Shap-E とは
自然言語または画像から3Dコンテンツを作成するAIの強力なデモンストレーションです。 これにより、コンピューターゲーム、インタラクティブなVRエクスペリエンス、プロトタイプなどの目的で3Dオブジェクトを作成できます。
DreamTextureとは
「Dream Texture」はCarson Katri氏作の「Blender」用アドオンです。 入力したキーワードや画像情報などを元に、画像生成AI「Stable Diffusion」を使ってテクスチャ画像を自動生成します。
PlayCanvas とは
PlayCanvasは、JavaScriptで作られたHTML5/WebGLで動作するゲームエンジンです。
インストールの必要もなく、開発から公開までWebブラウザ一つで動くクラウドにホストされるため、URLにWebブラウザからアクセスすることで複数人で開発、公開したコンテンツを一緒に遊ぶことも可能です。
かなりのハイポリゴン&テクスチャサイズと量を持っているキャラクターでも、問題無くweb上で動かすことができるのがPlayCanvasの特徴です。
品質の高いマテリアルセットをデフォルトで持っていますので、リアルな質感を出すことも容易に出来ます。
本題
今回は Shap-Eで生成した3Dモデルをカスタマイズし、BlenderアドオンのDreamTextureでテクスチャを生成し、PlayCanvasの3Dモデルビュワーでweb上から見られるようにしていこうと思います。まだshap-Eで生成される3Dモデルは精度が高くないのが現状ですが、今後に期待し実験的に行っていきたいと思います!
記事の内容は以下になります。
-
Shap-Eで3Dmodelを生成する
- text to 3D
- image to 3D
- Blenderでシーンを整える
- Dream TextureをBlenderにインストールする
- Dream Textureでテクスチャーを生成する
- PlayCanvasへインポートする
Shap-Eで3Dmodelを生成する
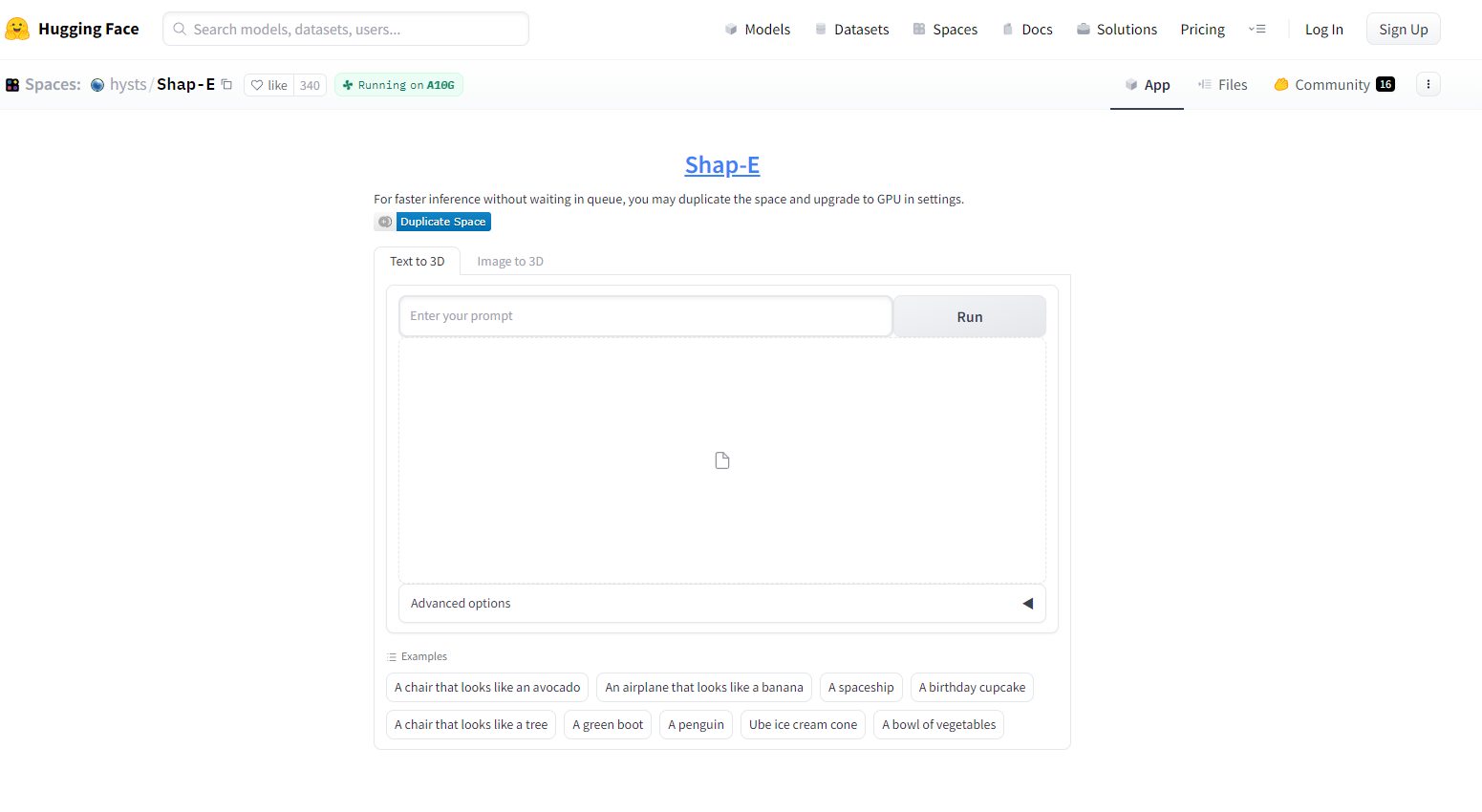
まずはHugging Faceへアクセスします。
https://huggingface.co/spaces/hysts/Shap-E

