MySQLにデータベース作成
最近ASP.NETでWEBアプリ開発してますが、macOS版の情報無さすぎワロタ。
なのでささやかながらvisual studio for macの情報を共有していきたいと思います。
今回は、ASP.NETとMySQLを接続する方法について書いていきます。
プロジェクトを作成する段階から初めて行こうと思います。
まずvisual studio for macを起動して。
new→Webアプリケーション(MVC)→認証無しと続き、
プロジェクト名は「TestApp」 としておきます。
MySQLにデータベースを作るのが目的ですが、接続した後に確認ができる様にコントローラーとビューをいじっていきます
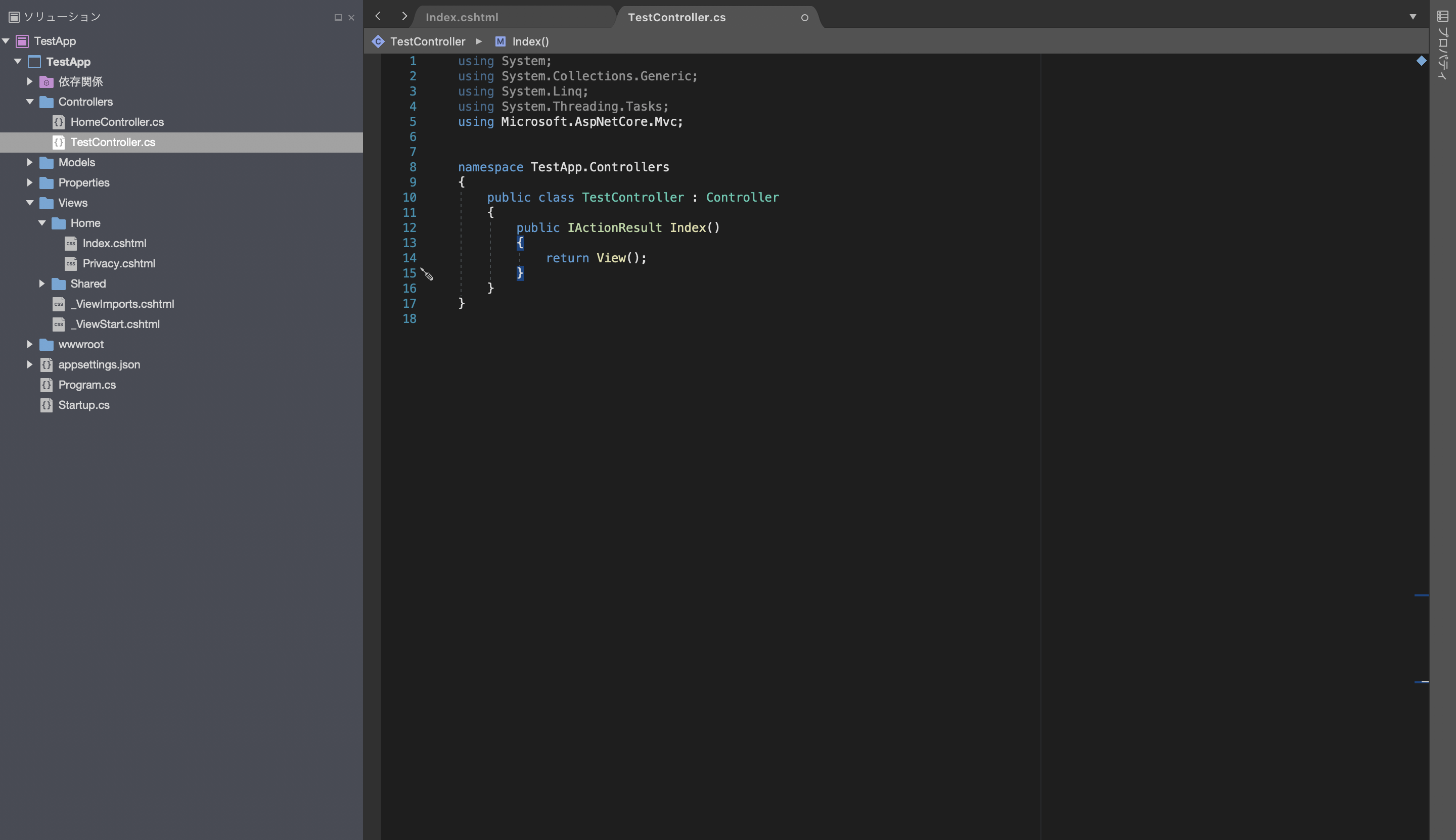
今回は新しく「TestController」を作ります
Controllersディレクトリ上で右クリックして「追加」→「コントローラークラス」で名前をつけます

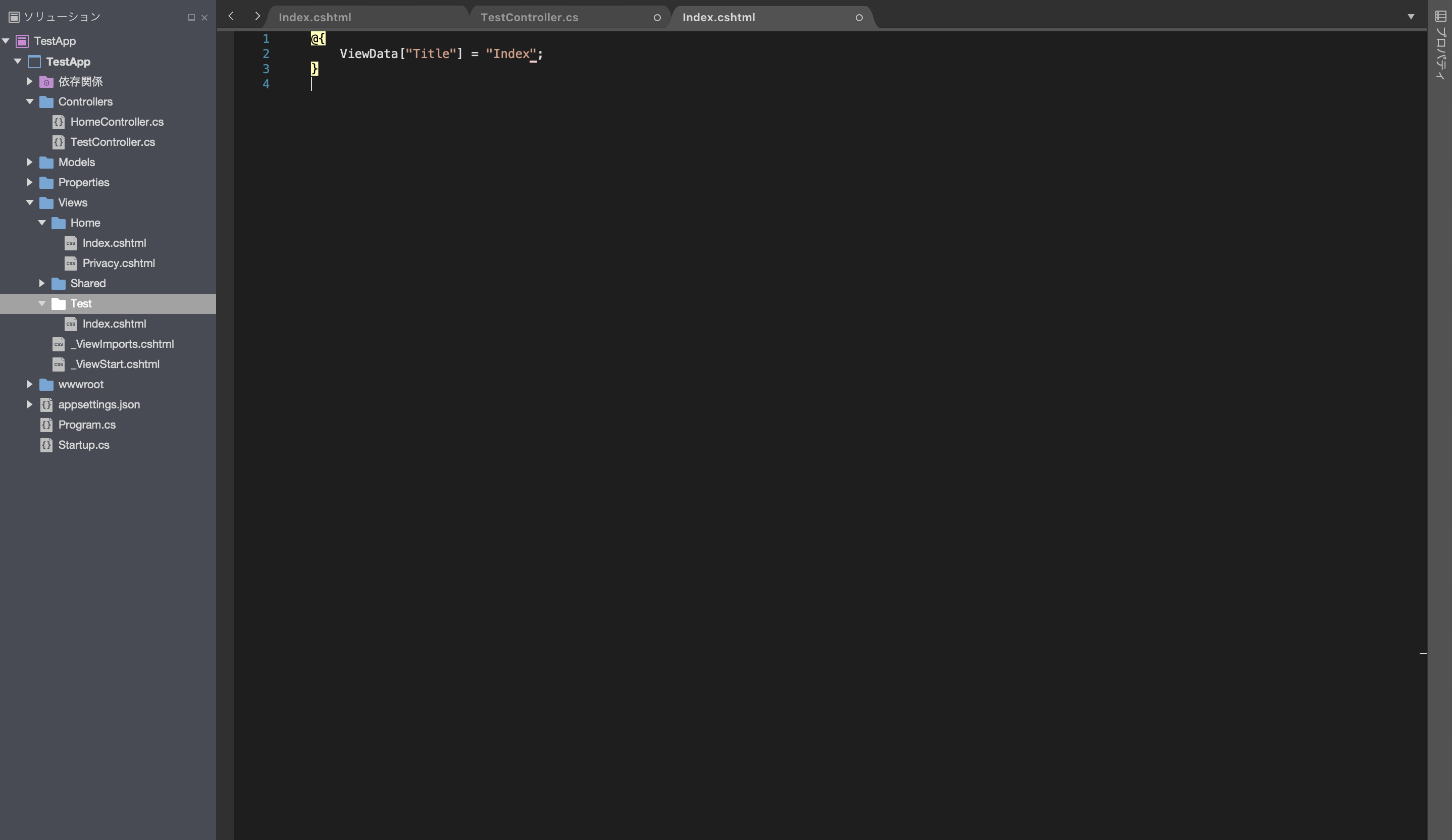
「Views」ディレクトリのなかに「Test」ディレクトリ、その中に「Razorページ」で「Index.cshtml」を作成します。
奈きみはこの様に記述します。
ここからモデルを操作します。
まずModelsディレクトリで右クリックし、「空のクラス」を作成、名前は「Book」します。
中身を下記の様に記述します。
この記述がカラムとデータ型を指定しています
