ここで紹介するのは、PlayCanvasの3Dハンズオン用のチュートリアル資料です。
"チュートリアル - PlayCanvasで作った3Dブラウザゲームにリッチな演出を追加する"からアクセスできます。
Materialを適用していく

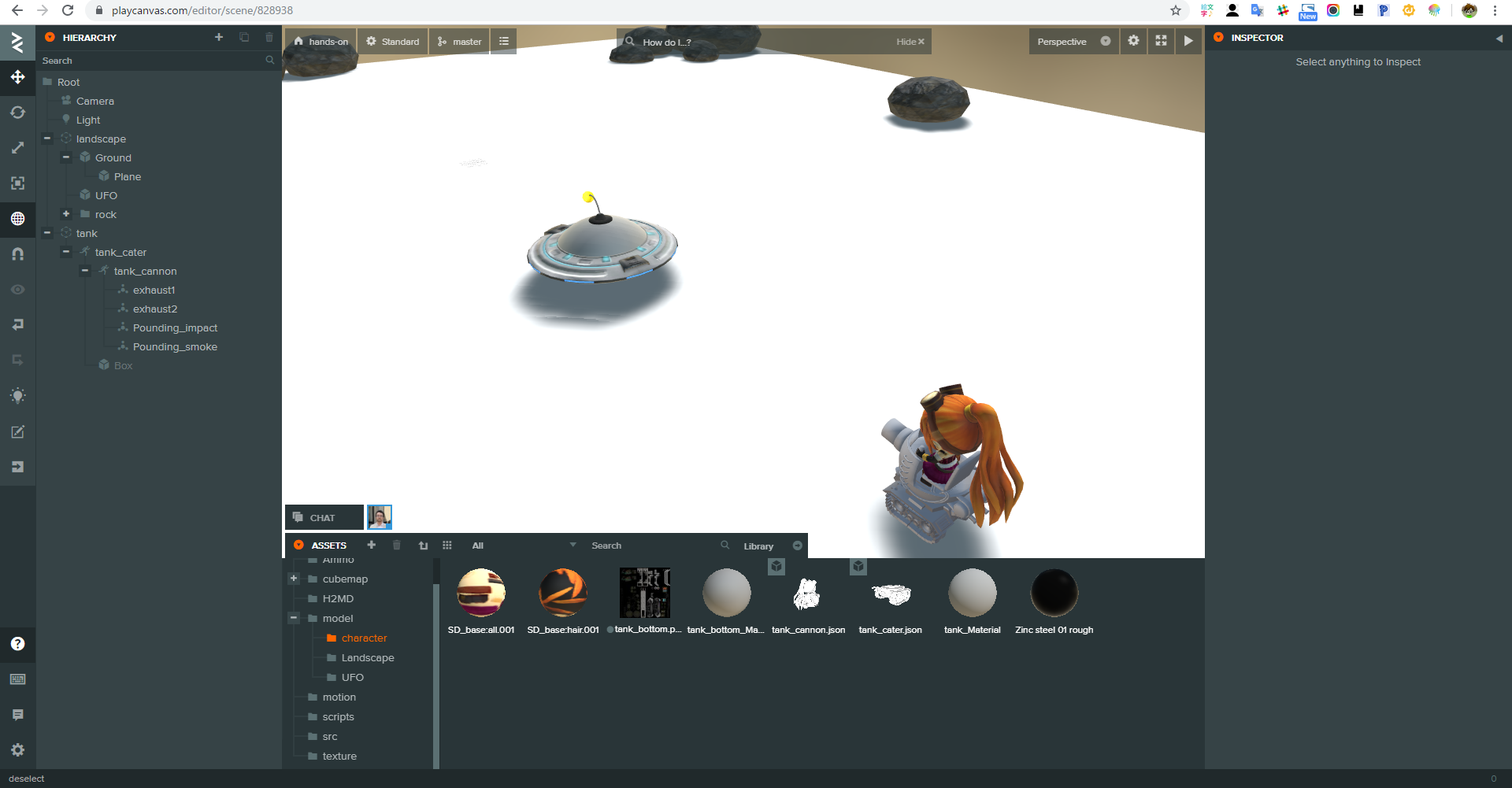
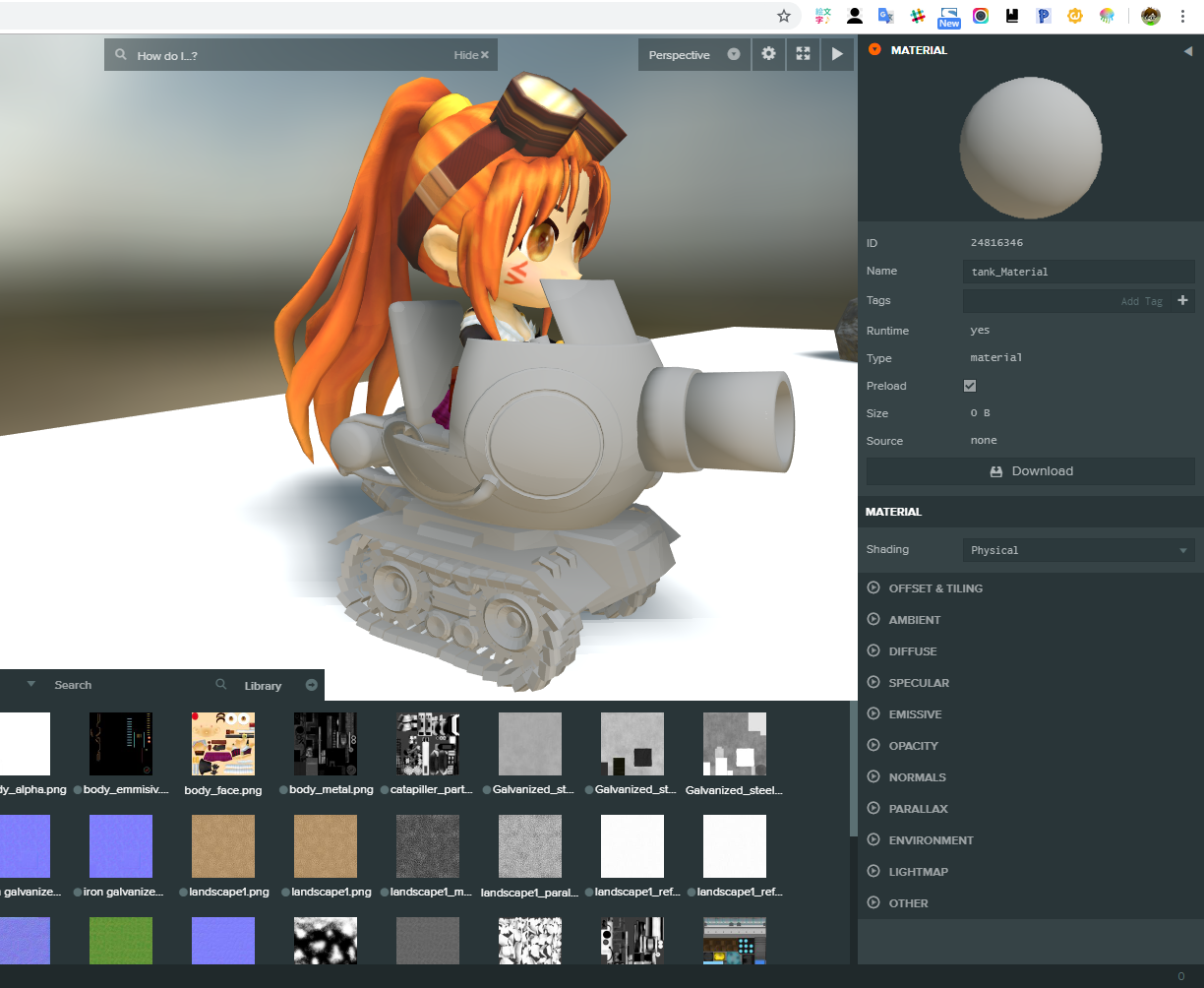
シーン(SCENE)に配置されているオブジェクトを見ると、地面、UFOとタンクの一部のマテリアルが未設定のため真っ白です。これから各MATERIALを設定していきます。