text to 3D

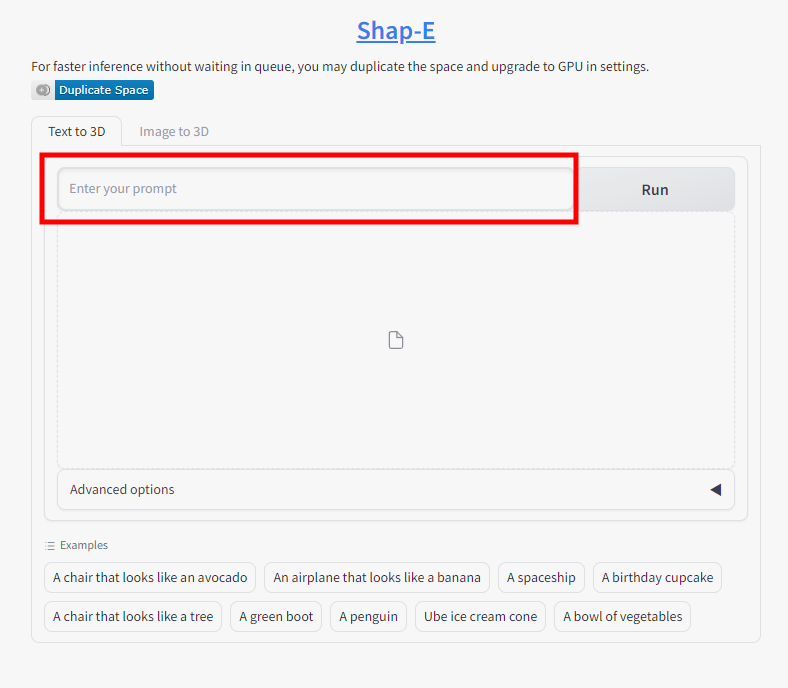
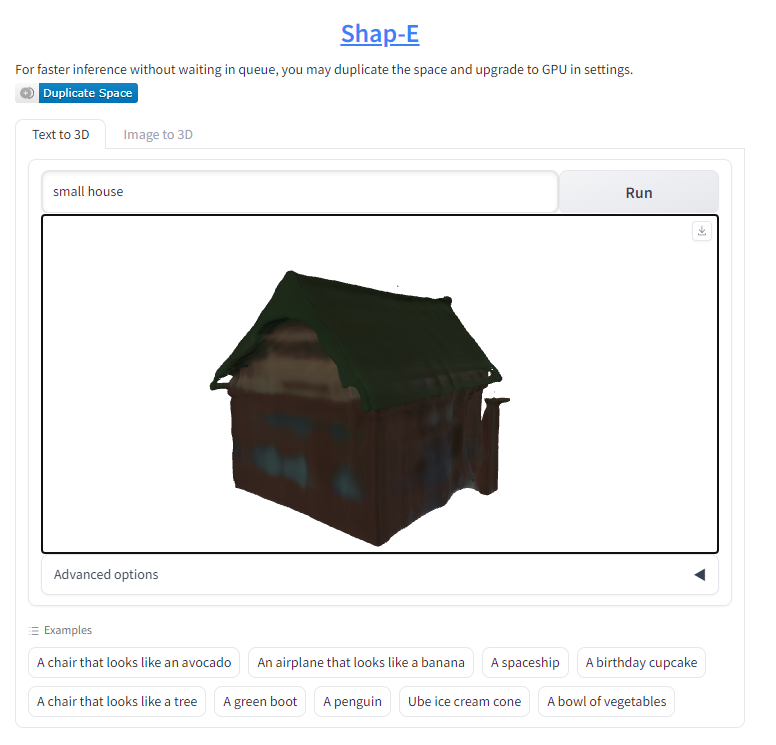
使用方法はとてもシンプルです。赤枠内に生成したいモデルのプロンプトを入力しするだけです。
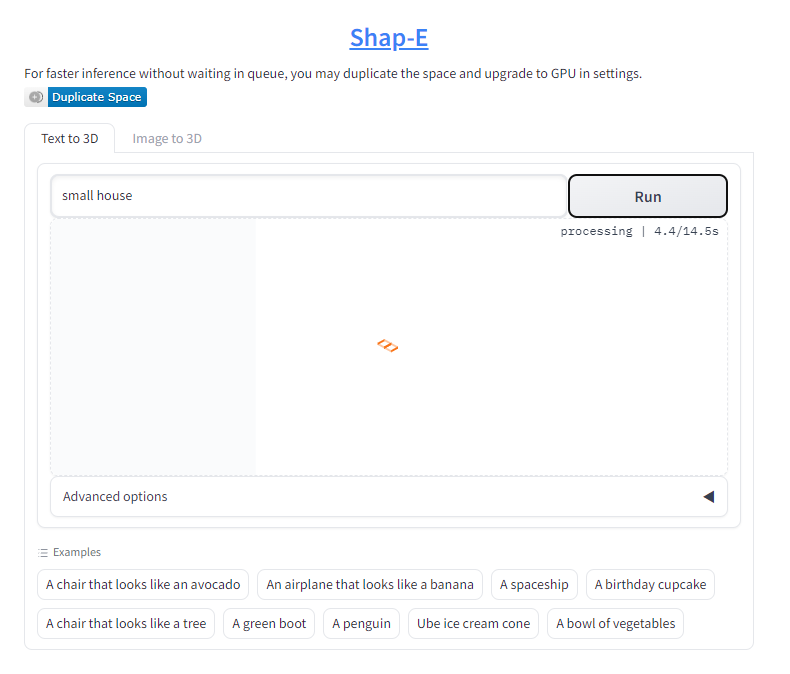
ここでは、小さな家[small house]とだけ入力します。

Runボタンをクリックすると生成が開始されます。

30秒程で生成が完了します。Runボタンをクリックごとに違った形状で[small house]をベースとした3Dモデルが生成されます。プロンプトの単語数が長く複雑になると、その分生成に時間が掛かるようです。

