8/3に行われましたCollaboTipsのイベントをまとめました!
twitterはこちら
※抜け漏れ、誤字、誤った表現などありましたらご指摘ください。

GoodPatch社のデザイナーさんにライブまとめもしていただきました!
とても綺麗で素敵です!
CollaboTipsとは
Collabo Tips(コラボチップス)は、デザイナーとエンジニアの垣根を取り払いたい人のための勉強会です。
コードが書ける(ようになりたい)デザイナーさん、デザインが作れる(ようになりたい)エンジニアさん、みんなで楽しくわいわいと情報や意見交換しましょう。懇親会もあります。
※iOS/Android/Webが対象です
※UI・UX、Webを通常業務で扱ってないデザイナーさんも、興味があれば是非いらしてください。
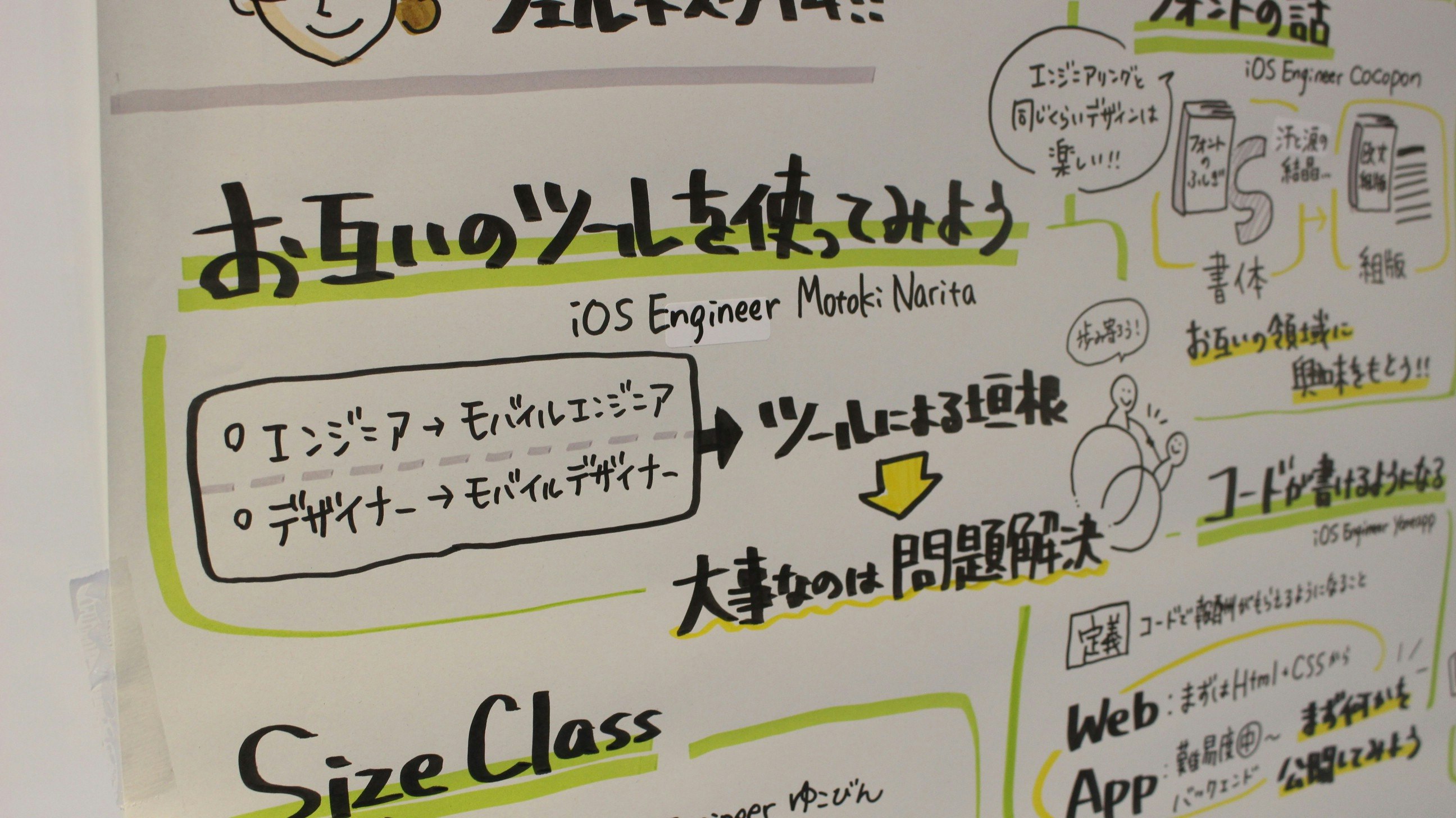
お互いのツールを使ってみよう from iOS engineer Motoki Narita
エンジニア?デザイナー?
モバイルアプリエンジニア
モバイルアプリデザイナー
専らiOSのエンジニア、デザイナー向けに話します
エンジニアとデザイナーの垣根を取っ払いたい!
垣根とは?
お互いに専門的な職業なので何を大切にしているのかを知った方が良さそう
ではどうすれば垣根はわかる?
Xcode, Ps, Sketch, Aiなど
ツールによる垣根が大きいのではないか?
エンジニアとデザイナーの共通点
何かの問題を解決する
良い解決方法を提供すること
ツールを使って見る
ちょっと触って使い方を聞いてみたりすることで相手が大事にしていることを聞いてみよう!
デザイナー、エンジニアと線引きするのは難しい
どちらがやるべきかわからない仕事がある
歩み寄る必要がある!
まとめ
歩み寄ろうよ!
マサカリは投げないようにしよう!
宣伝
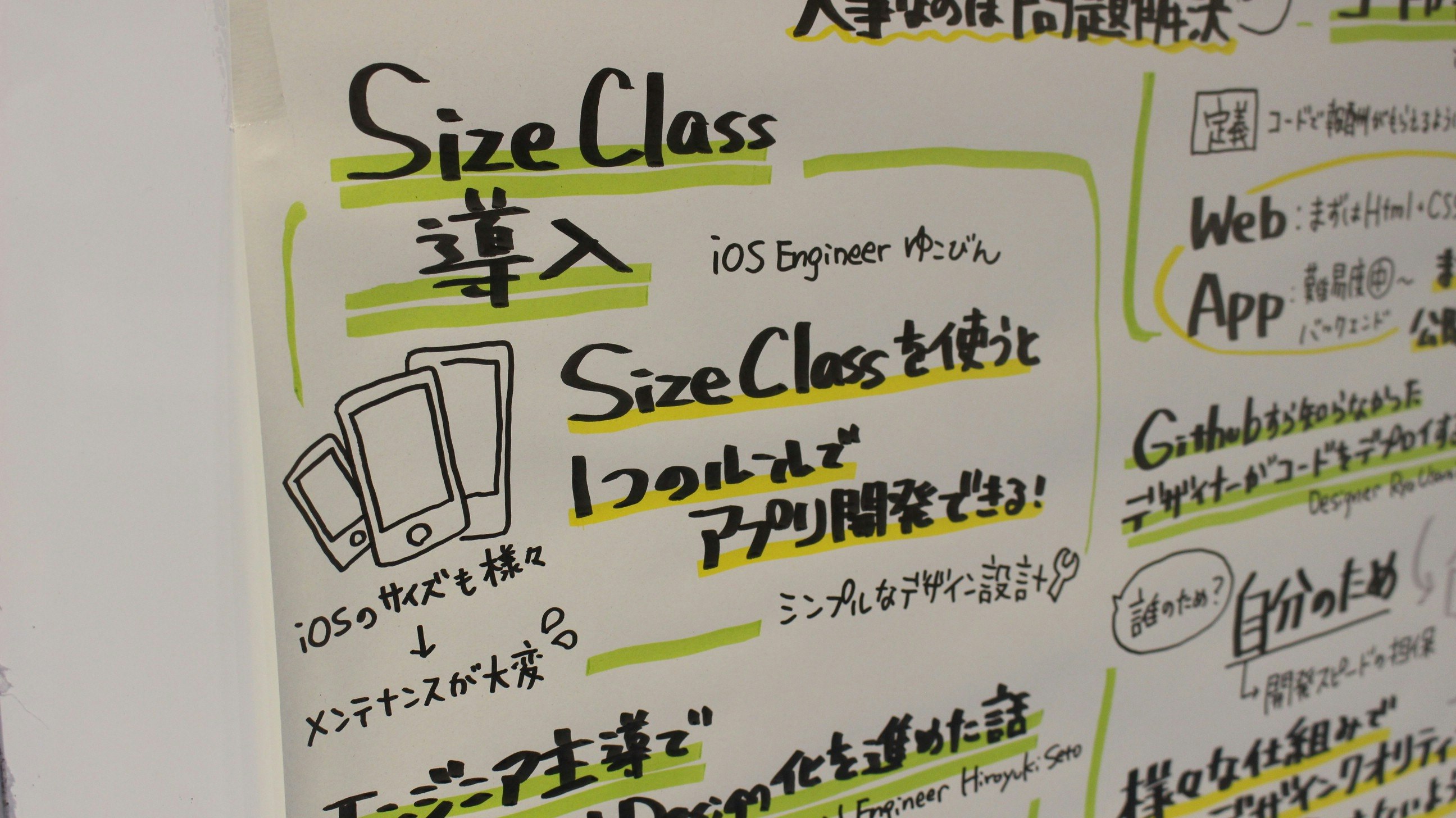
デザイナーさん向け(iOS, Xcode向け) Size Class導入 from yucovinさん
自己紹介
佐久間にの(@yucovin)
美術モデル イラストレーターデザイナー + iOS engineer
Apple信者
=> blogやっています!!!
iOSの画面サイズいろいろ
iPadもあってバラバラ
デザインを作るには
機種が違うと共通化できるルールがない
工数やメンテナンスのしやすさも大事
機種ごとに別々の制約を作るとコードも煩雑・メンテナンスしづらい
=> 工数増大!!!
