Daz Studio とは
Daz Studioは、無料の3Dモデリングソフトです。
特に、リアル系の3D人物モデルの簡単生成が最大の売りで身体、髪、服などパーツを選んでいくだけで作れます。
また、ストアにも高品質のモデルが大量にあります。リアルなキャラクターを自作するには、長い制作時間&高い技術力が必要となりますが、Daz Studioを使用すれば、それらの問題のかなりの部分解決できるかもしれません。
PlayCanvas とは
PlayCanvasは、JavaScriptsで作られたHTML5/WebGLで動作するゲームエンジンです。
インストールの必要もなく、開発から公開までWebブラウザ一つで動くクラウドにホストされるため、URLにWebブラウザからアクセスすることで複数人で開発、公開したコンテンツを一緒に遊ぶことも可能です。
かなりのハイポリゴン&テクスチャサイズと量を持っているキャラクターでも、問題無くweb上で動かすことができるのがPlayCanvasの特徴です。
ノーマルマップやスペキュラマップ等を追加してリアルな質感を出すことも可能です。
本題
今回は Daz Studio でカスタマイズしたキャラクターを、WebGL/HTML5ゲームエンジン PlayCanvas にインポートした際にどのようになるのかを検証し、実際に使用できる状態にまでもっていってみたいと思います。
記事の内容は以下になります。
-
Daz StudioからFBXへエクスポート
- PlayCanvasへインポート後の状態
- Daz StudioからCOLLADA(.dae)へエクスポート
- Blenderで調整
- Mixamoでオートリギング&アニメーションをゲット
-
PlayCanvasへインポート
- テクスチャの調整
- 「Anim State Graph」でアニメーションを設定
- パブリッシュ
Daz StudioからFBXへエクスポート
こちらからアカウントを作成し、Daz Studio をインストールしてください。
Daz Studioにデフォルトで入っている Genesis 8 Starter Essentials でキャラクターの設定をおこなっていきます。チュートリアルに沿って作業すると5分程度で完了します。
アイテム(服やヘアー)配布サイトも結構あります。編集に慣れてきたら色々インポートしてカスタマイズしてみましょう。

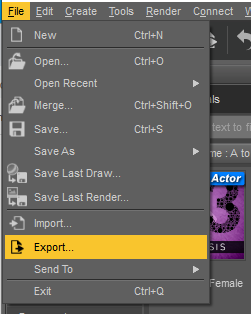
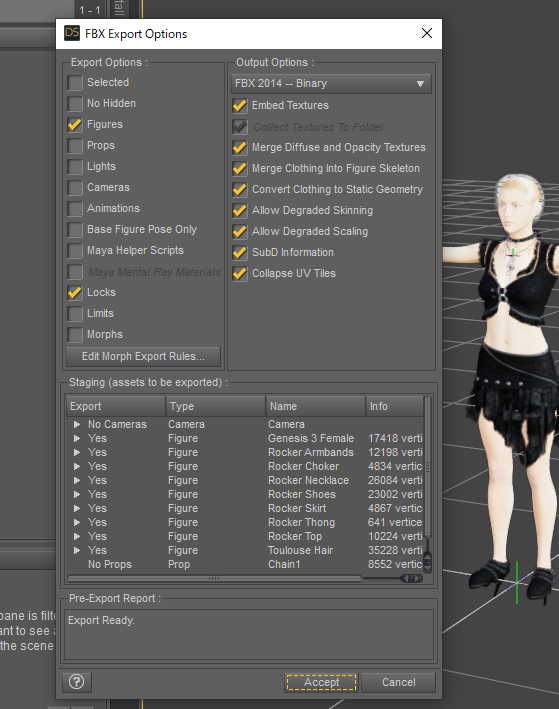
基本的な設定(キャラクターカスタマイズ)でボディと髪、服を着せたらFBxへエクスポートします。

出力設定の画面が出ますので、 Output Options を画像の様に全選択して Accept ボタンをクリック。
PlayCanvasへインポート後の状態

PlayCanvasで新規シーンを作成し、アップロードすると、特に問題無く読み込めます。

ただし、マテリアルとテクスチャの数、サイズがめちゃくちゃ多くてデカいです!

