目的
こちらのAWS Amplify チュートリアルを通して AWS の Amplify に触れ、主にどういったサービスがあるのかをざっくりと知る事。
主な使用技術
React
Redux Toolkit
Material-Ui
React-Hook-Form
Amplify
公式サイトでは言語がJS、状態管理がHooks、入力フォームがuseStateでの管理となっておりました。
学習目的の為少しでもオリジナリティーを持たせることを考え、言語をTS、状態管理をRedux Toolkit、入力フォームをReact-Hook-Formに変更し簡単なバリデーションを付けました。
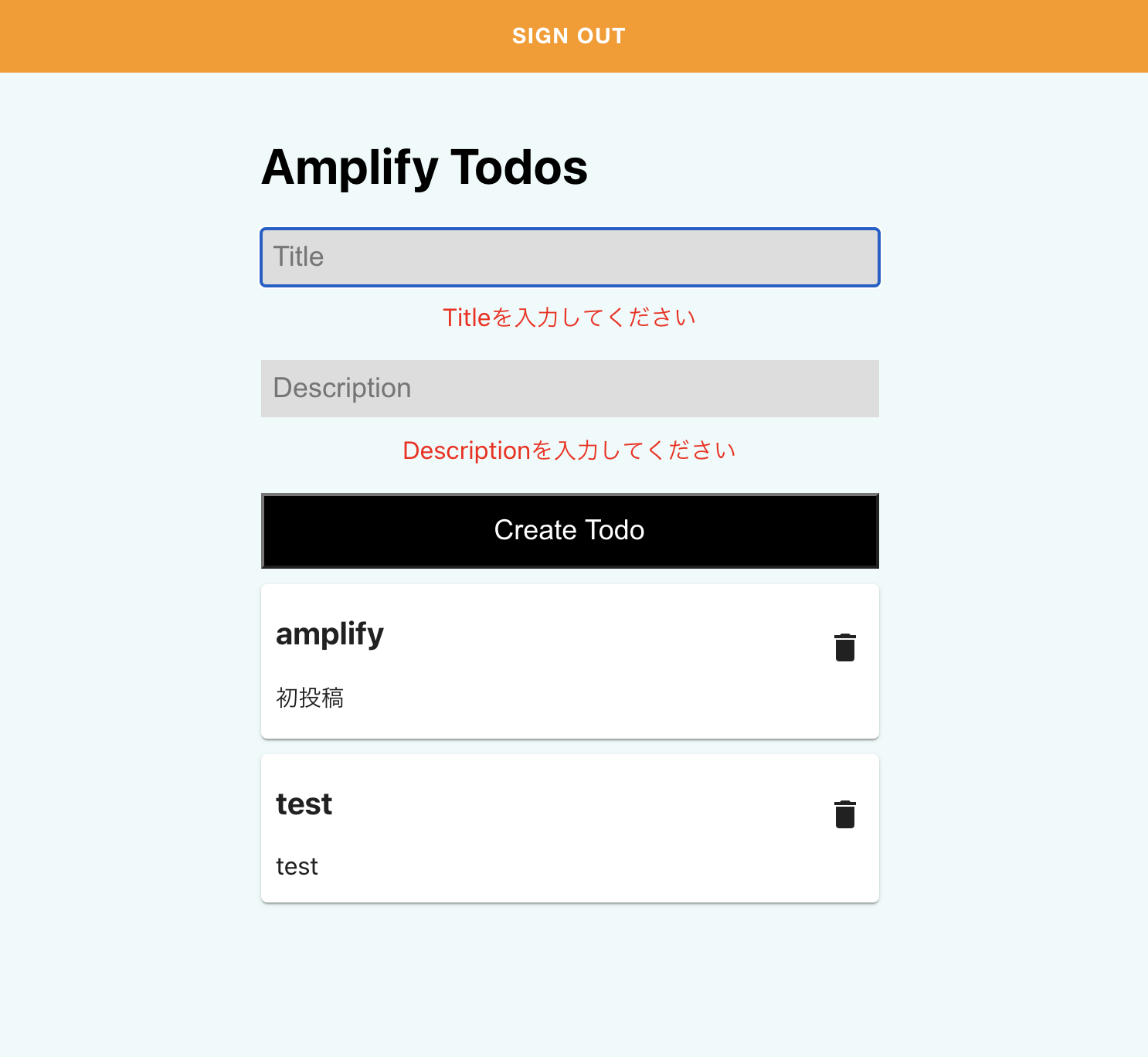
UI
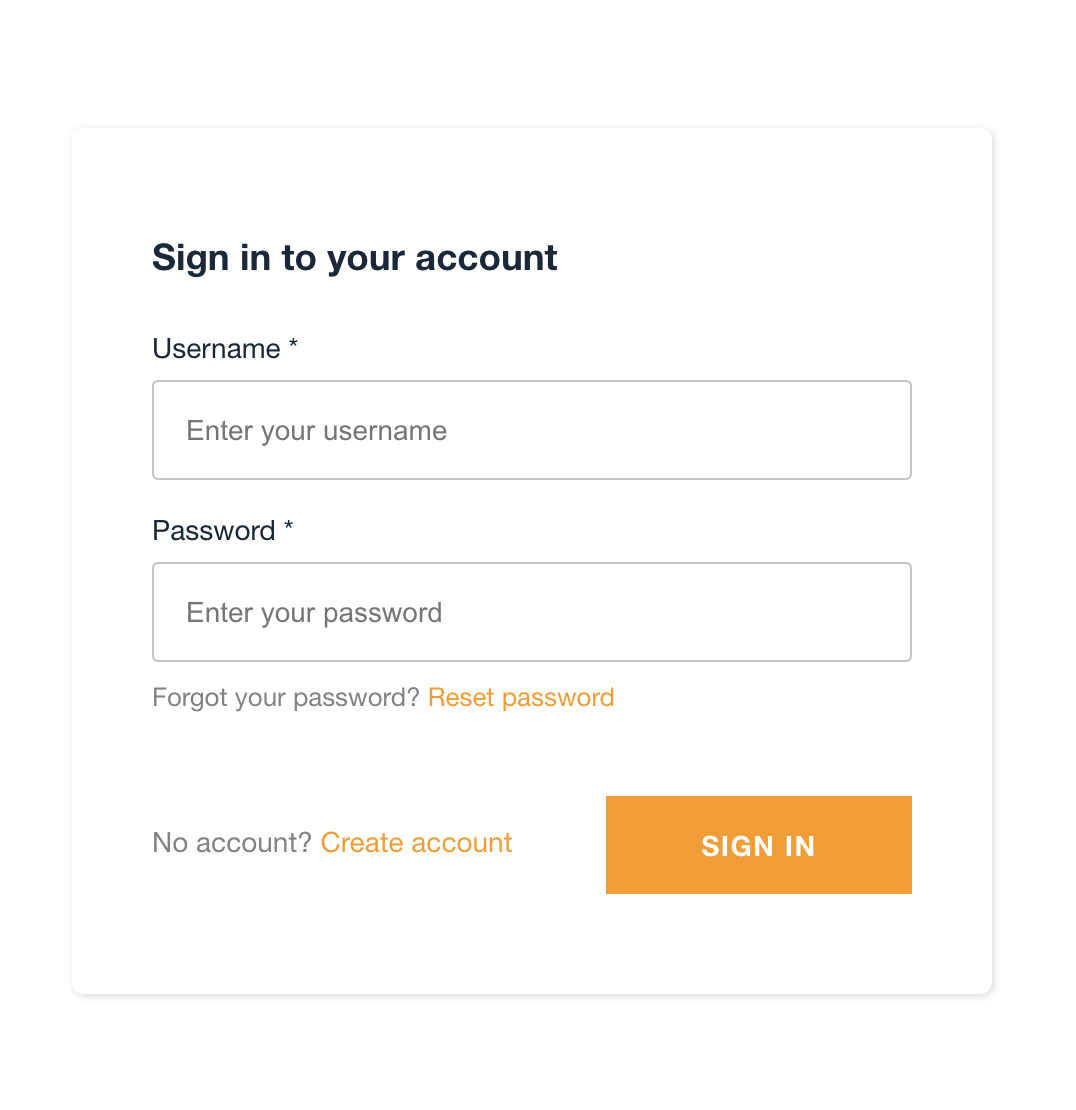
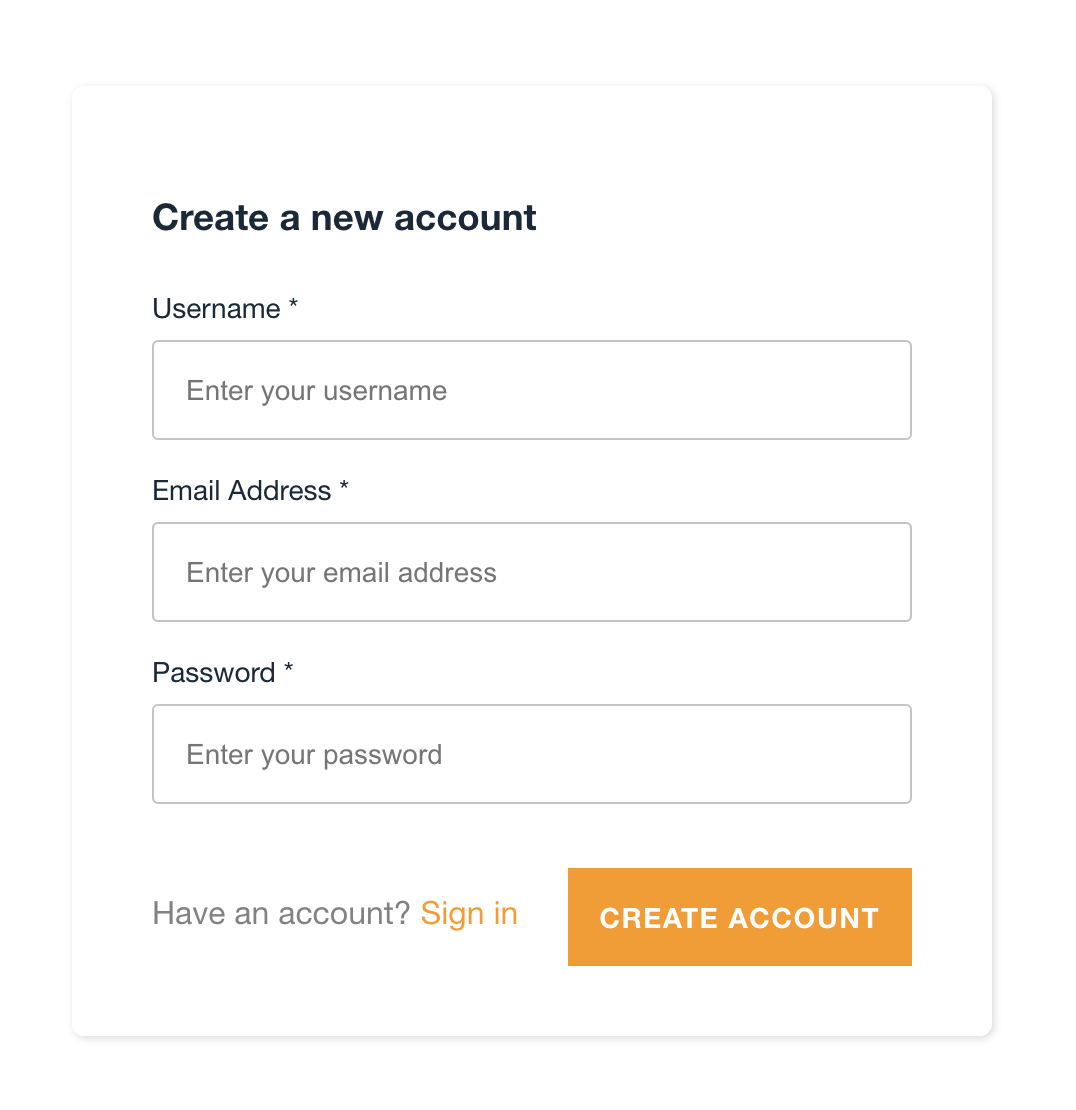
ログイン / サインアップ
使用したAmplifyのサービス
- API
- Auth
- Hosting
認証のためのログイン・サインアップページについて
自分でデザインなども含めてログインページをどうしても作らなければいけない場合でなければ、amplifyのサービスでコンポーネントが用意されているのでインポートすればそのまま使えてしまいます。
