Advent Calendar in Denmark
デンマークの首都コペンハーゲンにて、アドベントカレンダーが綺麗に映る建物をバックグラウンドにしつつ、アドベントカレンダー最終日の記事を書きます。
Advent Calendarとは
アドベントカレンダー (Advent calendar) は、クリスマスまでの期間に日数を数えるために使用されるカレンダーである。待降節の期間(イエス・キリストの降誕を待ち望む期間)に窓を毎日ひとつずつ開けていくカレンダーである。すべての窓を開け終わるとクリスマスを迎えたことになる。
ARKit 2018のアドベントカレンダーは、@k-boyさんをはじめとして皆さんに勉強になる記事を繋いでいただいたので、今回はあえて技術技術せずに書こうと思います。
撮影に使われた技術要素
Amazon Sumerian
Sumerianに関する技術的な内容は以下の記事にまとめさせていただきました。
人型の簡易版Siriと友達になれるか試してみた
コミュニケーションをインタラクティブに取れる人型の3Dオブジェクトについて解説しているので、Sumerianに関してより深く知りたい方はご覧いただけると嬉しいです。
ARKit
本記事はARKitのAdventCalendarです。
Sumerianで作成した3Dオブジェクトを、ARKitを使用してiPhoneから撮影しています。
iMovie
GIF作成において、見栄えが良さそうな箇所を切り張りする際に使用しました。
エンジニアの方以外でも使われているそうです。
PicGIF
動画をGIFへ変換するために使用しました。
中高生の間でも使われているそうです。
作成手順
1~5の手順で作成できるので、AWSアカウントをお持ちの方は誰でも簡単に作成できます。iPhoneやMacbookをお持ちでない方は、同様の手順にてAndroidでも動作させることが可能です。
0. テンプレート準備
まずはAWSコンソールからSumerianの画面に移動します。

ARとして作成する場合、テンプレートから「Augmented Reality」を選択します。今回は「Christmas」という名前にしました。

1. 登場人物の用意 ~アセットのインポート~
メインキャラクターを画面上部の「アセットのインポート」より選択します。

今回は標準で用意されている「Fiona」を選択しました。
外部の3Dモデルを取り込むことも可能です。以下ページから雪だるまをダウンロードして、Sumerian画面の左下「アセット」にドラッグ&ドロップします。
https://poly.google.com/view/0DiDQUcuv1d

六角形マークの「Fiona」と「model.fbx」をそれぞれメイン画面にドラッグ&ドロップします。

2. 目に見える物体と見えない物体を作成 ~エンティティ作成~
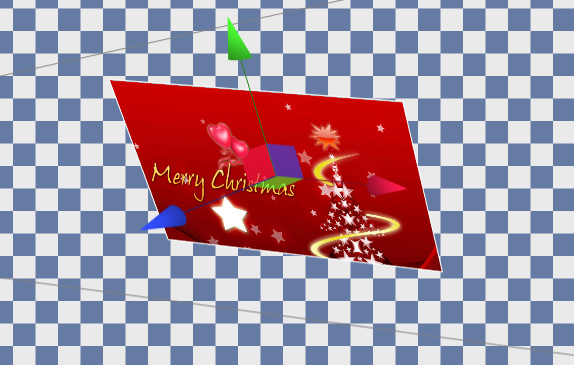
目に見える物体として、MerryChrismasの看板を作成してみます。Sumerian画面上部の「エンティティの作成」から「HTML 3D」を選択します。

Sumerian画面右メニューから「HTML 3D」を選択し、「エディタで開く」をクリックします。

「Html3d Entity」ファイルを修正します。srcに指定するURLは、画像がアップロードされているURLならなんでも構いませんので、好きな画像のURLをコピペしましょう。

<iframe width="50" height="50" src="https://user-images.githubusercontent.com/24355719/50402978-2d216780-079b-11e9-87c5-aed5640612c2.jpg"></iframe>
もう1つ、見えないオブジェクトとして、グループ空間を作成します。
ここまで作成した3種類のオブジェクトをAR環境でまとめて扱えるよう、グルーピングして扱いやすくすることが目的です。
先ほど同様、エンティティ作成画面を表示し、「エンティティ」を選択します。

以下のような入れ子になればOKです。

向きと大きさは、各オブジェクトの「トランスフォーム」から自由に調整できます。

3. 人間ぽい動きを加える ~ホストの設定~
Sumerianのステートマシンという機能とジェスチャマップを使い、ホストの動作を人間の動作に近づけていきます。既にこちらの内容は以下記事で詳しく取り上げているため、細かいステップの解説は省略します。必要に応じて参考にしてください。
人型の簡易版Siriと友達になれるか試してみた
ステートマシンでは2つの状態を作成します。
1つ目はスピーチです。アクションとして「Start Speech」を選択します。
今回は簡単なスピーチ内容に合わせてジェスチャーをしてもらうだけにとどめます。
2つ目はタッチです。アクションとして「Mouse Down / Touch Start」を選択します。
スマホでタッチした場合も反応するように、以下のような関係図になれば完成です。