AppleではSize Classを提供している
Compact / Regular に分類できる
=> 少ない工数でメンテナンスできる
各画面でも違う制約もできる
まとめ
Size Classを使ってみよう
触ったことがない人は触ってみましょう!
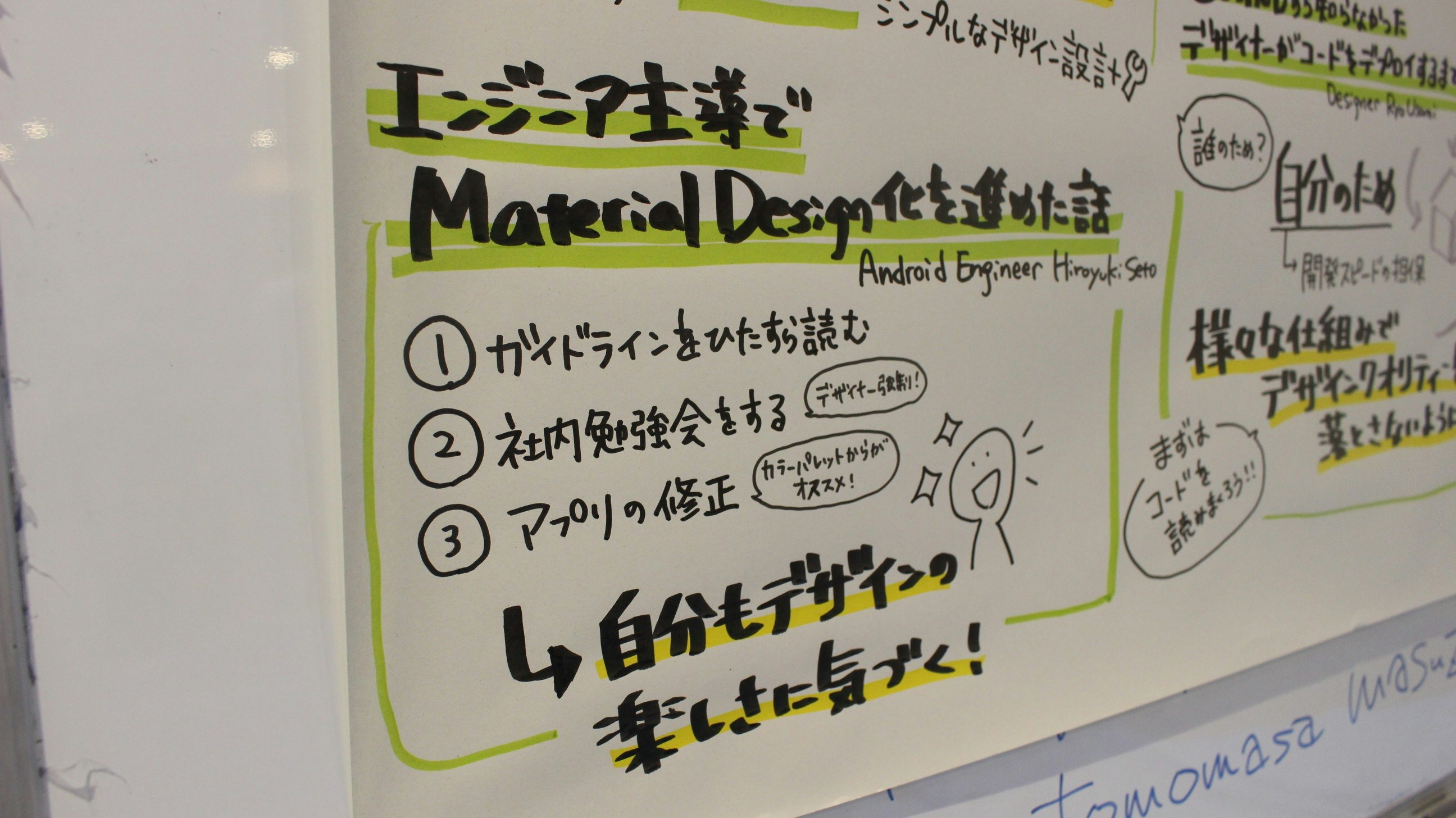
エンジニア主導でMaterial Design化を進めた話 from Hiroyuki Setoさん
ノハナの歴史
2013/7 Android版リリース
そのまま放置され2016年を迎える
1.ガイドラインをひたすら読む
Material Design
UIも修正しないとダメだと気づく
2. 社内勉強会をする
布教と洗脳が大事
デザイナーは強制参加
3. アプリの修正
デザイナーにMaterial Designを教えながら
カラーパレットを定義
ブレストしながら自分のやりたい方向に持って行った
4. 結果
半年でデザイナーが辞めた。。。笑
気づいたらdesignも自分がやっている
デザイン楽しい!
圧倒的成長!
最後に
そこのデザイナーさん、一緒にデザインやりませんか?
そこのエンジニアさん、一緒にエンジニアやりませんか?
株式会社ノハナ
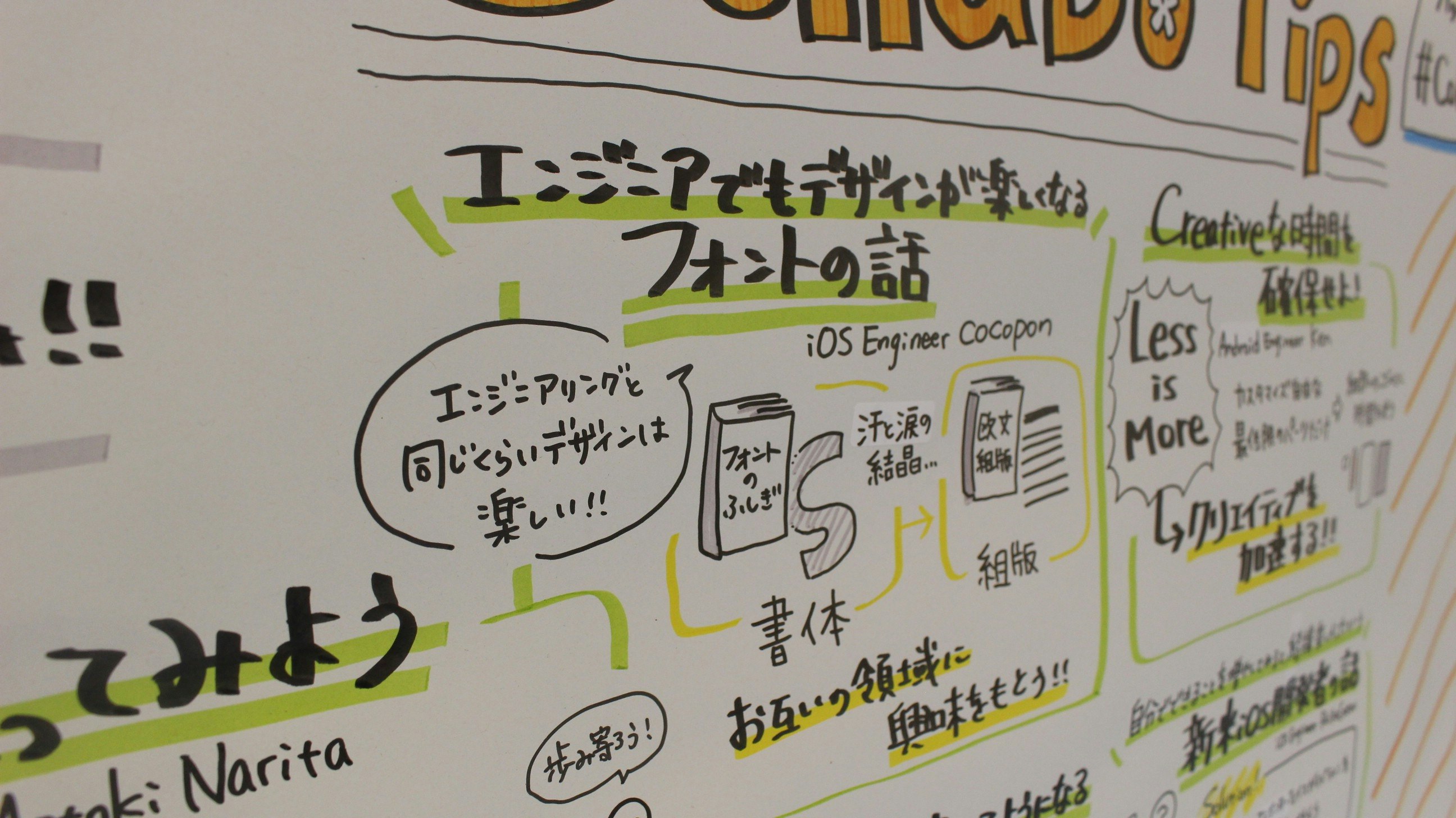
エンジニアでもデザインがちょっと楽しくなるフォントの話 from COCOPONさん
自己紹介
developper engineerです
アプリ作成、インタラクティブアート作ったり、ジェネラティブデザインの本の監修
小話
デザイナー: 「ラインハイトをデザインのPSDに合わせて欲しい」
engineer: 「UILabelにそんなプロパティないよ, NSAttributeLayoutだと面倒」
もったいない
そもそもどこまでが細かいことなのかわからない
お互いが相手の領域を知ることでプロダクトの完成度がぐっと高まる!