残念なことにハードサーフェイス。。。PlayCanvas上からポリゴンのハードエッジ、ソフトエッジは切り替えることができません。また、ボーンの位置もずれていたり、そもそもウェイトが外れています。
ちょっとそのままでは使えないので、Blenderでモデルを調整し、リグとアニメーションをMixamoから持ってくる、というフローで進めていきます。
Daz StudioからCOLLADA(.dae)へエクスポート

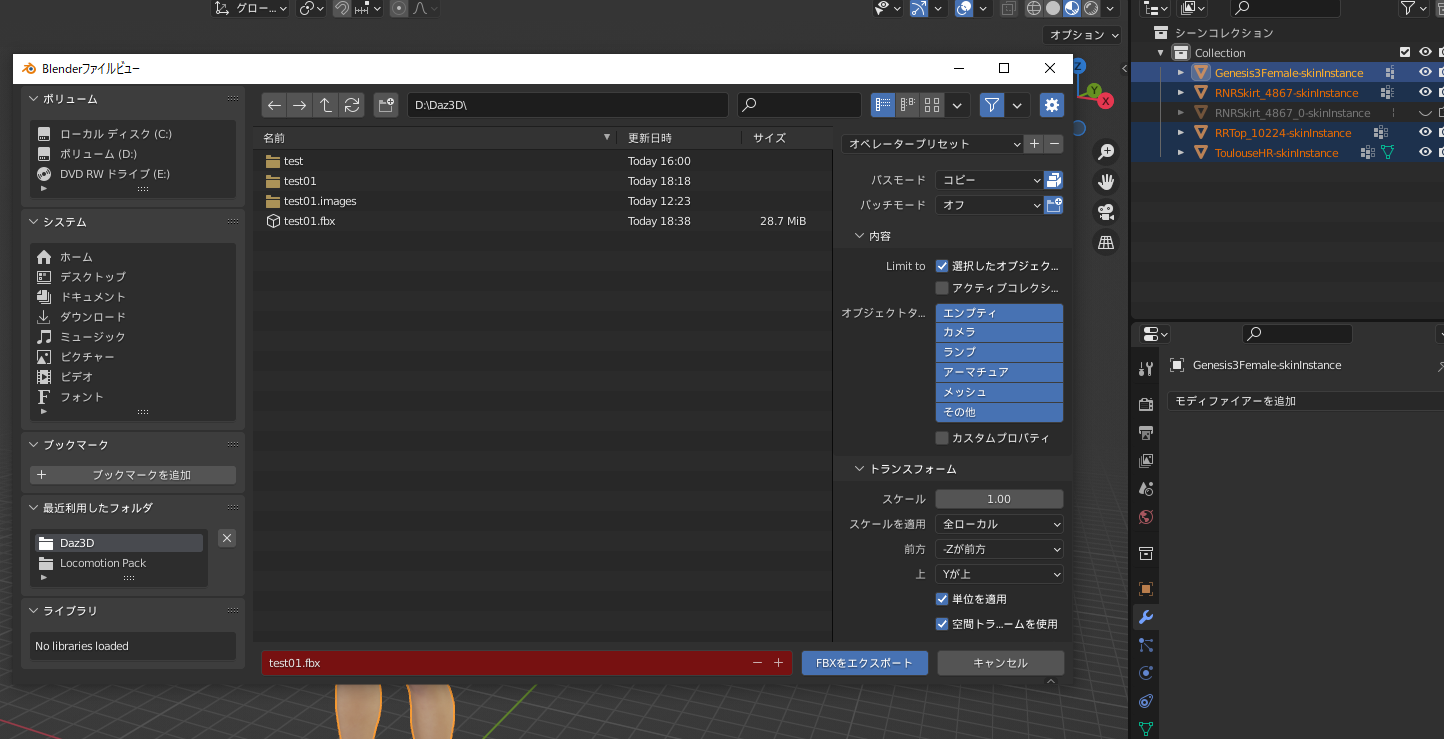
Daz StudioからエクスポートしたFBXは、Blenderへインポートすると形状が破綻してしまうので、.dae でエクスポートしてみます。
Blenderで調整

問題無く読み込めました。モデルのモディファイアーリストにある Armature を適応してモディファイアーを空にします。そして、Armature自体を削除して一旦リグとウェイトを無しにします。
また、オブジェクトを全選択し、スムーズシェードへ変更します。
Mixamoでオートリギング&アニメーションをゲット
MixamoへFBXをアップロードします。

