ここで紹介するのは、PlayCanvasの3Dハンズオン用のチュートリアル資料です。
"チュートリアル - PlayCanvasで作った3Dブラウザゲームにリッチな演出を追加する"からアクセスできます。
ParticleSystemを適用し、エフェクトを作成する
今回のチュートリアルでは3つのタイプのエフェクトをParticleSystemを使用し、作成していきます。"常に発生し続けるタイプ"、"アクションの瞬間にだけ発生するタイプ"、"アニメーションを含んだタイプ"です。
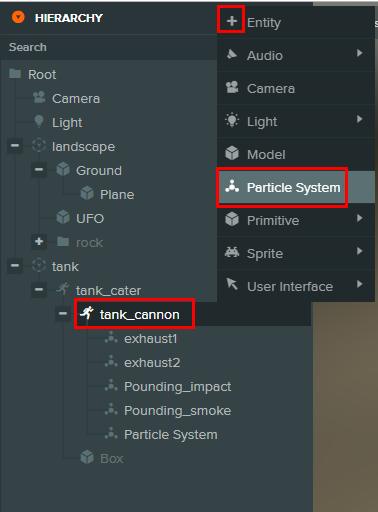
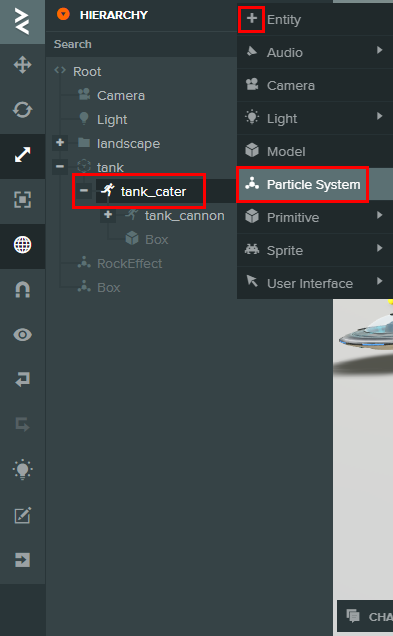
パーティクルを発生させます。HIERARCHYから、関連付けしたいオブジェクトを選択した状態で、HIERARCHYの右側にある"+"ボタンをクリックするとParticleSystemがあるので選択してください。ビューポート上の、オブジェクトの中心から、粒子状のパーティクルが発生していることが確認できます。

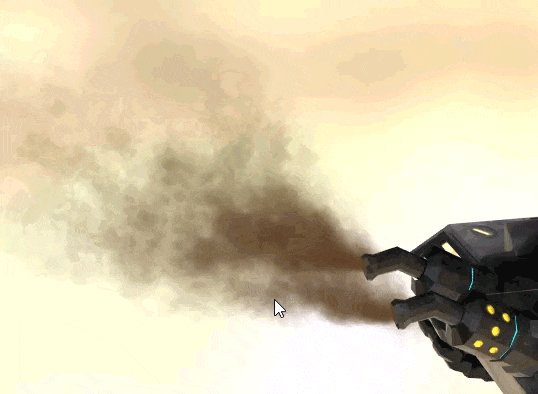
排気ガスを作成してみよう


HIERALCHYから、tank内に格納されている"tank_cater"を選択した状態で、HIERALCHYの右横にある"+"ボタンをクリックし、"Particle System"を選択してください。
位置の調整

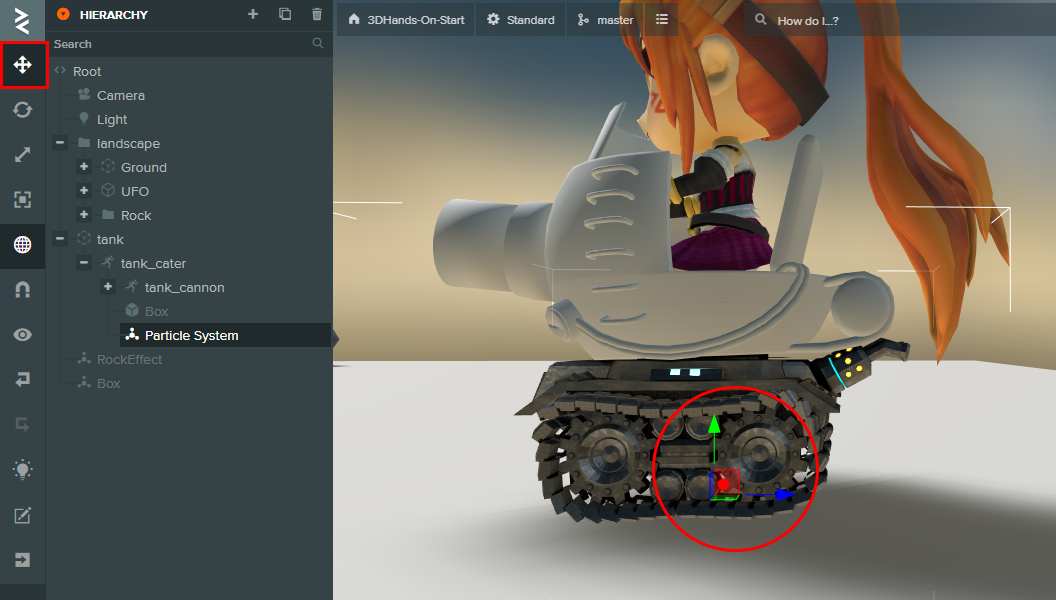
tank_caterの中心点に発生しているパーティクルを排気口のある位置に移動します。左上の"矢印十字"を選択し、ビューポート上で移動調整します。

