この記事は、LIFULL Advent Calendar 2017の4日目の記事です。
全国のサンタさんこんにちは。
もうお子さんや甥っ子姪っ子にあげるプレゼントは決まったでしょうか。
やはりねらい目は某ゲームハードだと思いますが、やはり入手困難。
そこで今年は趣向を変えて格安Android端末をプレゼントして、冬休みにアプリ開発に挑戦してもらうのはどうでしょうか。
アプリ開発と聞くとむつかしく聞こえるかもしれませんが、今や2017年、某人気コミックだって小学生向けにゲーム開発環境を提供してる時代。
そこで今回はMITから提供されている教育向けAndroidアプリ開発環境MIT AppInventor2(以降AI2)の紹介(の続き)をしていこうと思います。
基本的な導入については過去の記事をご覧ください(はてなブログ)
http://shunxnegi.hateblo.jp/entry/2014/12/26/181911
http://shunxnegi.hateblo.jp/entry/2015/07/21/011839
今日作るもの
ゲームをやっていて、「今手が離せないけどメモがしたいんだ!」という時がよくありますよね。
今日はそんな時に使えるメモアプリを作りながら
・音声入力
・データ保存
・画面遷移
のサンプルを紹介していきたいと思います。
作る画面は以下の二つ
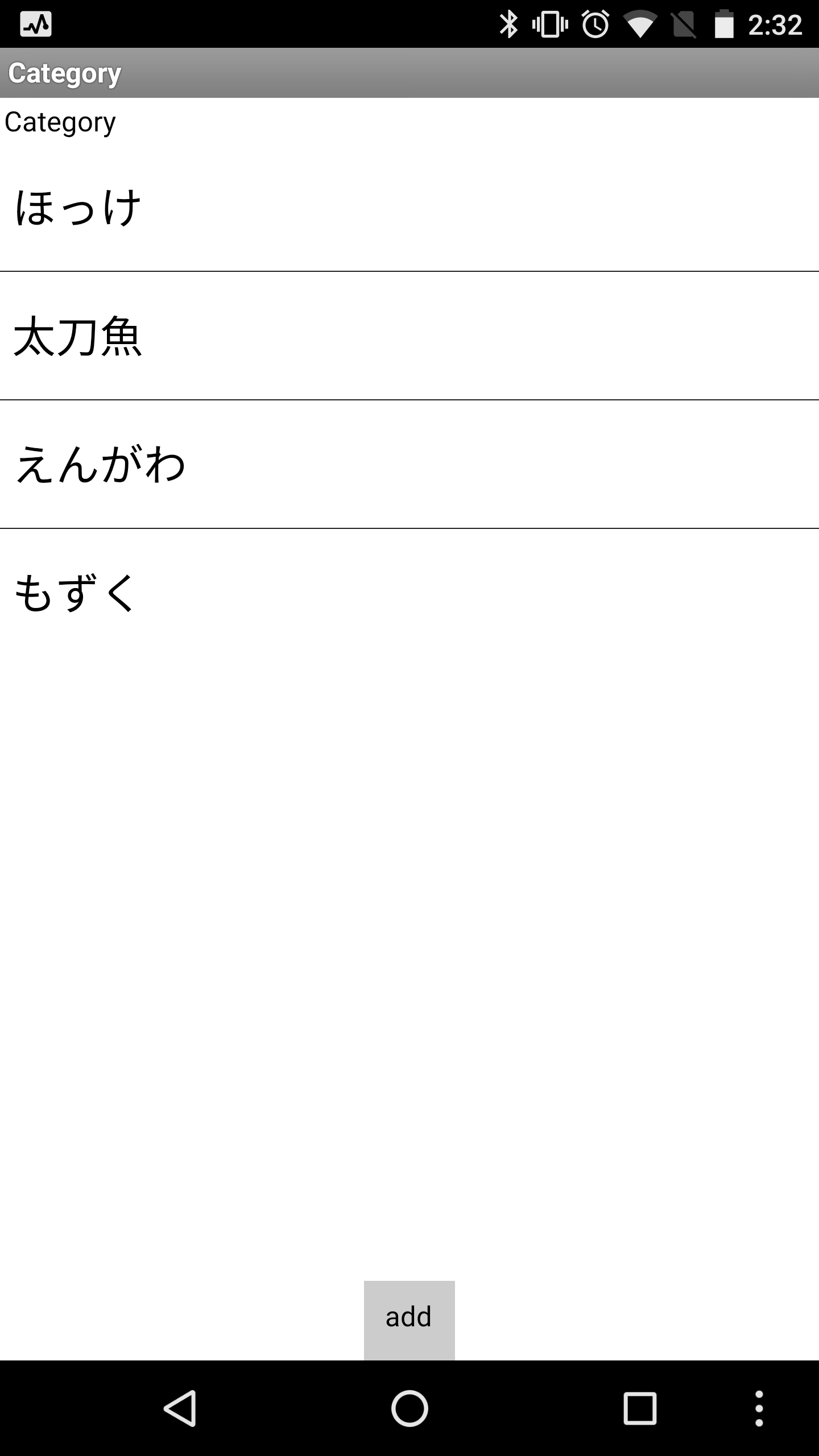
・カテゴリー画面
・保存内容のカテゴリー一覧。フォルダのようなもの
・今まで保存したカテゴリーが確認できる
・音声入力で新規カテゴリーが作れる
・各カテゴリーの保存内容画面
・カテゴリーに保存したメモ一覧が見れる
・音声入力でメモを追加できる
です。
画面を作る
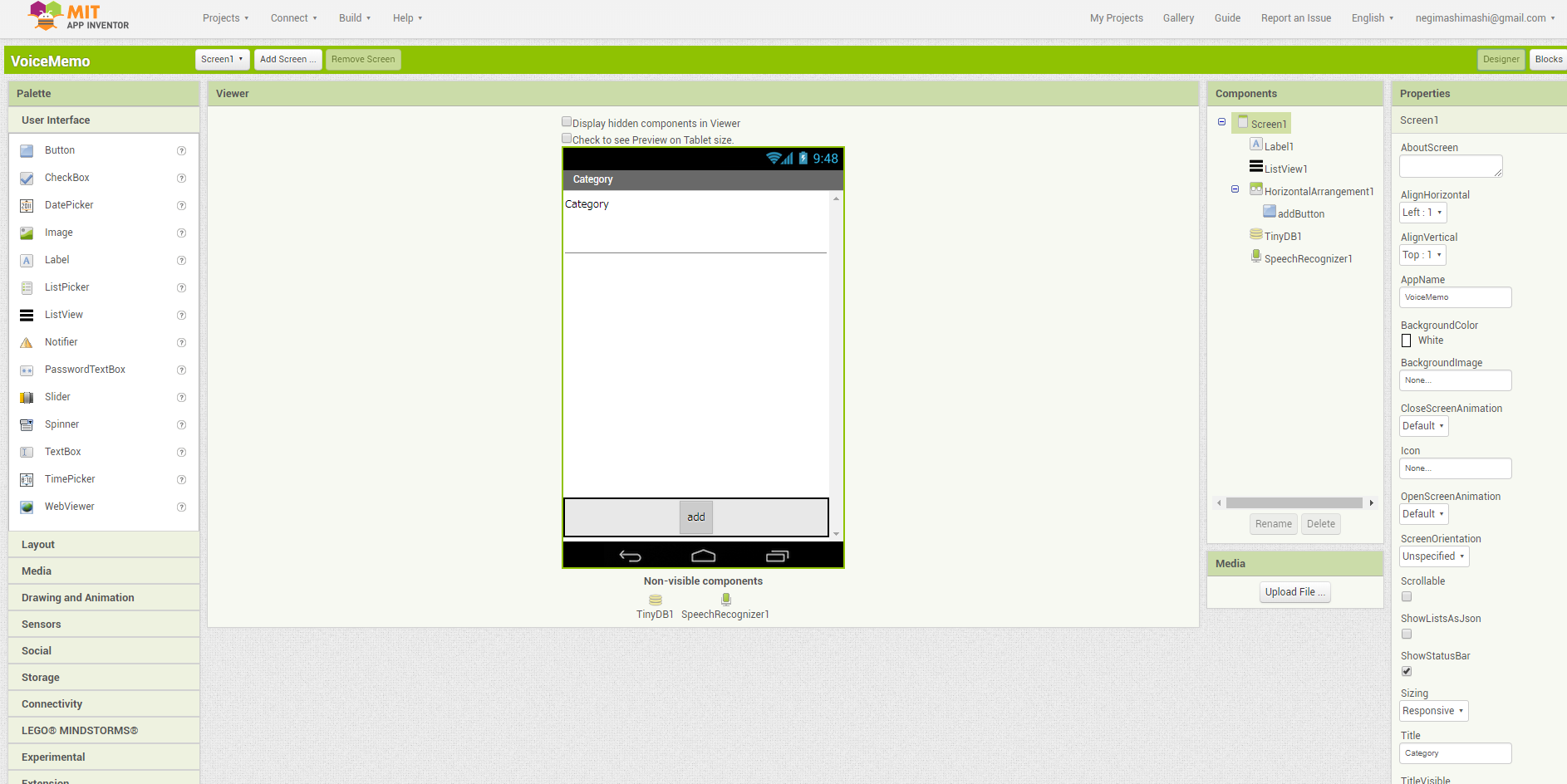
前の記事でもお伝えしましたが、AI2には画面を構成するDesignerと動きを決めるBlocksが存在します。
Designerについては以前詳しく書いているので、軽く触れる程度とします。