左側のHIERARCHYから"tank"→"tank_cannon"を選択します。(+をクリックすると格納されているHIERARCHYが展開されます)
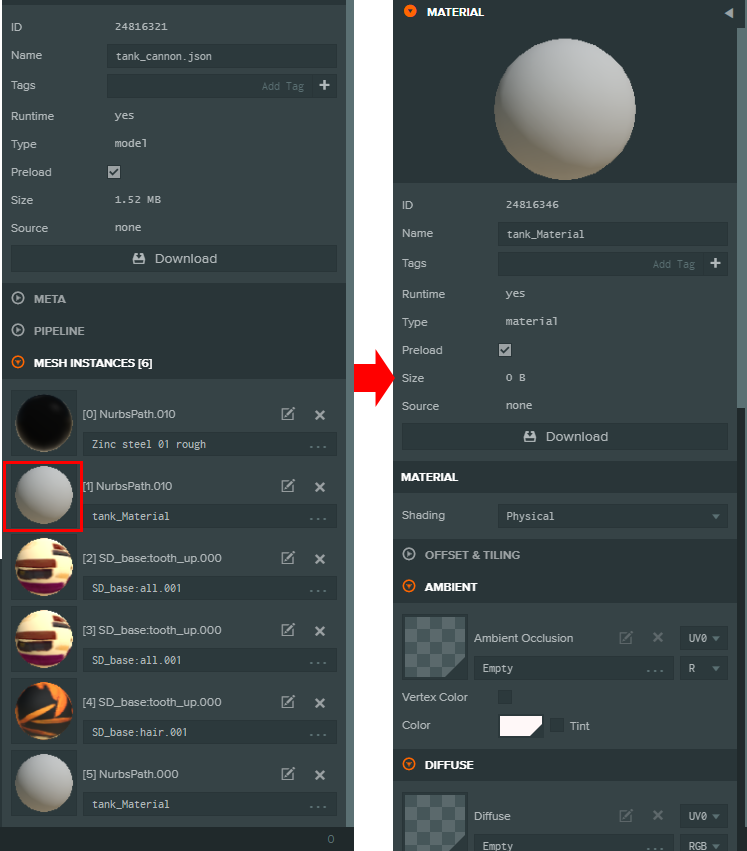
右側のENTITYに"tank_cannon"の設定が表示されます。
ENTITYのMODEL内の"画像"をクリック。

画像をクリックするとオブジェクトに適用されているマテリアル一覧が出ます。重複しているマテリアルがありますが、これは3Dソフト側でオブジェクトを作成した際に、メッシュ単位でマテリアルを適用しているためです。
