はじめに
Expoには実機やシュミレータを使わずにブラウザーで確認できる機能(React Native for Webが最初から使える)があるが、スマホでウェブサイトを表示するwebviewは使えなかった。
確かにブラウザでwebviewを使うって何か変ではあるが、、、
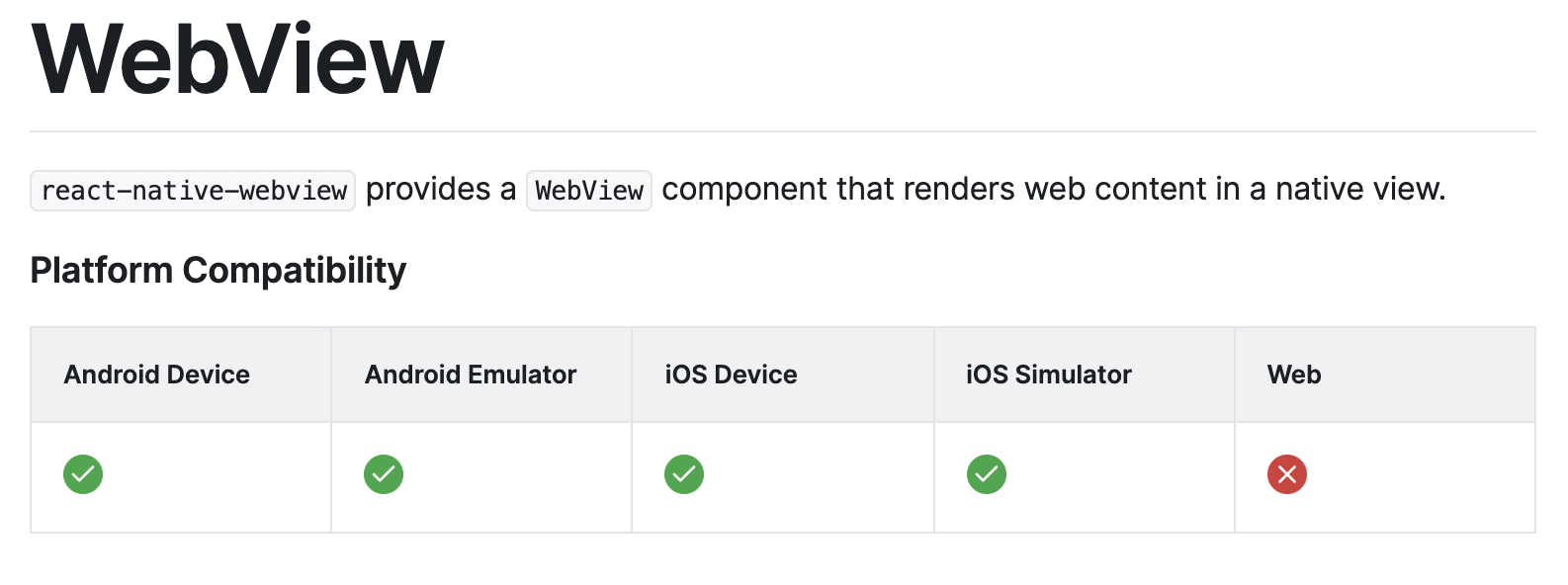
公式にもWebは使えないって書いてあった。

その対処法が意外にも簡単だったので共有します。
対処法
結論から言うと、iframeタグを使用します。
個人的にはそのタグ使えるの??って感じでしたが、無事使えました。
以下がサンプルコードです。
App.js
import React from "react";
import { StyleSheet, View } from "react-native";
export default function App() {
return (
<View style={styles.container}>
<iframe src="https://en.m.wikipedia.org" style={styles} />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
});