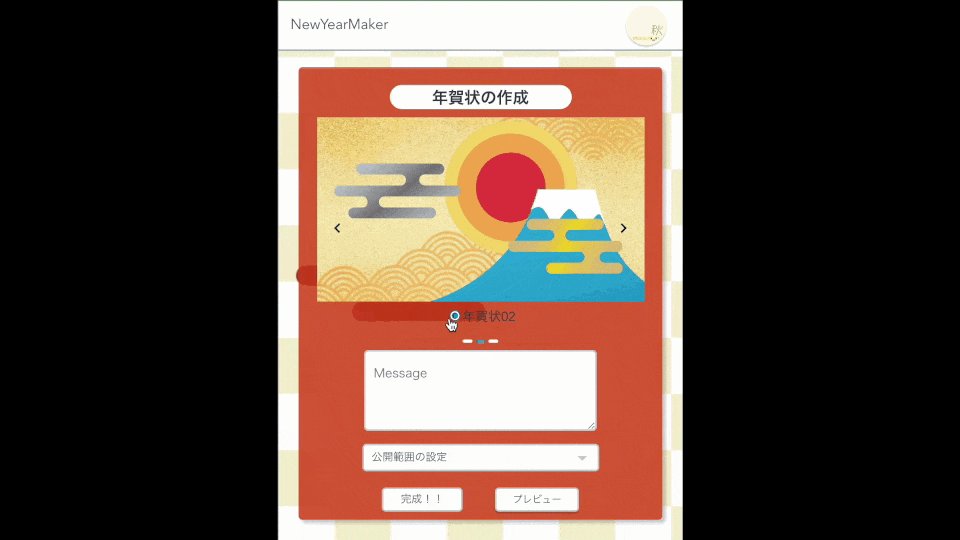
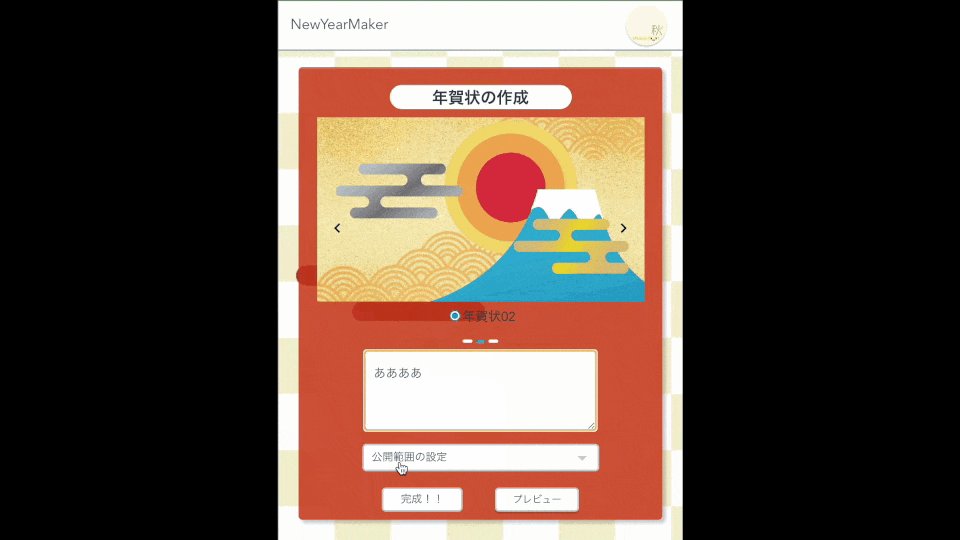
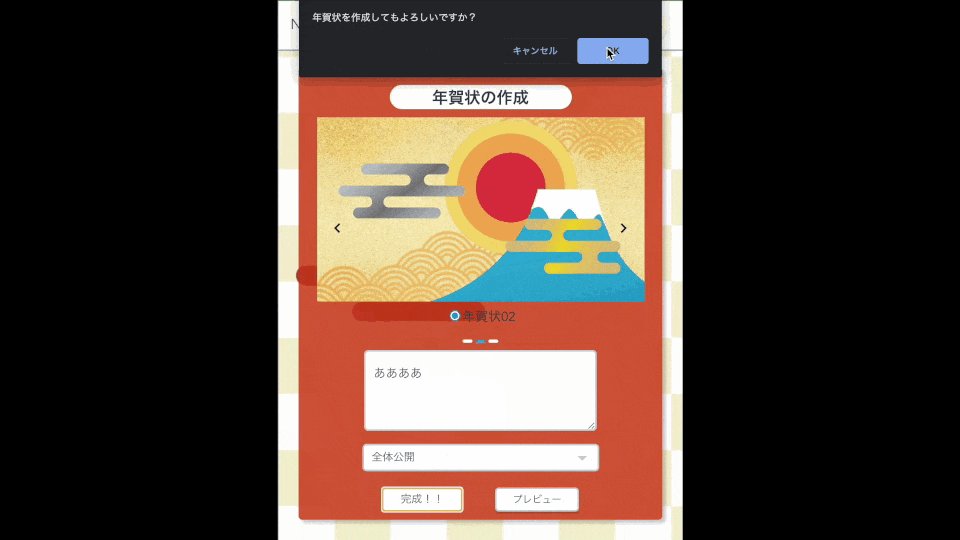
1. まずは年賀状作成ページから
- 年賀状に乗せるユーザー名の記入 (未ログイン時のみ)←ログイン時はログインしているTwitterのアカウント名になります。
- 年賀状の動く背景を選択 (共通)
- 年賀状に乗せるメッセージの入力 (共通)
- 年賀状の公開範囲の設定 (ログイン時のみ)
- 年賀状のプレビュー (共通)
2. 次に年賀状ページ
- anime.jsによるアニメーション
- 限定公開の場合ページを読み込む際に見ているユーザー情報から公開制限を行っています
- ~様の部分はログイン時はアカウント名、非ログイン時は「あなた」に設定されます
- 下部の名前は年賀状作成者の名前が設定されます。
- 左下のボタンから年賀状の受け取り (ログイン時のみ)
- 右下のボタンから年賀状作成ページへ (共通)
3. 最後にユーザーページ (ログイン時のみ)
- 年賀状ページから受け取った年賀状一覧を表示、クリックすることで年賀状を確認することが可能です。
- 自分が作った年賀状の編集ページへ遷移(編集ページは作成ページとほとんど変わらないので紹介を省略)
工夫したところ