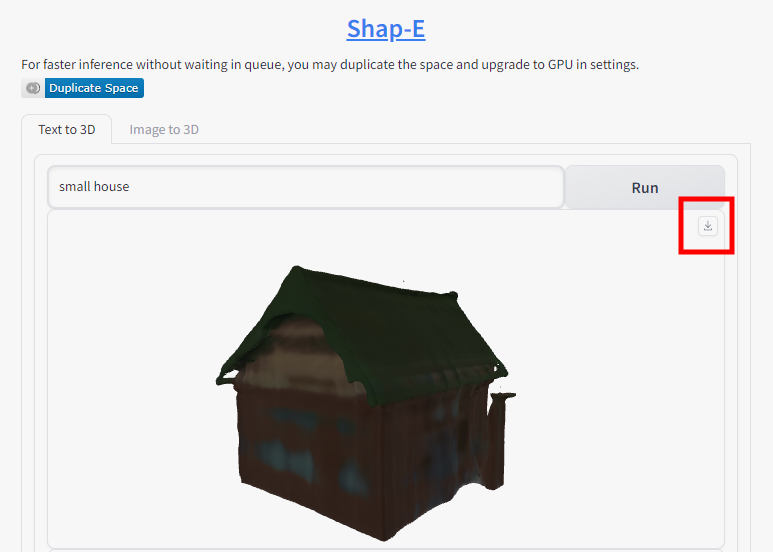
赤枠内のダウンロードボタンをクリックするとglb形式でダウンロードされます。

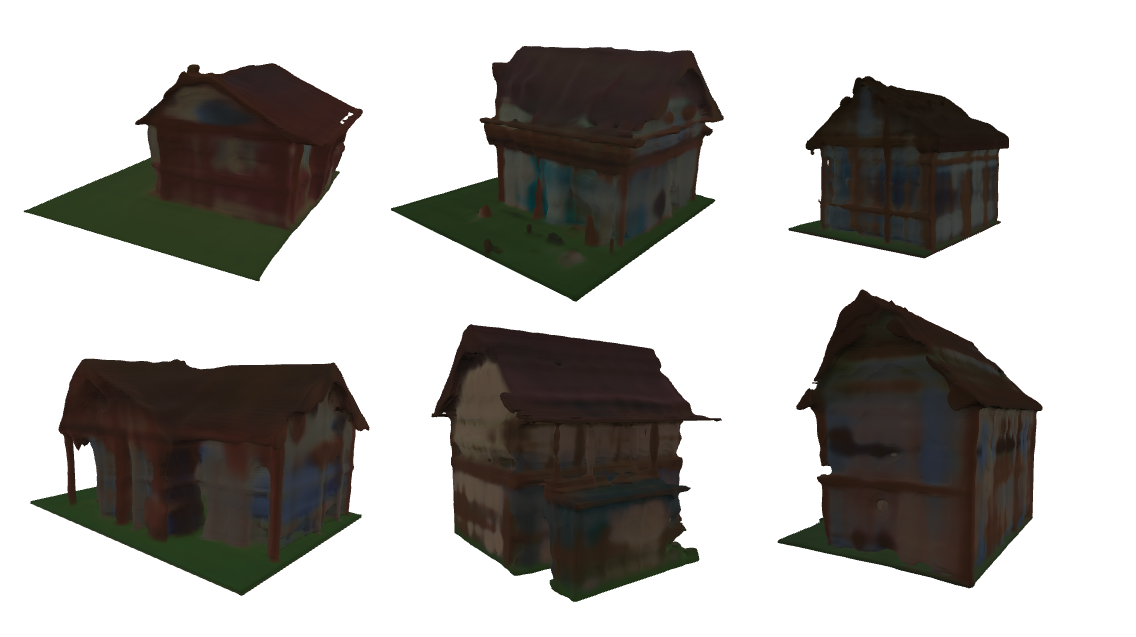
10分も掛からず6~7個のモデルを生成することができました。
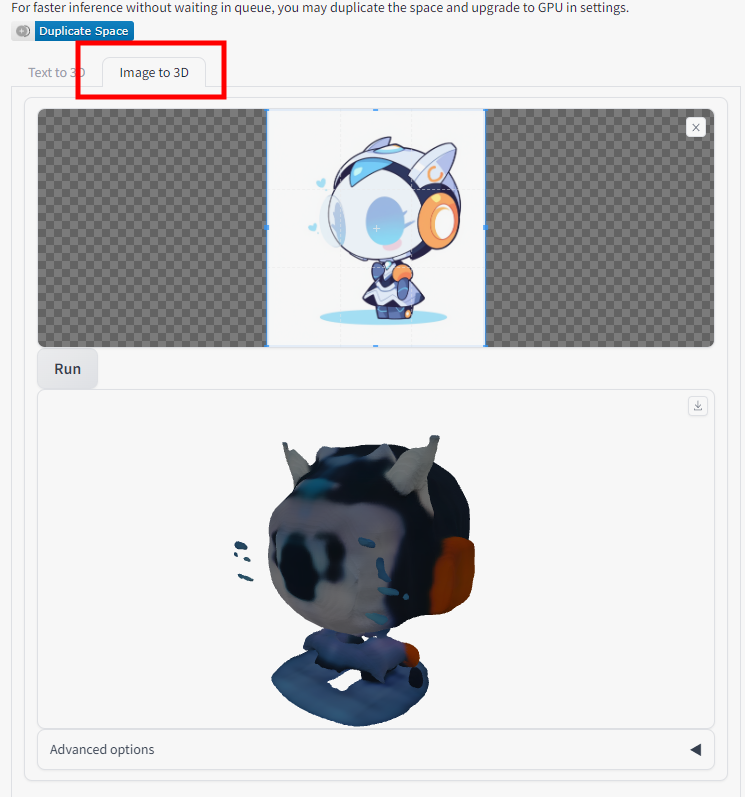
image to 3D

※イラストはmidjourneyで生成したものです。
こちらは画像からimage to 3Dでモデルを生成したものです。ちょっと…現状では使える感じではないですね。
続いて、このモデルデータをblenderへインポートし、形状を整え、テクスチャを付けていきたいと思います。
Blenderでシーンを整える
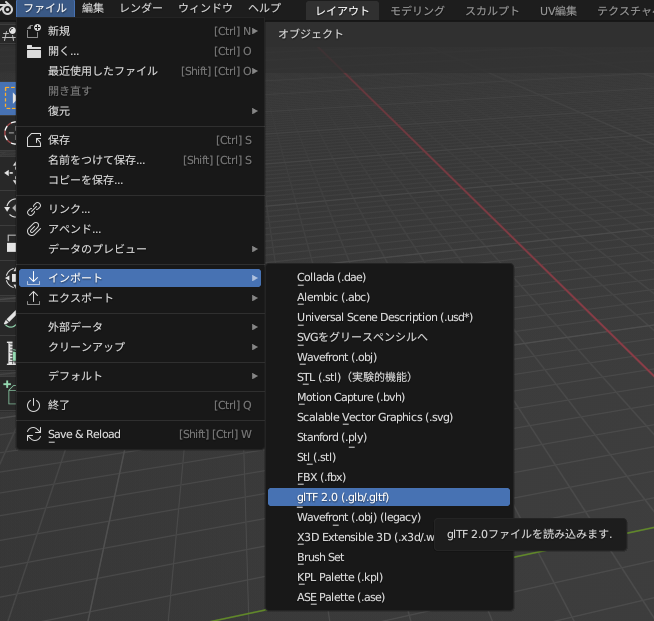
まずは、Blenderを起動し、ダウンロードしたデータをインポートします。


