オリジナルの3DキャラクターをPlayCanvas上で動かしたい!と思っても中々ハードルが高いかと思います。
そこで、VroidとMixamo、Blenderを使い、無料且つ専門知識や技術を使わずオリジナルキャラを走り回らせてみようと思います。
使用するコンテンツは以下のモノです。
- Vroid: キャラクターを作成します。
- Blender: キャラクターの調整をします。
- Mixamo: キャラクターにアニメーションを付けます。
- PlayCanvas: キャラクターのアニメーション制御、ビルドを行います。
※ PlayCanvadで3Dモデルを制御するメリットとは
PlayCanvasはブラウザベースのゲームエンジンであるため、ソフトウェアなどのインストールなどが不必要で誰でも簡単にブラウザからアクセスすることができます。また、クロスプラットフォームにも対応しており、PCはもちろんスマホのブラウザからもアクセスができ、容易により多くの方に遊んでもらうことが可能です。
Vroidでキャラクターメイキング
キャラクターを作成していくには、通常、BlenderやMAYA、3dsMAXなどの3D作成ソフトからポリゴンモデリング、テクスチャ作成、リギング等の作成を行う必要があり、かなりハードルが高いです。
そこで、キャラクターをカスタマイズし、VRMでエクスポート出来るVroidを使用します。
Vroidをインストール
下記URLからDLし、それぞれの環境に合ったものをインストールしてください。
https://vroid.com/studio

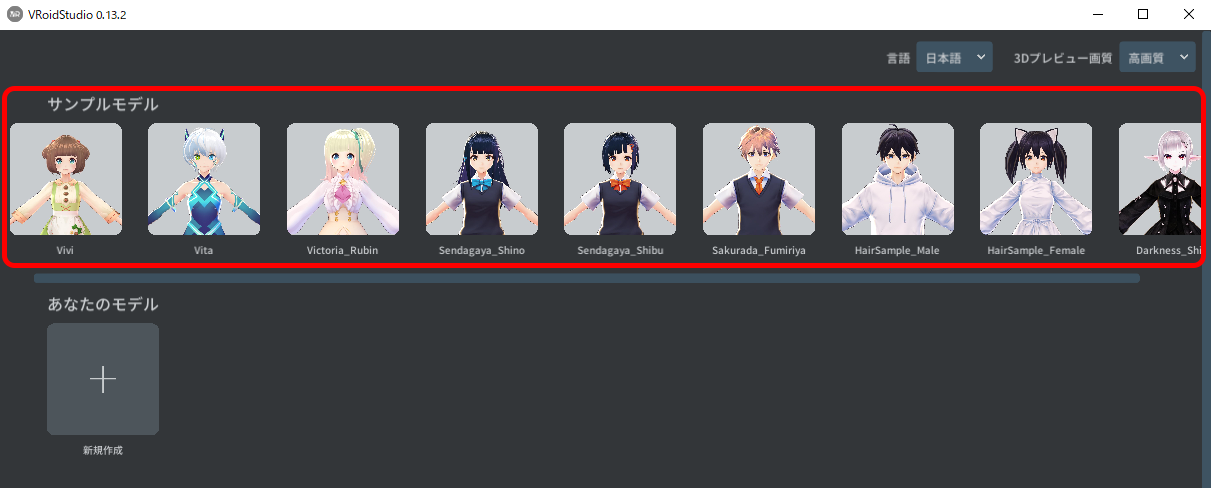
起動するとキャラクターの選択画面がでます。今回はサンプルのキャラクターを任意に選んでください。

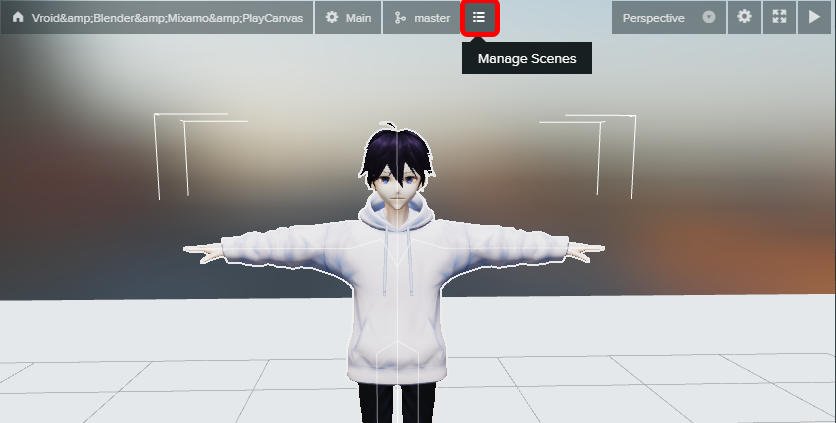
キャラクターを選択し、右上部の撮影・エクスポートボタンをクリック
キャラクターをエクスポート
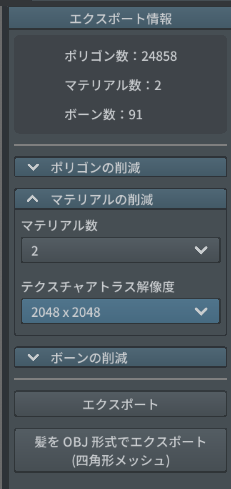
キャラクターのマテリアル数を最小にし、テクスチャーサイズも2048×2048へ変更します。