一人のエンジニアがフォント沼にはまるまで
フォントの不思議
フォント沼の入り口
フォントとは汗と涙の結晶なのである
もっと知りたい
欧文書体
時代ごとの正体の遷移など
著者による書体改変の話
欧文組版
フォントを使って実際に文章を読みたい
どのくらいの行間が読みやすいんだろう?
見出しと本文のフォント、どう組み合わせる?
より実践的な内容
結び
エンジニアリングの領域もデザインの領域も面白い
いいものを作りたいという共通点
お互いの領域のことを知って、より良いプロダクロを協力して作っていこう
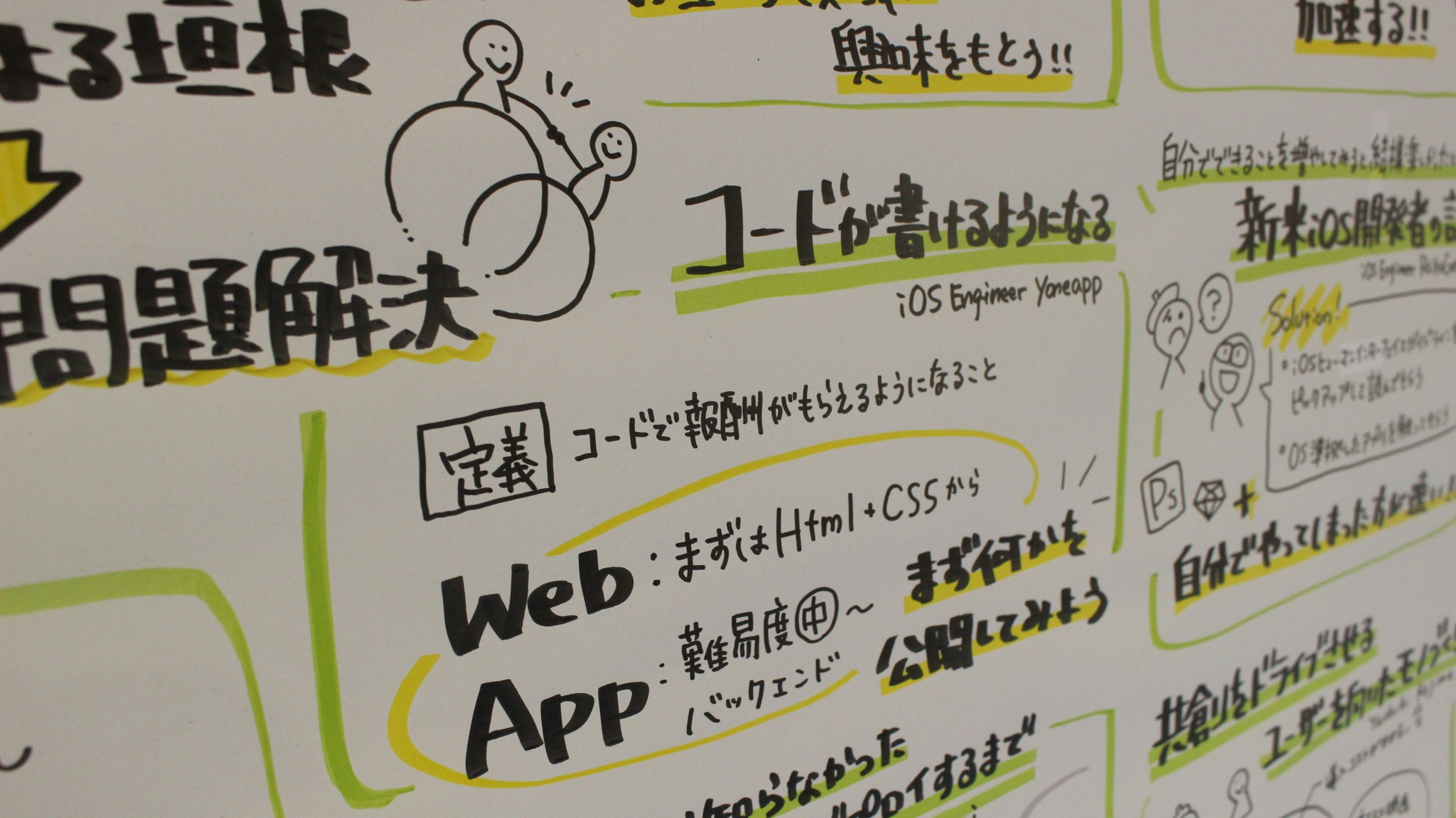
コードが書けるようになる @yoneapp
自己紹介
2012年 スタートアップの共同創業者
ニュースアプリ作っている
どうして垣根をなくすのか?
空想上の役割分担の存在
コードが書ける定義とは?
コードで仕事ができる
Webで考える初期難易度
フロントエンド
低: HTML+css
中: jQuery
高: javascript
バックエンド
高: Ruby, PHPなど
アプリで考える初期難易度
中~高
アプリ+ Web
中〜高 + 高
HTML + CSSにチャレンジ
アプリデザインが多いならこっち
バックエンドにチャレンジ
サービスをリリース
課題は一つだけ考えて、課題にに対する解決策、公開する(最重要)
教えあう
出: プログラミング
求: デザイン
まとめ
何か公開する or 仕事にする
=> コードが書けるようになる
Githubすら知らなかったデザイナーがデプロイまでするようになったわけ from Usami ryu @Wantedly
自己紹介
高卒でWantedlyに入社
デザイナーもコードを書いている環境
Haml, Sass, Rails, Android, iOSを書いている
自分がやっていること:iOSアプリ, Androidアプリ, Wantedly/FEEDのデザインを作っている
ついに最近は自分でデプロイまでやるように!?
なぜコードを書いているか
自分のため
良いUIや適切なuser体験を作りたい
高速にサービス開発しているとデザイン崩れやデザイナーが絡まないとできないものがある
=> 仕組みとして良いUIや適切なuser体験を作りたい
開発フロー
チームのKPI設定
大まかな施策の決定
それをもとにUI/UX設計
エンジニアが実装
レビュー
デザイナーレビュー
UILG(User Interface Look Good)
merge & deploy
他の仕組み
mixinライブラリ
styke周りのコードのリファクタ
デザインの保守のためにコードの提案もしていく
すぐできること
まずはコードを読めることを目指す!