アップロードが完了するとリグを設定する画面へ移行するので、位置ポイントを合わせてオートリグ設定を完了させます。

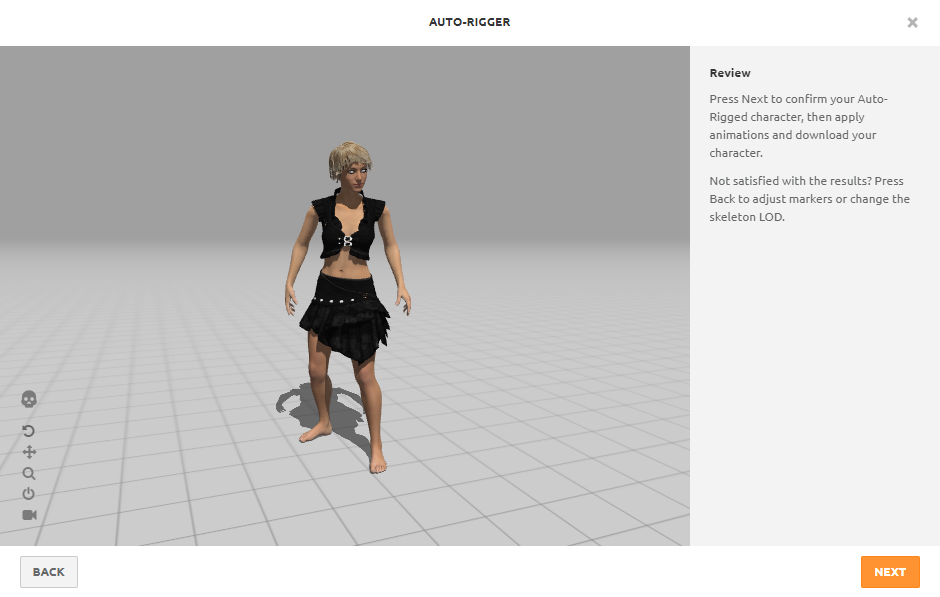
オートリグの設定が正しく行えていれば画像のようにAuto-Riggingが開始されます。

正しく適用できたら、画像のようにアイドルアニメーションになります。

任意のアニメーションを選択し、右上のDOWNLOADをクリックしてください。
※アニメーションのダウンロードに関しまして、ベースになっているモデルのリグ情報を持ったオリジナルモデルも一緒にDLしたい場合は locomotion で検索した一連のアニメーションパックをDLすると、オリジナルモデルも同封されています。単位のアニメーションをダウンロードするとボーンとアニメーションの情報のみとなります。
PlayCanvasへインポート
オリジナルモデルのFBXをインポートします。

Blenderでスムーズシェードに変更したので、PlayCanvas上でもポリゴンの形状がスムーズになっています。オリジナルが正常に表示されているのが確認できたら、アニメーションデータも入れてみます。
テクスチャの調整

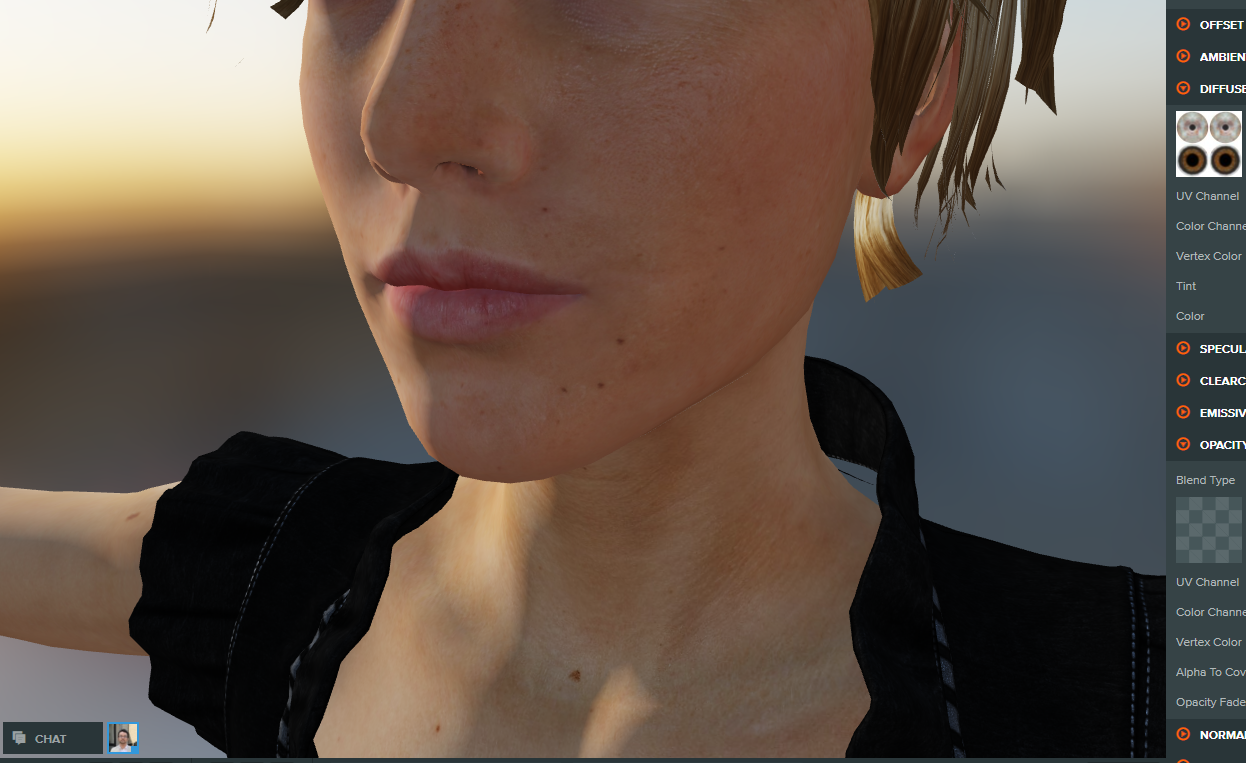
まつ毛と目のハイライトのテクスチャの透過処理が不完全なので、調整します。
EyeMoisture の OPACITY の Blende Type を Multiply に変更し、Color Channel を A にします。
続いて、まつげ Eyelashes の OPACITY の Blende Type を Alpha に変更します。
続いて、アニメーションを簡単に付けてみます。
「Anim State Graph」でアニメーションを設定