using System;
namespace TestApp.Models
{
public class Book
{
public int Id { get; set; }
public string Title { get; set; }
public int Price { get; set; }
}
}
次にコンテキストを用意します。
Bookクラスで定義したデータをデータベースに橋渡しするのがコンテキストクラスの役割です。
コンテキストクラスを作成する前にNuGetで必要なパッケージをインストールします
Microsoft.EntityFrameworkCore
Microsoft.EntityFrameworkCore.Tools
MySql.Data
Pomelo.EntityFrameworkCore.MySql

上記のパッケージをインストールできたら、
Bookクラス同様に空のクラスを作成し、下記の様に記述します。
using System;
using Microsoft.EntityFrameworkCore;
namespace TestApp.Models
{
public class MyContext :DbContext
{
public MyContext(DbContextOptions options):base(options)
{
}
public DbSet<Book> Book { get; set; }
}
}
appsettings.jsonを編集します
{
~中略
"ConnectionStrings": {
"DefaultConnection": "server=localhost;userid=username;database=TestApp;"
}
}
最後にStartup.csを編集します。
追記
using TestApp.Models;
using Microsoft.EntityFrameworkCore;
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDbContext<MyContext>(options =>
options.UseMySql(Configuration.GetConnectionString("DefaultConnection")));
}
ここまでできたらターミナルに移ります。
作業ディレクトリはTestApp/TestApp、
dotnet ef migrations add TestApp
dotnet ef database update
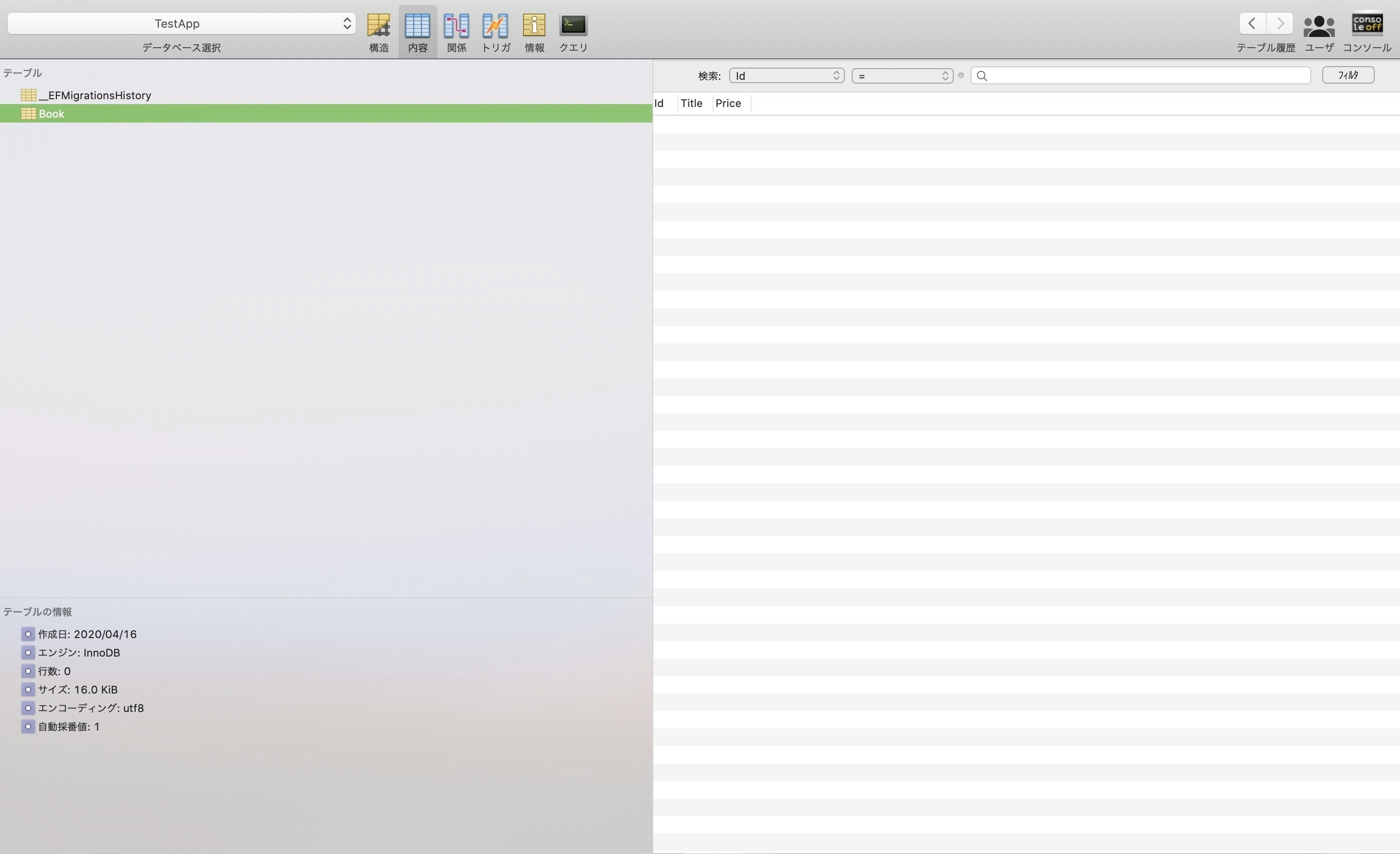
このコマンドを打ち込めばMySQLにデータベースができているはずです

データベース呼び出し
せっかくなのでMySQLに直接データを打ち込んでデータ呼び出しまでやります。
TestControllerに以下を記述します。
using TestApp.Models;
namespace TestApp.Controllers