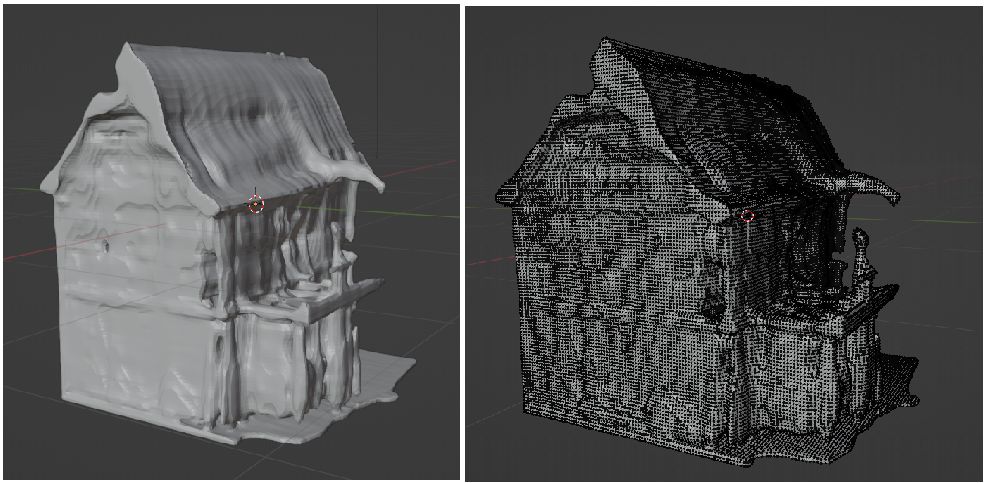
インポートしたデータを見てるとかなりのポリゴン数です。

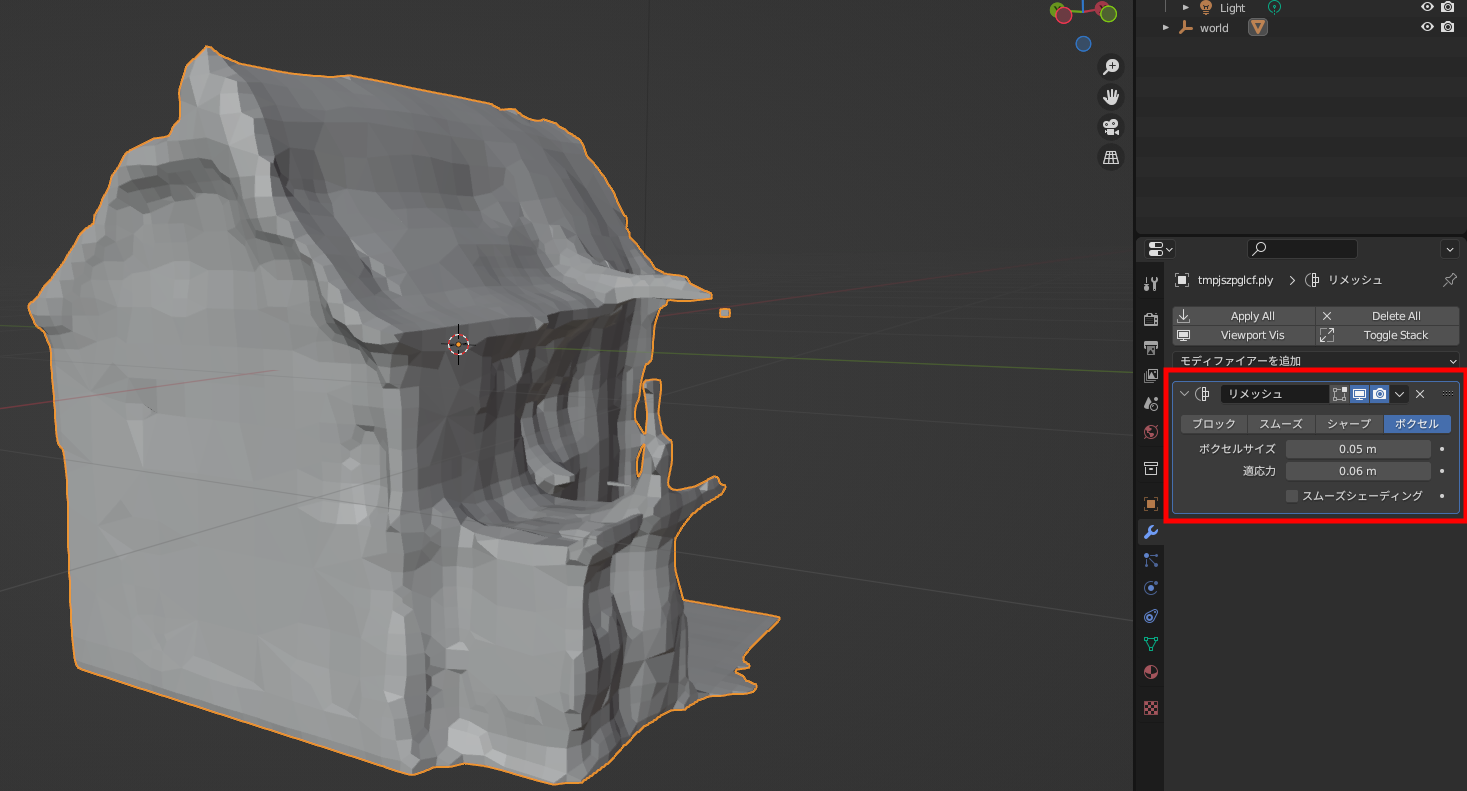
リメッシュモディファイアーを選択し、ポリゴン数の削減と形状をなるべくシンプルなものになるよう調整します。
positionを調整し、下辺が原点へ来るように移動しておきましょう。

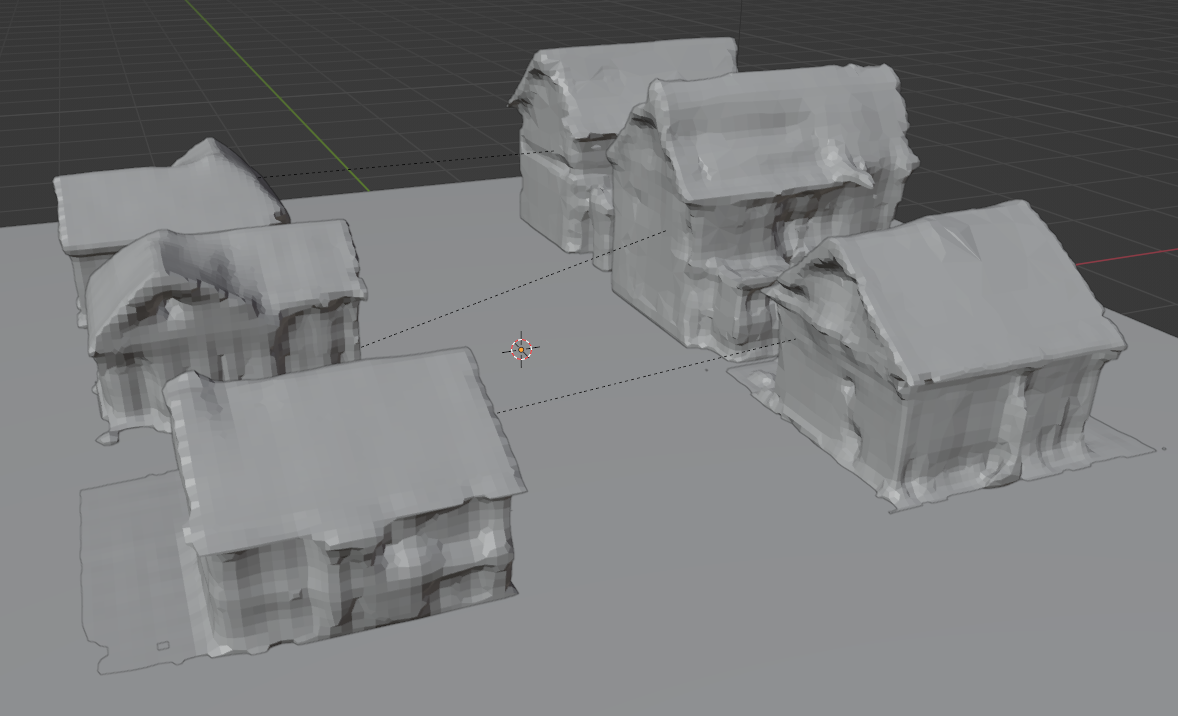
ダウンロードした複数のデータを並べてシーンを構成します。
Dream TextureをBlenderにインストールする
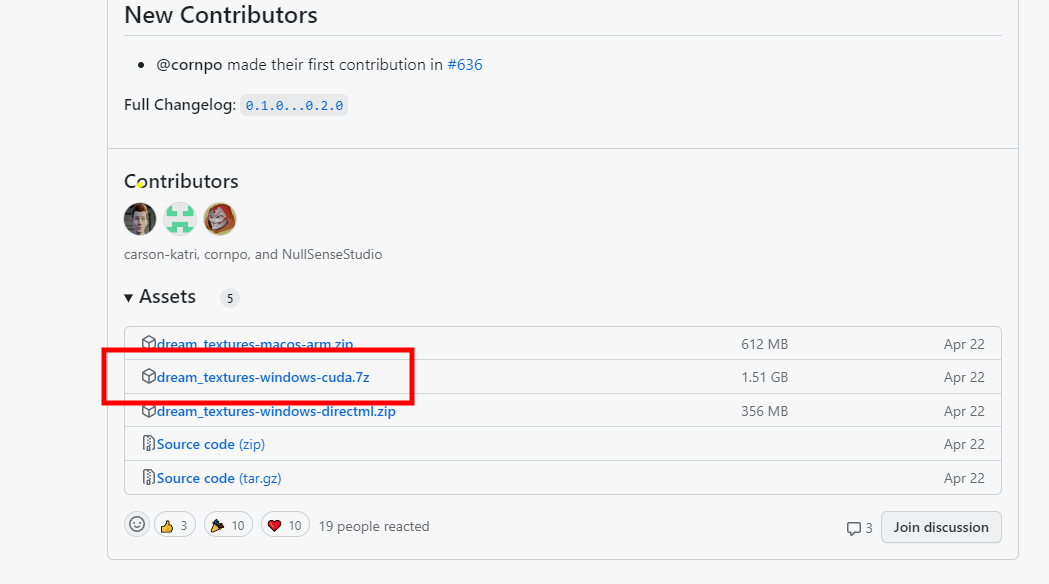
Dream TextureのGithubページにアクセスし、ページ下部にある[dream_textures-windows-cuda.7z
]をダウンロードします。
https://github.com/carson-katri/dream-textures/releases