例えば、顔と体が独立したメッシュで、それらを選択し、fbxに変換したものをPlayCanvasにインポートすると、1つのオブジェクトに複数のメッシュ(Mesh Instances)がある状態になります。
設定していくマテリアルは赤枠の"tank_Material"です。クリックするとMATERIALの各項目が出てきます。

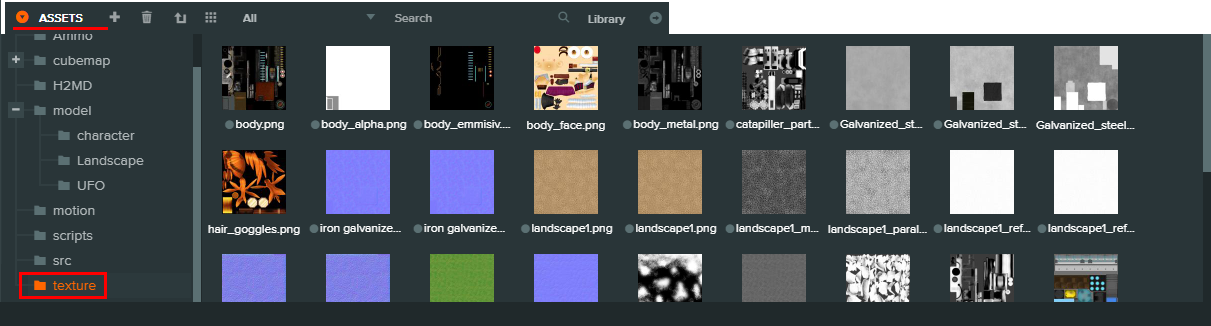
ASSETS欄の中の”texture”フォルダをクリック。このシーンで使用されているテクスチャが入っています。

MATERIALの各項目は何も設定されていません。