自分の周りにはTwitterを使っている人が多かったのでフォロワー限定公開などの機能を実装しました。firebaseを用いてTwitterでのログインを可能にしており、実装がとても簡単でした。
誰でも気軽に使ってもらいたかったので、ログインしなくても遊べるようにしました。
ログインすると年賀状を受け取れたり編集できたり、公開範囲を設定できるのでぜひ、ログインして遊んでみて下さい!!
ユーザーページは12/31にひらめいて必死に作ってたらガキ使が終わってました。。。(笑)
感想
Railsはチュートリアル程度の知識しかなかったのですが、とても参考になる記事が多く実装が思ったより早くできました。
Vueは半年とちょっとしか触っていませんが、オフラインのハッカソンに二回ほど参加させていただき、そこで多くのものを学ぶことができ、効率的に学習できたと思います。ハッカソンを開いていただいた方々、教えて下さったメンターの方々、そこで出会った先輩に感謝しかありません。
最後に
自分が作った年賀状よかったら見てみて下さい。↓↓↓
https://newyearmaker.netlify.app/card/b5d4cc19/show
(バックエンドをherokuでデプロイしてるからちょっと読み込みに時間がかかってしまうかも。。)
以上、ここまで読んでいただきありがとうございます。
年賀状の背景動画を作ってくれたYさんありがとう!!