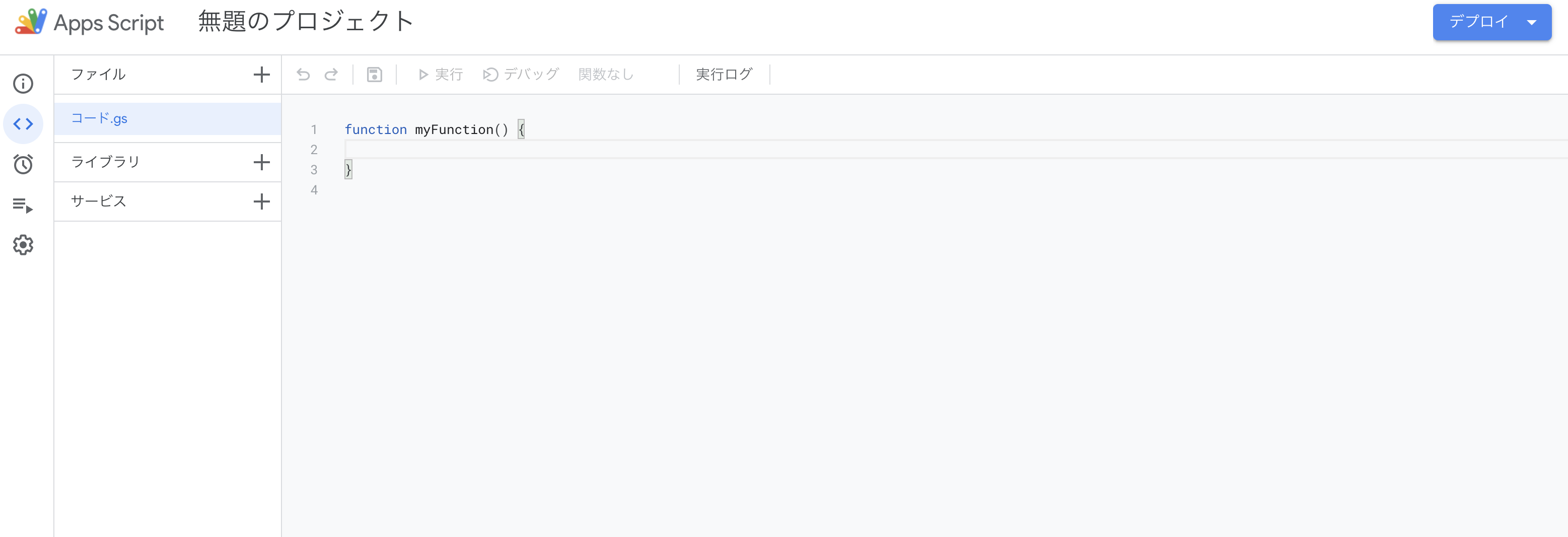
久しぶりにGASエディタを開いたら、エディタが刷新されて見やすくなっていた。デプロイボタンもヘッダーに移動されて、デプロイ操作がしやすくなって、関数の補完も強化、あるいは単に見やすくなった?みたい。

が、今までGUI上で設定してきた”プロパティ"(スクリプトに設定できる環境変数)の項目がいくら探しても見つからなかったので、とりあえずコード上で確認、変更する方法をまとめてみた。(もしGUI上で設定確認できる方法あれば教えていただきたいです!)
基本的に以下の公式ドキュメントを参考にした。
Properties Service
Class PropertiesService
書き込み
1つのプロパティを設定する: setProperty関数
//スクリプトプロパティを取得
const scriptProperties = PropertiesService.getScriptProperties();
// 一つだけ設定
scriptProperties.setProperty('Hoge', '一個だけ設定したよ');
複数のプロパティを一度に設定する: setProperties関数
//スクリプトプロパティを取得
const scriptProperties = PropertiesService.getScriptProperties();
scriptProperties.setProperties({
'Fuga1': 'あ',
'Fuga2': 'い',
'Fuga3': 'う'
});
読み出し
指定したプロパティを取得する:gerProperty関数
//スクリプトプロパティを取得
const scriptProperties = PropertiesService.getScriptProperties();
//保存したHogeの値を取得
const hoge = scriptProperties.getProperty('Hoge')
Logger.log(hoge)
設定した全プロパティを取得する: getProperties関数
//スクリプトプロパティを取得
const scriptProperties = PropertiesService.getScriptProperties();
//設定した全プロパティを取得する
const data = scriptProperties.getProperties();
for (var key in data) {
Logger.log('キー: %s, 値: %s', key, data[key]);
}
削除
指定したプロパティを削除する: deleteProperty関数
//スクリプトプロパティを取得
const scriptProperties = PropertiesService.getScriptProperties();
//指定したプロパティHogeを削除
const hoge = scriptProperties.deleteProperty('Hoge')
設定した全プロパティを削除する: deleteAllProperties関数
//スクリプトプロパティを取得
const scriptProperties = PropertiesService.getScriptProperties();
//設定されている全プロパティを削除
scriptProperties.deleteAllProperties();
おわりに
実際の運用としては、アプリケーション本体のスクリプトは環境によらず同じものにしたいと思うので、エディタ上で環境変数設定用のファイルを環境ごとに作るのがいいと思います。
そこに環境変数設定用の処理を記述して、エディタ上で実行して設定していくのが良いかなと思います。