しゅんやと申します。
シンプルなタイトルですが、意外と投稿してる人少ないんじゃね?と思って投稿してみることにしました(多分ぼくの検索力が弱いだけ)
ではまあ、軽くやっていきしょう!
①ではまず、これを準備しましょう
↑これです
そう、「SearchBar」です。
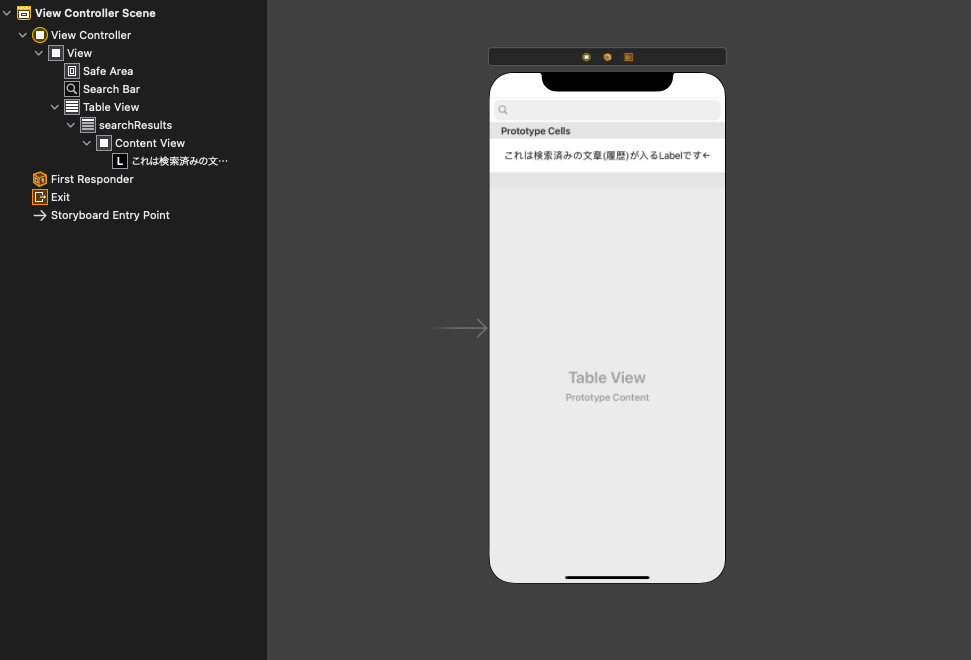
②Viewの設定
んでまあ、その下にでも良いので「TableView」を設置してください。それから、検索履歴を表示するためのUILabelもセル上に設置してください。(タグもつけておいてください)

↑こんな感じ
③では、コードへGo!
ではコードに移りましょう
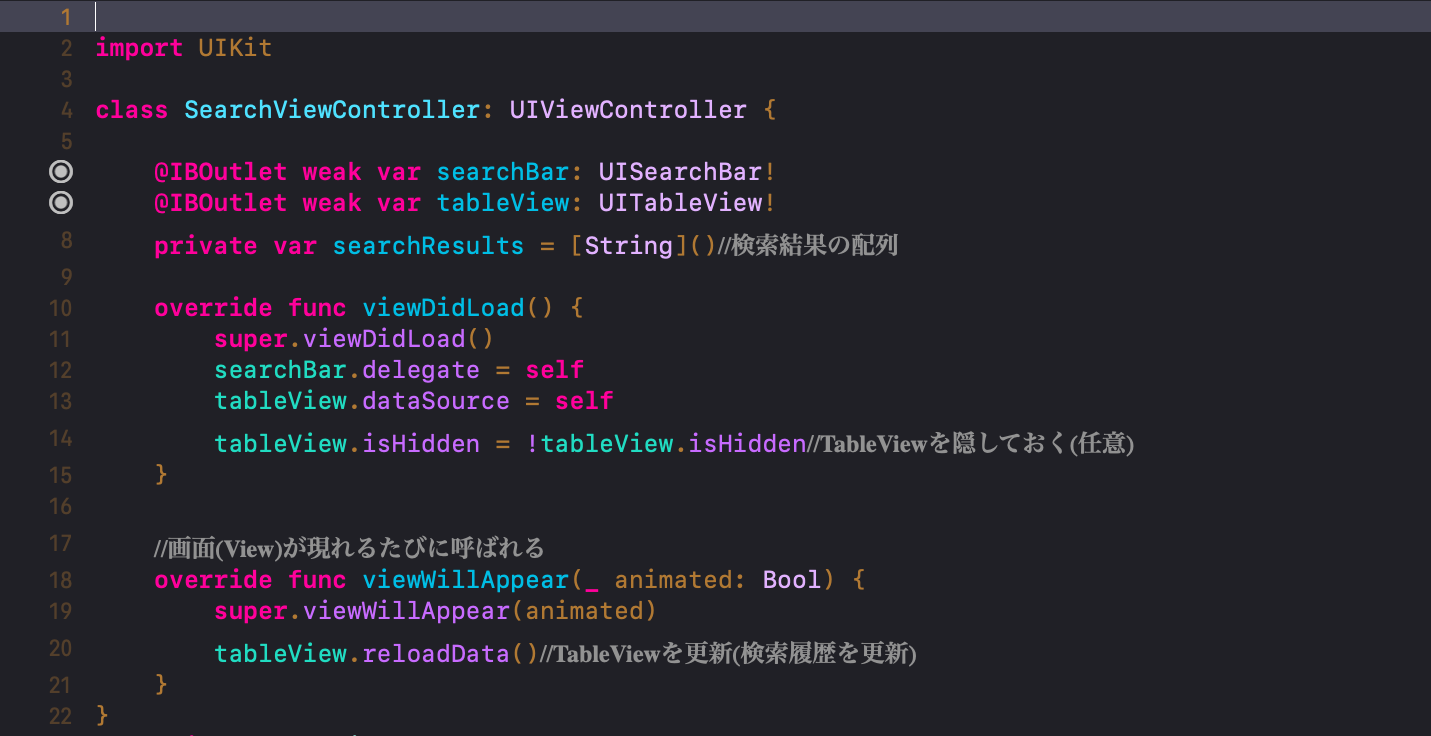
