概要
Nuxt.js (Vue.js) を使って簡単な画面を実装することを通して、Nuxt.js の基本的な使い方を学びます。
今回実装する画面の仕様は以下の通りです。
- API から json データを取得する(今回は json を取得する関数で代用)
- データをテーブルに表示する
- データの件数も表示する
実際にこんな画面ができあがります。
準備
必要なソフトウェア
事前に以下のソフトウェアをインストールしておく必要があります。
- Node.js
- Yarn
- 好みのエディタ (VSCode がおすすめ)
Nuxt.js のプロジェクトを作成する
Nuxt.js のプロジェクトは create-nuxt-app を使うとほんの数分で作成できます!
$ yarn create nuxt-app nuxt-json-to-table
いくつか質問されますが、以下のようにします。
詳しい説明は今回の本題から外れるので省略します。
? Project name nuxt-json-to-table
? Project description My super-duper Nuxt.js project
? Use a custom server framework none
? Choose features to install Linter / Formatter, Prettier
? Use a custom UI framework none
? Use a custom test framework none
? Choose rendering mode Universal
? Author name Taro Yamada
? Choose a package manager yarn
これで Nuxt.js のプロジェクトが作成されました!
開発環境を起動する
プロジェクトのディレクトリに移動し、yarn dev コマンドで開発環境を起動します。
$ cd nuxt-json-to-table
$ yarn dev
http://localhost:3000 を開き、以下のような画面が表示されたら起動成功です!
これで開発の準備が整いました!
実装
早速ですが、以下のような流れで実装していきます!
- ページを作成する
- json を取得する関数を用意する
- ボタンを押すと json を取得してそのまま表示する
- データをテーブルに表示する
- 件数を表示する
- ページを開いたときに json を取得する
各ステップごとに、まず実装(コード)を示してから、その中で使った構文などを解説するというスタイルで進めます。
ページを作成する
まずはテーブルを表示するためのページを作成しましょう。
ページを作成するには、pages ディレクトリに Vue ファイルというものを作成する必要があります。
以下の内容で pages/table.vue を作成します。
<template>
<div>
<h1>table page</h1>
</div>
</template>
<script>
export default {}
</script>
保存したら、http://localhost:3000/table を開いてみてください。
以下のような画面が表示されるはずです。
たったこれだけでページを作成することができました!簡単ですね!
せっかくなので、作成したページへのリンクをトップページに表示してみます。
pages/index.vue を以下のように編集します。
<div class="links">
<a href="https://nuxtjs.org/" target="_blank" class="button--green"
>Documentation</a
>
<a
href="https://github.com/nuxt/nuxt.js"
target="_blank"
class="button--grey"
>GitHub</a
>
+ <n-link to="table" class="button--grey">Table</n-link>
</div>
保存したら、http://localhost:3000 を開いてみてください。
「Table」のリンクが増えているはずです!
これでページの作成は完了です!
「Vue ファイル」「pages ディレクトリ」「n-link」という見慣れないものが出てきたと思います。
以下で説明します。
Vue ファイル
pages/table.vue のように、Vue ファイルには関連する HTML・JavaScript・CSS を1つのファイルにまとめて書きます。
(外部から読み込むことも可能)
- HTML は
<template>ブロックに書く - JavaScript は
<script>ブロックに書く - CSS は
<style>ブロックに書く
HTML・JavaScript・CSS それぞれでファイルを分けることと比較して、以下のような利点があります。
- UI コンポーネントごとにコードが分離される
- 影響範囲を Vue ファイルの中に閉じ込めることができる
- 保守しやすくなる
個人的にはもう HTML・JavaScript・CSS それぞれでファイルを分けることはしなくないです...笑
ちなみに、Vue ファイルのことを 単一ファイルコンポーネント (Single File Component) と言います。SFC と略されることが多いです。(スーパー○ァミコンではないです)
Nuxt.js におけるルーティング
Nuxt.js では、pages ディレクトリに Vue ファイルを作成すると、そのディレクトリ構造に沿ってページが作成されます。
ルーティング - Nuxt.js
https://ja.nuxtjs.org/guide/routing
別のページへのリンクを作成するときは nuxt-link (n-link) タグを使います。
ちなみに、ルーティングには Vue Router を使っており、Nuxt.js を使わない場合は自分で設定する必要があります。
json を取得する関数を用意する
続いて、json を取得する関数を用意します。
<script> の直下に getJson() 関数を定義します。
/**
* 年齢別の推定ユーザー数を json で返す。件数はランダム
*/
function getJson() {
const ages = Array.from(
new Set(
new Array(parseInt(Math.random() * 100))
.fill(null)
.map(() => parseInt(Math.random() * 100))
)
)
return ages.map(age => ({
age,
users: Math.random() * 10000
}))
}
この関数は以下のように年齢とその推定ユーザー数を返します。
[
{
"age": 32,
"users": 66.6471422182191
},
{
"age": 14,
"users": 6426.058219829258
},
...