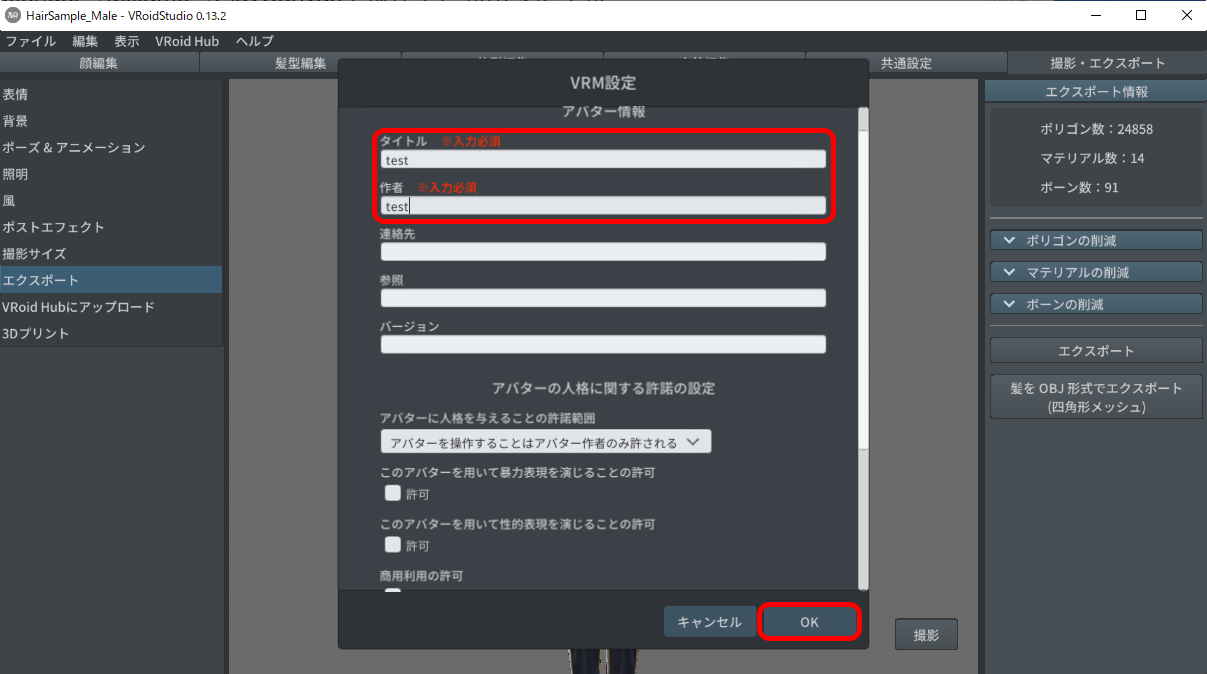
VRMデータとしてエクスポートします。
左側のエクスポートを選択後、右側のエクスポートをクリック

VRM設定のモーダルがでますので、タイトルと作者を記入したください。OKをクリックし、任意の場所に保存してください。

Blenderをインストール
下記URLからBlender LTS版をDLし、インストールしてください。
最新のBlenderでは対応していないアドオンが複数ありますので、今回はBlender 2.83 LTSで作業していきます。
https://www.blender.org/download/lts/

BlenderへVRMを読み込むアドオンを入れる
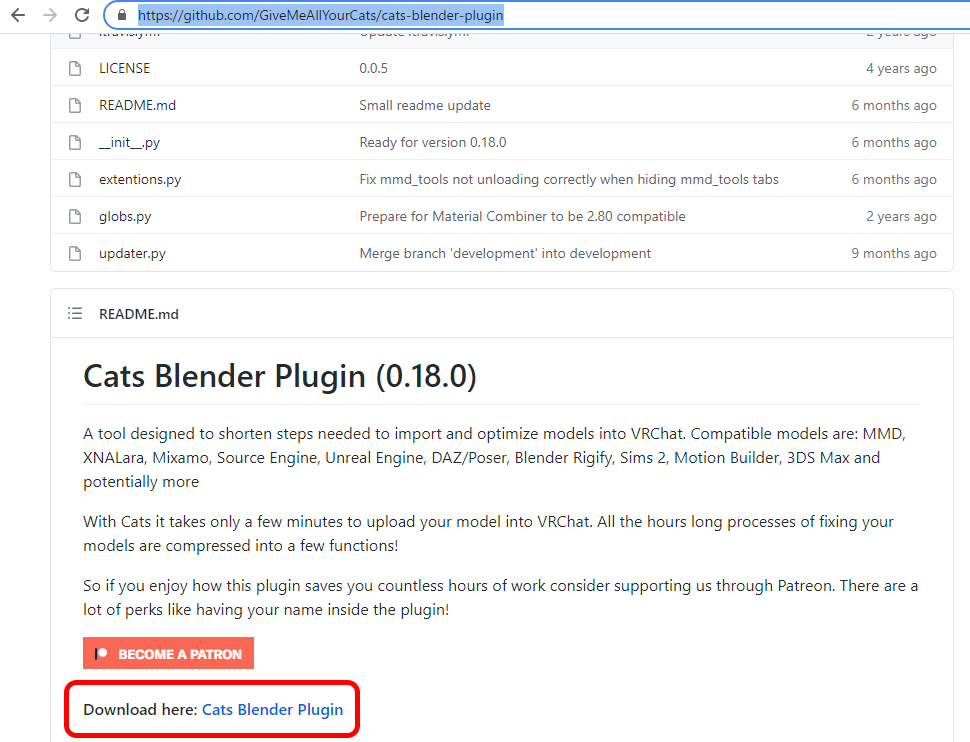
VRMデータを直接インポートすることはできないので、cats-blender-pluginというアドオンを入れます。
https://github.com/GiveMeAllYourCats/cats-blender-plugin

ダウンロードした"cats-blender-plugin-master.zip"をBlenderのプリファレンスで設定します。
Catを使用しVRMデータを調整する
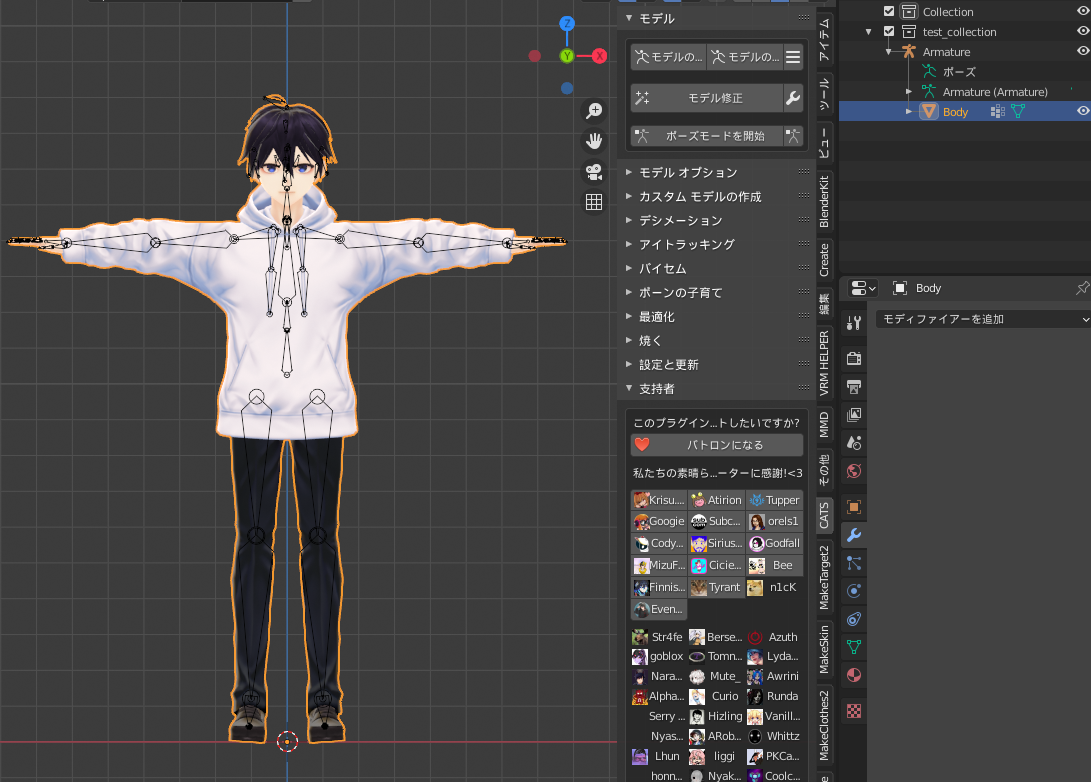
3Dモデルの修正
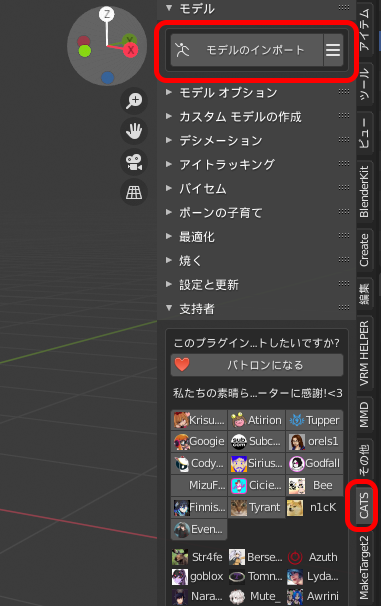
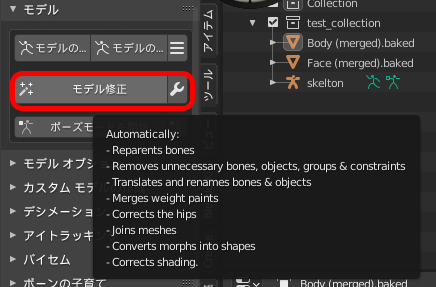
モデ修正ボタンをクリックし、最適化しておきます。
この際、アイトラッキングやビムス(口の動き)などの指定もできますが、今回は特におこないません。