{
public class TestController : Controller
{
public readonly MyContext _context;
public TestController(MyContext context)
{
this._context = context;
}
public IActionResult Index()
{
return View(this._context.Book);
}
}
}
コンテキストのインスタンスを宣言し、コンストラクタで自身のフィールドに代入、
データを呼び出したいビューに、引数を入れてあげるという流れです。
ビューの方を記述してあげます。
予めMySQLに直でデータを打ち込んでいます。
呼び出しはforeach文を使って繰り返し表示してあげます。
@model IEnumerable<TestApp.Models.Book>
@{
ViewData["Title"] = "Index";
}
<h1>List</h1>
<table>
<thead class="table">
<tr>
<th>書名</th>
<th>価格</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>@item.Title</td>
<td>@item.Price</td>
</tr>
}
</tbody>
</table>
1行目では渡されたモデルに応じて@modelディレクティブでその型を宣言します。
中身はIEnumerable型になっています。
モデルにアクセスするためにはModelを使います。
これで呼び出し完了です。
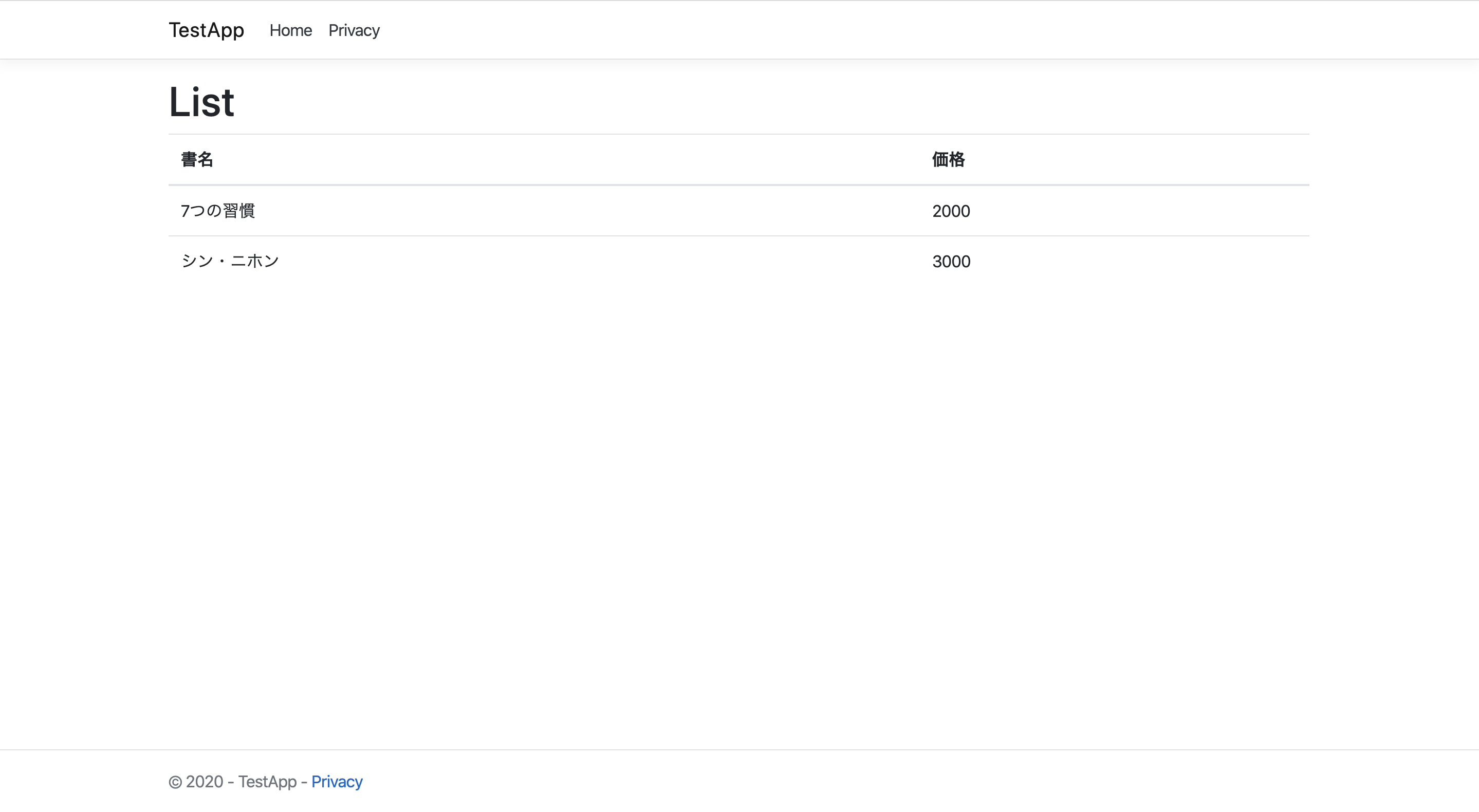
ローカル環境でここまでの実装を最終確認するために、画面左上の三角マークをクリックしてhttps://localhost:ポートNo/Testでブラウザを開いてください。

こんな画面になっていたら実装完了です。
ここまでご覧いただきありがとうございました。
間違っていることがありましたらご指摘お願いします。
ここまで調べるのに手間取ったこと
MySQLと接続するのに「MySQL.Data.EntityFrameworkCore」というパッケージNuGetでインストールして用いる方が結構いらっしゃいました。
私も最初はそちらでやりましたが、うまくいかず「Pomelo.EntityFrameworkCore.MySql」に切り替えまして、そちらでうまくいきました。
英語のStackOverFlowをみてみると「MySQL.Data.EntityFrameworkCore」と「Pomelo.EntityFrameworkCore.MySql」は共存できない様です。
また、多くの方はdotnet efコマンドを使うために「Microsoft.EntityFrameworkCore.Tools.DotNet」というパッケージをインストールしてましたが、前述のパッケージのみでイけました。