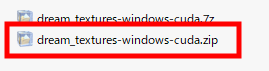
7zipで解凍すると[dream_textures-windows-cuda.zip]が表示されますので、これをblenderのアドオンとして使用します。

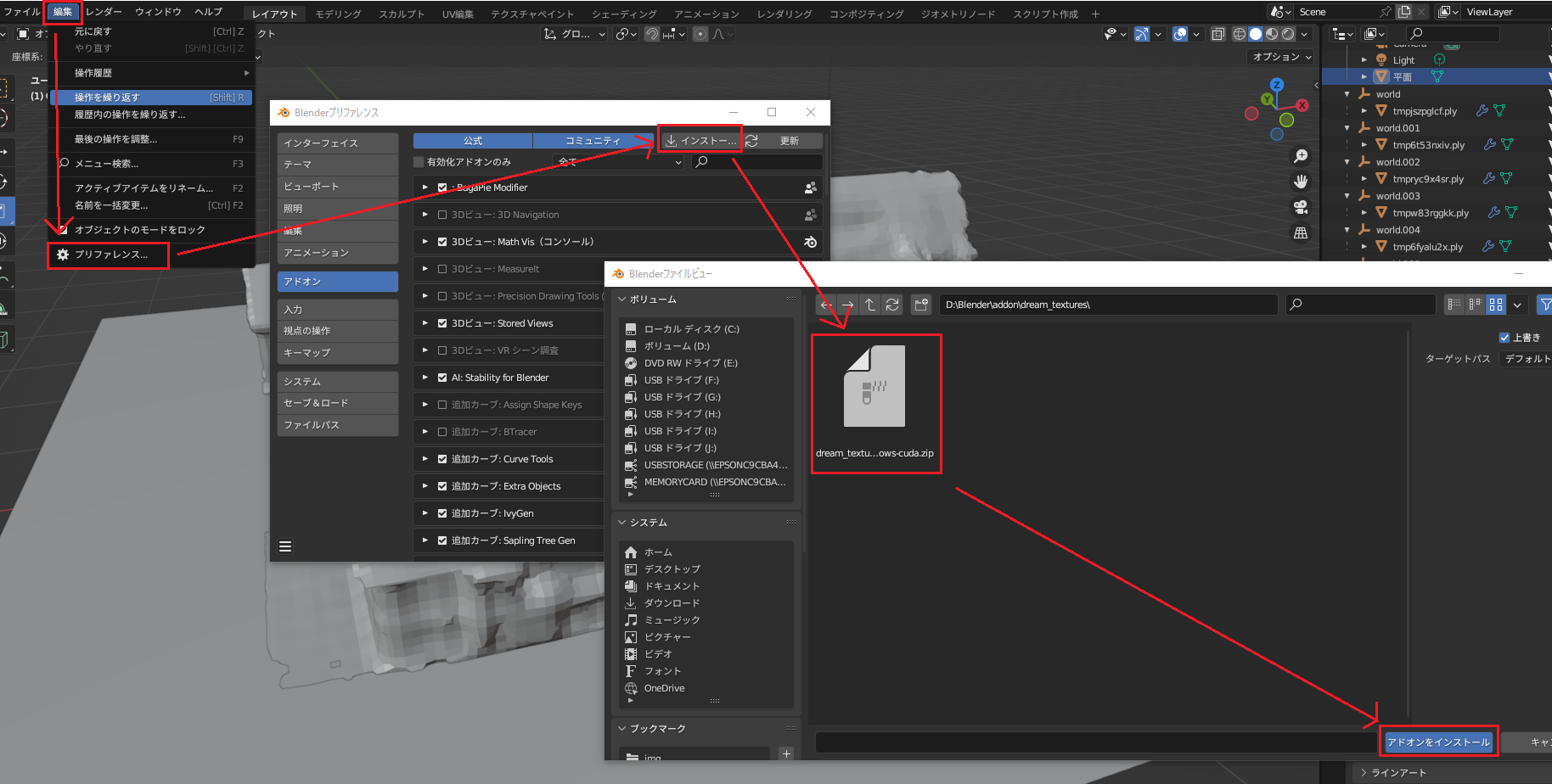
編集→リファレンス→アドオン→インストール→解凍したzip[dream_textures-windows-cuda.zip]の順でアドオンをインストールします。

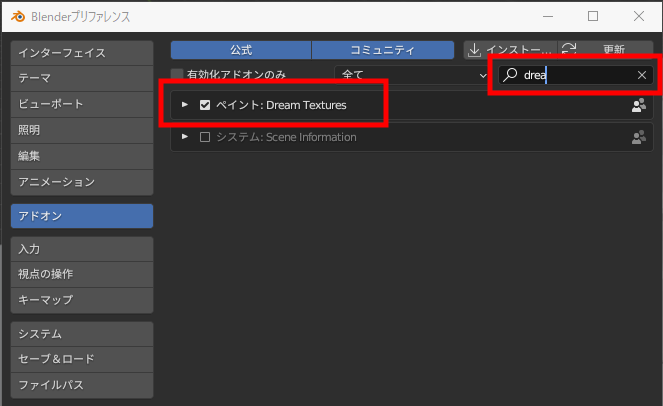
その後、検索欄で[Dream texture]と入力し、アドオンを有効化します。
Download Stable Diffusion v2.1をクリックすると、Stable Diffusionの学習モデルをユーザーフォルダーにダウンロードし始めます。

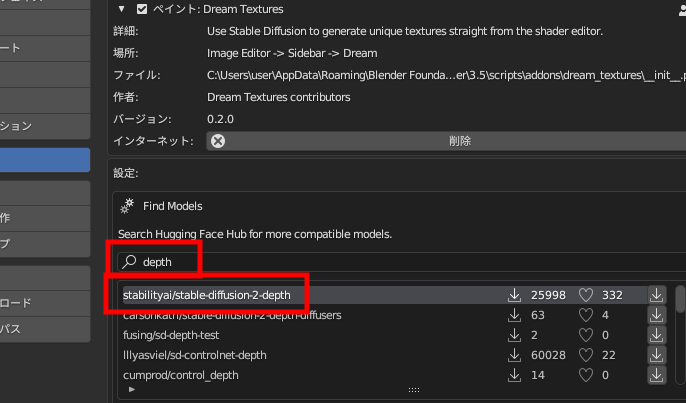
[Find Models]検索欄に「depth」と入力し、[Enter]キーを押すと、
「stabilityai/stable-diffusion-2-depth」モデルがリストに出てきますので、囲み内の[↓]ボタンをクリックするとダウンロードを開始します。

