はじめに
30代事務職未経験からWebエンジニアに転職しました、しゅとーと申します。
転職以前はRuby on Railsを中心に学習を進めていましたが、現在はおもにCakePHPを使った開発を行っています。
CakePHPは、考え方もRailsに似ていて、基本的な使い方に沿っていればルーティングをする必要がなかったり、ヘルパーも充実していたり、簡単なフォームであれば、ささっと作ってくれる、とても良いフレームワークです。
しかし一方で、基本から外れて、ちょっと難しいことをしようとすると、とたんに沼にハマってしまうフレームワークでもあります。
本記事では、そんなCakePHPで、FormHelperを使用した一対多のチェックボックスを実装しようとしたときにつまったことをお話します。
FormHelper(フォームヘルパー)とは?
フォームのマークアップを生成するビューヘルパーのこと。これを使用することで簡単にフォームを作成することができる。
環境
- PHP 7.4
- CakePHP 3.10
- MySQL 8
実装したかったこと
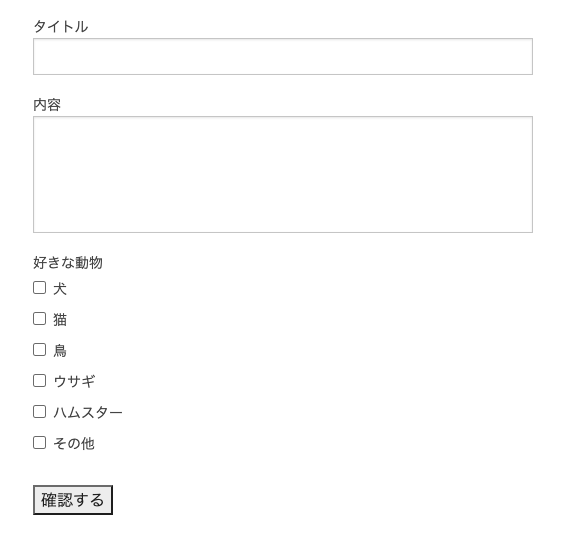
実装したかったのは、以下のようなチェックボックスのあるフォームです。
項目は複数選択することができ、送信ボタンを押すと、確認画面へ遷移後、タイトルと内容、選択したチェックボックスのデータがそれぞれのテーブルに保存される想定です。

テーブル構成については、以下のとおりです。
テーブル構成

実際のコード:失敗編
当初作成したフォームは、こんな感じです。
public function index()
{
$animals = Configure::read('animals');
$post = $this->Posts->newEntity();
if ($this->request->is('post')) {
$post = $this->Posts->patchEntity($post, $this->request->getData(), [
'associated' => ['Animals']
]);
if ($post->hasErrors()) {
$this->Flash->error('入力内容に誤りがあります');
} else {
// エラーがない場合は、確認画面へ遷移
$this->request->session()->write('postData', $this->request->getData());
return $this->redirect(['action' => 'confirm']);
}
}
// すでに入力データがある場合は、各フォームに値を反映
if ($this->request->session()->check('postData')) {
$postData = $this->request->session()->read('postData');
$this->request = $this->request->withParsedBody($postData);
$this->request->getSession()->delete('postData');
}
$this->set(compact('post', 'animals'));
}
<body>
<div class="contact">
<h1 class="contact-title">フォーム</h1>
<?= $this->Form->create($post); ?>
<?= $this->Form->control('title', [
'label' => 'タイトル',
'required' => false,
]); ?>
<?= $this->Form->control('description', [
'label' => '内容',
'required' => false,
]); ?>
<label>好きな動物</label>
<?= $this->Form->select('animals[]', $animals, [
'multiple' => 'checkbox',
'value' => $postData['animals'] ?? [],
]); ?>
<?php if ($this->Form->isFieldError('animals')) : ?>
<?= $this->Form->error('animals'); ?>
<?php endif; ?>
<?= $this->Form->submit('確認する', [
'name' => 'confirm'
]); ?>
<?= $this->Form->end() ?>
</div>
</body>
この状態で保存を実行すると、親テーブルであるPostsTableには無事データが保存されました。
しかし、なぜか子テーブルであるAnimalsTableにはデータが保存されません。
ネットでいろいろ検索してみましたが、公式ドキュメントにもそれらしき記述もなく…。手詰まりになったわたしは、伝家の宝刀「先輩に聞く」を実行しました。
すると、
「保存する際のデータの形式、正しいかたちになってる?」
というご助言をいただきます。
一対多のデータを保存する際の正しい形式
先輩いわく、一対多のテーブルにデータを保存する際は、以下のような形式でデータを送る必要があるとのことでした。
'Posts' => [
'Animals' => [
0 => ['animal' => 1],
1 => ['animal' => 2]
]
];
なぜ ↑ の形式でないといけないのかというと、
「Animalsテーブルの一つのカラムには、ひとつのデータしか入らないから」
だそうです。
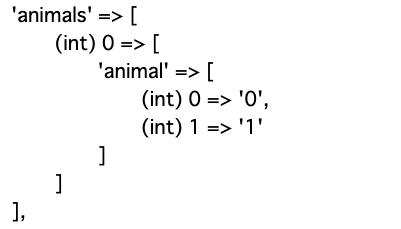
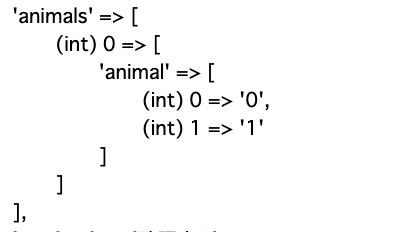
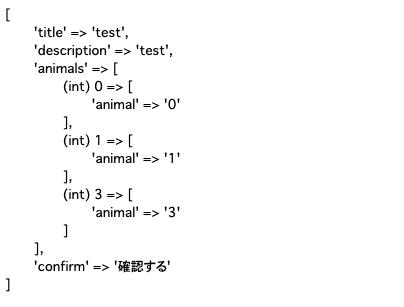
確認したところ、私が実装したフォームのデータ形式は以下のようになっていました。
ご指摘のとおり、データの形式が異なっていたためにデータが正しく保存されなかったようです。
<label>好きな動物</label>
<?= $this->Form->select('animals[]', $animals, [
'multiple' => 'checkbox',
'value' => $postData['animals'] ?? [],
]); ?>