使用したいコンポーネントをインポートして AmplifyAuthenticatorでラップします。
今回はサインアップに必要なユーザーデータを、Username, Email, Passwordの3つにしました。
import Amplify from 'aws-amplify';
import {
AmplifyAuthenticator,
AmplifySignUp,
AmplifySignOut,
} from '@aws-amplify/ui-react';
const App: React.VFC = () => {
return return (
<AmplifyAuthenticator>
<AmplifySignUp
slot="sign-up"
formFields={[
{
type: 'username',
},
{
type: 'email',
inputProps: { required: true, autocomplete: 'username' },
},
{
type: 'password',
inputProps: { required: true, autocomplete: 'new-password' },
},
]}
/>
<AmplifySignOut />
</AmplifyAuthenticator>
);
}
GraphQL
これまでAPI通信を行う際には、基本的なHTTPメソッドである get, post, put, delete などを用いてコードを書いてきましたが、GraphQLでは記述の仕方が異なります。
getに当たる部分
post, put, deleteに当たる部分。
引数などを用いて変更を加える。
情報を観察し、自動的に変更を反映させる。Twitterのタイムラインなどに使われる機能。
(今回は使用しない)
これら全て初めて見るものでありそれらがどういったものなのかを知る為にドキュメントを最初にひたすら読み込む必要があった。しかし今回のようなTodoアプリ程度であれば、Subscription機能を用いないのでQueryとMutationの使い方を公式ドキュメントで参考しデータの取得、更新を行う事ができた。
感想
GraphQLでは型関係の対処の所がとても辛い部分であり、どうしても解決できない部分はanyを使用してしまっている部分があるので、今後アップデートしていきたい。
ただ最終的になんとか動くものは作れた事と、amplifyのサービスを実際に使用して大まかにでも知ることができた事は今後にとても役に立つと感じた。