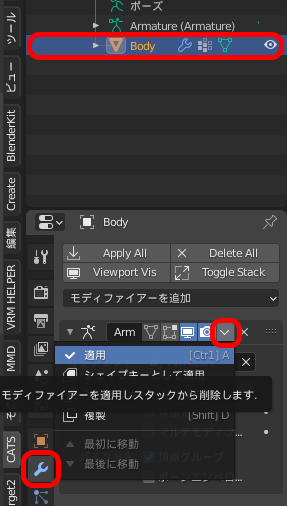
続いて、シェイプキーを削除します。シェイプキーが存在していると、モデルとボーンのリンクを切ることができないので、ここで切れる状態にしておきます。

モディファイヤーリストからArmachereを適用しスタックから削除ます。

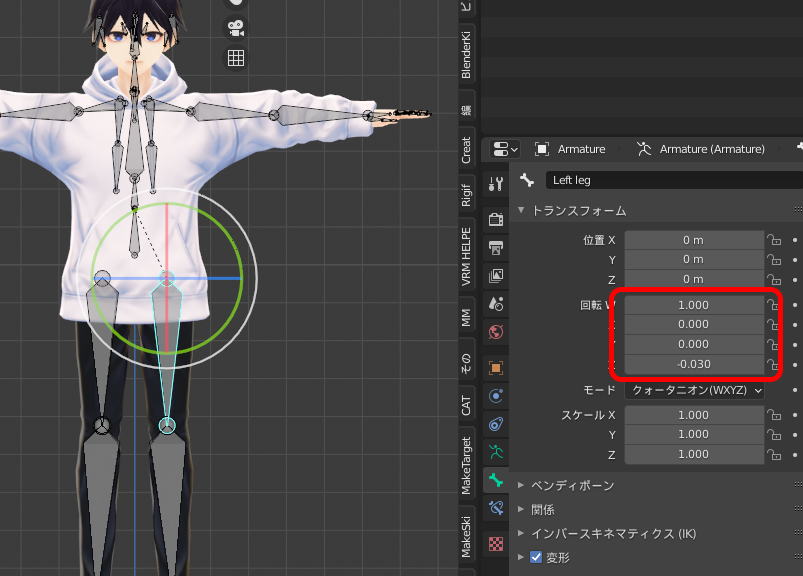
足のボーンを選択し、回転で角度を調整。もしくはボーンリストから数値で調整します。
だいたいZ:0.03 -0.03で丁度良い開きになります。この処理をしておかないと、Mixamoで見たときに足のポリゴンウェイトが正確に反映されずに、くっついた状態で処理されてしまいます。

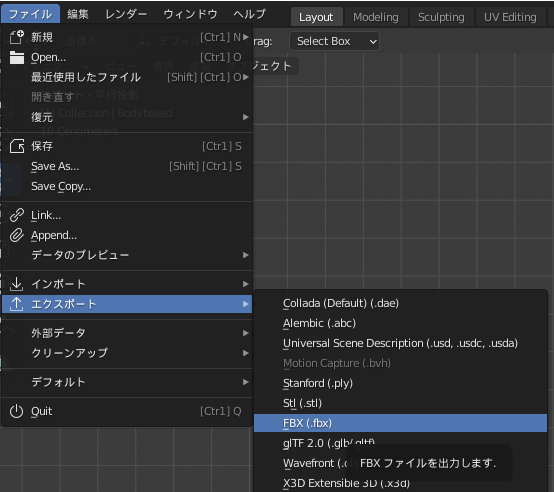
VRMデータをfbxでエクスポート
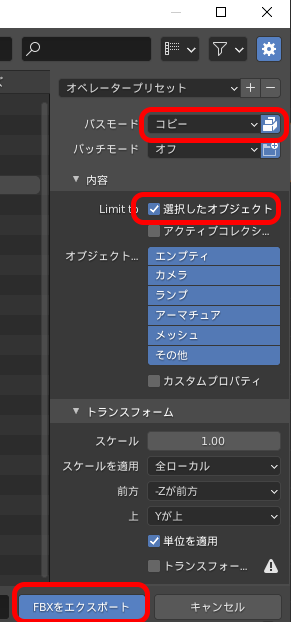
パスモードをコピーに変更し、その隣のマークをアクティブにします。
Limit toの"選択したオブジェクト"にチェック。ファイル名は任意に決めてください。今回はtestという名前にしています。
FBXをエクスポートボタンをクリック。任意の場所に保存してください。

