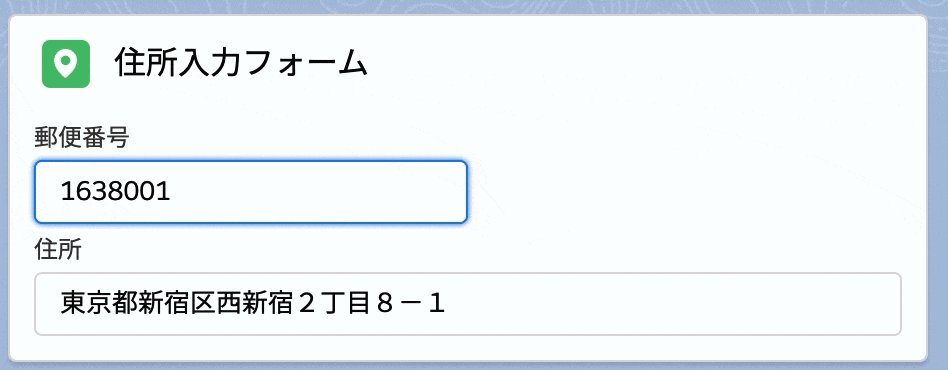
郵便番号から住所を自動入力するフォームの作り方を紹介します。

標準の住所項目と同じレイアウトで十分な場合は <lightning-input-address> が使用できます。詳しくはこちらの記事を参照してください。
ノンコーディングが好みの方は、Lightning フローで利用できるようにコンポーネントをパッケージ化しましたので、こちらをお試しください。( Developer Edition にインストール | Sandbox にインストール )

ソースコード
方針
ポピュラーなライブラリである YubinBango を使用しますが、これは Locker-safe ではないので、静的リソースでライブラリを読み込む方法は使えません。そこで、このライブラリが参照している、郵便番号先頭3桁毎の住所データ (例: 100 始まりの郵便番号データ) を Fetch することにします。
都道府県はコードで返されるため、どこかに配列を保持しておきましょう。また、https://yubinbango.github.io を CSP 信頼済みサイトに設定しておく必要があります。
exampleForm.html
<lightning-input label="郵便番号" type="text" max-length="7" value={postalCode} onchange={handlePostalCodeChange}></lightning-input>
<lightning-input label="住所" type="text" value={address}></lightning-input>
exampleForm.js
import { LightningElement } from 'lwc';
import Prefectures from 'c/prefecture';
export default class ExampleForm extends LightningElement {
postalCode;
address;
async handlePostalCodeChange(event) {
this.postalCode = event.target.value;
if (!this.postalCode || !event.target.checkValidity()) {
return;
}
const response = await fetch(`https://yubinbango.github.io/yubinbango-data/data/${this.postalCode.substring(0,3)}.js`)
const responseFunctionText = await response.text();
const addressMap = JSON.parse(result.replace('$yubin(','').replace(');','')); // 余計な文字列を削除
const addressData = addressMap[this.postalCode]; // e.g., [13,"新宿区","西新宿","2丁目8-1"]
if (addressData) {
const prefecture = Prefectures()[addressData[0] - 1];
// 都道府県と、配列の2番目以降を文字列結合 (項目を分ける場合はここで処理)
this.address = prefecture + addressData.slice(1).join('');
}
}
}