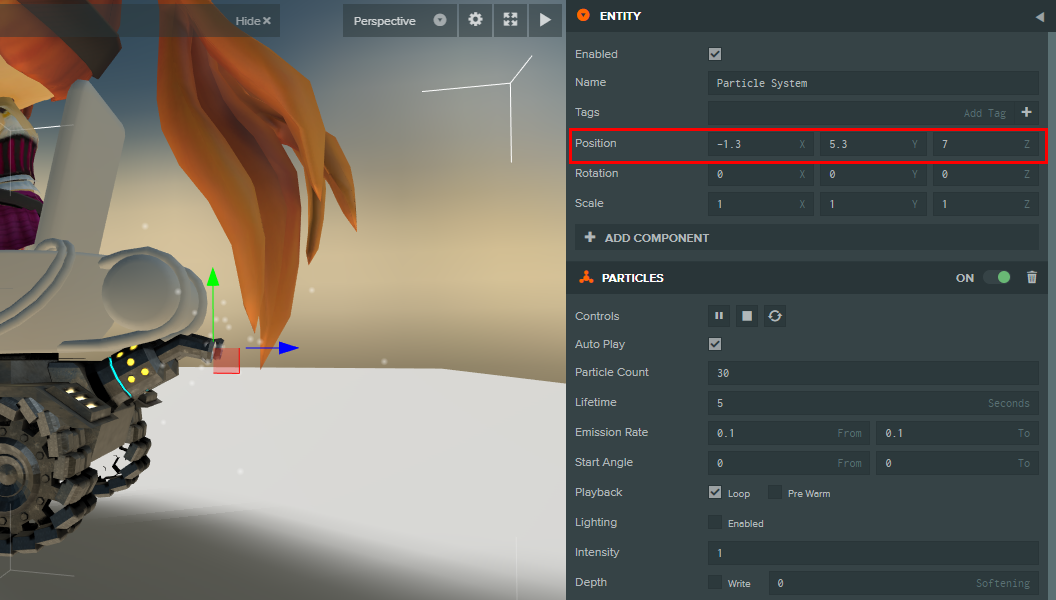
または、ENTITY内のPositionのXYZ値に数値入力で移動させます。
X :-1.3 / Y :5.3 / Z :7
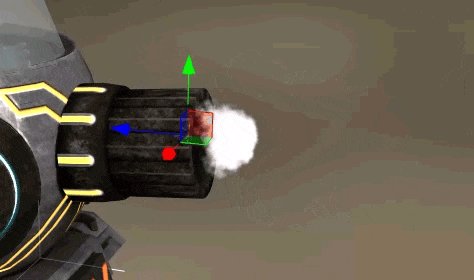
常に発生し続ける煙を作成します。
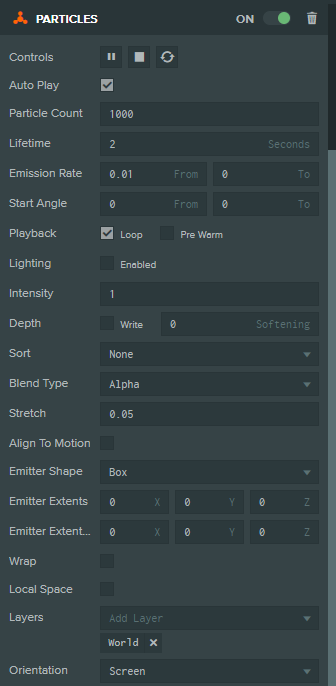
まずはパーティクルのParticleCount(発生個数)、Lifetime(発生から消滅までの時間)などの設定です。
ParticleCount :1000
Lifetime :2
Emission Rate :From0.01/To0.0
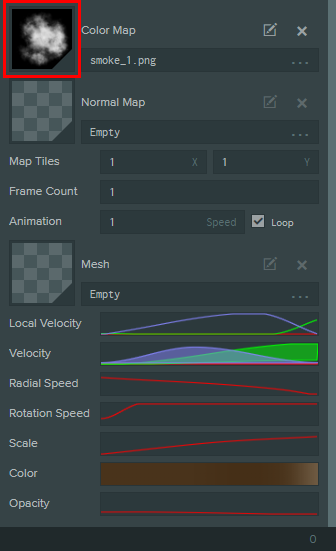
ColorMapに"smoke.png"を適用することで粒子状が煙のテクスチャへ変更されます。また、アルファ(背景色が透過100%)を持っている場合、透過されます。