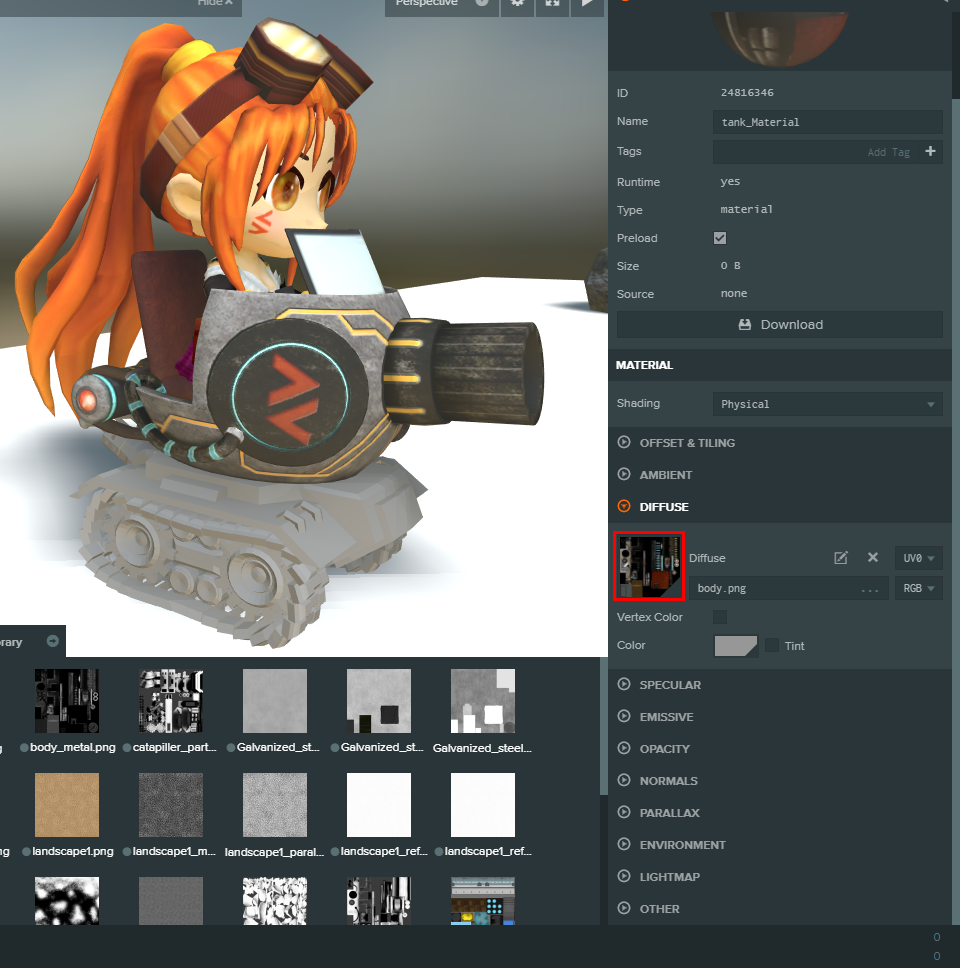
DIFFUSE(カラー)

DEFUSSEに"body.png"を適用しました。この段階では金属や革の質感、環境光の効果が確認できません。
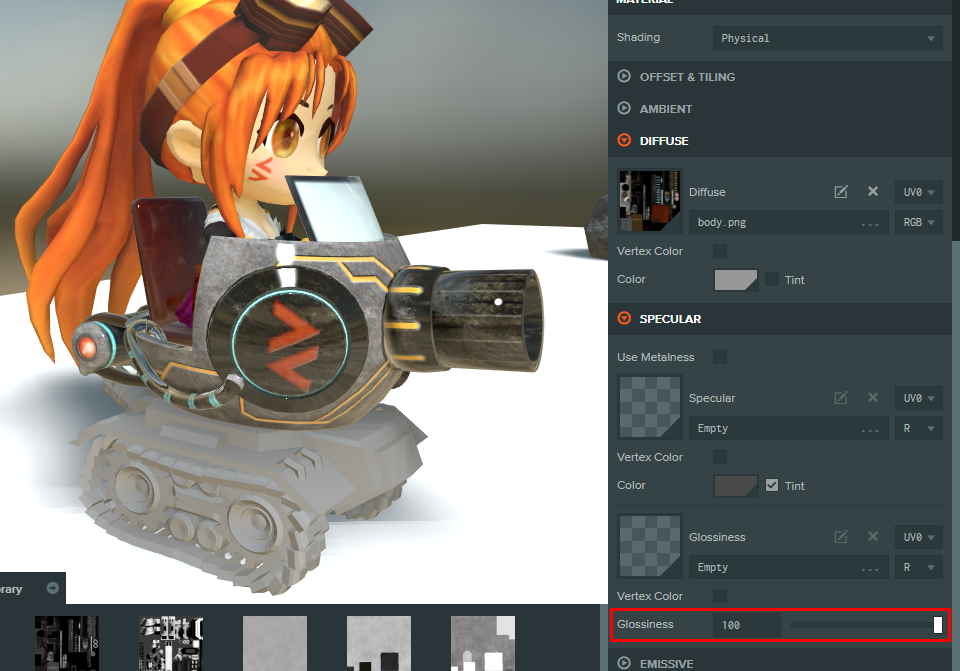
SPECULAR/Glossiness(光沢)

Glossinessを100%に上げてみると、光沢感と環境光が反映されますが、ポリゴン形状に沿った効果なので、全体的にツルツルした感じです。
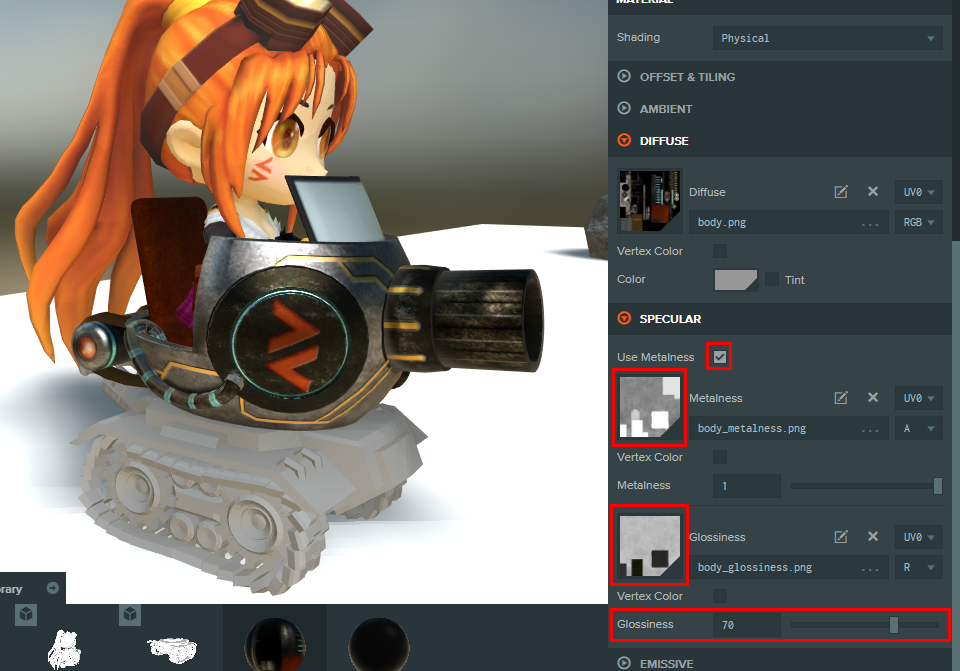