細かいUXのコードをいちいちエンジニアに確認したくない
勝手にプルしてローカルで試すことを
起票されたISSUEは9割はdiff含めて見ている
知らぬ間にサービス全体のUI品質が崩れたりしないようにするため
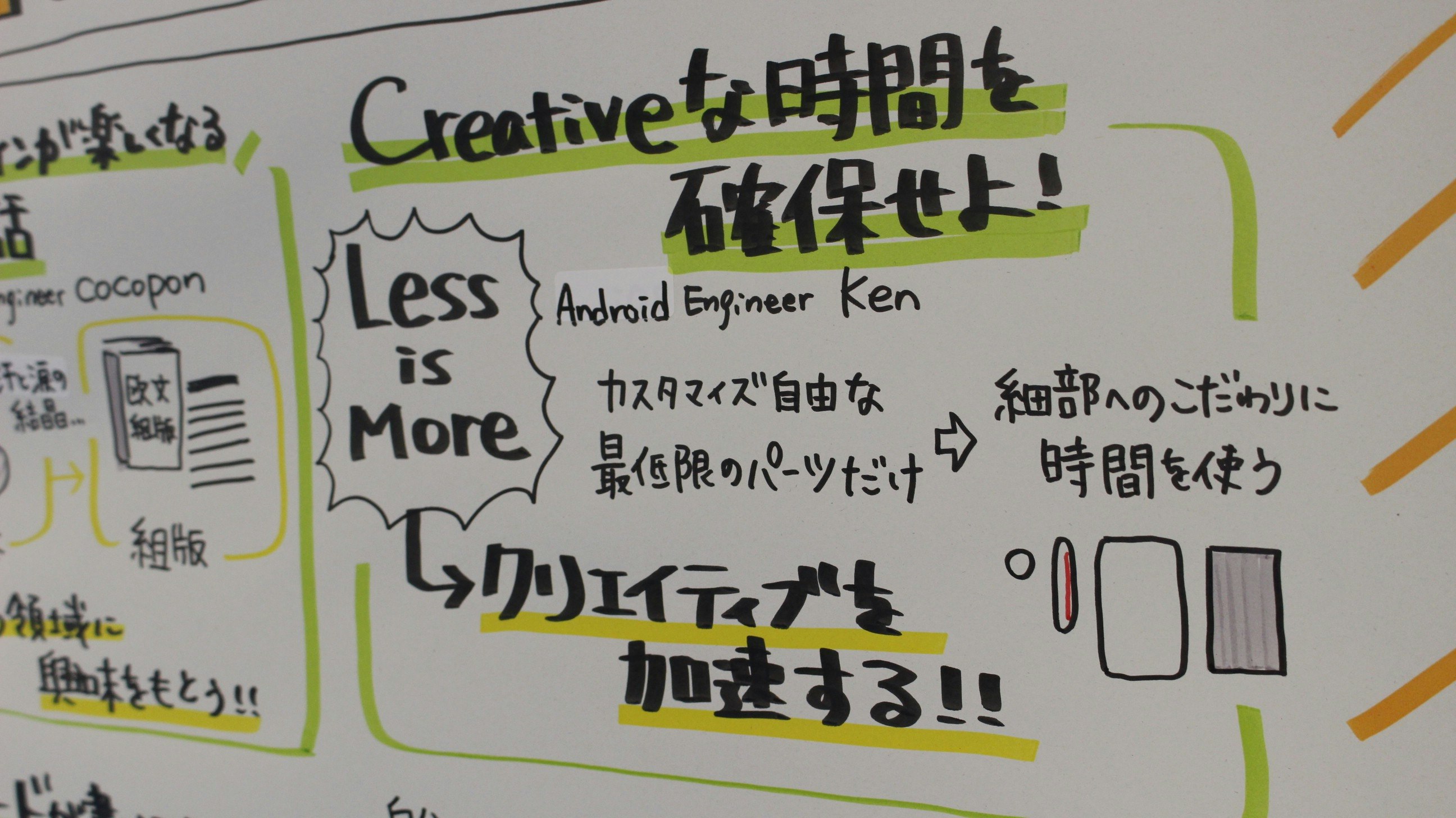
Creativeな作業時間を確保せよ from Ken @FiNC
自己紹介
建築学科卒業
あだ名: Ken
creativeとは
こだわり!!!!!!
Less is more
一番尊敬している建築家ミーズ・ファンデル・ローエの言葉
今使っているスマホ:iphone 4S
分解してみると二つの組み合わせでできている
ミーズさんもご満悦
AndroidやiOSアプリでいうと
いろんなコンポーネントを作りまくらずに利用ケースにあわせた数ケースを利用する
2度とデザインらしいデザインをしない
エンジニアとデザイナーで話し合って考えていきたい?
ミーズさんの言葉2
God is the detail(神は細部に宿る)
iphoneは細部に細やかなデザインがしてある
アプリ開発もこうでありたい
=> 一つ一つのカスタマイズの結果に意味を持たせることに時間をかける
まとめ
Creativeな作業時間を確保せよ
①Less is more
②God is in detail
共通化により必要不可欠な細部は見えてくる
共通化はエンジニアとデザイナーが一緒にやらないとできない!
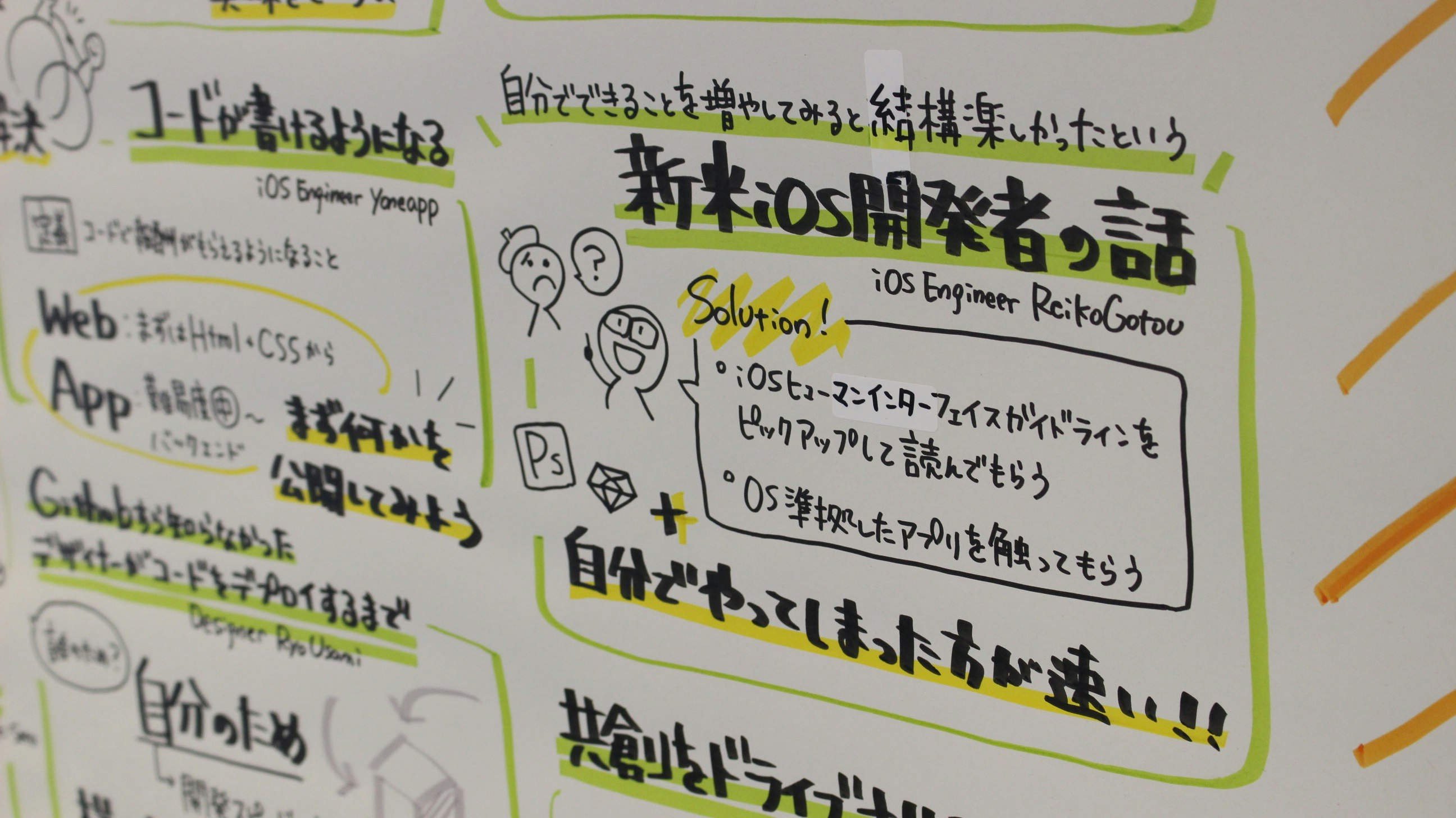
自分でできることを増やしてみるというのは結構楽しかったという新米iOS開発しゃの小話 from GotouReiko
自己紹介
オーディエンスとして参加したかったけど、埋まっていたので登壇しました
普段は先方にデザイナーがいて、それをもとに開発している
問題
このデザイン通すとコーディング中に死ぬ
iOSの素材の使われ方やルールを’デザインあーさんが知らないっぽい
解決策
iOSヒューマンインターフェイスガイドラインの必要最低限のページをピックアプして読んでもらう
iOS公式アプリを紹介して使ってもらう
iOSヒューマンインターフェイスガイドライン
ヒューマンインターフェイスの原則
アプリケーション設計戦略
iOSテクノロジーの仕様に関するガイドライン
標準で用意されているUI要素
難しいところは私もわかってないけど読んでみるとiOSとして推奨されている作りをしているかどうかの判断がつくようにする
企画×designの打ち合わせでの段階で解消したい
もう一個問題
デザイン部に頼むより自分でやったほうが早い?