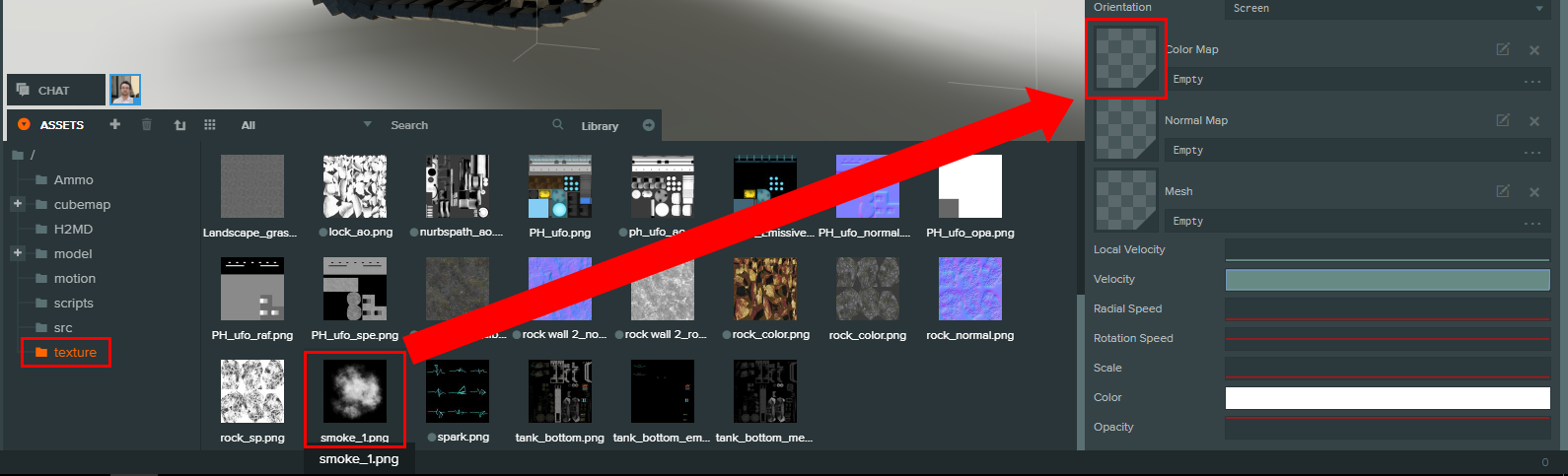
ASSETS欄のtextureフォルダ内にある"smoke_1.png"をENTITYのColorMapスロットルにドラッグ&ドロップし、適用させます。
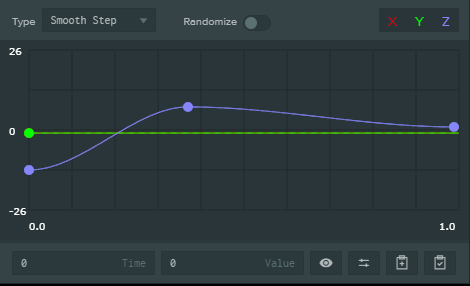
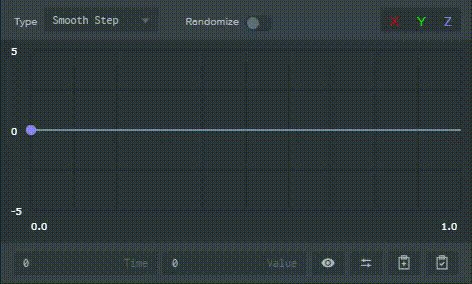
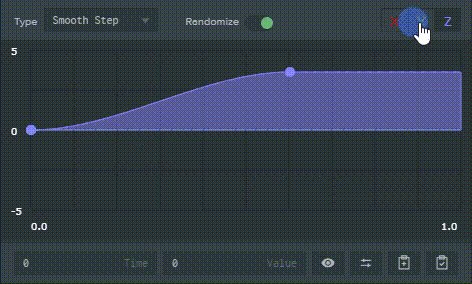
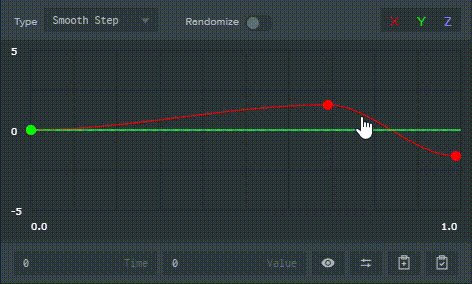
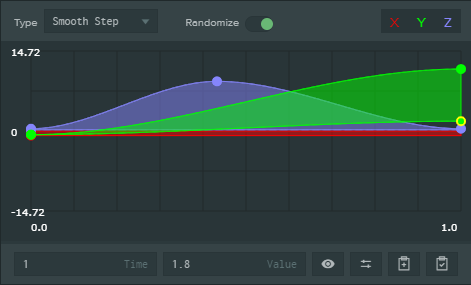
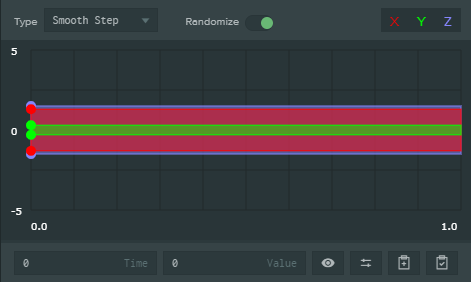
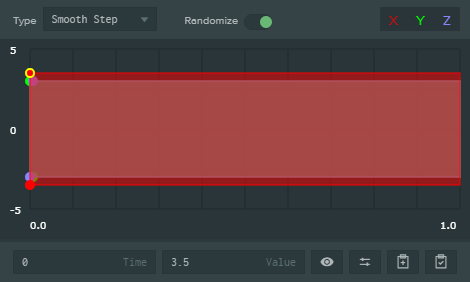
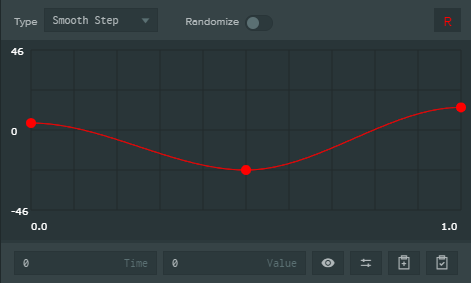
グラフエディタの使い方
グラフエディタを使用し、発生する位置や、移動する方向、速度、スケール、カラー、透過を調整していきます。また、"Randomize"にチェックを入れると指定した範囲内でランダム化します。