SPECULAR/Metalness&Glossiness(メタル光沢)

Use Metalnessに☑を入れ、"body_metalness.png"を適用、Glossinessには”body_glossiness.png”を適用しました。Metalnessで鈍いメタルな質感を出し、Glossinessで革や窓などの光沢が必要無いマットな部分と差別化しています。
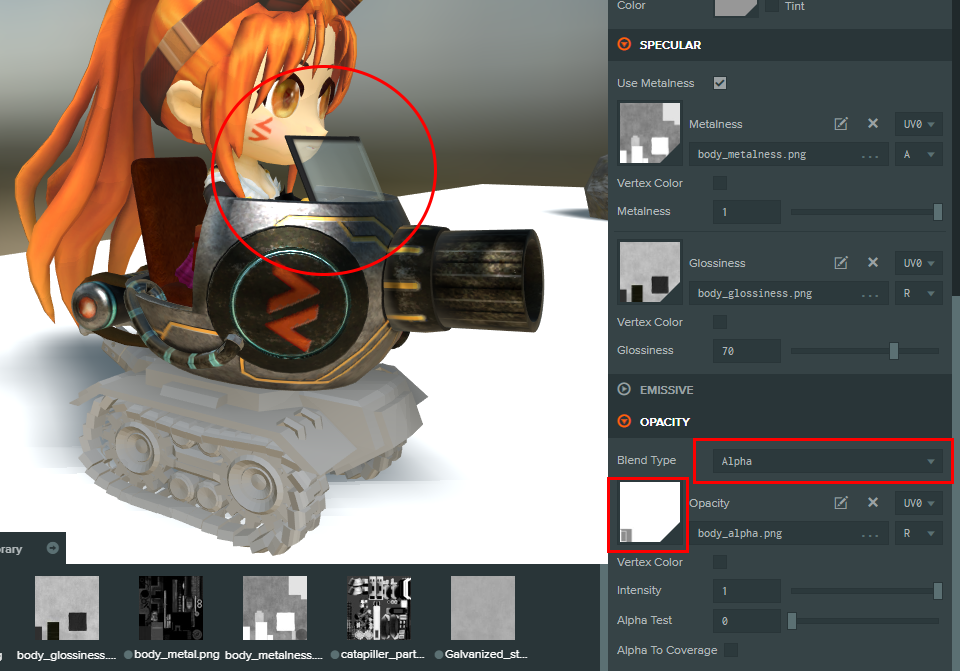
OPACITY(透過)

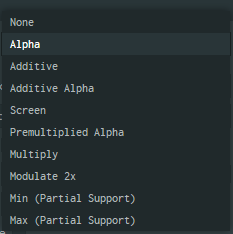