みんなに相談してみた
=> デザイン内容に変更がないものに関しては自分でやるほうが早い
photoshopとsketchを実務で使った結果
sketchいい!
学習工数が2時間とかで済む
サイズ別の書き出しがとにかく楽
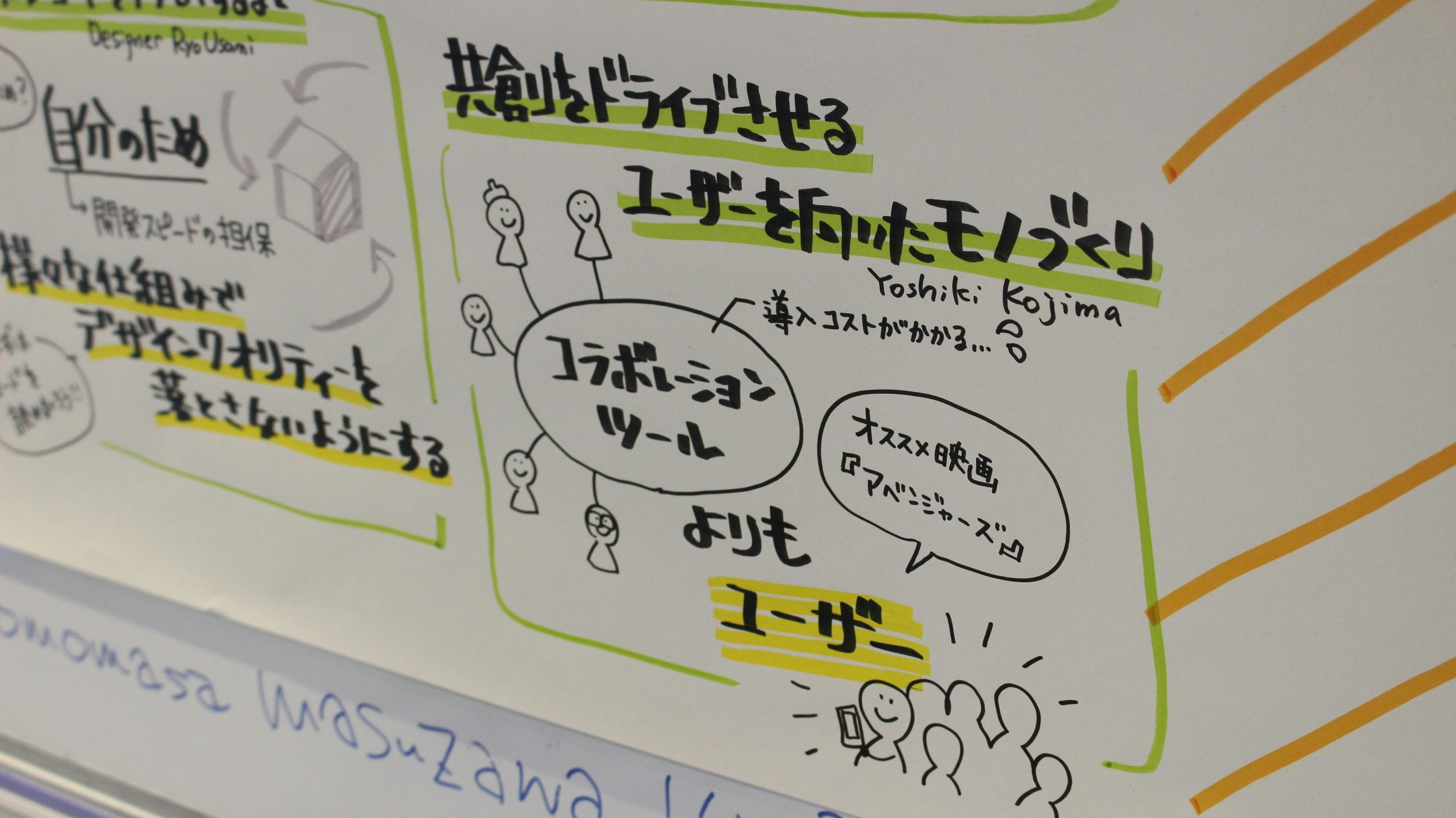
共創をドライブさせるユーザーを向いたものづくり from Kojimaさん
自己紹介
元WEbデザイナー、フロントエンジニア
トレタでBizDev
毎日ブログを書いている
デザイナーとエンジニアに役に立つ話題を毎日書いている
モバイルアプリの開発
規模が大きくなっている
いろんなプレイヤーがいる(iOSエンジニア、Androidエンジニア、サーバーサイドエンジニア、フロントエンジニア、など)
意思統一が大変
コラボレーションツール
slack, chatwork
esa, qiita
ツールの導入では根本的な問題は解決しない
チームを支え、ドライブさせるのは何か?
ユーザー!!!
何に困っていてどうすれば喜んでもらえるのだろう? と考えて手段を考えていく
ユーザーには簡単に会えるy(SNSとか)
いいものを作りたい
広告主、上司、株主 < user
アベンジャーズを目指そう
この映画をお勧めしたい
アベンジャーズに対してuserは人類を救おうということに対して一つにまとまっている!
最後に
トレタではiOSエンジニアを募集中!
WWDC参加補助制度あり!
ぜひ遊びに来てください!
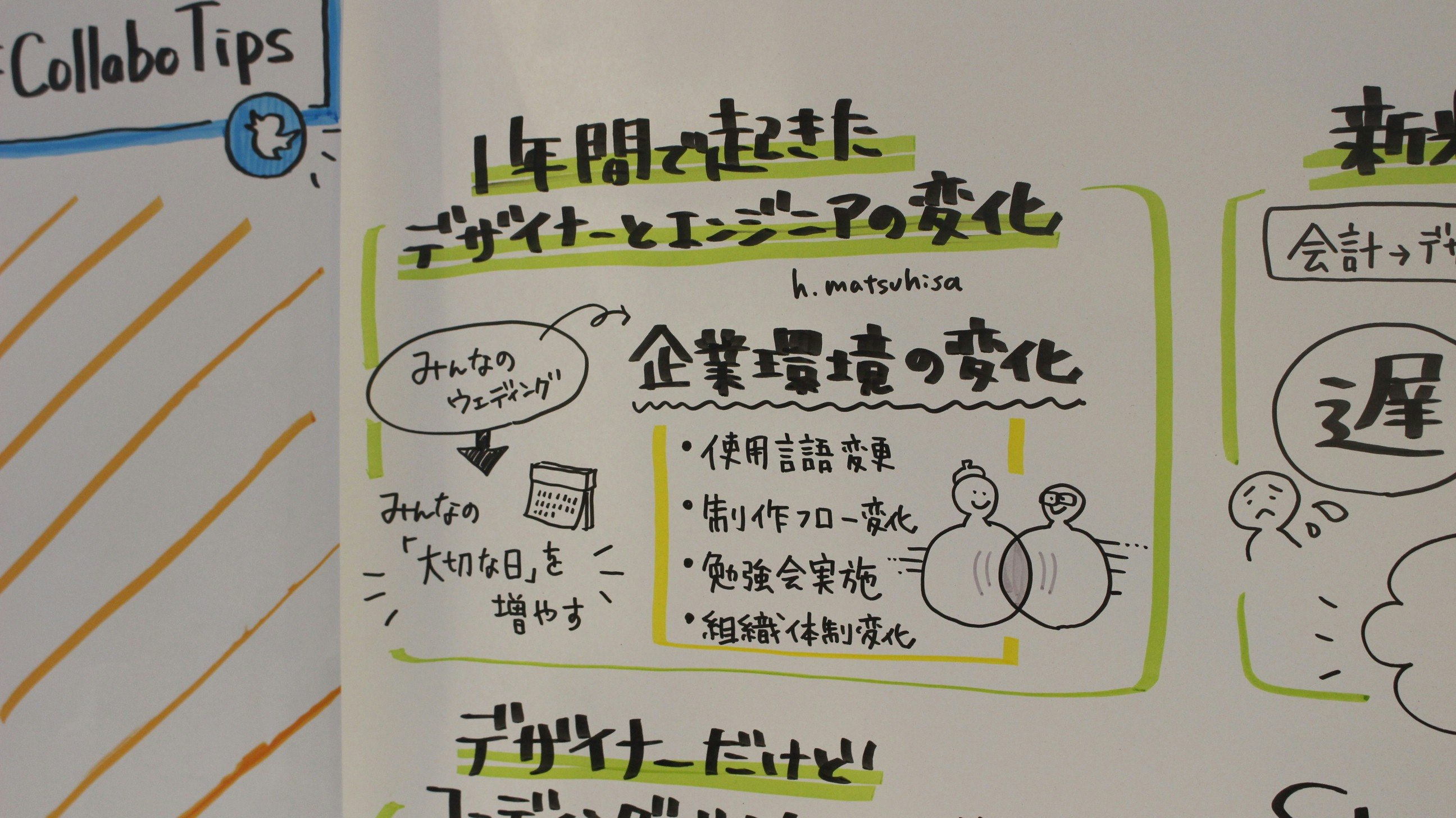
1年間で起きたデザイナーとエンジニアの変化 Matsushitaさん@みんなのウェディング
自己紹介
記念日を書いた名刺を持っています
一人一人の大切な写真
みんなのウェディングについて
みんなの大切な日を増やすことをポリシー
webサービス
特徴は350万UB/月
サイトはこちら
サービスが目指していること
みんなの大切な日を増やす
user firstなサービスを作り続けること
正しい製品を正しく作る
起きた変化
2015年5月、cookpadに買収
Ruby on railsへの移行(Perlから)