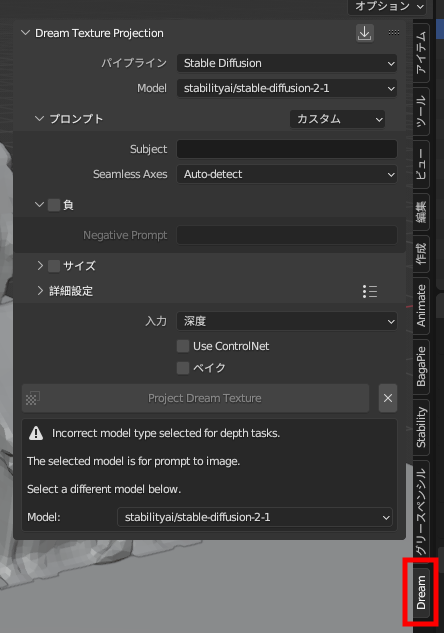
ビューポート右側に新規で[Dream]というタブが追加されています。

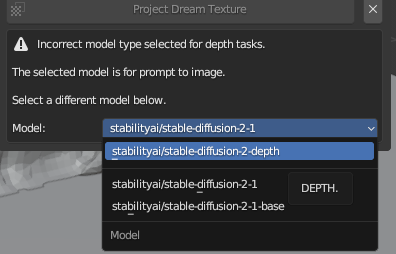
modelを[stabilityai/stable-diffusion-2-depth]に変更します。

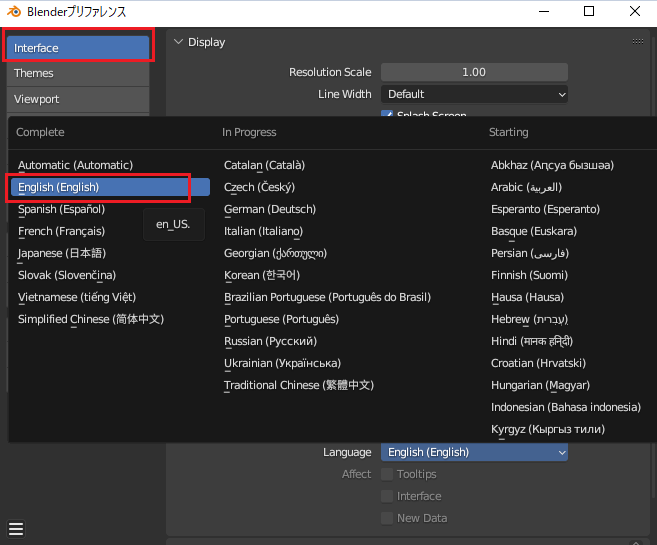
Blenderのインターフェイスが日本語の場合、生成時にエラーが発生するのでプリファレンスから言語を英語に変更しておいてください。
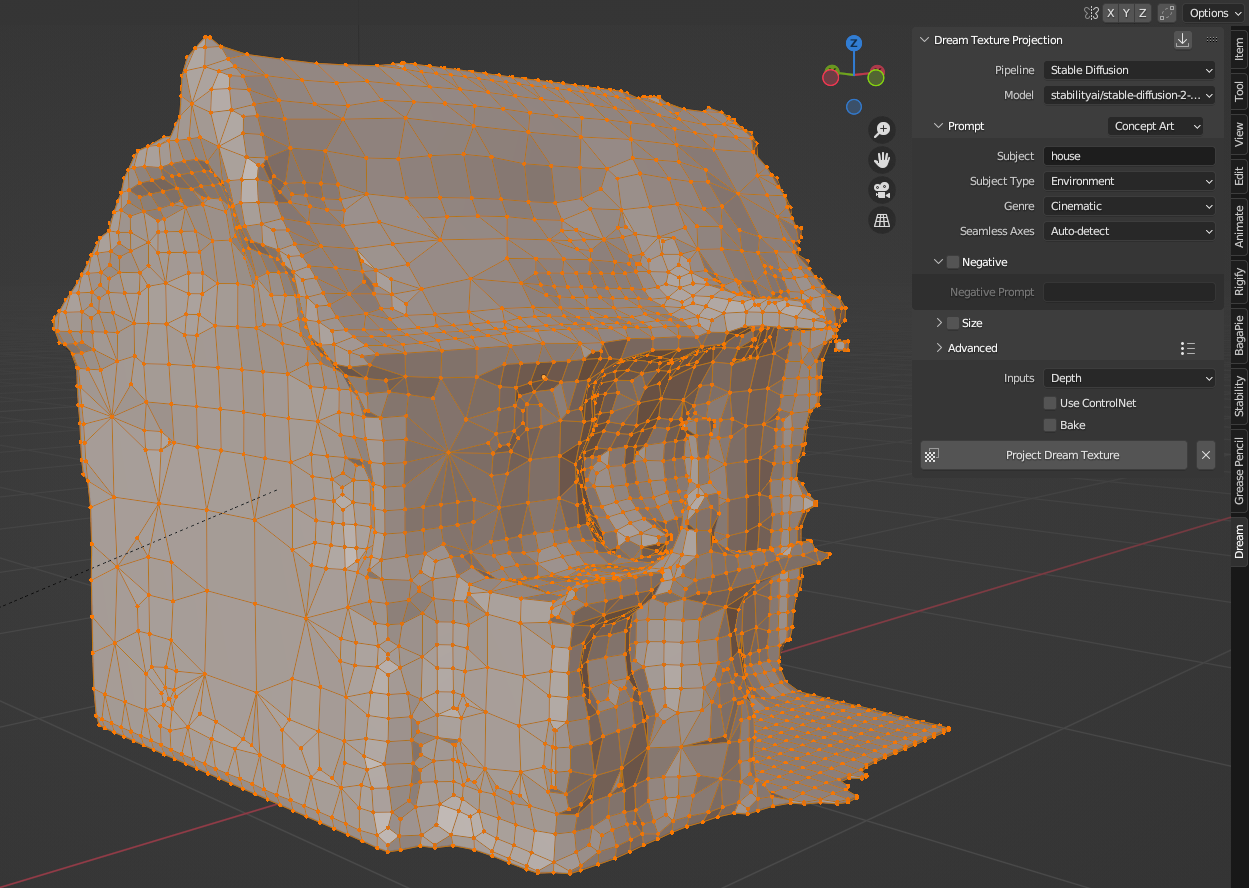
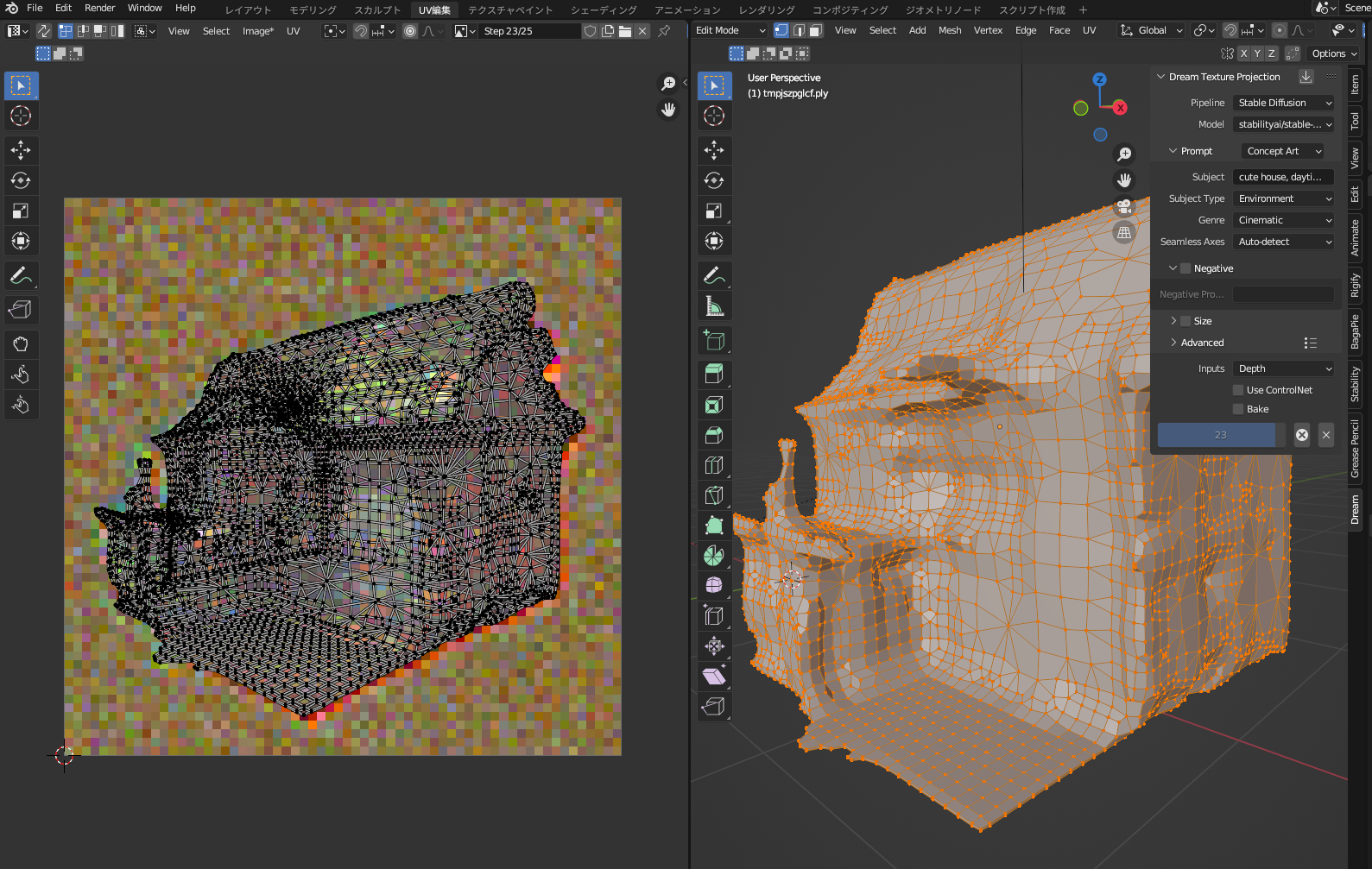
Dream Textureでテクスチャーを生成する
Dream Texture Projection
Pipline = [Stable deffusion]
Model = [stabilityai/stable-diffusion-2-depth]
Prompt
subject = [house]
Subject Type = [environment]
Genre = [Cinematic]
今回は、上記の設定で生成します。
テクスチャを生成できるのは、ビューポート上で見えている範囲と距離のみです。
対象のモデルを編集モードにし、全選択すると[Project Dream Texture]ボタンがアクティブになりますので、クリックしてください。生成が開始されます。