窓部分を半透明にします。透過したい部分のテクスチャを黒#000000~で透過されます。また、透過方法にはいくつかのブレンドタイプがあります。

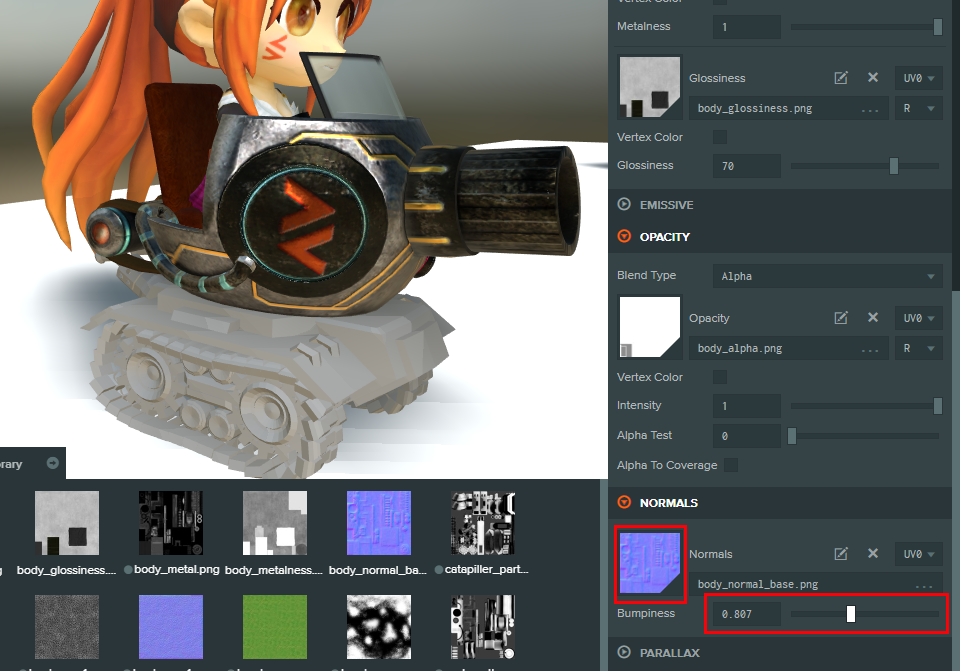
NORMAL(法線マップ)

疑似的な凹凸を追加します。Bumpinessで0~2で高低差を調整。
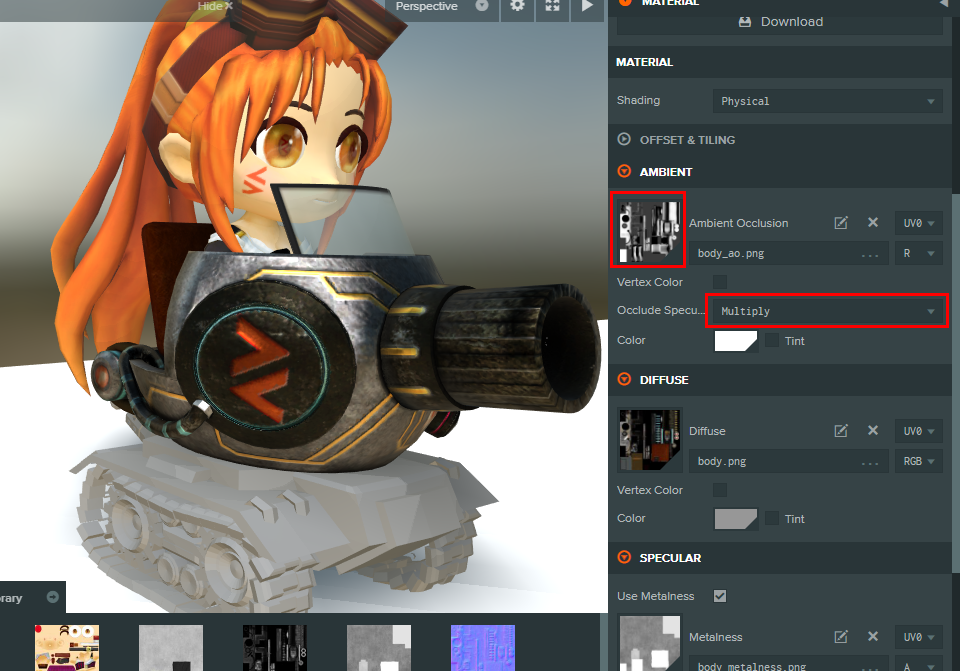
AO(アンビエントクルージョン)
光の遮蔽部分を追加。Occiudse Specularで投影タイプを選択できます。
基本的な効果としては以上です。ここからは、さらに特殊な効果を見ていきます。