ユーザーインタビューの実施と共有(esaに共有、issueでエンジニアも議論に参加)
ユーザー価値の設計(issueで議論、なんのために何を作るのを共有)
プロトタイプの導入(Prottで、ユーザーインタビューでも活用)
デザインレビュー(issueでデザインチームが議論、エンジニアも参加)
勉強会・読書会の実施(知らないことを知る勉強j回)
デザインガイドらいん(Esthe Design Framework、デザインとエンジニアにようる改善のプルリクエスト、Zeplin活用)
アジャイル開発(1週間で1スプリント)
組織の変更(目的に合わせて組織の変更)
ワークフローの変化 (マークアップはエンジニアへ移行)
デザイナーとエンジニア
デザイナーの領域へエンジニアが踏み込む
デザイナーの領域が広くなった
起こしたい変化
さらにお互いが近づく
まとめ
起きた変化は約1年分のこと
お互いの領域への理解と敬意
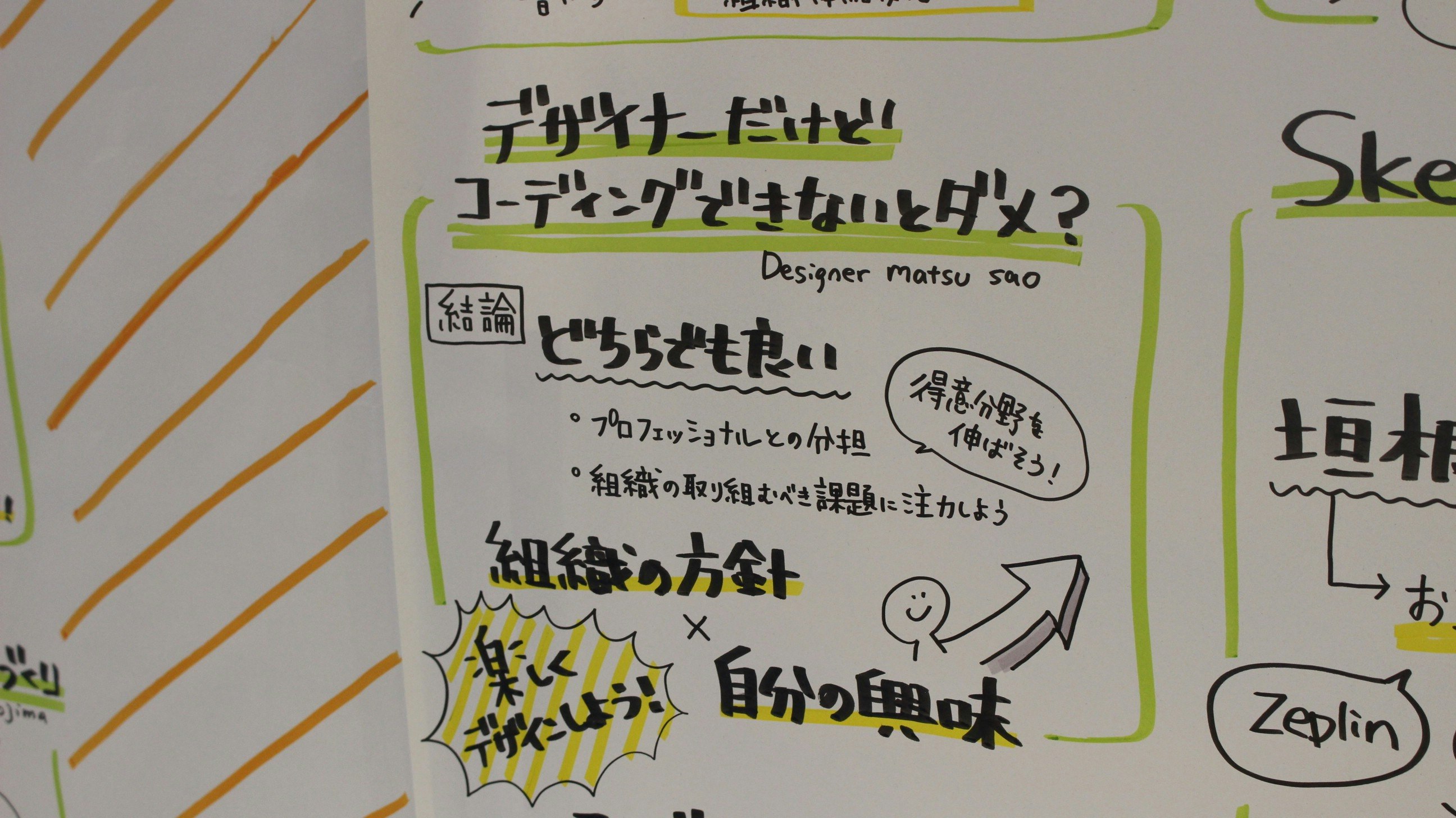
デザイナーだけどコーディングできないとダメ? from 株式会社はてな mazco
自己紹介
@matu_sao
Webサービスデザイン
コーディングを始めたのは1年前
デザイナーもコーディングできたほうがいいのか?
紙媒体 イラレ、photoshop
WebUI: psdなどでモック作成
Webサービスデザインを作り始めてからコーディングを始めた
個人的にはどっちでもいい
理想を言ってしまえばきりがない
プロに任せたほうがいい
なぜか
チームや組織で取り組むべき仕事に注力したほうがいい
問題点の整理
issueから始めよ、いい本なので読んで見てください!
デザイナーがやれることが増えていますが、それはいつまで続くのかわからない
時代は移り変わる
今自分はコーディングしている
会社の方針と自分の興味が合ったから
はてなのデザイナー
デザインとコーディング両方やる
そのほうが細かいデザインの提案ができる
communicationが円滑&効率が良い
まとめ
得意なことを伸ばす
興味があるならコーディングをやってみる
そのほうが楽しいし、辛くない
楽しくデザインしていきましょう!!