MixamoでアニメーションをDLしよう
Mixamoにログイン、もしくはサインアップしてください。
https://www.mixamo.com/#/

##キャラクター.fbxをインポート&設定
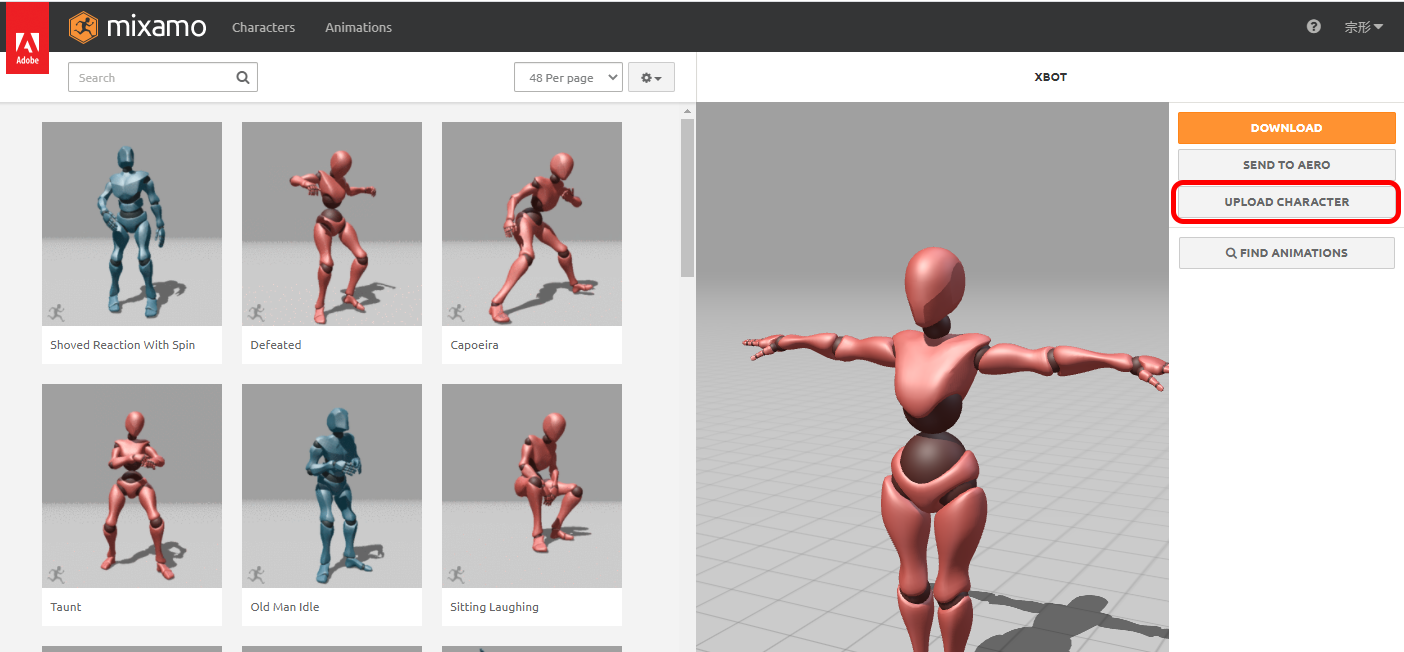
UPLOAD CHARACTERをクリックします。

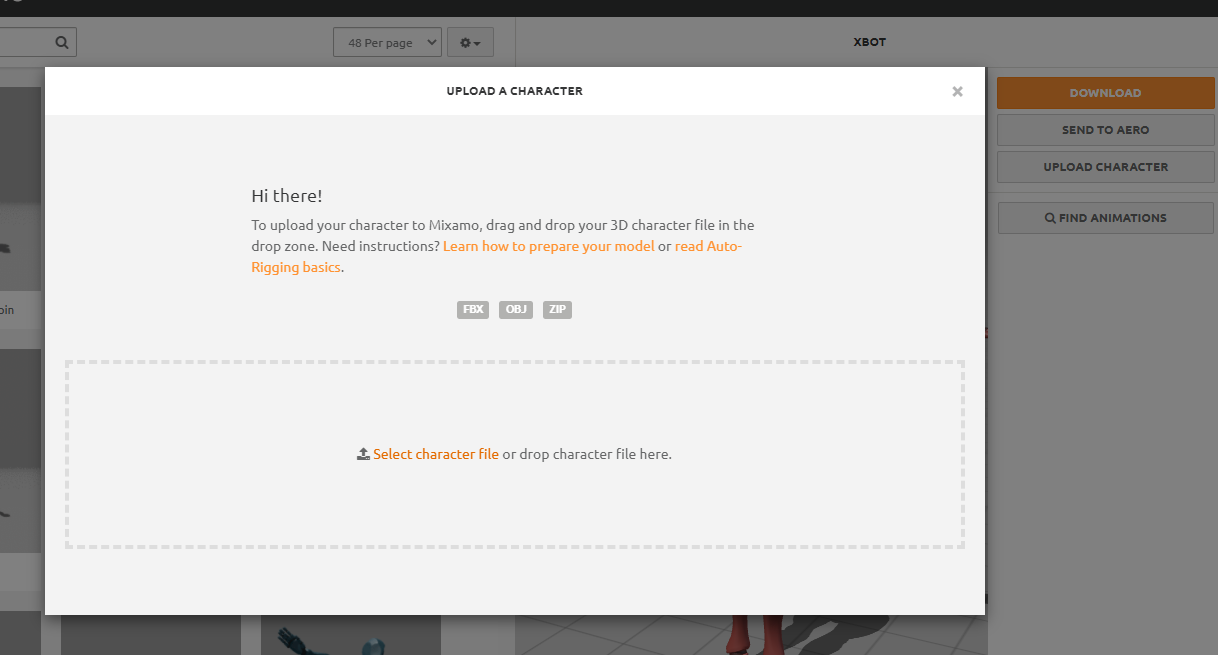
fbxデータをドラッグ&ドロップもしくはSelect character fileからフォルダ指定してください。

