Webエンジニアの種類は、概ね
- フロントエンドエンジニア:見える部分を作る人
- サーバサイドエンジニア:動的な処理を記述する人
- インフラエンジニア:各種サーバ環境を整える人
に類別できる。
ただし、人によってその担当領域が異なるため、明確な線引はできない。
(サーバサイドエンジニアがインフラをやったりフロントをやることも大いにあり得る)
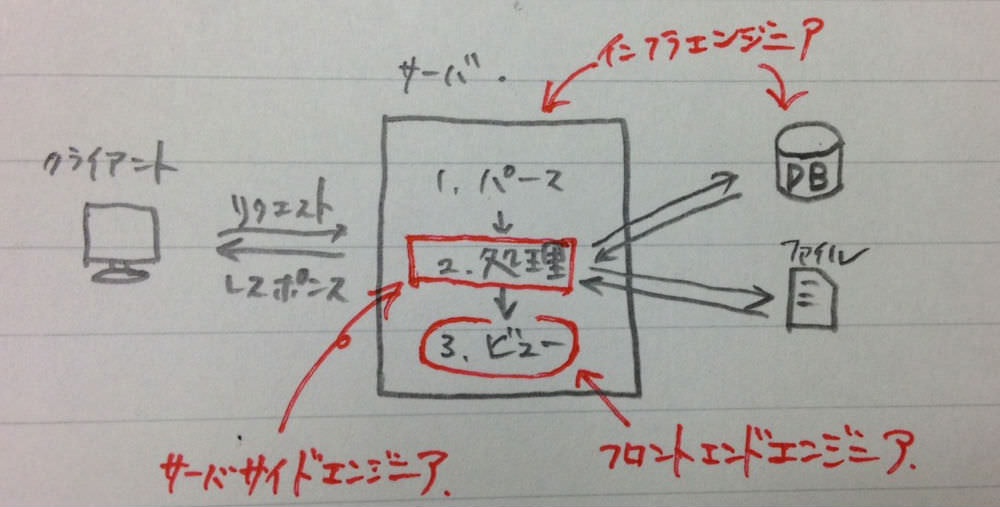
「クライアント・サーバ」の概念との関係付けをするならば、下記画像のようになると言えるが、普段そういうことを意識することはあまりない。
- フロントエンジニア:
- 上記画像の「ビュー」に直接関与する部分を作成するエンジニア
- クライアントサイドに送るデータ(HTML、CSS、JS等)を記述するエンジニア
- サーバサイドエンジニア:
- 上記画像の「処理」部分を記述するエンジニア
- DBアクセス・各種ファイルへのアクセス・その他目に見えない動的な処理を記述するエンジニア
- インフラエンジニア:
- WebサーバやDBサーバなどを構築するエンジニア
- 上記画像の全体の枠組みを構築するエンジニア
- LB(ロードバランサ)や監視の仕組み、各種サーバのパラメータ管理なども行うエンジニア
1.フロントエンジニアの仕事
主に見える部分を作る。
基本となる技術キーワードは、
- HTML
- CSS
- JavaScript
などである。
フロントのライブラリとしては、
- フレームワーク
- AngularJS:シングルページアプリケーション向き
- Backbone.js:マルチページアプリケーション向き
- DOM操作
- Zepto:SP用。jQueryより軽い。
- jQuery:PC&SP対応。Zeptoに比べ、重い。
- jqLite:AngularJS用。
- ユーティリティ(便利なやつ)
- Underscore.js:Backbone.jsの中でも用いられている。配列操作に強い。
- Lo-Dash:Underscore.jsの改良版
- テンプレート(サーバサイドテンプレートと混同しないように!)