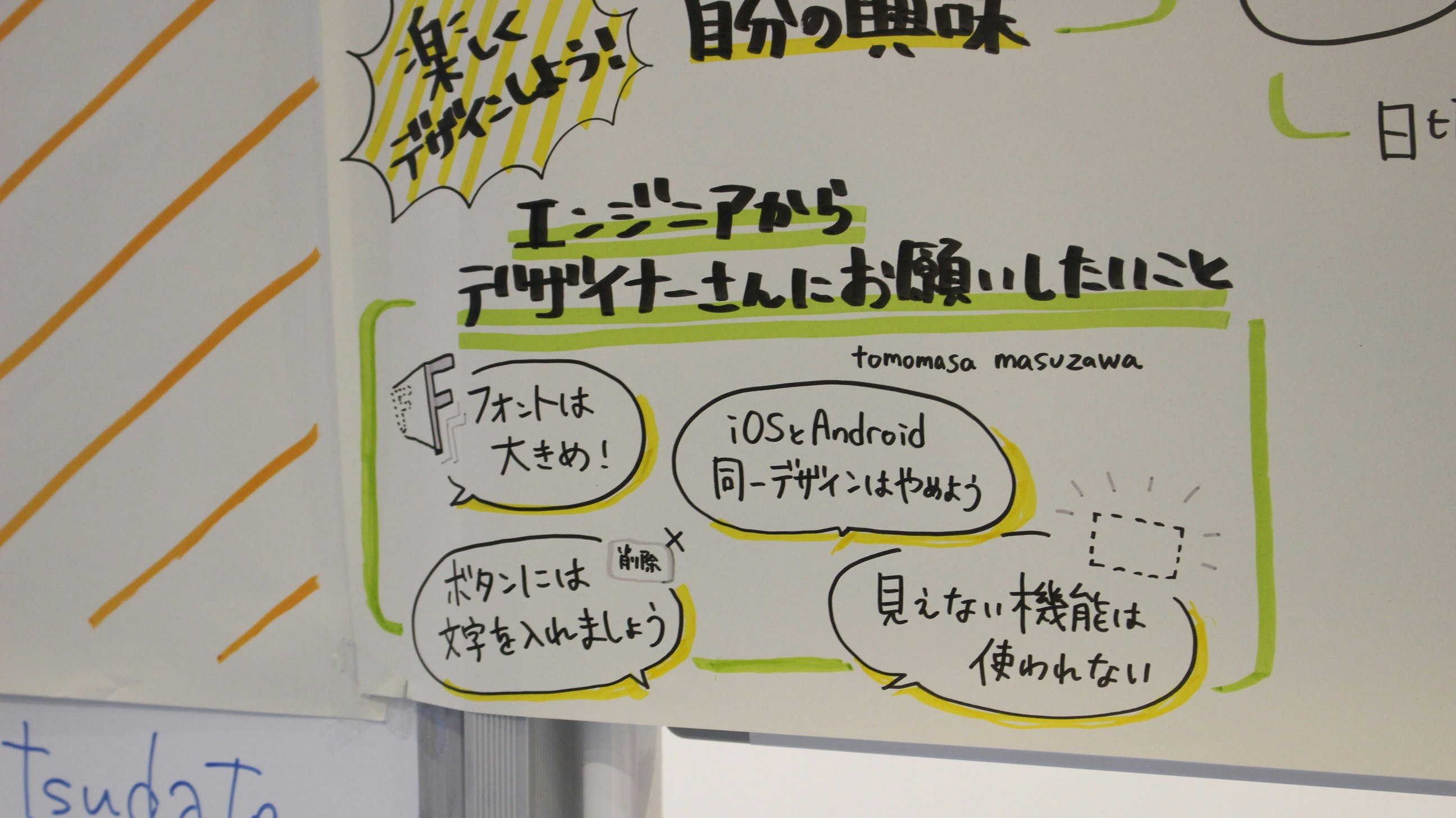
エンジニアからデザイナーさんへお願いしたいこと from Tomomasa Masuzawa @ゆうせん
アジェンダ
フォントは大きめに
アイコンやボタンは画像だけでなく、文字も入れてくだい
フォントは大きめに
システムフォント
iOSの場合は11point以上が推奨ですが、個人的にはdefaultで17point以上がいい
UITableViewの場合は高さ可変にすれば情報量は減らない
文字の大きさ変化
システムフォントのサイズ変更可能
Dynamic Typeの例
iOS7以降で使用可能
iOS9で使えるサイズが増えた!
Androidのフォントサイズ指定
spと入れるだけ簡単
例外
ボタンやタブのフォントは、、、
独自フォントはやめたほうがいい
Dynamic Typeが動かない
アプリやフォント
ボタンには文字を入れましょう
同一デザインをやめましょう
iOSとAndroidの操作系は別物
見えない機能は気付かれない
1画面にたくさんの機能を盛り込むとuserに気付かれない
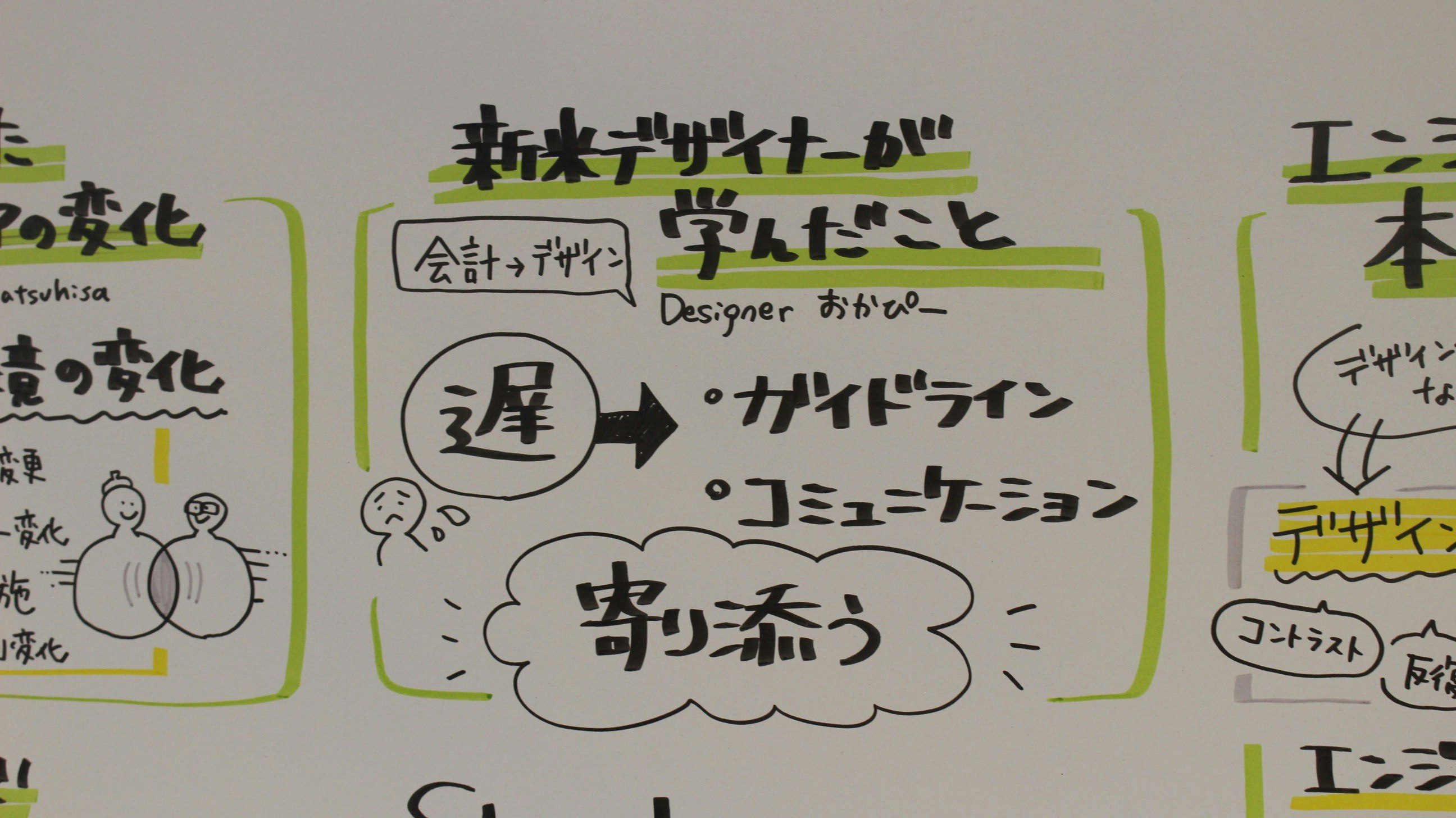
新米デザイナーが学んだ事 from okapi @FiNC
自己紹介
20歳
趣味 fashion
東京生まれ、東京育ち
会計や空間デザインなど今までやってきた
苦労してきた事
エンジニアとやりとりする事に際して苦労した
①指示書ふうに仕様書を書いていた
②画像の書き出し(サイズが違う、命名が違う!)