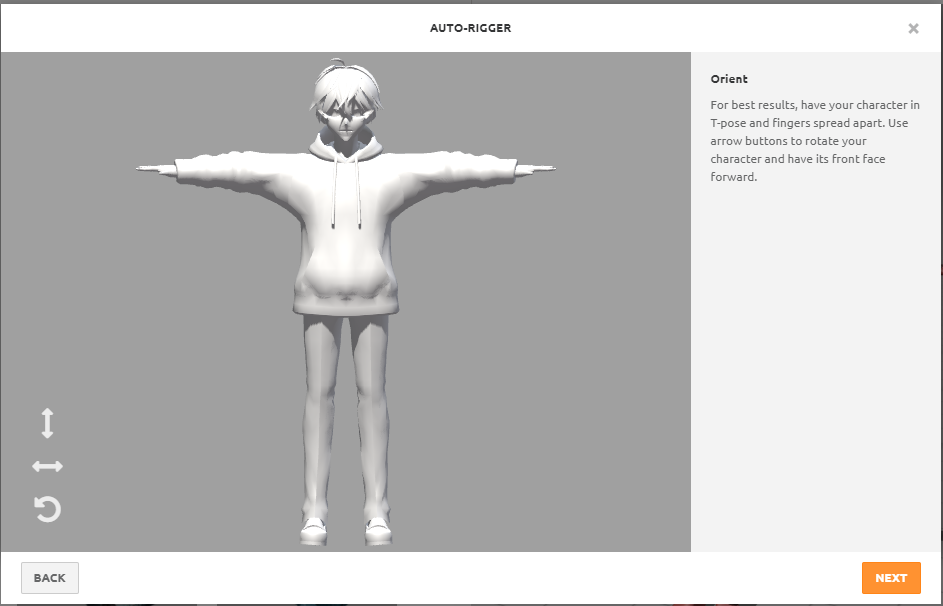
キャラクターのセットアップ画面になります。モデルに問題が無ければNEXTをクリックしてください。

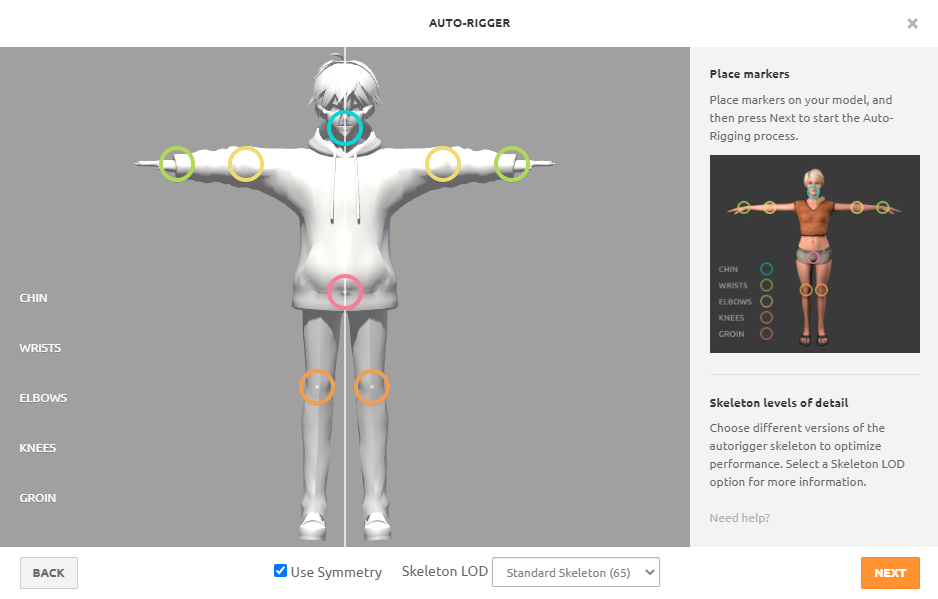
顎、手足の間接をマークして設定していきます。
右側のガイド画像を参考に大まかに位置をあわせるだけでOKです。セットできたらNEXTをクリックします。