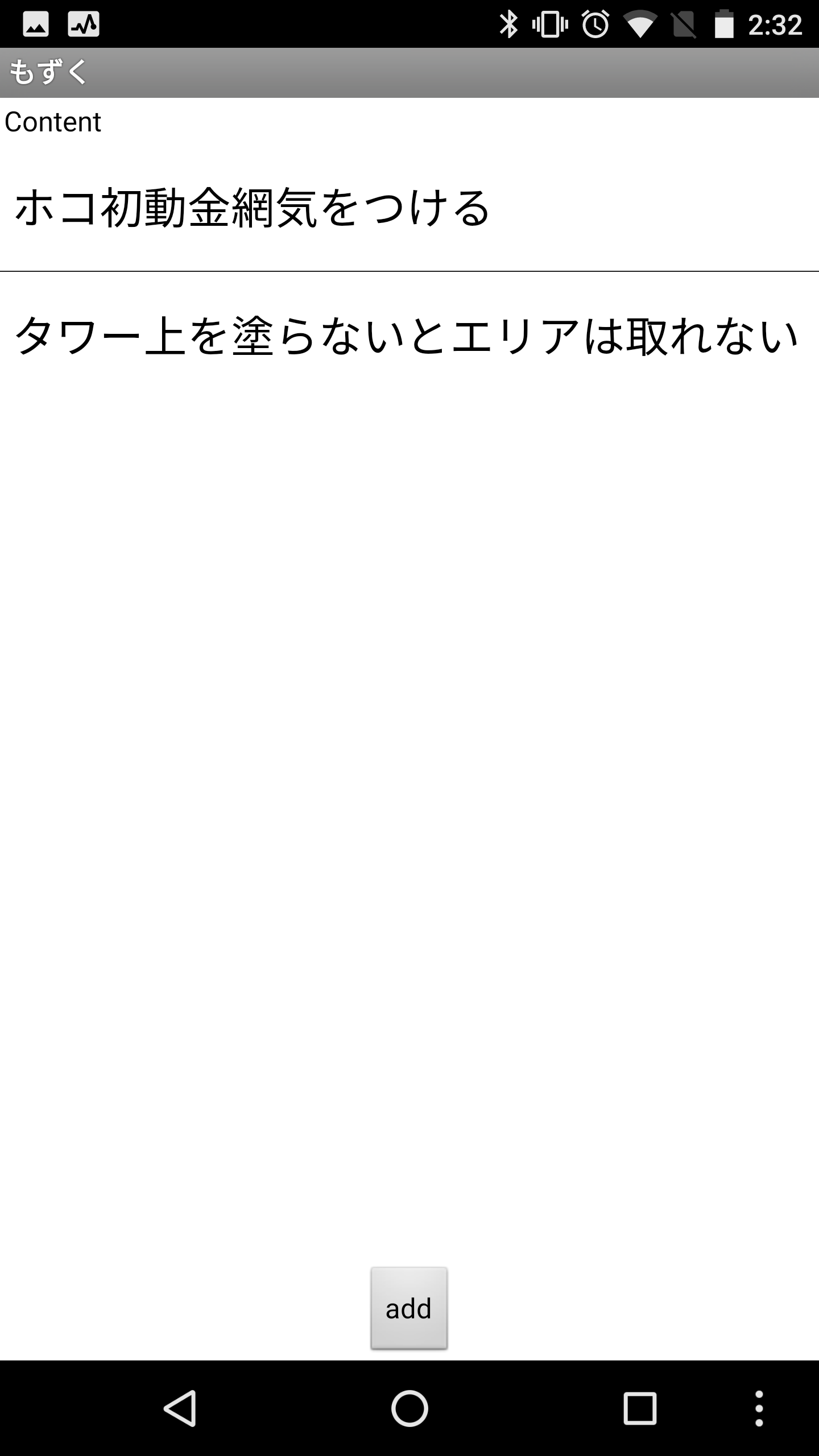
今回作ったのがこの画面、カテゴリー画面、保存内容画面は同様の構成になっています。
今回はデータ保存のためにTinyDB、音声入力のためにSpeechRecognizerを使っています。
音声を入力する
AI2ではキーボード入力やジャイロセンサー、カメラなど多くの入力に対応しています。
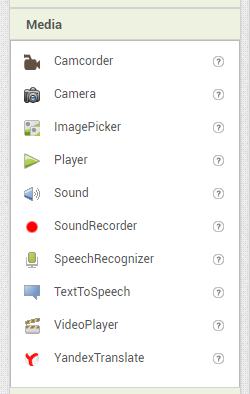
今回は音声入力ということでSpeechRecognizerを使っていきます。
DesignerではMediaに項目があります