グラフエディタの操作は上記の通りです。
●左クリックでポイントの移動と追加
●ポイント上で右クリックでポイント削除
●ライン外で右クリック&ドラッグでグラフ全体の移動
●ホイールでスケールの拡大縮小です。
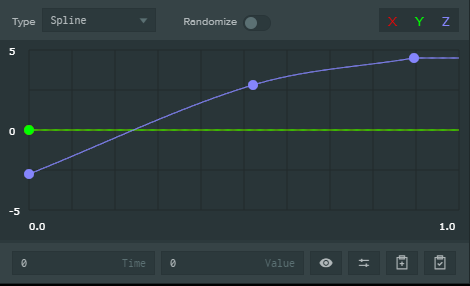
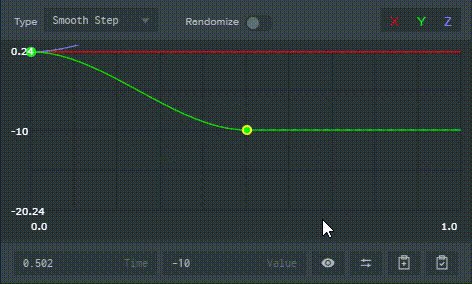
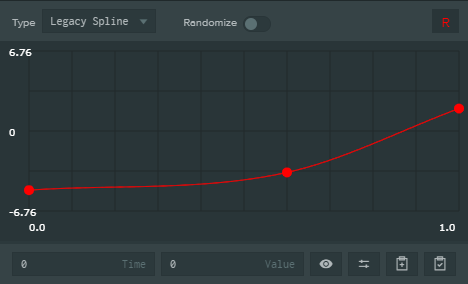
Local Velocity

パーティクルの発生ポイントから、進む方向を指定できます。Yで上下、Zで前後、Xで右左。今回の排気ガスの様なエフェクトは排管から勢い良く出る煙なので、YとZを上記の様に設定します。
X : Time 0.0 /Value 0.0
Y : Time 0.0 /Value 0.0 , Time 0.793 /Value 0.0 , Time 1.0 /Value 3.387
Z : Time 0.0 /Value 0.0 , Time 0.716 /Value 5.0 , Time 1.0 /Value 0.3
発生範囲の再調整