スピーチ内容は以下のようにしていますが、特に何でも構いません。
<speak><mark name="gesture:wave"/>Hello, <mark name="gesture:self"/>my name is Joanna. Nice to meet <mark name="gesture:you"/>you!
Do <mark name="gesture:you"/>you have <mark name="gesture:many"/>any questions?</speak>
4. 雪を降らせてみる ~パーティクルの追加~
パーティクルとは、CG技術による視覚演出のことで、Sumerianでは炎や雪などの演出を追加することができます。
左メニューから雪だるまを選択した状態で、右メニューの「コンポーネントの追加」から「パーティクル」を選択します。
「テクスチャ」から「スノーフレーク」を選択すると雪景色となります。

5. iPhone/iPadで動かしてみる ~Xcodeでビルド~
ここまでの内容をiOSを使ってAR表示してみましょう。
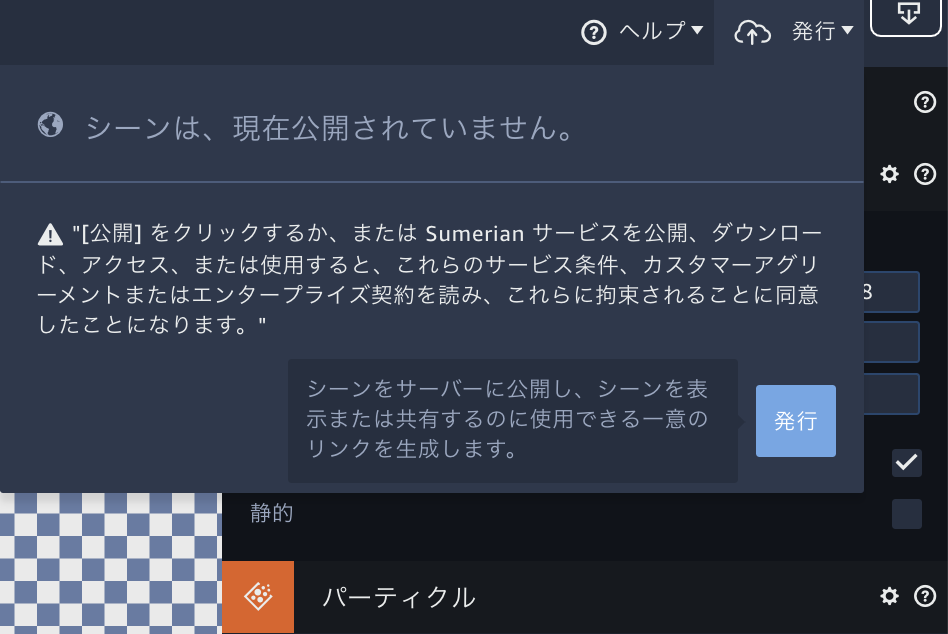
まずは、右上の「発行」ボタンを選択し、発行ボタンをクリックします。

時間を置くとURLが発行されます。
次に、Sumerian for ARKitのサンプルアプリケーションをローカルにクローンします。
以下ページからクローンできます。
https://github.com/aws-samples/amazon-sumerian-arkit-starter-app
クローン後、Xcodeから「SumerianArKitStarter.xcodeproj」を選択してサンプルアプリケーションを開きます。
ViewController.swiftを開き、以下の一文を修正します。
...
private let sceneURL = URL(string: "https://us-east-1.sumerian.aws/xxxxxxxxxx.scene/?arMode=true")!
...
先ほどの発行ボタンで生成されたURLで上書きしてください。
/?arMode=trueは消さないように注意しましょう。
動作確認
Xcodeの再生ボタンから実行すると、実機を使って動作確認できます。ARはシミュレータを使用することができないので実機を用意しましょう。
終わりに
みなさま、今年もアドベントカレンダーお疲れ様でした!
2018年を振り返っていかがでしたでしょうか。
今年はARKit2.0のリリースやARCoreの公式版リリースなどプラットフォームが強化されたり、ペチャバトやHADOのようなARゲームが続々とリリースされたりとたくさんのイベントがありました。
加速度的に発展していくAR業界において、2019年はどれくらい進化するのか非常に楽しみです。
Merry Christmas ![]()
そして、良いお年をお迎えください!