概要
Vitestでフロントエンドのテストをデバッグする際にブレークポイントを使用する方法について解説します
前提
- すでにVitestやReactの環境構築が完了済みであること
手順
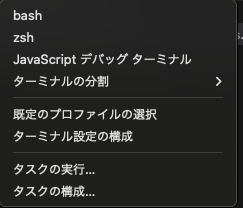
VSCodeのターミナル上でJavascript デバッグ ターミナルを開きます
続いて
npm run test
を実行します
実行すると以下のようにデバッガーが起動します
Debugger attached.
> project@0.0.0 test
> vitest --watch
Debugger attached.
すると、以下のようにブレークポイントによるデバッグができます

デバッグコンソールから変数を直接参照したり変数の中身を変更することもできます

まとめ
テストを実行するたびに毎回console.logを記載したりするのはめんどくさいので便利な機能は積極的に使いましょう
参考