]
実装の説明は今回の本題から外れるので省略しますmm
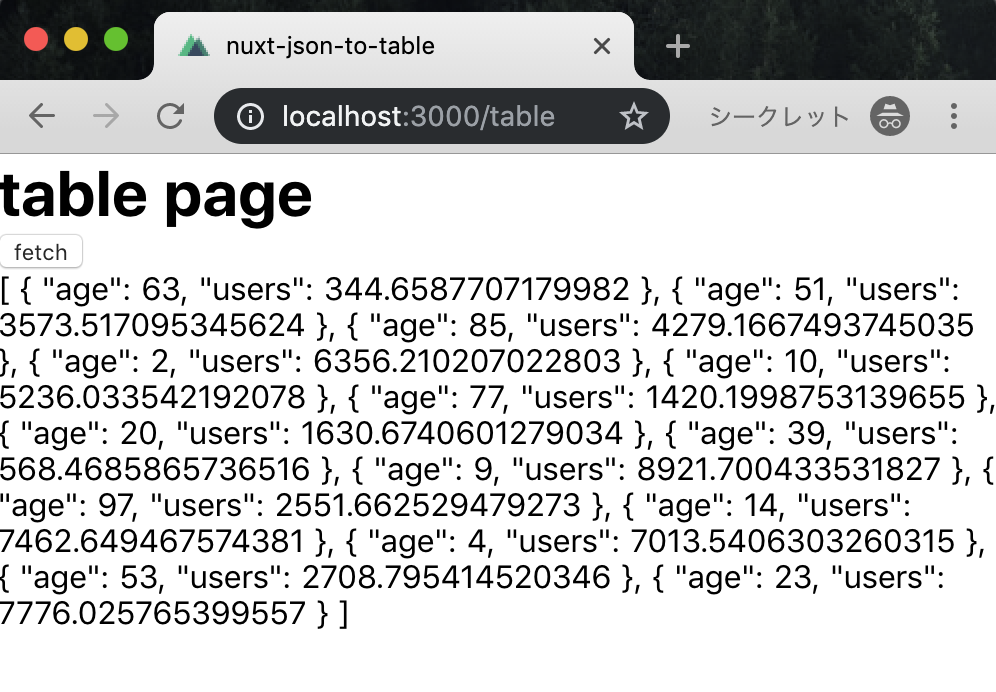
ボタンを押すと json を取得してそのまま表示する
定義した getJson() を使って、json を画面に表示してみましょう。
まずは、「ボタン」と「json を表示する場所」を pages/table.vue の <template> に記述します。
<template>
<div>
<h1>table page</h1>
+ <button @click="fetch">fetch</button>
+ <p>{{ items }}</p>
</div>
</template>
ボタンには @click="fetch" を付与していて、クリックされたら fetch() メソッドを実行するようにしています。
次に、ボタンを押した時の処理を pages/table.vue の export default {} に記述していきます。
export default {
data: () => ({
items: []
}),
methods: {
fetch() {
this.items = getJson()
}
}
}
保存したら、http://localhost:3000/table を開いてみてください。
fetch ボタンをクリックすると json が表示されました!
data とか methods とか急に色々でてきましたね。順番に紹介していきます。
data
- コンポーネントの状態をここに書きます。
- 画面に表示すべきデータ、表示の有無などを保持するのに使います。
- 関数にする必要があります。
{{ }} (ムスタッシュ構文)
-
dataを DOM にバインディングします。 -
dataの更新を検出して自動的に画面を更新してくれます。
methods
-
<template>内で利用できるメソッドをここに記述します。 -
<template>内で使う必要がなければ Vue インスタンス外に関数定義しても構わないです。
@click (v-on:click)
- クリックイベントを登録するために使います。
- 上記の
methodsで定義したメソッドも指定できます。 -
@inputは input イベント、@changeは change イベントなど、基本的な DOM のイベントハンドラをこの構文で登録できます。
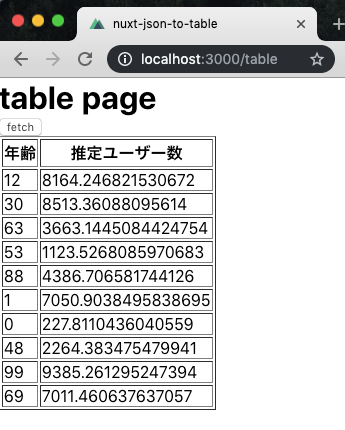
データをテーブルに表示する
では、取得した json からテーブルを描画してみます。
pages/table.vue で、json をそのまま表示させていた部分を table に置き換えます。
-<p>{{ items }}</p>
+<table border="1">
+ <tr>
+ <th>年齢</th>
+ <th>推定ユーザー数</th>
+ </tr>
+ <tr v-for="item in items" :key="item.age">
+ <td>{{ item.age }}</td>
+ <td>{{ item.users }}</td>
+ </tr>
+</table>
保存したら、http://localhost:3000/table を開いてみてください。
テーブルが表示されました!