次にBlocksの設定を見ていきます。
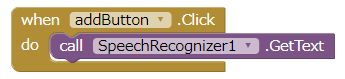
追加したSpeechRecognizerの中にGetTextというメソッドがあると思うので、こちらをボタンクリック時に呼び出します。

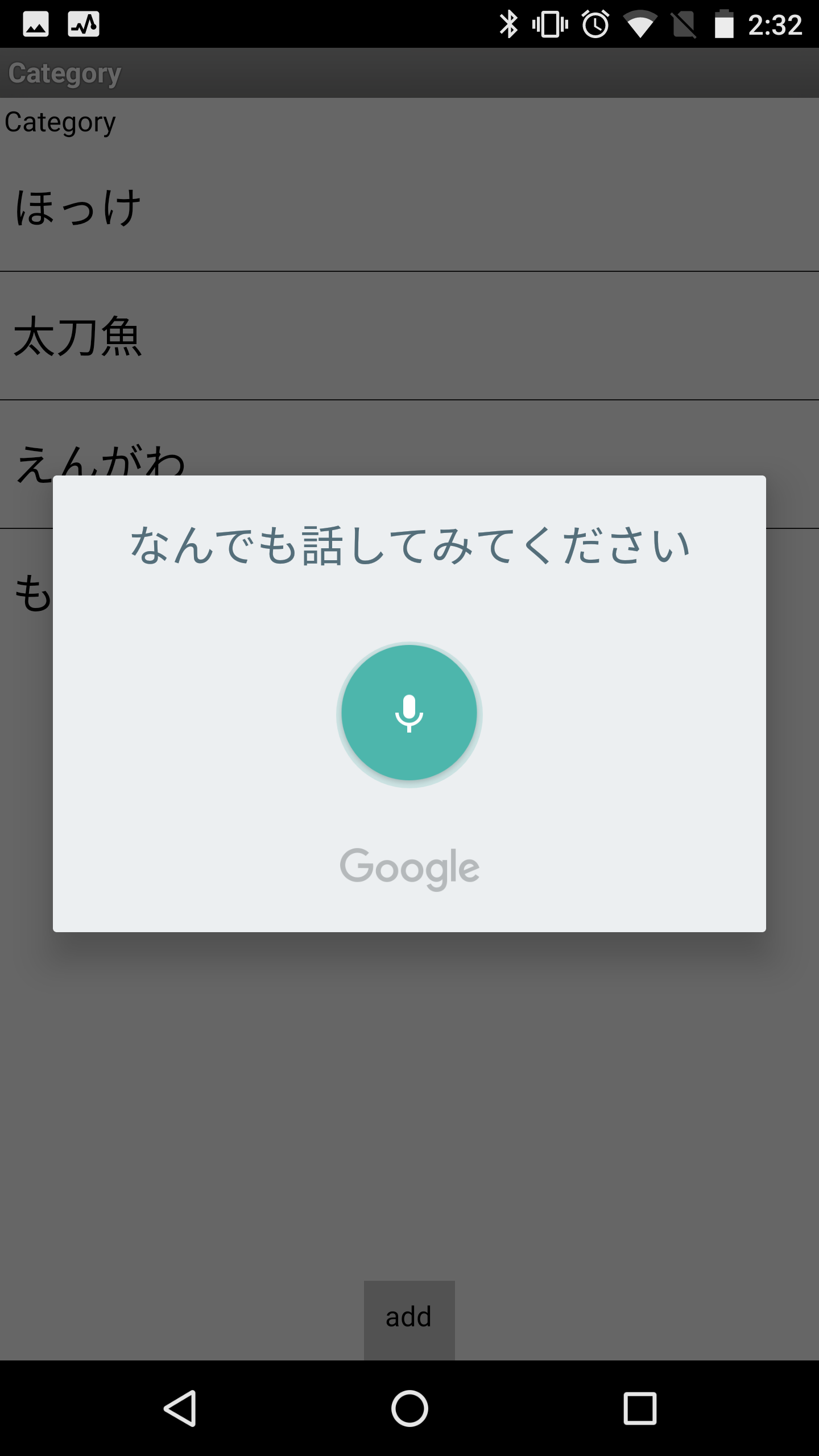
これによりよく見る音声入力プロンプトを立ち上げることができます。

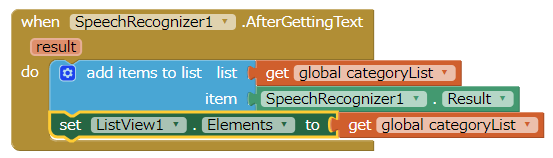
音声入力結果はSpeechRecognizerのAfterGettingText内でResultとして受け取ることができます

上記では受け取った結果をリストに追加しています
データを保存する
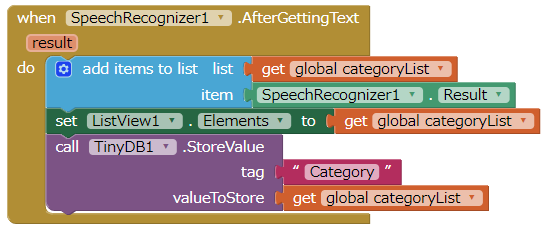
データをローカルに保存する場合はTinyDBを使います。
TinyDBは変数やリストに名前を付けて保存をすることができます。