生成が開始されると、UV編集画面で確認すると上記のような画面になります。


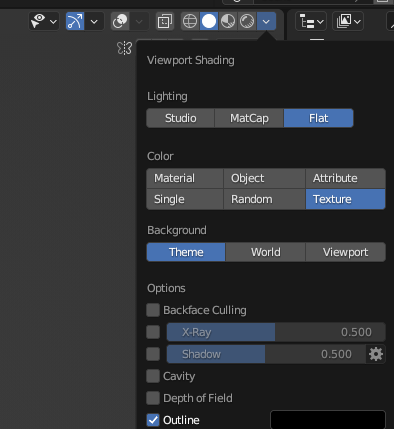
生成が完了しました。モデリングモードでLightingをFlat、ColorをTextureに変更して確認してみましょう。
気に入るテクスチャになるまで、何回でも生成してみましょう。

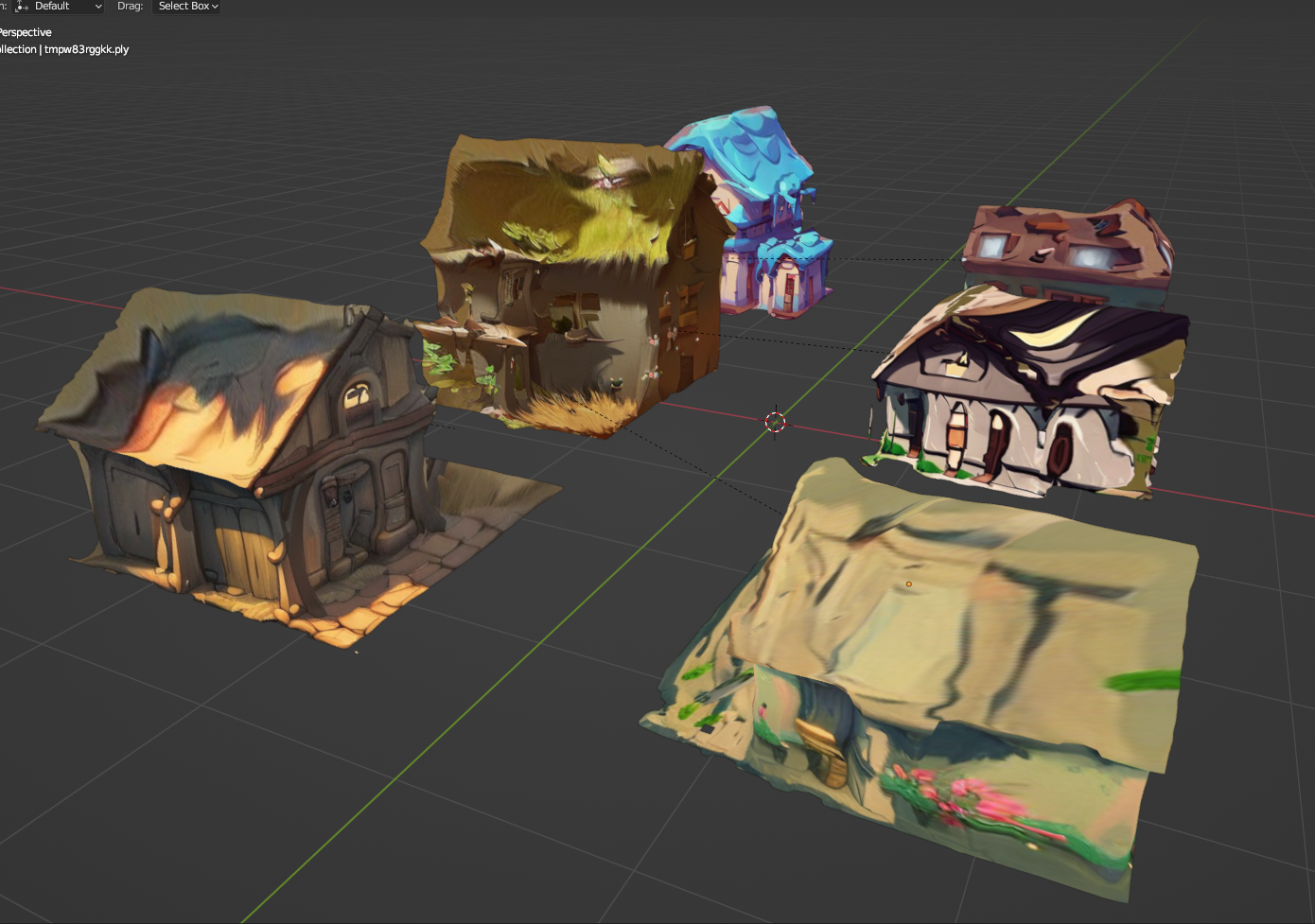
色々なテイストのテクスチャーが生成できました。ただし、あくまでもビューポート上から視認できる範囲のみなので、見えていない部分は正確にレンダリングされません。
PlayCanvasへインポートする
モデルを全て選択し、glbでエクスポートします。

