概要
StorybookをGitHub Actionsを使ってGitHub Pagesにデプロイする方法について解説します
前提
- GitHub Actionsに関する基礎知識を有している
- コンポーネントとStoryを作成済
ディレクトリ構成
ファイル構成は以下のとおりです
❯ tree
.
├── .github
│ └── workflows
│ └── deploy-storybook.yml
└── application
├── storybook-static
└── package.json
実装するファイル一覧
- deploy-storybook.yml
- package.json
Storybookの設定
package.jsonにstorybook buildコマンドを実行できるよう修正します
コマンドを実行することでstorybook-staticディレクトリが作成され、Storybookを表示するための静的ファイルが生成されます
package.json
"scripts": {
"build-storybook": "storybook build",
},
ワークフローの作成
StorybookをGitHub Pagesにデプロイするワークフローを作成します
まず、Node.jsのセットアップを行います
- name: Setup Node.js
uses: actions/setup-node@v4
with:
node-version-file: ${{ env.WORKING_DIRECTORY }}/package.json
cache: 'npm'
cache-dependency-path: '**/package-lock.json'
npm ci
コマンドで必要なパッケージをインストールした後に
npm run build-storybook
を実行してStorybookを表示させるために静的ファイルを作成します
その後、storybook-static内の静的ファイルをGitHub Actions公式のArtifactのactionを使ってArtifact内に格納します
Artifact内の静的ファイルをGitHub Actions公式のdeploy-pagesを使ってGitHub Pages上にデプロイします
deploy-storybook.yml
name: Deploy Storybook to GitHub Pages
on:
push:
branches:
- develop
- main
env:
WORKING_DIRECTORY: application
jobs:
build:
runs-on: ubuntu-latest
defaults:
run:
working-directory: ${{ env.WORKING_DIRECTORY }}
steps:
- name: Chekcout code
uses: actions/checkout@v4
- name: Setup Node.js
uses: actions/setup-node@v4
with:
node-version-file: ${{ env.WORKING_DIRECTORY }}/package.json
cache: 'npm'
cache-dependency-path: '**/package-lock.json'
- name: Install Node Dependencies
run: npm ci
- name: Build storybook
run: npm run build-storybook
- name: Upload Documents
uses: actions/upload-pages-artifact@v3
with:
# 絶対パスを指定
path: ${{ env.WORKING_DIRECTORY }}/storybook-static
# Deploy the artifact to GitHub pages.
# This is a separate job so that only actions/deploy-pages has the necessary permissions.
deploy:
needs: build
runs-on: ubuntu-latest
permissions:
pages: write
id-token: write
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
steps:
- id: deployment
uses: actions/deploy-pages@v4
GitHub Pagesの設定
Build and deploymentの箇所をGitHub Actionsに設定します
実際にデプロイしてみよう!
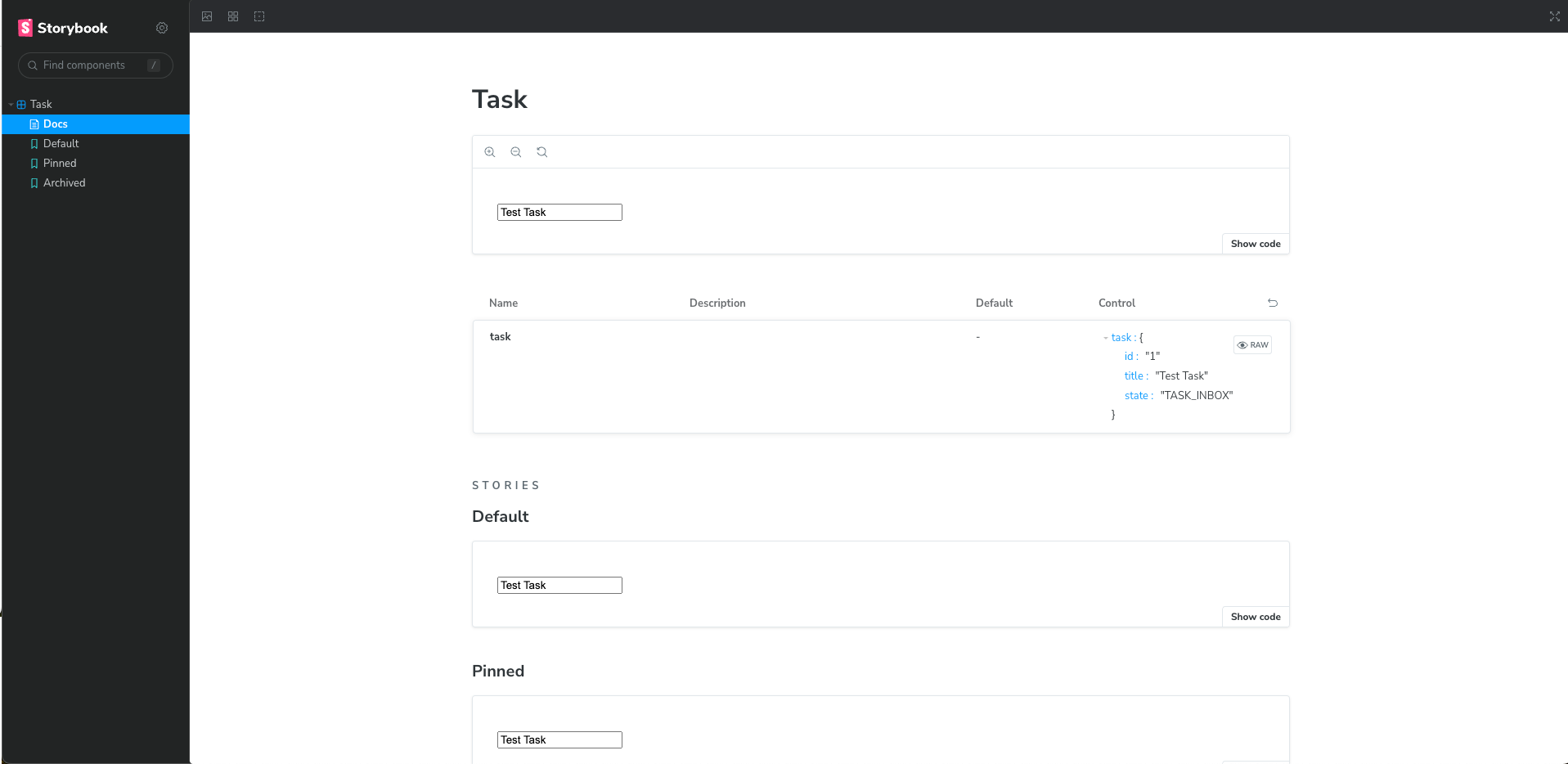
以下のようにワークフローが成功し、Storybookの画面をGitHub Pages上で表示できたら成功です
参考