Lifetimeの値に合わせて発生範囲が決まりますが、LocalVelocityで移動方向の値を入れると発生範囲外へパーティクルが出てしまいます。この時パーティクルはLifetimeが終了するまで飛ぶので、逆側から出てきてしまいます。
回避方法としては、一旦Lifetimeに設定した数値以外を入力します。そうすると、移動方向を考慮した発生範囲に変更されます。
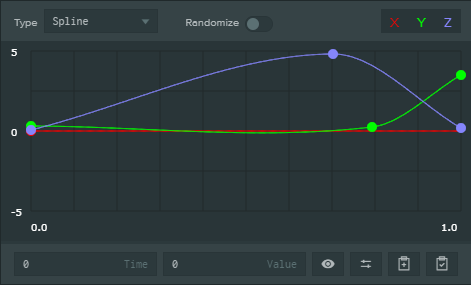
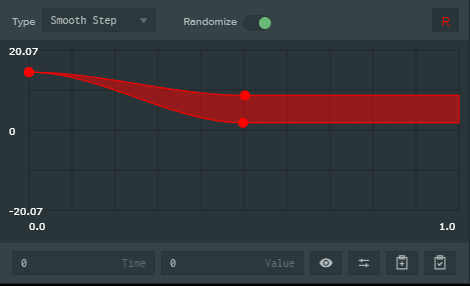
Velocity

パーティクルの発生ポイントから0.0~1.0の間で移動方向を指定できます。マイナス値を指定すると原点へ戻ろうとする力が働きます。"Randomize"にチェックを入れてパーティクルY、Z方向に移動していくパーティクルの速度と方向をランダム化します。
X : Time 0.0 /Value -2.0 , Time 0.0 /Value 2.0
Y : Time 0.0 /Value 0.0 , Time 1.0 /Value 1.8, Time 1.0 /Value 11.0
Z : Time 0.0 /Value 0.0 , Time 0.43 /Value 10.0 , Time 1.0 /Value -8.0
Radial Speed

パーティクル全体の速度と方向を設定できます。プラス値でより遠くへ加速していきます。逆にマイナス値に設定すると原点へ戻っていく力が働きます。このパーティクルでは速度が徐々にゆっくりとなるように指定します。
R : Time 0.0/Value -5.0 , Time 0.6 /Value -3.5 , Time 1.0 /Value 1.9
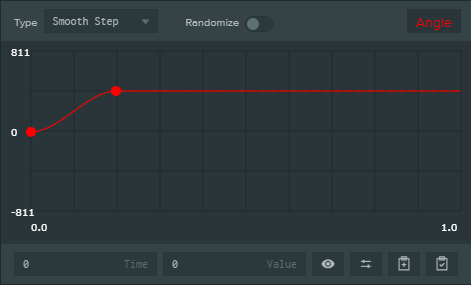
Rotaition Speed

パーティクルが発生してから消滅するまでの間の回転を指定できます。煙の様なテクスチャマップを使用している場合、回転値を指定しないと固定された状態のテクスチャが飛んでいきます。
Angle :Time 0.0 /Value 0.0 , Time 0.2/Value 405.0
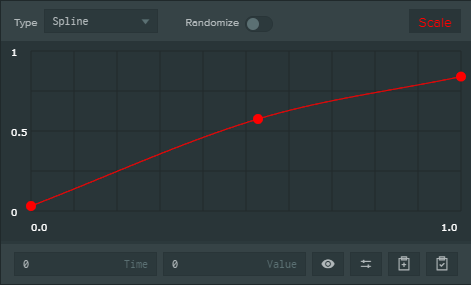
Scale

パーティクルが発生してから消滅するまでの間のスケール(大きさ)を指定します。
Scale : Time 0.0 /Value 0.0 , Time 0.5 /Value 0.58 , Time 1.0 /Value 0.85
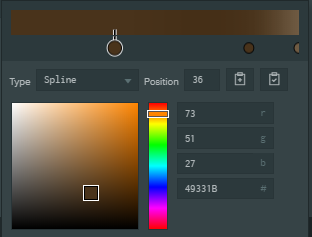
Color