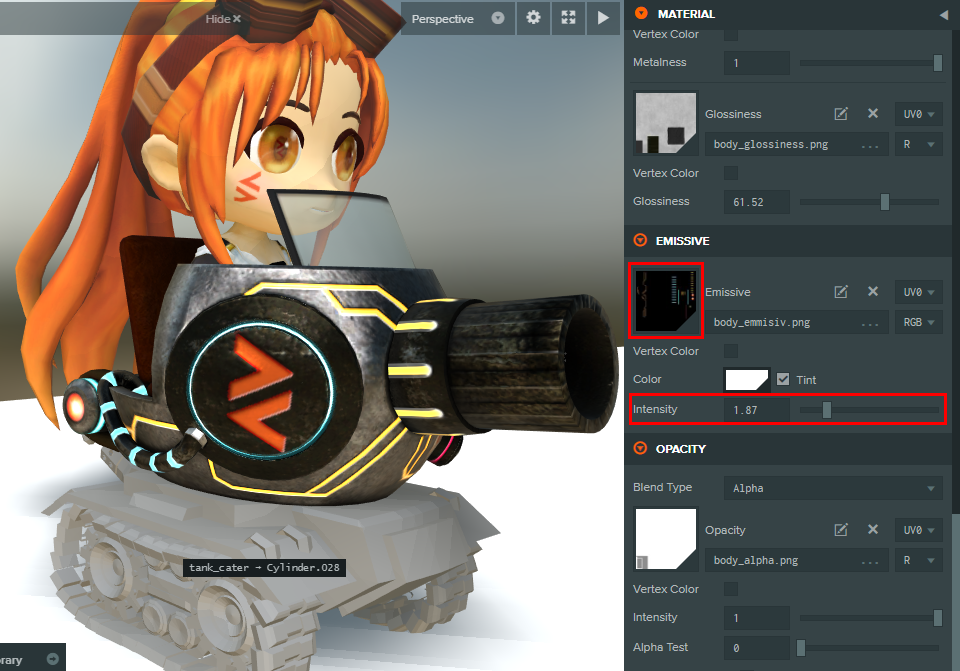
EMISSIVE(自己発光)

発光させたい部分のカラー情報を持ったテクスチャを適用。今回はラインやマーク部分に使用。
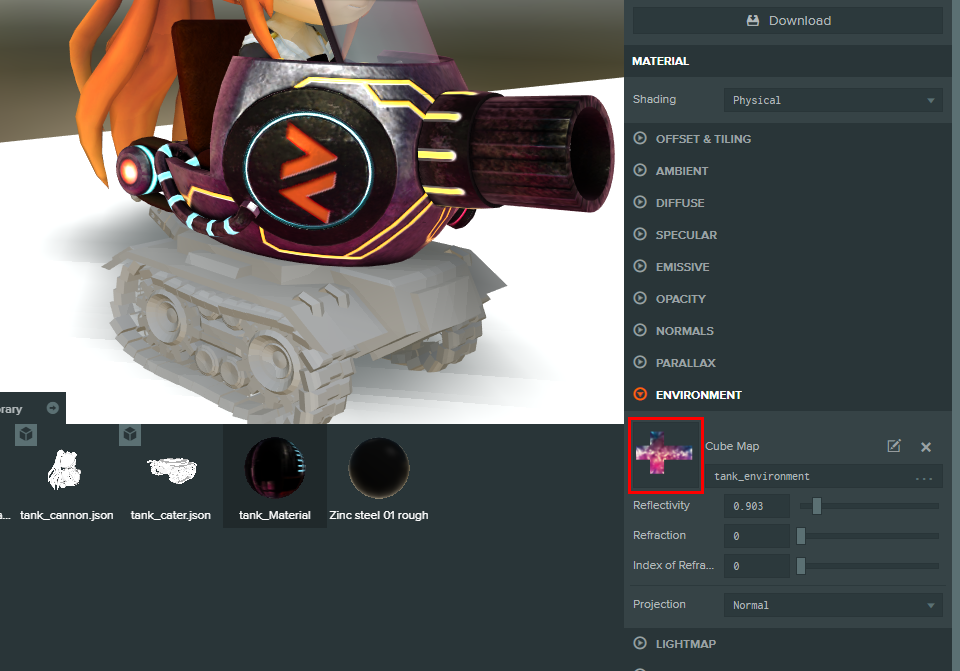
ENVIRONMENT(環境マップ)

マテリアル個別に環境マップを適用できます。ワールドに適用されている環境マップより優先的に描画されます。※Environmentはワールド環境への設定が個別にあり、後半で作成/設定方法を解説します。
PARALAX(視差マッピング)
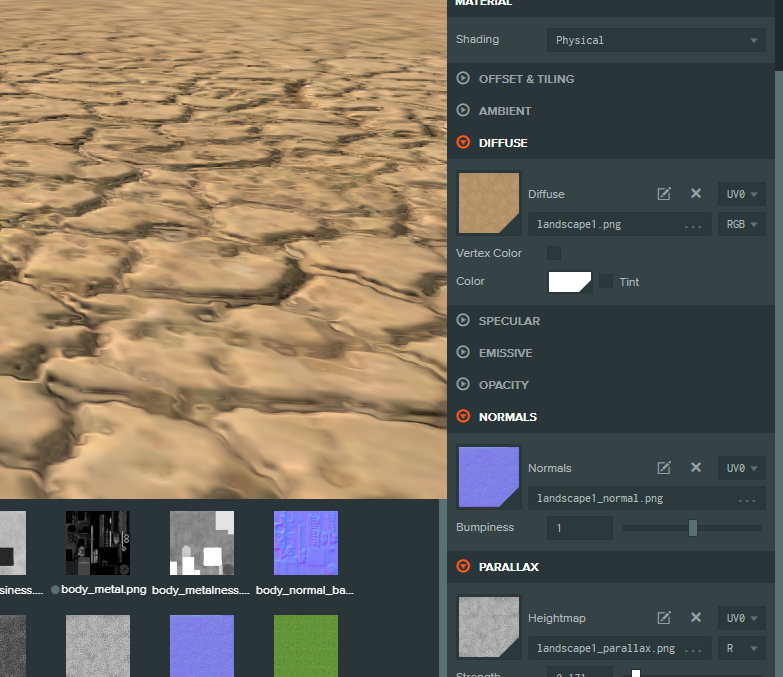