- Handlebars:サーバサイドテンプレートと同じ記述が可能。
- ng-template:AngularJS用。他のテンプレートと混ぜない。
- Underscore.js_template
- CSSプリプロセッサ
- Sass:Compassと併用することで力を発揮
- Stylus
- LESS
- コンパイラ
- UglifyJS2:JSのminify化
- CSSO:CSSのminify化
- ビルド
- Grunt:タスクの自動化
- gulp:Gruntより新しい
- その他
- アニメーション:Create.js
- 可視化:D3.js
- Yeoman:yo、bower、gruntをまとめたプロジェクト
などがある。
フロントエンジニアは、上記などのライブラリを用い、
- いかに自動化し、汎用的に使えるか
- gruntによる自動化
- bootstrap作成
- パフォーマンス向上
- リクエスト数減らす:ファイルのconcat、スプライト化
- リクエストサイズを減らす:minify化、gzip化
などといったことがフロントエンジニアの腕の見せどころである。
2.サーバサイドエンジニアの仕事
サーバサイド言語には、大きく分けて
- コンパイラ型言語
- コンパイルしなければ実行できない。実行速度は速め。
- Java、C、C++など
- インタプリタ型言語
- コンパイルせずともそのまま実行可能。実行速度は遅め。
- Perl、PHP、Ruby、Pythonなど
がある。両方に対応するものもあるため、明確な線引が出来ない場合もある。
サーバサイドのライブラリとしては、Javaベースで話すと、
- DIコンテナ
- Spring:フルスタックフレームワーク
- Guice:必要な物を都度組み込んで使う
- MVC
- SpringMVC
- Jersey
- ORM
- MyBatis:SQL文完全制御。学習コスト低め。
- Hibernate:SQLを自動生成する。
- ログ出力
- commons-logging(インタフェース) + log4j(実装)
- slf4j(インタフェース) + logback(実装)
- テンプレートエンジン
- JSP
- Velocity
- FreeMarker
- Handlebars.java
- 依存性管理
- Maven:plugin数多い
- Gradle:柔軟に使える
- その他
- lombock:ボイラープレートのコンパイル時自動生成
- Jackson2:JSONの取り扱い(JSONとPOJOの行き来)
- Eclipse:Javaの統合開発環境(IDE)
などがある。
Java以外の言語であれば、
- Node.js
- フレームワーク:Express
- Ruby
- フレームワーク:Ruby on Rails
- PHP
- フレームワーク:CakePHP
などが有名。
3.インフラエンジニアの仕事
インフラエンジニアはミドルウェアの知識に長けている印象がある。
3-1.ミドルウェアとは?
ミドルウェアとは、ソフトウェアの一種で、OSとアプリケーションソフトの中間に位置するもの。
- ソフトウェア:目に見えないもの。それ自体は形をもたないプログラムやデータなど。大きく3つに類別される。
- 応用ソフト(アプリケーションソフト):Word、Excel、Skype、Chrome、Photoshop、Illustratorなど
- ミドルウェア:Apache、Tomcat、MySQL、Vernishなど
- 基本ソフト(OS):システム全体を管理するソフトウェア。Mac、Windows、iOS、Linuxなど
- ハードウェア:目に見えるもの。物理的実体。
- Let's noteのパソコン、iPhone5sなど
3-2.ミドルウェアの種類
- Webサーバ(HTTPサーバ):静的コンテンツを返す
- Apache:定番
- Nginx:リバースプロキシの役割も持つ
- Tomcat(Coyote)
- Servletコンテナ:動的コンテンツを返す
- Tomcat(Catalina):定番
- Jetty:WebSocket利用前提
- RDBMS(関係データベース)
- MySQL:定番
- NoSQL
- memcached:KVS。揮発性。キャッシュ目的。
- Redis:KVS。キャッシュにも永続化にも使える。
- DynamoDB:KVS。Amazonが開発。
- BigTable:列指向型。Googleが開発。
- Cassandra:列指向型。
- HBase:列指向型。
- MongoDB:ドキュメント指向型。
- CouchDB:ドキュメント指向型。
- リバースプロキシ
- Varnish:静的リソースのキャッシュ
- Nginx:Webサーバとしても使える
- キューイング
- ActiveMQ:JMSプロバイダとして利用。シンプル。Java用のAPI。古い。
- RabbitMQ:AMQPプロバイダとして利用。柔軟。Javaでなくても使える。今だとAMQPの方がおすすめ。
3-3.インフラエンジニアの主な仕事
- Webサーバ構築
- DBサーバ構築
- 負荷分散
- プロキシによる分散
- LB(ロードバランサ)による分散
- Webサーバの冗長化
- DB(MySQL)のマスタースレーブ構成
- 各種サーバのパラメータ設定
- 監視システムの構築
など。サーバサイドエンジニアやフロントエンジニアをシステム的に支える役割。
さいごに
本記事の冒頭にも書いたが、これらの役割分担はあくまで目安なので、参考程度にとどめて欲しい。