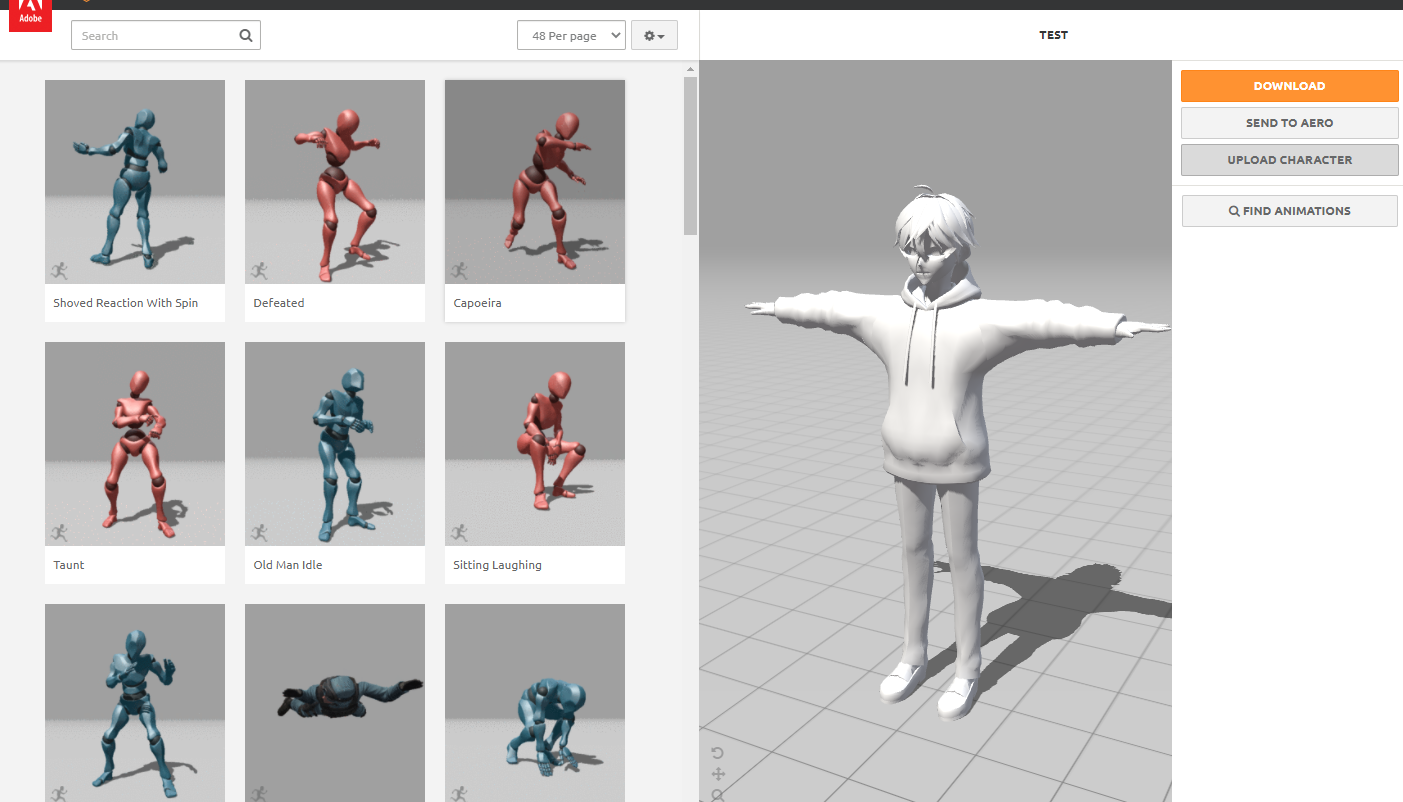
オートリギングが完了するとマネキンがインポートしたキャラクターへ変わります。

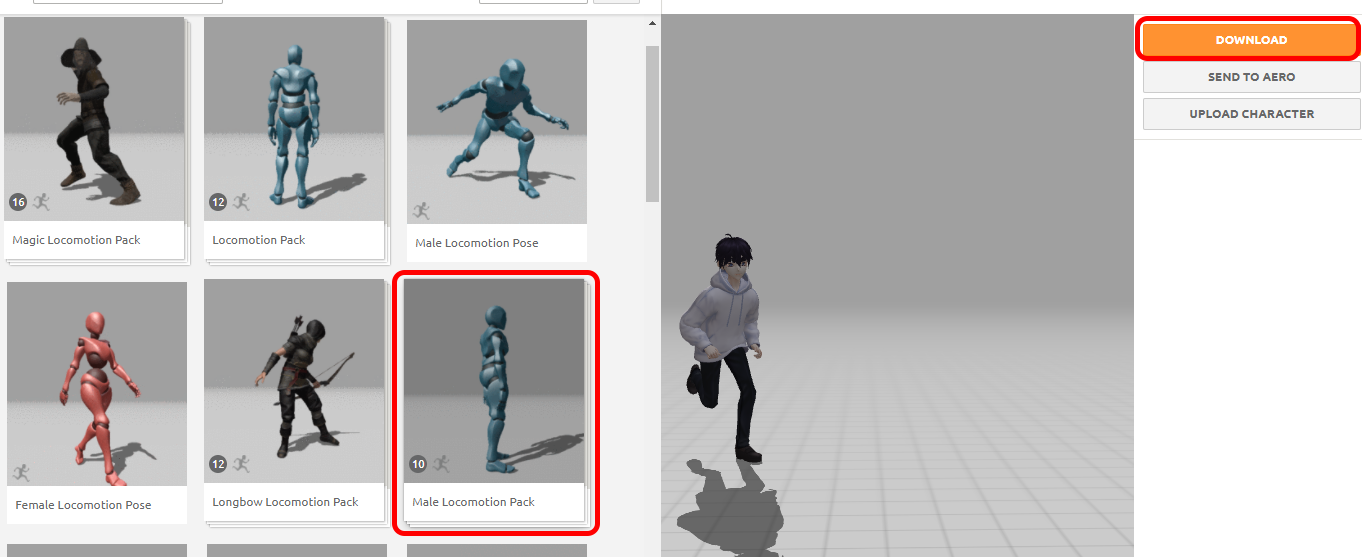
検索窓にLocomotionを入力し、Male Locomotion Packを選択し、右側のDLボタンをクリックします。
ローカルフォルダの任意の場所に保存します。オリジナルのFBXがある場所がベストです。

今回使用するアニメーションはMale Locomotion Pack内にある以下の4つです。
- test.fbx(Tポーズのオリジナルデータ)
- idle.fbx
- jump.fbx
- walking.fbx
- standard run.fbx
Blenderでアニメーションを調整
歩く、走るのアニメーションはその場で歩く、走るアニメーションにする必要があります。MixamoでDLしたアニメーションはZ軸方向に移動のアニメーションが入っているので、これを削除します。
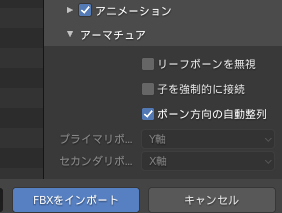
インポート時にアーマチェアのボーン方向の自動整列にチェックをいれてください。

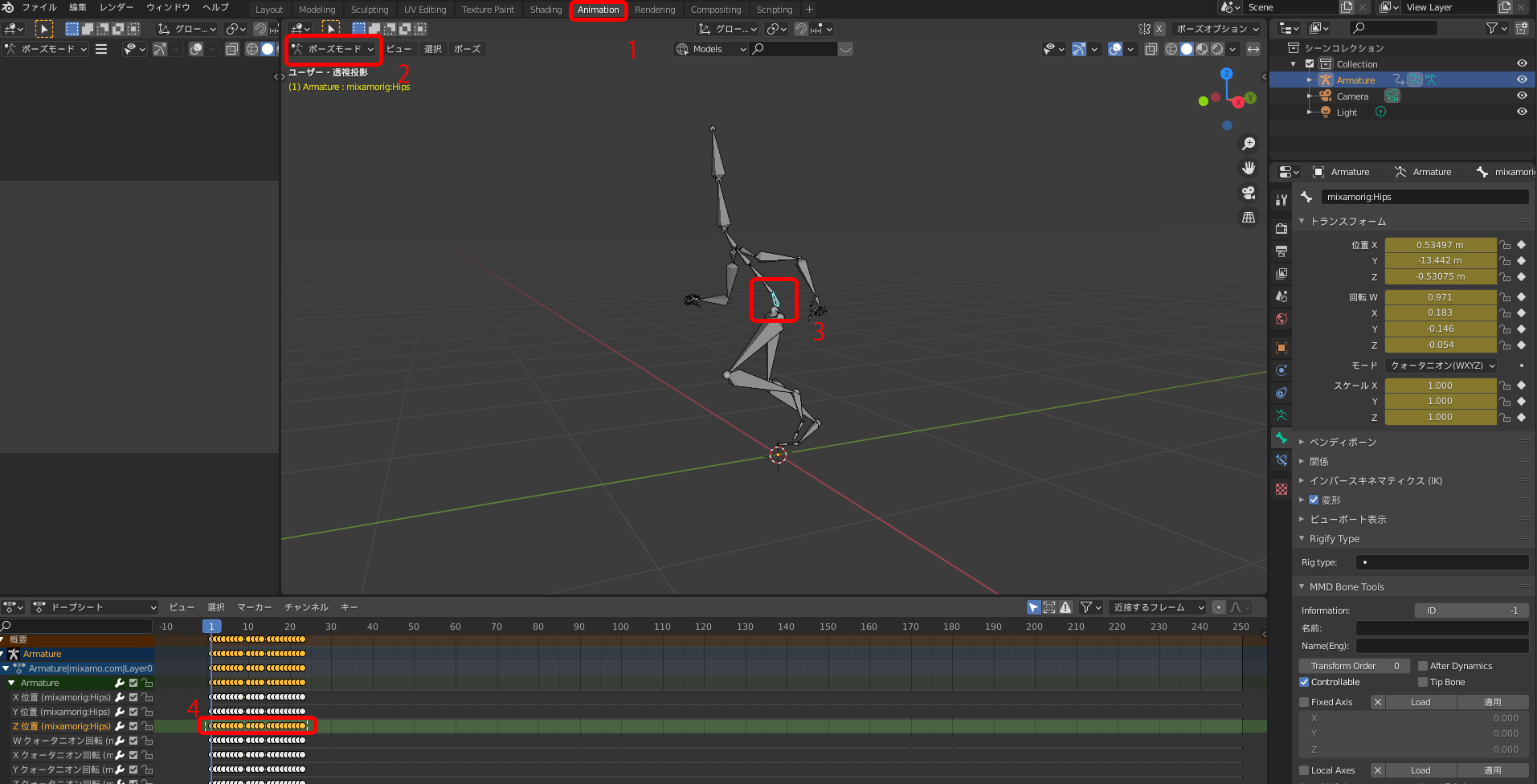
- Animationタブをクリック
- ポーズモードに変更
- 腰のボーンを選択
- Z軸のキーフレームを全選択し、削除します。