今回は先ほど取得した音声データをCategoryとして保存しています。
保存したデータはGetValueで取得することができます

指定した名前のデータが存在しなかったときのデフォルト値もここで決めます
画面遷移する
ここまででカテゴリー画面ができました。

次は各カテゴリ選択時にカテゴリ詳細画面に遷移したいと思います。
上部Add Screenから新しい画面を作ります。

今回はカテゴリ画面と全く同じものを作ります。
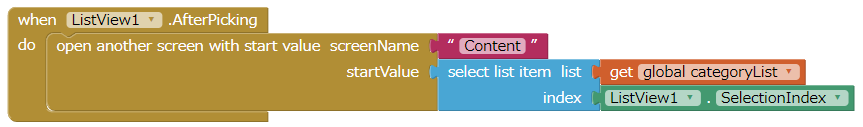
BlocksのControlからopen another screenを選択します。

今回は選択された項目名を変数として渡しています。

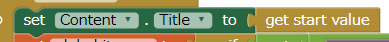
渡した値は遷移先の画面のget start valueで取得することができます。

受け渡した値をタイトル(やデータを格納する場所の名前)に使っています。
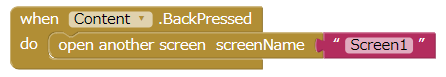
値を受け渡す必要がない場合はこちら

