概要
こんにちは。shun198です。
VSCodeでコード書いてるのにDBの実行結果をわざわざSQL Serverから閲覧するのはめんどくさい。。
VSCode内で完結できたらいいのになあって思うことがあると思います
今回はSQLServerの拡張機能のインストール方法とその使い方について一通り解説します。
前提
Visual Studio Codeをインストール済み
SQL Serverをインストール済み
SQL Server認証を使って接続
手順
SQL Serverの拡張機能のインストール
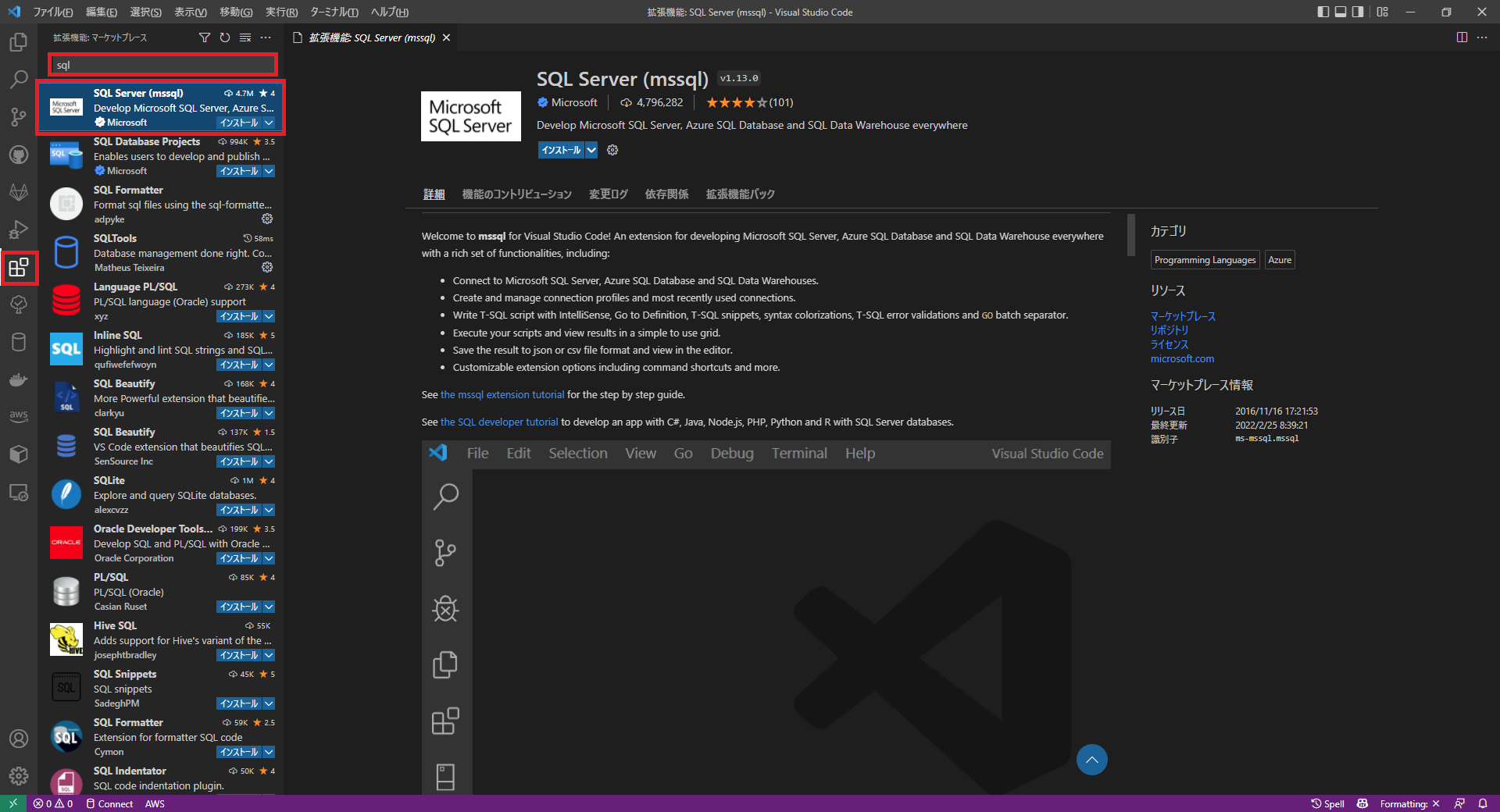
まずは下記の画像のように拡張機能のメニューからMicrosoftの公式の拡張機能であるSQL Server (mssql) をインストールします

SQL Serverのデータベースエンジンへ接続
SQL Serverのアイコンをクリックし、Add Connectionを押します

Add Connectionをクリックしたあとにサーバー名を記入します

オプションでデータベースを選択することができます。今回はEnterを押して飛ばします

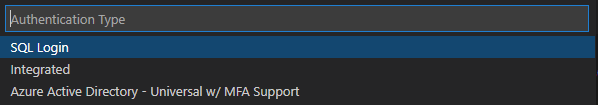
認証方法を選択します。今回は前提にある通りSQL Server認証で接続するのでSQL Loginを選択します