ASSETS欄で右クリック、New Asset から Anim State Graph を選択します。

左側のHIERARCHYから 任意のモデルのトップ階層 を選択し、右側インスペクターのADD COMPONENT から Anim を選択、空きスロットルに先程作成した New Anim State Graph と 任意のアニメーションを入れます。
右上の Launch ボタンをクリックして確認します。
問題無ければ、パブリッシュしましょう。
パブリッシュ
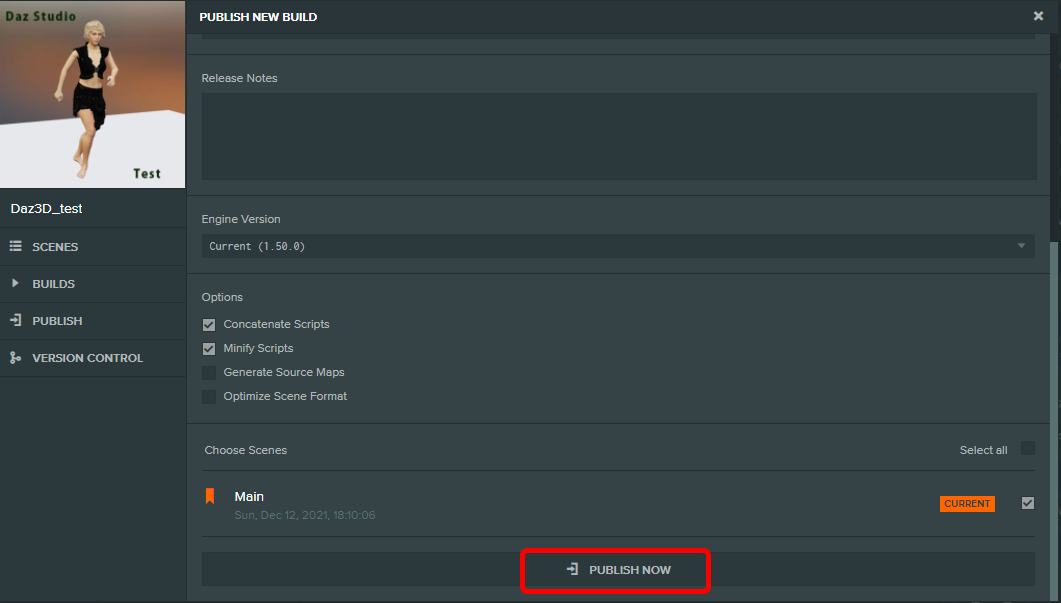
PlayCanvasで公開用のURLを生成します。とてもシンプルな手順でURLを生成することが可能です。

シーンビュー上部のハンバーガーメニューのようなボタンをクリックするとManageScenesの画面が開きます。
右側の PUBLISH ボタンをクリックし、PUBLISH TO PLAYCANVAS をクリック。