このステップでは、v-for という構文が出てきました。
v-for
- 配列から同じ要素を繰り返し表示するために使います
-
繰り返される要素に
keyを指定することが推奨されています。 - 書き方によっては配列の変化を検出できないことがあるので注意が必要です。
件数を表示する
続いて、取得したデータの件数を表示してみましょう。
pages/table.vue の <template> に件数を表示する部分を追加します。
<div>
<h1>table page</h1>
<button @click="fetch">fetch</button>
+ {{ length }}件 fetch しました
<table border="1">
<tr>
<th>年齢</th>
length が必要なので、<script> 部分で以下のように定義します。
items: []
}),
+computed: {
+ length() {
+ return this.items.length
+ }
+},
methods: {
fetch() {
this.items = apiRequest()
}
保存したら、http://localhost:3000/table を開いてみてください。
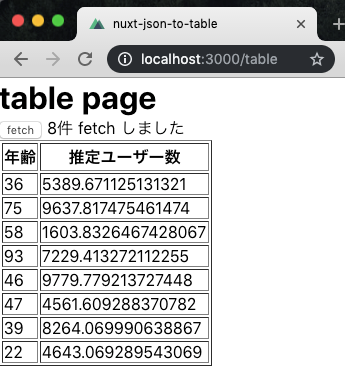
件数が表示されました!
このステップでは、件数を求めるために computed という構文を使いました。
computed (算出プロパティ)
-
dataの値を元に評価される値です。 - 呼び出し時に、
dataの更新を検出して再評価されます。 methodsとは明確な違いがあります。
ページを開いたときに json を取得する
いよいよ最後です。ページを開いた時に自動的に json を取得するようにしてみます。
(開いた時点でデータが表示されていてほしいですよね?)
pages/table.vue の <script> に以下を追加します。
}
},
+created() {
+ this.fetch()
+},
methods: {
保存したら、http://localhost:3000/table を開いてみてください。
fetch ボタンを押さずともテーブルにデータが表示されたはずです!
ページを開いたときに何か処理を実行したい場合は created を使います。
created
- Vue インスタンスが生成された直後に呼び出されます。
-
mountedやupdatedなど、他にも様々なタイミングで発火するライフサイクルフックがあります。 - ページを開く時に API からデータを取得する場合は
asyncDataの方が適切なことが多い。
まとめ
ここまでで、最初に説明した仕様をすべて満たすことができました!
この記事では、取得したデータをテーブルに表示するページの実装を通して、Nuxt.js (Vue.js) について以下の内容を学びました。
- SFC
- ルーティング
- data
- methods
- computed
- ムスタッシュ構文
-
@click(イベント) - v-for
- created (ライフサイクルフック)
これらは Nuxt.js・Vue.js のほんの一部にすぎませんが、
- Nuxt.js・Vue.js のことが少し理解できた!
- Nuxt.js・Vue.js を使ってみたくなった!
と思っていただけたら嬉しいです!
また、本文中でも Nuxt.js・Vue.js の公式ドキュメントへのリンクを入れていたのですが、Nuxt.js・Vue.js は公式ドキュメントが本当に充実しています!しかも日本語です!
そのおかげで勉強するにあたっての敷居はかなり低いので、少しでも興味を持ったらぜひ読んでみてくださいー!
おまけ
さらに改良してみる
今回実装したページにはまだまだ改善の余地がありますよね...!
改善案と、それを実現するために使う Nuxt.js・Vue.js の機能を紹介しておくので、ぜひチャレンジしてみてください!
- 小数点以下を四捨五入して、3桁区切りのカンマを表示する
- filter を使う
- fetch 中は「Loading...」と表示する
- v-if を使う
- 値が大きいほどセルの背景色を濃くしてみる
- v-bind を使う
- 表示する数値は推定ユーザー数固定ではなく、フォームから入力して指定できるようにする
- v-model を使う
- フォームで指定したものをクエリパラメーターとして保持する
-
route.query, watchQuery を使う
-
- fetch ボタンとテーブルのコンポーネントを分離する
- components, props, slot を使う
- 四捨五入の filter を共通化する
実装サンプル
今回実装したコードは以下のリポジトリに置いてあります!
「おまけ」についてもすべて実装済みです。
https://github.com/shun91/nuxt-json-to-table