ポーズモードをオブジェクトモードに変更し、ボーンオブジェクトを選択し、FBXでエクスポートします。
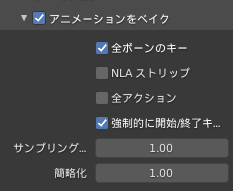
エクスポート時にNLAストリップと全アクションのチェックを外します。

PlayCanvasでアニメーションを制御しよう
PlayCanvas上でDLしたアニメーションデータを展開し、マウスをクリックした場所にキャラクターが走りながら移動するようにしていきます。
PlayCanvasのアカウントをお持ちでない方は下記URLからアカウントを作成してください。
https://playcanvas.jp/

プロジェクトの作成
ログインするとマイページへ移動します。NEWボタンをクリック

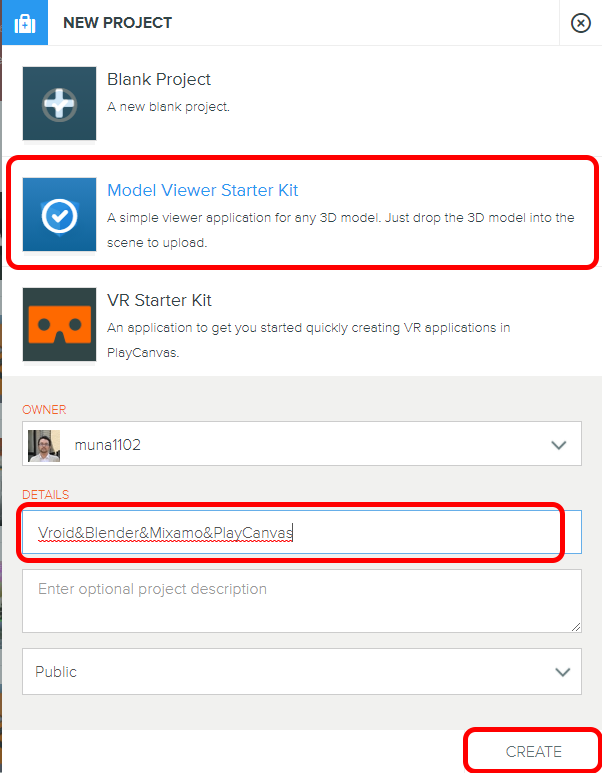
プロジェクトの種類、プロジェクト名(任意の名前)を入力し、CREATEボタンをクリック

作成された新規プロジェクトのENTERをクリックし、エディターを起動します。

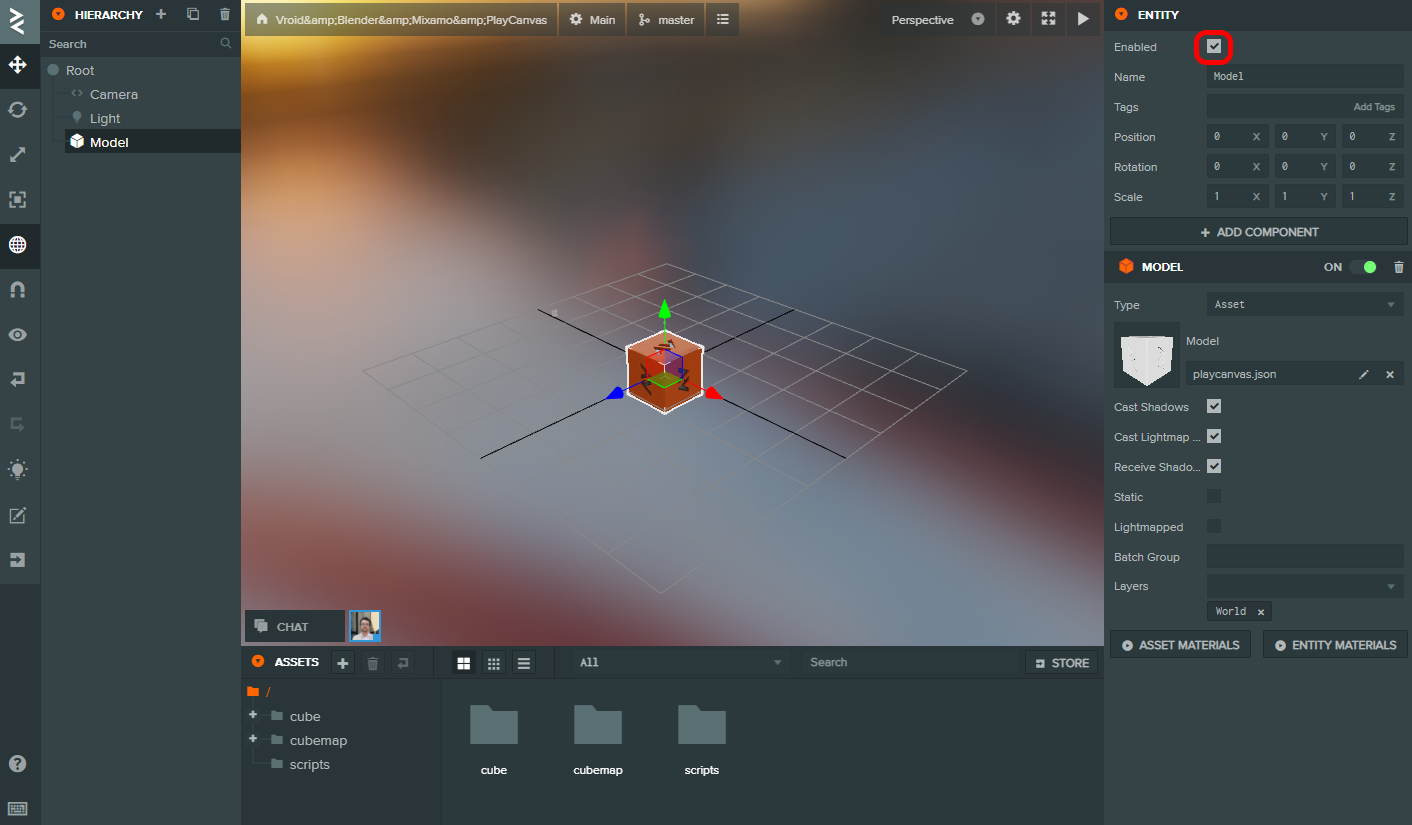
中央のボックスは非表示にするか、削除してしまって問題ありません。
非表示にする場合、ビューポート上の非表示にしたいオブジェクトを選択し、右側インスペクター内のENTITYのEnabledのチェックを外します。