オプションで表示名を変えることができます。今回はDB_TESTにします

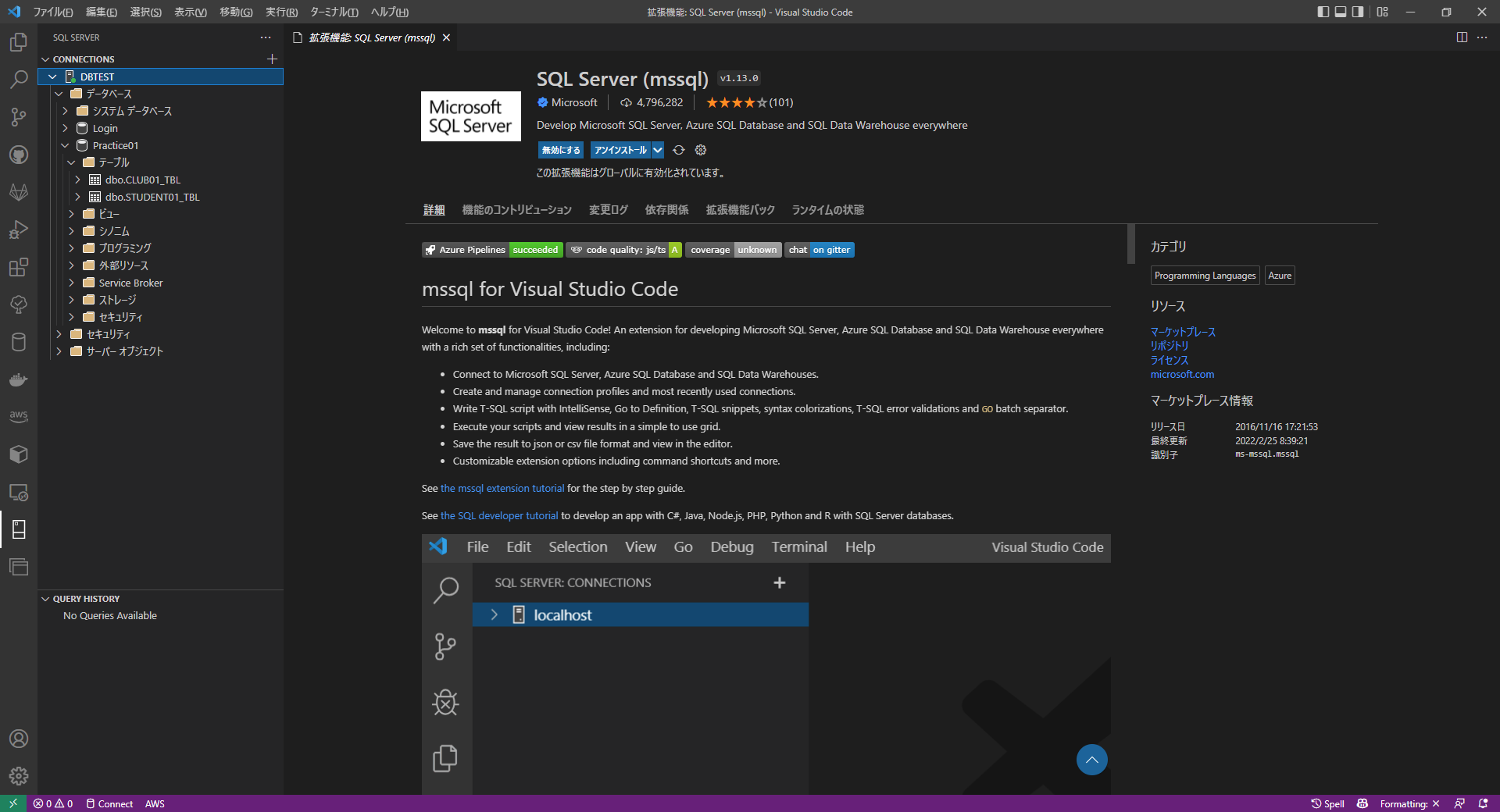
SQL Serverの拡張機能でできること
Microsoftが出している拡張機能なだけあってできることは思ってた以上に使い勝手がいいです
おもな機能をざっとあげるとこんな感じです
また、SQLの拡張機能も一緒に入れるとクエリが見やすくなるのでデバッグがしやすくておすすめです
(SSMSだと見づらいので好きじゃないです。。)
コマンドパレットからも実行できるので使いやすいです
(shift+ctrl+pを押したあとにsqlと入力してください)

まとめ
VSCode内で完結しているのと操作がわかりやすくて便利
ただ、テーブルをフィルターで絞ったりするなどの操作ができないので機能の充実度ではまだまだSSMSのほうが上だと感じました。
クエリを実行したりテーブルの中身を見るぶんには拡張機能のほうが使いやすいので入れておいて損はないかと思います