遅い
プロダクト開発が遅くなる
わかりにくい
時間を奪う
デザイン通りに再現されない
Guideline
Zeplin, sketch, githubなどツールを使って解消してきた
とても管理しやすい
デザインチェックリストをGithubに乗せている
コミュニケーション
結局、コミュニケーションが大事
密に、もれなく、丁寧にの3つ
密に:席が近い
もれなく:デザインレビュー会
丁寧に:ガイドラインと指示書
寄り添う
基本原則をお互い理解する
=> speed上がる、プロダクトの質があがる
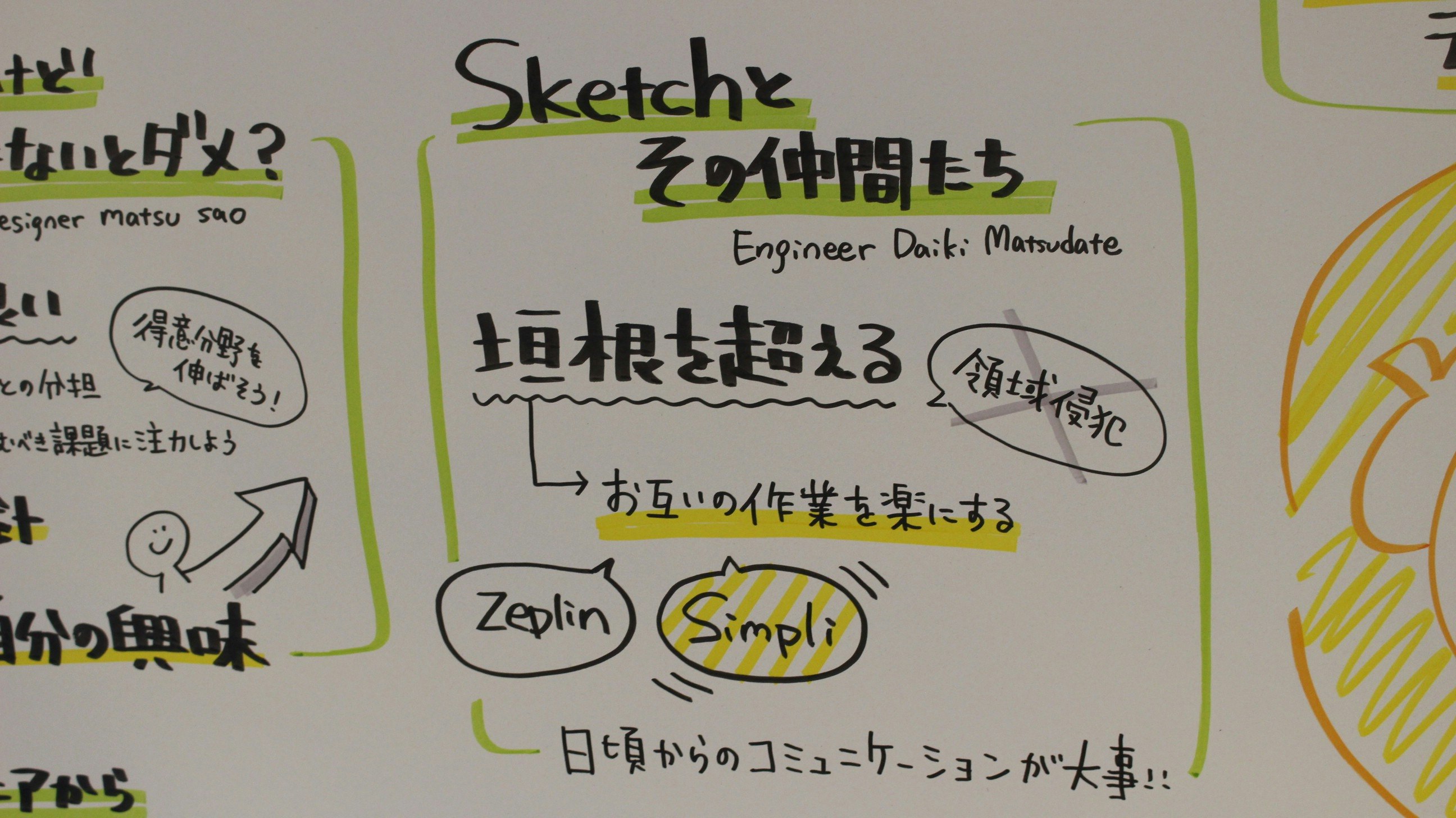
sketchとその仲間達 from daiki matsudate
自己紹介
ここ3週間でのFiNC歴
3回来ています
前回のLT
9割かぶるのでFiNCの方すいません!
「デザイナーの要求をできるだけ正確に再現する」というテーマで話しました
今日の話「垣根を越える(領域侵犯ではない)」
場合によってはお互いの作業時間が増える
お互いの作業を楽にすることがあくまで目的
エンジニアがsketchの補助ツールを触る
UIの作成が楽になる
Zeplin
色、フォントがそのまま使える
エンジニアがUI組むのに時間がかかる
- パーツを置く
- 座標、サイズを整える
- 色をつける
- コード内の変数と関連づける
- コードから操作する
上3つは単純作業
そもそも
Sketch + Sympli
~Demo~
sketchで作ったものがdrag&dropでstoryboardに乗せられる!!
Android版もありますよ
Sympli
画像を自動でimportできる
フォントファイルをダウンロードできる
パーツを自動配置できる
Zeplinと同じ値段、お得ですよ(Zeplinの中の人ではありません)
まとめ
プログラマがUI組むのには時間かかる(動きに時間かけたい)
両者とも作業時間減るのがベスト(どちらかの負担が増えてはいけない)
日頃からコミュニケーションをとりましょう
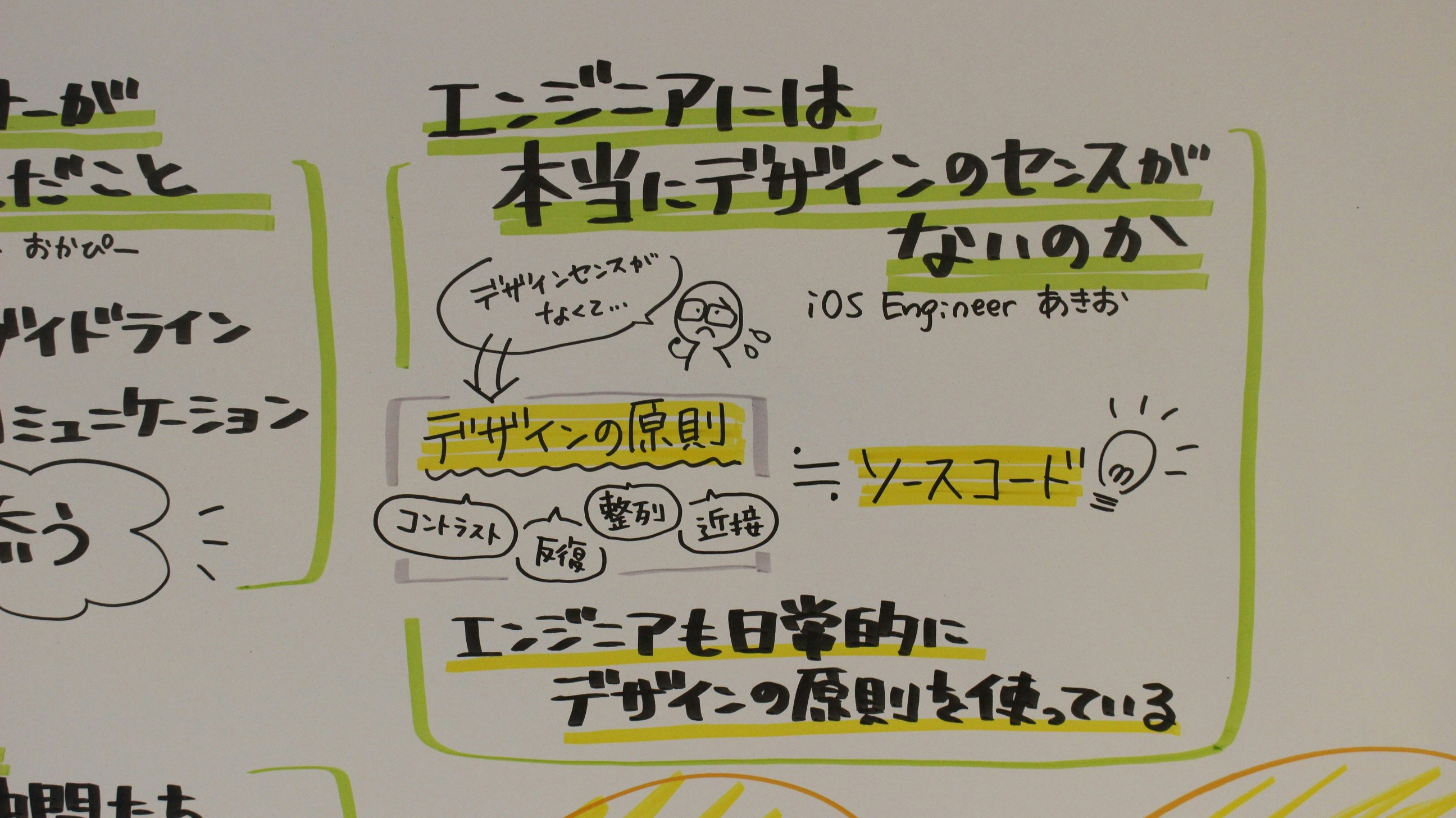
エンジニアは本当にデザインのセンスがないのか? from akio0911
自己紹介
akioは本名ではありません
エンジニア、ブロガー、講師、執筆
エンジニアとデザイナー
相手がどんなことを気にしているのかを互いに知っていると「話が早い」状態を作れるのでは?
よくある話
エンジニア「私にはデザインのセンスがないのです」
本当にデザインのセンスがないのだろうか?
デザインの原則
ノンデザイナーズ・デザインブックを読んでみました
コントラスト、反復、整列、近接
あれ、これどこかで見たことある、、、?
=> ソースコード!
コントラスト:iOSエンジニアならぱっと見でIBOutletだとわかる
反復:override funcって反復ですよね?
整列:インデント揃えるのって初めた時からよく言われますよね?エンジニアならやっているはず
近接:意味ごとに1まとまりだとわかりやすいですよね
綺麗なコードとは
誰が見てもわかりやすい
実はエンジニアはデザインのセンス持っている
=> この感覚をデザインにも持ち込めばいいのでは?
綺麗なコードを書くセンスをデザインに持ち込む
宣伝
FiNCでは、サーバーサイドエンジニア、iOSエンジニア、Androidエンジニア募集中です!
LTの後は皆さんお楽しみ懇親会です!
大盛況でした!