はじめに
10分くらいで設定が完了します。
※設定は簡単ですが、PointDNSを使用する場合だと独自ドメインでのAWS/SES利用の併用はできないので、もし使用前提であればRoute53とCloudFrontから設定してください。
前提
- ドメイン取得済み
- 今回はお名前.comで取得している前提となります
- herokuアカウント取得済み
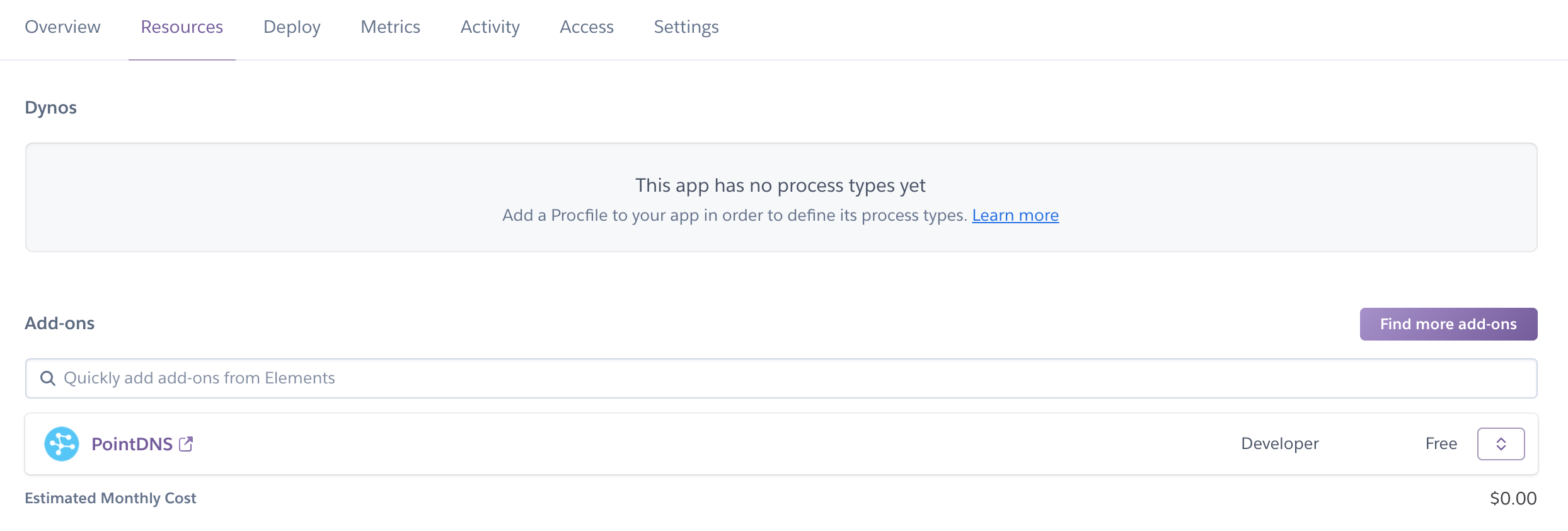
heroku側設定
PointDNSを開き、取得したドメイン名をDomain Name欄に入力して追加しましょう。
この記事では例としてドメイン名をexample.comとします。
追加後、詳細を見ると下記のように、SOAとNSレコードが設定されていると思います。
| Type | Name | Data |
|---|---|---|
| SOA | example.com. | dns8.pointhq.com. admin.pointhq.com. ... |
| NS | example.com. | dns8.pointhq.com. |
| NS | example.com. | dns12.pointhq.com. |
| NS | example.com. | dns15.pointhq.com. |
確認できたらAdd recordsからCNAME レコードと ALIAS レコードを追加していきます。
- Record type:
CNAME- Name:
www.example.com - Hostname:
qiita-article-production.herokuapp.com- herokuのアプリ名を入力します(heroku管理画面の
Open app押した時に表示されるURL)
- herokuのアプリ名を入力します(heroku管理画面の
- Name:
- Record type:
ALIAS- Name:
example.com - Target:
qiita-article-production.herokuapp.com
- Name:
以下のような設定になっていればPointDNSの設定は完了です。
| Type | Name | Data |
|---|---|---|
| SOA | example.com. | Data |
| example.com. | dns8.pointhq.com. admin.pointhq.com. ... | |
| ALIAS | example.com. | qiita-article-production.herokuapp.com. |
| CNAME | www.example.com. | qiita-article-production.herokuapp.com. |
| NS | example.com. | dns8.pointhq.com. |
| NS | example.com. | dns12.pointhq.com. |
| NS | example.com. | dns15.pointhq.com. |
次にherokuの管理画面に戻り、Settings画面のDomainsにドメインを追加します。
www付きとwwwなしのドメインを追加しましょう。
www.example.comexample.com
これでheroku側の設定は全て完了です。
お名前.com側設定
お名前.comのログインし、ドメイン詳細ページにネームサーバー情報があるので、ネームサーバーの変更 からネームサーバーの変更を行います。

ネームサーバーの選択をその他のネームサーバーを使うを選択し、PointDNSのNSレコードのDataの値を全て入力します。確認して設定完了します。
以上で全て完了です。
しばらく時間をおくとアクセスできるようになります。
おわりに
herokuだけだとwww.なしの設定はできないという記事を多く見かけましたが、かなりシンプルに設定できたかと思います。いいherokuライフを。