キャラクターに入れると効果が分かりにくいので、地面のマテリアルを設定しながら見ていきます。
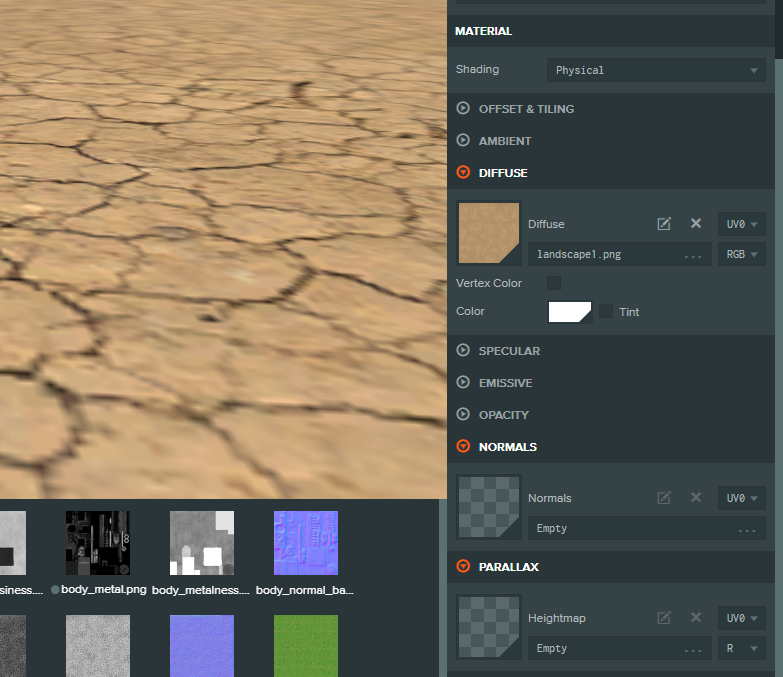
DIFFUSE
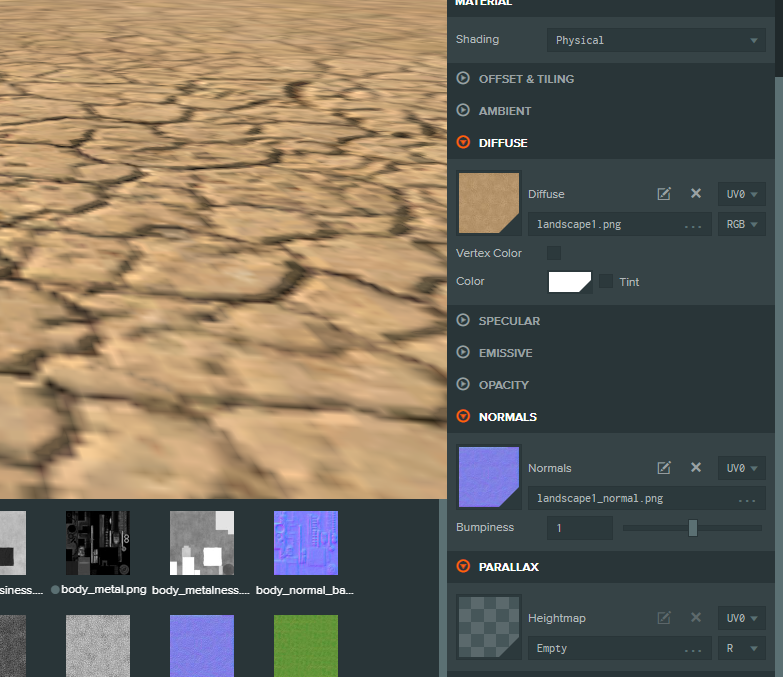
NORMAL
PARALAX
normalmapは法線方向に凹凸を作るのに対して、paralaxは白黒を高低差(ハイトマップ)として疑似的に凹凸を作ります。

これで、テクスチャとマテリアルの設定は終了です。次はParticl Systemを使って幾つかのエフェクトを作成していきます。