パーティクルの発生から消滅までの間のカラー変化を指定できます。
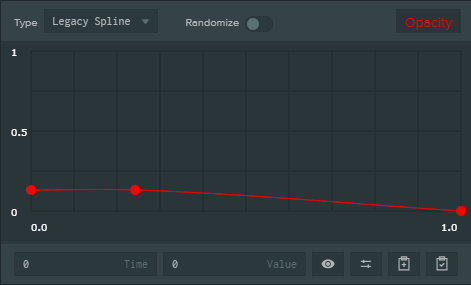
Opacity
Opacity : Time 0.0 /Value 0.13 , Time 0.25/Value 0.13 , Time 1.0/Value 0.0
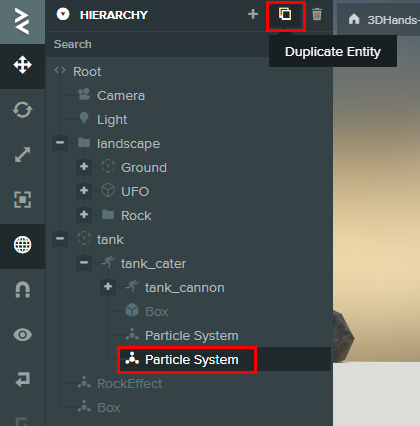
Duplication(複製)

HIERARCHYの右側"Duplicate Entity"をクリックし、パーティクルを複製します。同じ位置に複製されるので、位置を調整します。
X : 1.2 /Y : 5.3 /Z : 7]
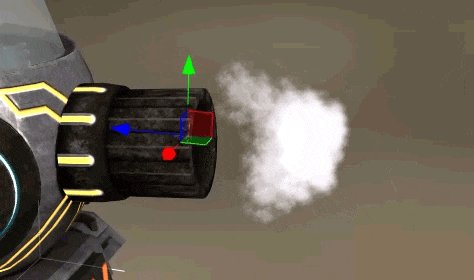
砲撃の煙を作成しよう


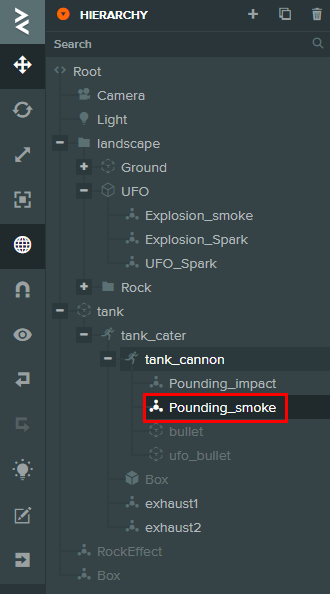
HIERALCHYからtank/tank_cater/tank_cannonの中にある"pounding_smoke"を選択してください。
砲撃の瞬間に発生するエフェクトを作成していきます


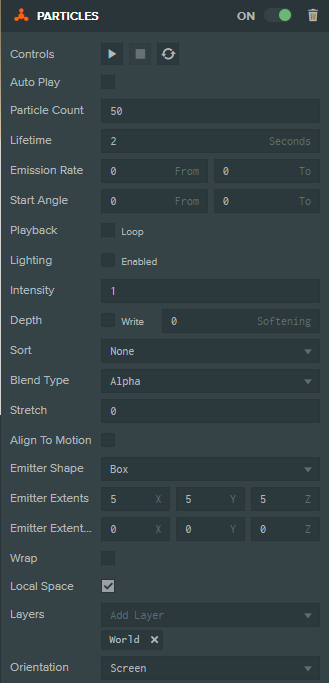
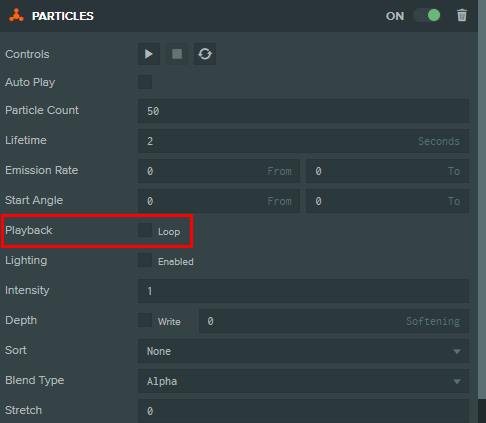
Particle Count : 50
Lifetime : 2
Emission Rate : From 0 To 0
Emission Rateでパーティクルの発生が永続的か、瞬間的かを指定します。砲撃の瞬間のみ発生させたいので、Emission Rateは、From 0 To 0にします。
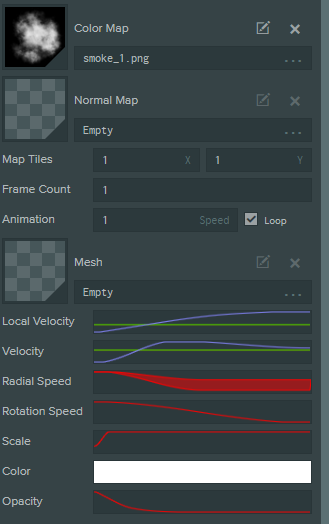
Local Velocity
z軸方向に広がりながら移動するように指定します。
X : Time 0.0 /Value 0.0
Y : Time 0.0 /Value 0.0
Z : Time 0.0 /Value -2.75 , Time 0.52 /Value 2.81 , Time 0.9 /Value 4.62
Velocity
X : Time 0.0 /Value 0.0
Y : Time 0.0 /Value 0.0
Z : Time 0.0 /Value -13.0 , Time 0.37 /Value 7.5 , Time 1.0 /Value 1.0
Radial Speed