PlayCanvasのアカウントが無い方は、こちらからアカウント作成をお願いします。
https://playcanvas.jp/

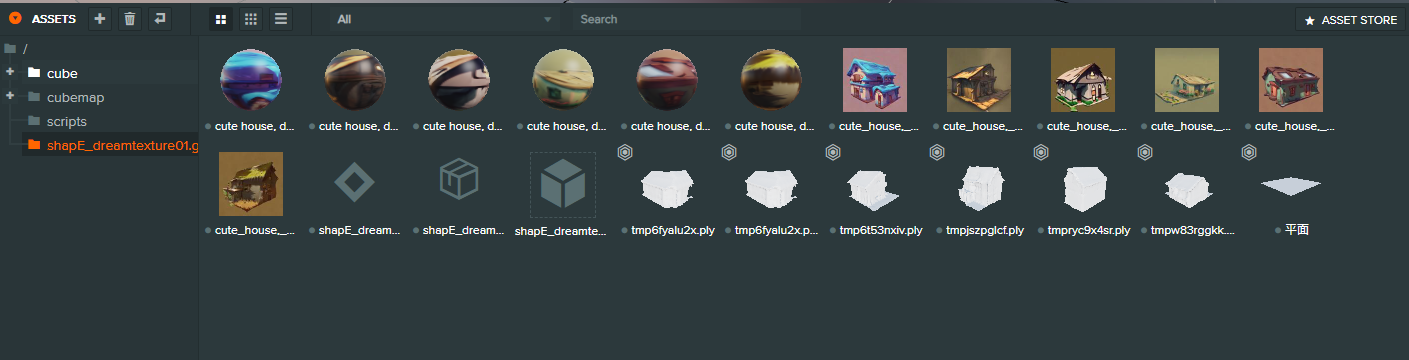
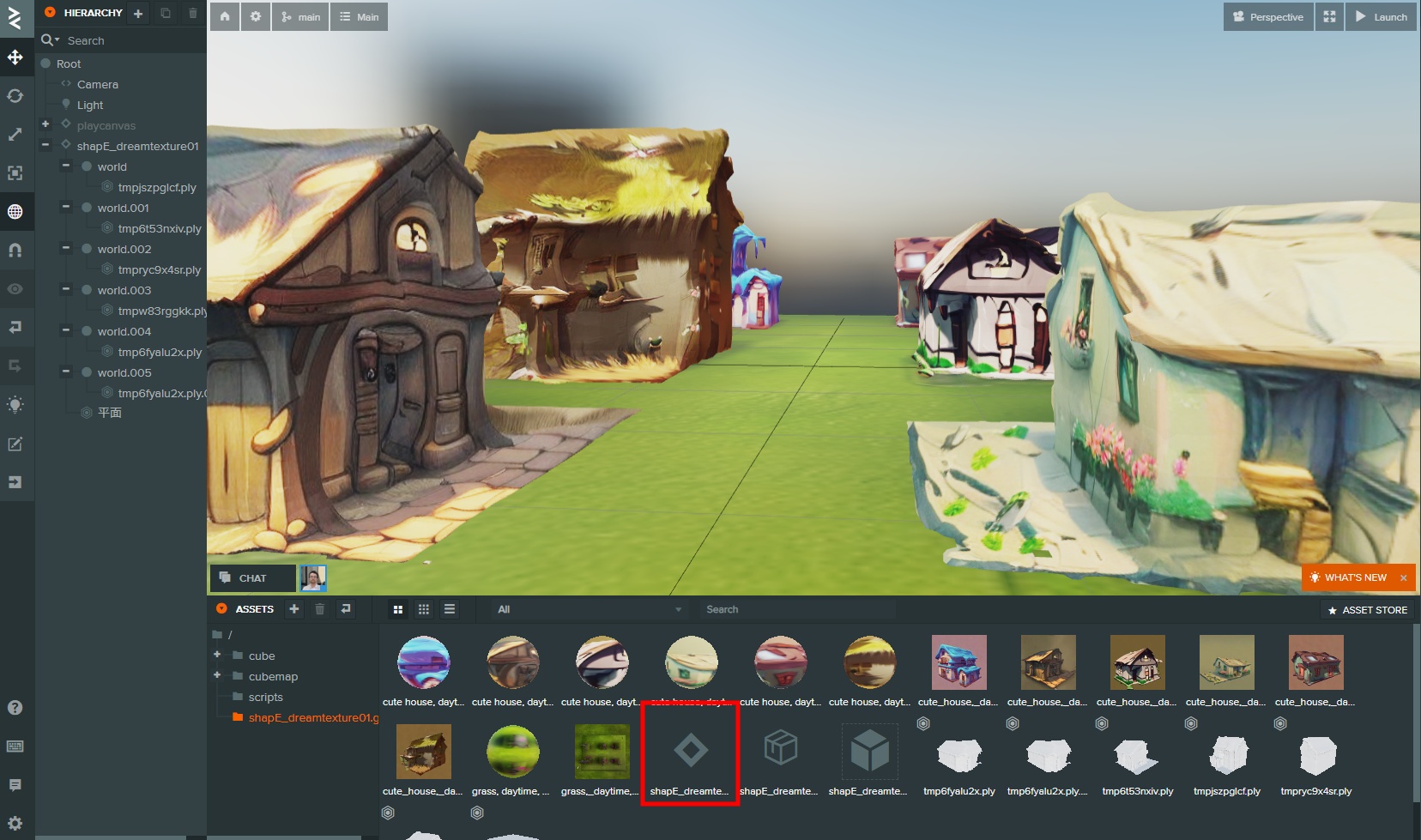
エクスポートしたglbデータをASSETSへdrag&dropするか、[+]ボタンからUploadをクリックし、該当ファイルをインポートしてください。

赤枠のTemplateをビューポートへdrag&dropし、完成です。
完成シーンはこちらです。
https://playcanv.as/p/xpbNuPr9/
いかがでしたか?自分でモデリングを行わずに3Dモデルとテクスチャーを短時間で生成し、シーンを構成することが出来るようになりました。まだまだ精度は低いですが、生成AIは日々進化し続けています。今後のアップデートでもっと精度の高い生成3Dモデルを作成できるようになると思います。今後も楽しみに情報をキャッチアップしてきますので、宜しくお願い致します。