まずこれらを書いてください(子クラス名はSearchViewControllerにしてます)⏬
SearchBarとTableViewはStoryBoardで繋いでます。
また、前者のデリゲート(delegate)と後者のデータソース(dataSource)も忘れずに記述してください。
検索履歴達がどんどん入ってくる配列も宣言しておきましょう。
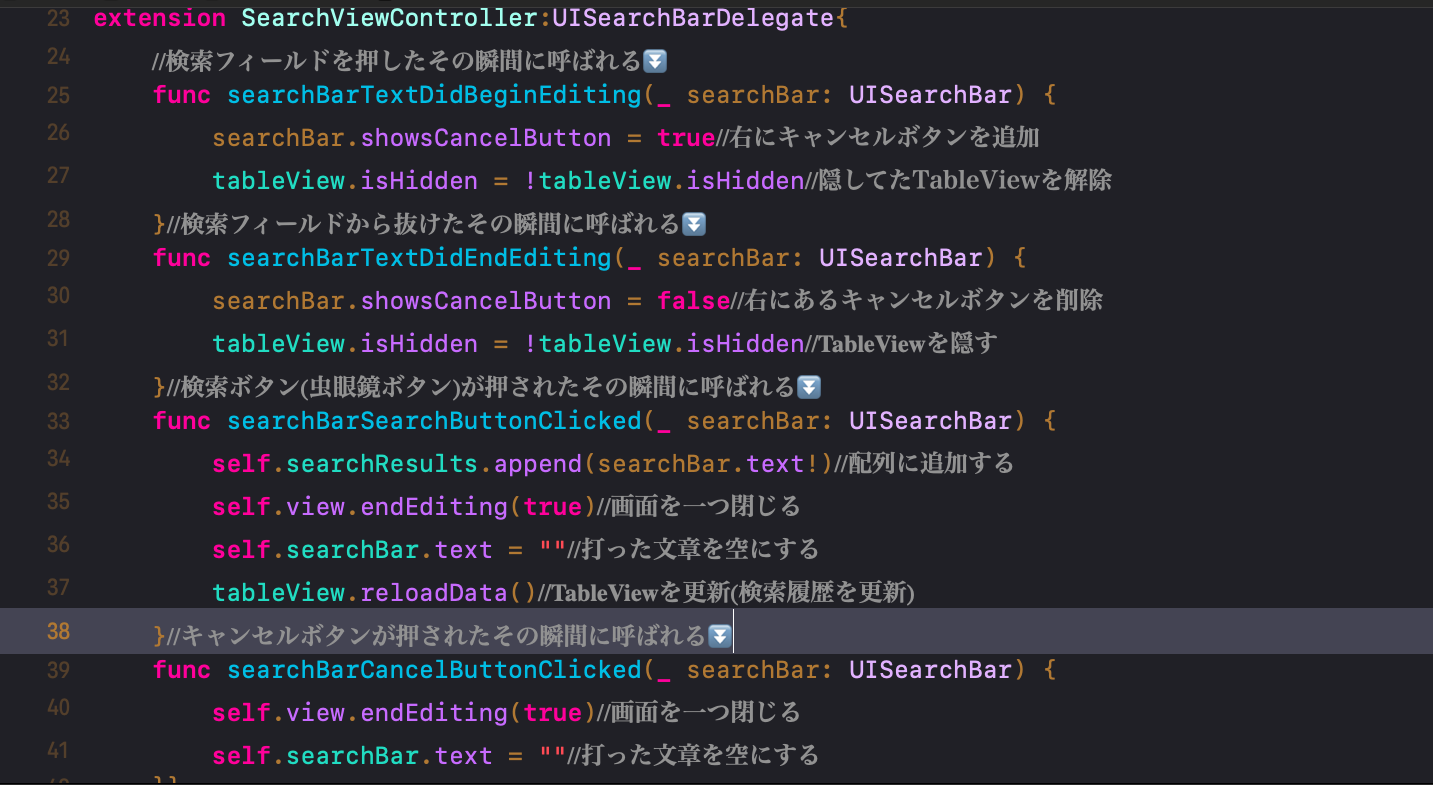
次に、SearchBarについての設定をしていきます。⏬

(わかりやすいようにextensionに書いてます)※extensionは「拡張」という意味です。