パーティクルの移動速度と方向を発生から徐々にランダム&ゆっくりにする。
R : Time 0.0 /Value 14.5 , Time 0.5 /Value 9.0 , Time 0.5 /Value 3.0
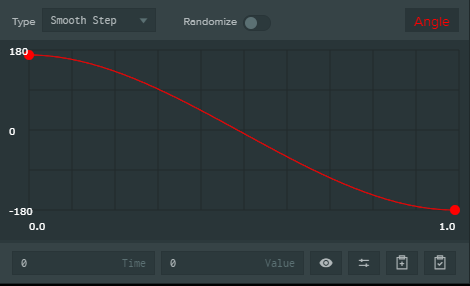
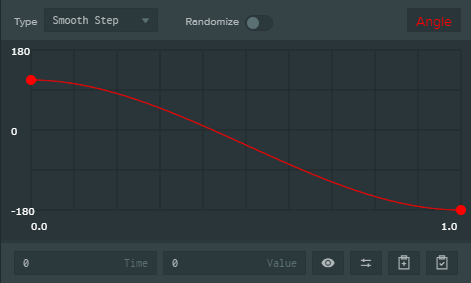
Rotation Speed

パーティクル発生時に+180°回転角がある状態から、パーティクル終了時までに-180°まで回転して終了します。
Angle : Time 0.0 /Value 180.0 , Time 1.0 /Value -180.0
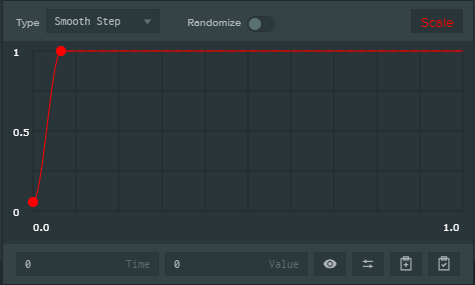
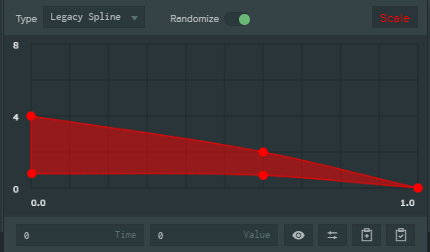
Scale

スケール値0からTime0.077秒までの間で、スケール値+3へ拡大させています。
Scale : Time 0.0 /Value 0.9 , Time 0.077 /Value 3.0
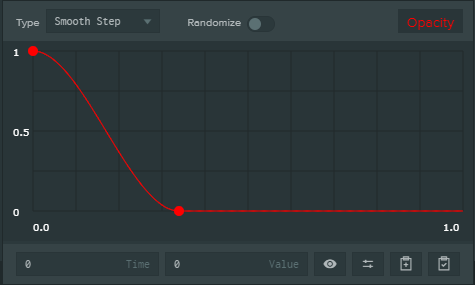
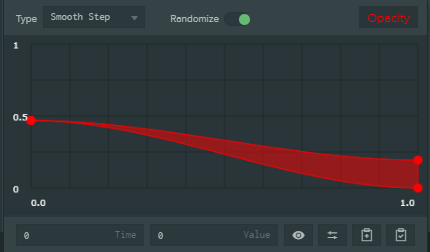
Opacity

透過率1からTime0.537までの間で、透過率0へ変化するようにしています。
Opacity : Time 0.0 /Value 1.0 , Time 0.18 /Value 0.2 , Time 0.53 /Value 0.0
Loopを停止させる

砲撃のアクション時のみ再生されるように、Loopのチェックを外し、繰り返さない状態にします。
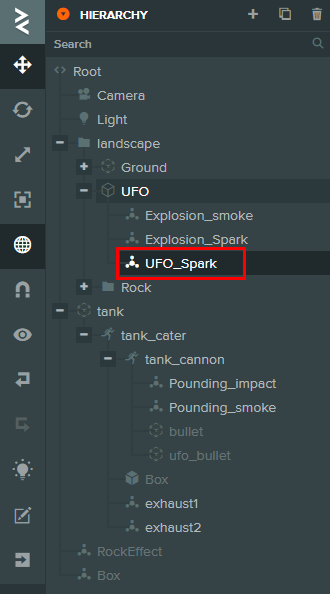
電撃を作成しよう