では、FormHelperを使用して、一対多のチェックボックスを作成し、かつ、そのデータをデータベースに正しく保存するにはどのようなコードを書けばよいのでしょう?
結論
FormHelerを使った書き方をいろいろ検証した結果、
「CakePHP3のフォームヘルパー単体では、一対多のテーブルにデータの保存ができない」
ということが分かりました。
CakePHPにも複数選択用のFormHelperがありますが、どれも期待通りのデータ形式にはなりませんでした。
実際に試した検証の軌跡がこちら
FormHelper単体で頑張る
【検証1回目】
<label>好きな動物</label>
<?= $this->Form->input('animals._ids', [
'label' => false,
'type' => 'select',
'multiple' => 'checkbox',
'options' => $animals,
'hiddenField' => false,
])?>

【検証2回目】
<label>好きな動物</label>
<?= $this->Form->input('animals.0.animal', [
'label' => false,
'type' => 'select',
'multiple' => 'checkbox',
'options' => $animals,
'hiddenField' => false,
])?>

foreach で回してみる
【検証3回目】
一見うまくいっているように見えるが、複数選択できず、一番最後のチェックボックスのみがデータに残ってしまう。
(multiple => 'checkbox'も効果なし)
<label>好きな動物</label>
<?php foreach($animals as $num => $animal) : ?>
<?= $this->Form->checkbox('animals.0.animal', [
'label' => false,
'options' => $animal,
'required' => false,
'value' => $num,
'hiddenField' => false,
])?>
<?= $animal ?>
<?php endforeach; ?>

【検証4回目】
<label>好きな動物</label>
<?php foreach($animals as $num => $animal) : ?>
<?= $this->Form->checkbox('animals.0.animal[]', [
'label' => false,
'options' => $animal,
'required' => false,
'value' => $num,
'hiddenField' => false,
])?>
<?= $animal ?>
<?php endforeach; ?>

実際のコード:成功編
最終的に、以下のコードでデータの保存に成功しました。
<label>好きな動物</label>
<?php foreach($animals as $num => $animal) : ?>
<label>
<?= $this->Form->input("animals.{$num}.animal", [
'type' => 'checkbox',
'label' => $animal,
'required' => false,
'value' => $num,
'hiddenField' => false,
]); ?>
<?= $this->Form->unlockField("animals.{$num}.animal"); ?>
</label>
<?php endforeach; ?>

(余談)一対多のチェックボックスのデータを表示するには?
「入力画面から受け取ったデータを保存前に、確認画面で表示したい!」という場合は、さらにひと手間必要で、View側でかたちを整えてあげる必要があります…(手がかかる)
<tr>
<th><label>好きな動物</label></th>
<td>
<?php if (isset($postData['animals'])) : ?>
<?php $selectAnimals = []; ?>
<?php foreach ($postData['animals'] as $num => $animal) : ?>
<?php $selectAnimals[] = $animals[h($num)]; ?>
<?php endforeach; ?>
<?= implode(', ', $selectAnimals) ; ?>
<?php endif; ?>
</td>
</tr>
※ $postData には、input アクションから受け取ったデータが入っています。
終わりに
簡単なフォームであればささっと作ってくれる、しかし、時にはこちらできれいにデータの形式を整えて食わせてやる必要がある――、それがCakePHPです。
しかし今思い返せば、一番問題だったのは、私自身が、
「フレームワーク側からどんなデータが流れてきていて、どういう過程でデータベースに保存されているのか」
を理解していなかったことだと思います。
フレームワークの動きをしっかり理解することの重要性を再確認するとともに、この記事を通じて、CakePHPの一対多チェックボックス沼にハマる方がひとりでも少なくなれば幸いです。
最後まで読んでいただき、ありがとうございました!