まあやってることは単純で、検索されたら反映して、キャンセルされたら戻るという感じです。
注目して欲しい事といえば、①検索された文を、グローバル変数として宣言したString型の配列にappend(追加)しているところ、②検索が行われた時にもTableViewをリロードしているところです。(ViewWillAppearでもリロードしている)
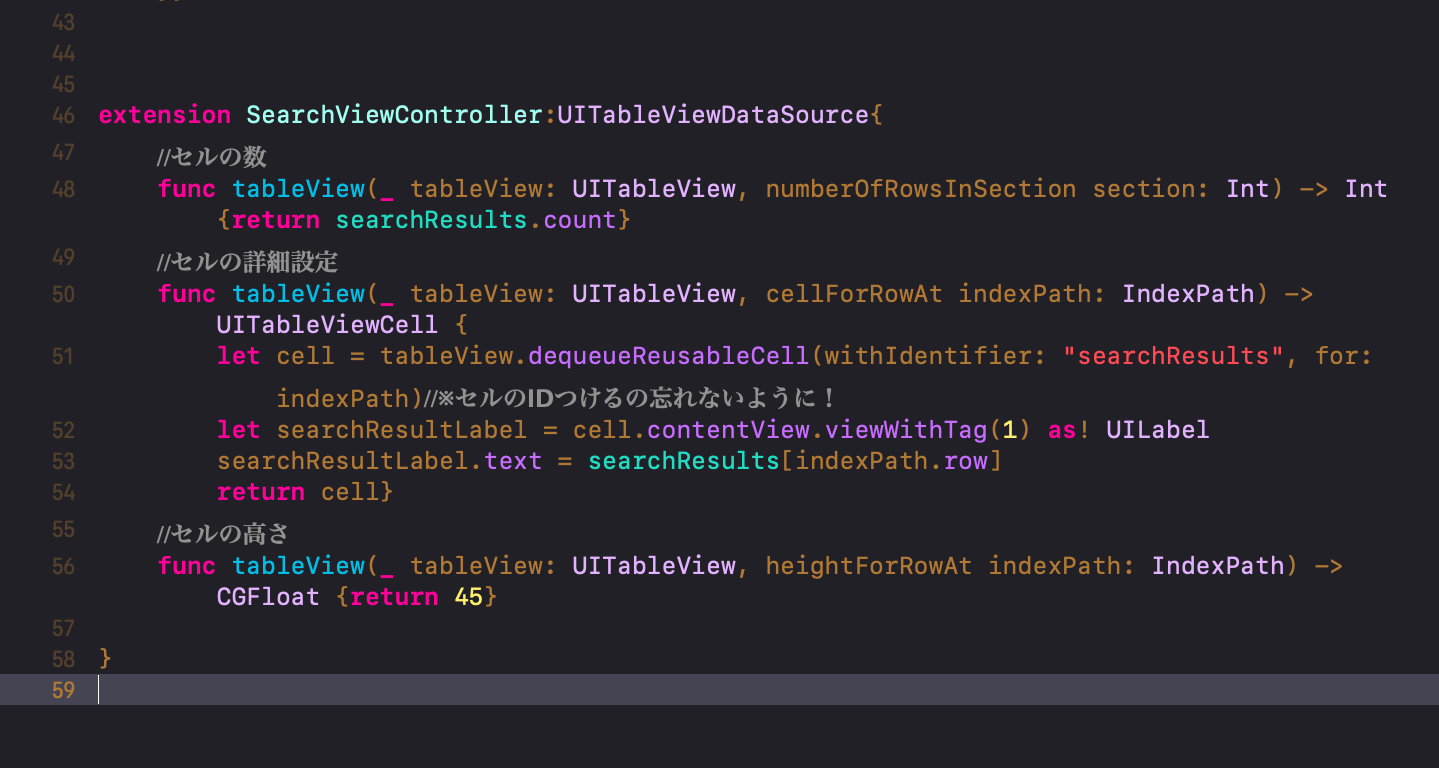
セルの数は、「検索履歴の数」です。
あと、コードにも書いてますが、セルにIDを登録するのを忘れないでください。(タグも忘れずに)
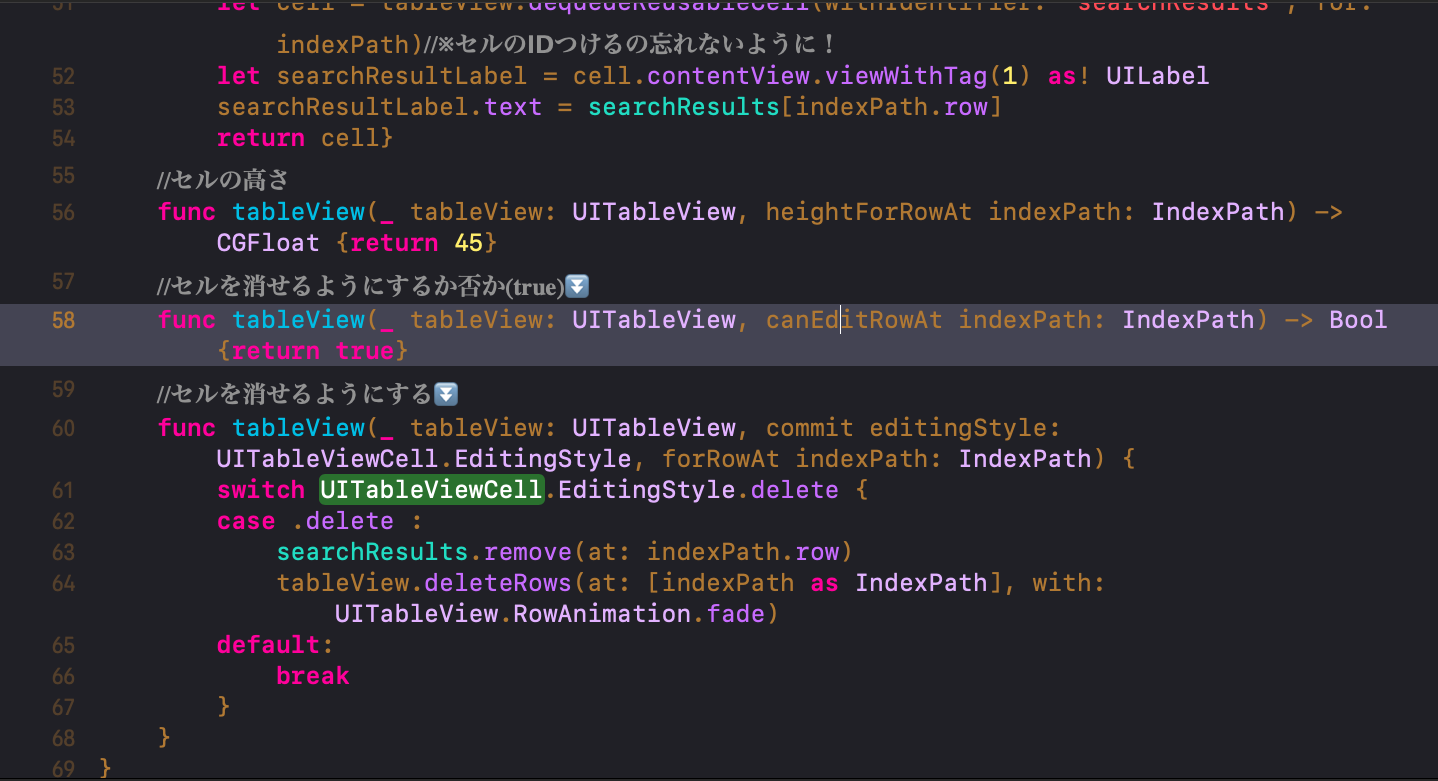
セルの高さは自由に設定してください。
はい、ということでお疲れ様でした。一応これだけで実装できます。
あ、「セルを消したい!」という人は、この二つのメソッドも追加してください⏬

④最後に
ここまで見ていただきありがとうございます。Swift独学歴1年にも満たない駆け出し小鹿プログラマー(?)なので、こんな簡単な方法でしか実装できないですが、どうか温かい目でみてください🥺
この記事を見て気づいた人も多いと思いますが、やり方がまだ全然分かってないが故に、画像の文章をコピー出来ないようになってます、、、。本当にすみませんでした、、、。やり方が分かり次第変更します、、、🙏
あ、「UserDefaultsとかFirebaseに保存する方法とかも知りたい!」という方がもしいれば、またその方法を追記していきたいと思います!!
では!