画面名の指定のみで遷移できます。
かなり駆け足になりましたが、今回は音声入力、データ保存、画面遷移についてサンプルを交えながら解説しました。
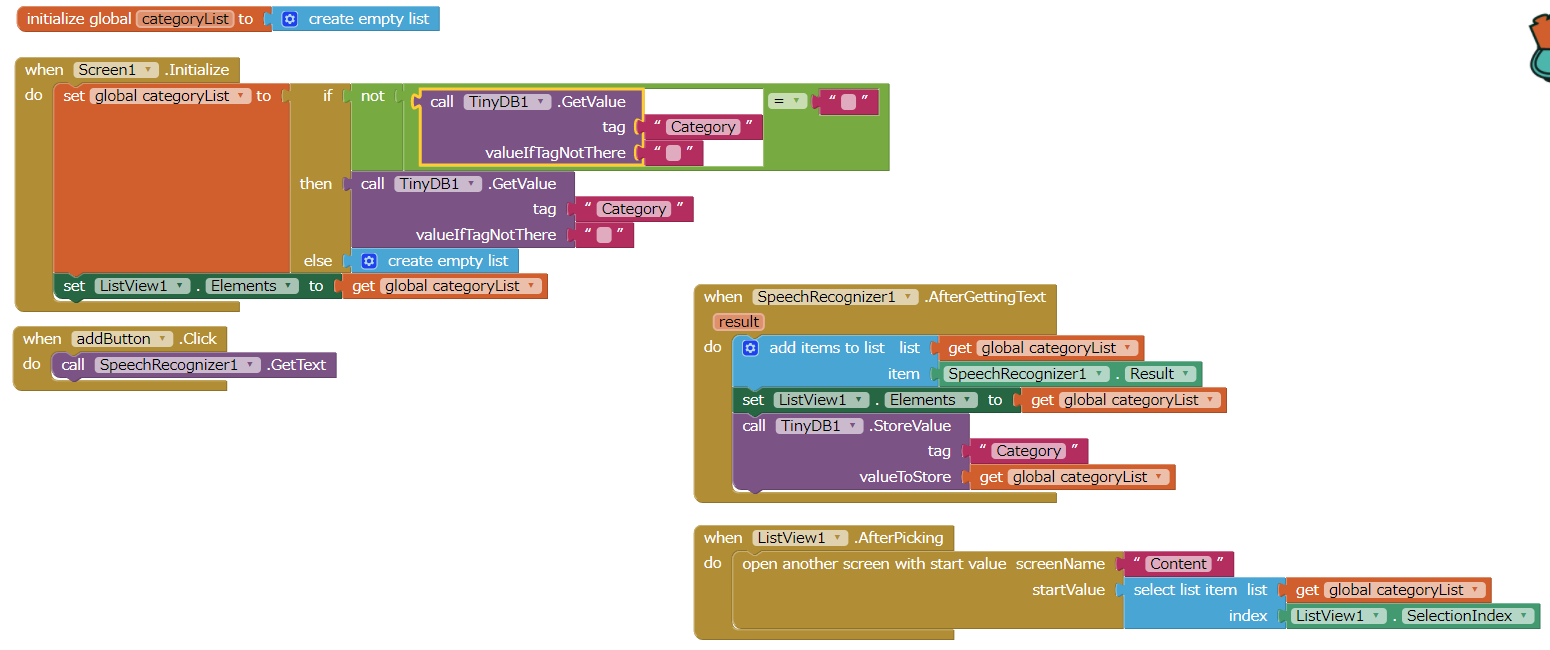
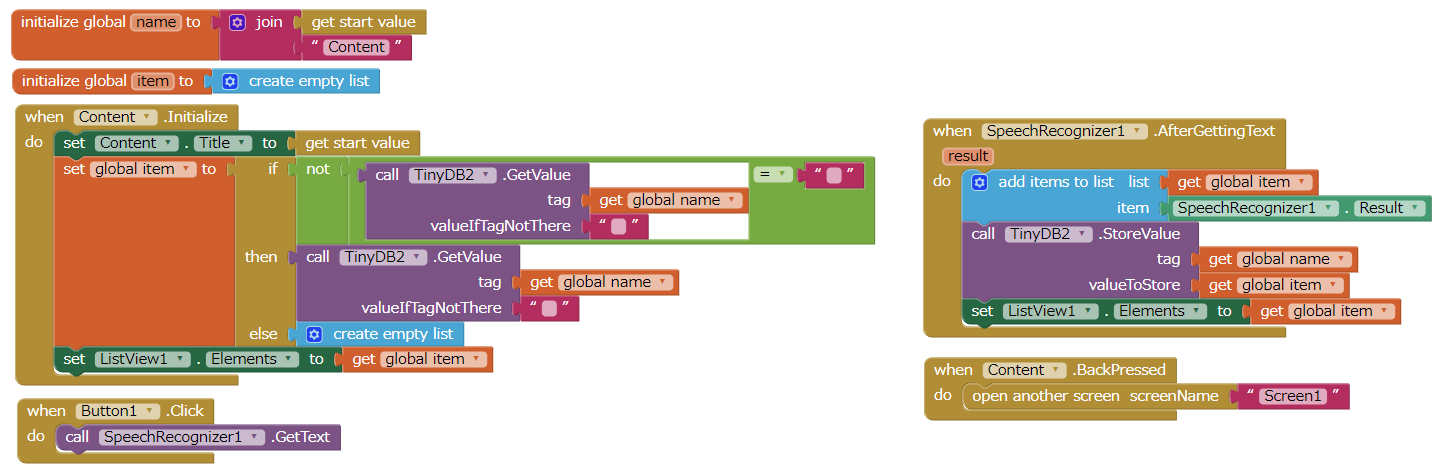
一応Blocks全体を張っておくので何かの参考になれば。
なんとたったこれだけです。
思いついてぱっとすぐ作れるすごい!
終わりに
MIT AppInventor2と聞いて、「なんでそんなもん今更…」と思う方もいるかもしれませんが、意外といまだに更新され続けているこのサービス。
実はFireBaseも使えたりします(需要があれば書くかも)。
サービス開発は日に日に楽になっていってるし、そのうち誰もが作りたいものを簡単に作れる時代が来ることを僕は願っています(エンジニアは商売あがったりですが)。
がっつりプログラミングして作りこむのもいいですが、ぱっと思いついたものを気軽に作ってみる、というのもたまにはいいのではないでしょうか。