HIERALCHYからlandscape/UFOの中の"UFO_Spark"を選択してください。
スパークするエフェクトを作成します。


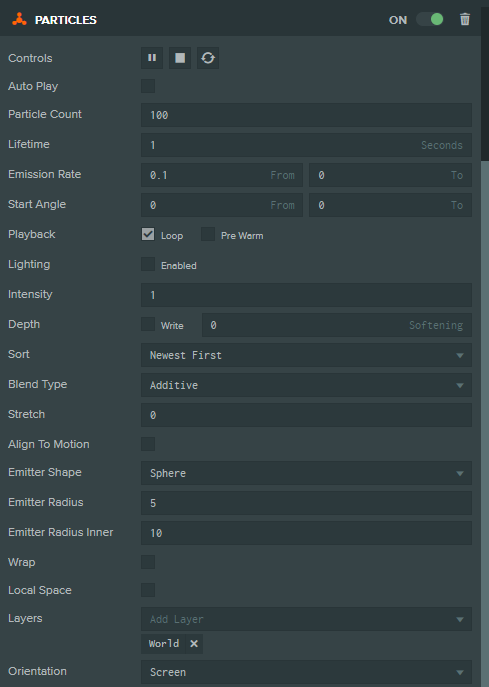
Particle Count : 100
Lifetime : 1
Emission Rate : From 0.1 To 0
Intensity : 10
Emitter shape "Sphere"
Emitter Radius : 5
Emitter Radius inner : 8
Emitter shapeで"Sphere"を指定し、球状の空間内でエフェクトをランダムに発生させます。
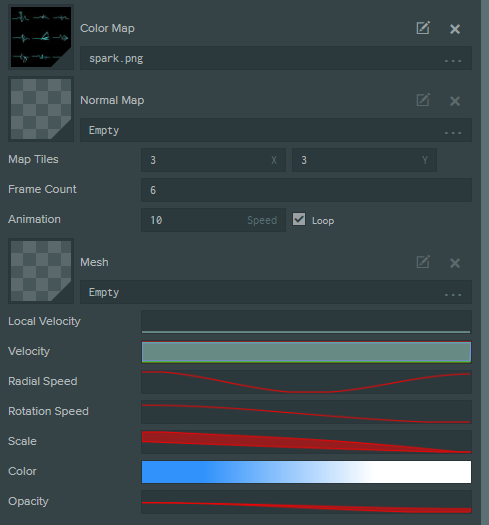
Color Map
発生するパーティクルをアニメーションさせたい時は、Color Mapに複数の画像(透過情報を持った)を並べたスプライトシート画像を指定します。

Map Tiles : x: 3 , y: 3
Frame Count : 6
Animation : 10
テクスチャは2のn乗pixelで作成することでタイリングが正確に行われます。
MAp TilesはX*Yのタイリング数です。
Frame Countはテクスチャ内にあるタイリングされた画像を何枚描画するかを指定します。
Animationは画像の再生速度です。
Local Velocity

X : Time 0.0 /Value 1.3 , Time 0.0 /Value -1.3
Y : Time 0.0 /Value 0.3 , Time 0.0 /Value -0.3
Z : Time 0.0 /Value 1.5 , Time 0.0 /Value -1.5
Velocity

X : Time 0.0 /Value 3.5 , Time 0.0 /Value -3.5
Y : Time 0.0 /Value 3.0 , Time 0.0 /Value -3.0
Z : Time 0.0 /Value 3.0 , Time 0.0 /Value -3.0
Radial Speed

パーティクルの進む移動速度と方向を+方向~-方向~+方向へと変化させています。
R : Time 0.0 /Value 4.0 , Time 0.5 /Value -23.0 , Time 1.0 /Value 13.0
Rotation Speed

Angle : Time 0.0 /Value 180.0 , Time 1.0 /Value -180.0
Scale

パーティクル発生時、ランダムな大きさから徐々に小さくしています。
Scale : Time 0.0 /Value 3.0 , Time 0.0 /Value 6.0 , Time 0.65 /Value 1.0 , Time 0.65 /Value 3.0 , Time 1.0 /Value 0.0
Opacity

パーティクル発生時から徐々に透過率を上げ、透明にしています。
Opacity : Time 0.0 /Value 0.5 , Time 1.0 /Value 0.0 , Time 1.0 /Value 0.2
これで、PlayCanvasのParticl Systemを利用したエフェクトの作成は終了です。標準機能でもかなりの事ができますので、色々と試してみて下さい![]()