.fbxのインポート
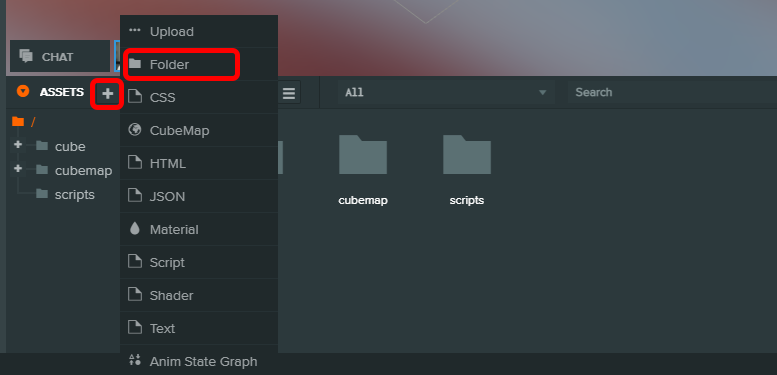
下部ASSETS欄に3Dモデル用の新規フォルダを作成し、その中にインポートします。
root(一番上の階層)を選択し、ASSETS横の"+"ボタンから"Folder"を選択します。

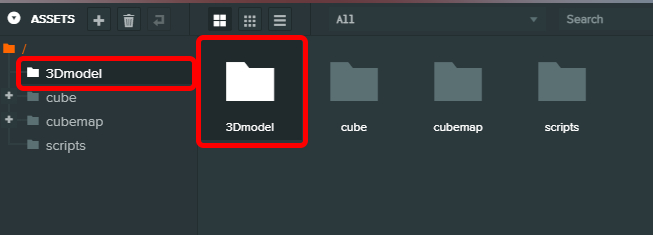
新しくフォルダが作成されました。フォルダ名を任意につけてください。フォルダを選択した状態で右側のインスペクターからリネームできます。

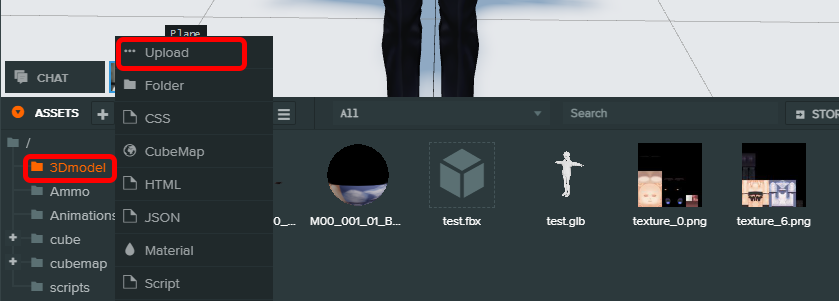
まずはオリジナルデータtest.fbxをアップロードします。ローカルフォルダからASSETS欄の3Dmodelフォルダ内にドラッグ&ドロップするか、+ボタンからUploadでファイルを選択します。

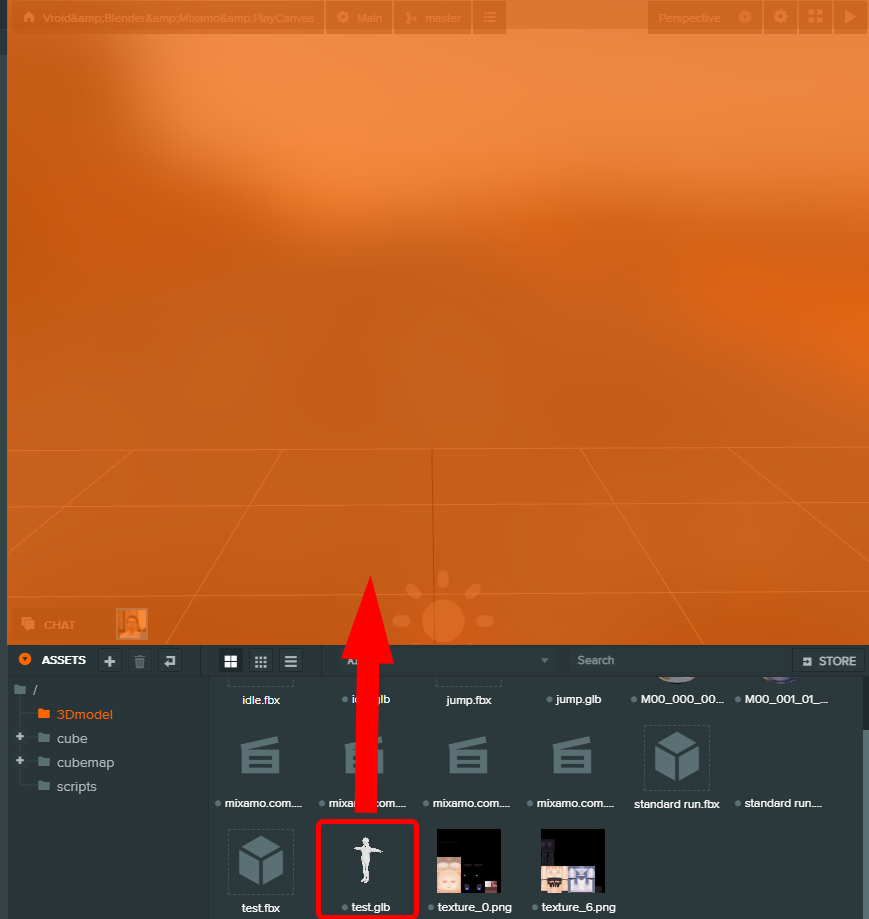
続いて、test.glbをビューポートへドラッグ&ドロップします。

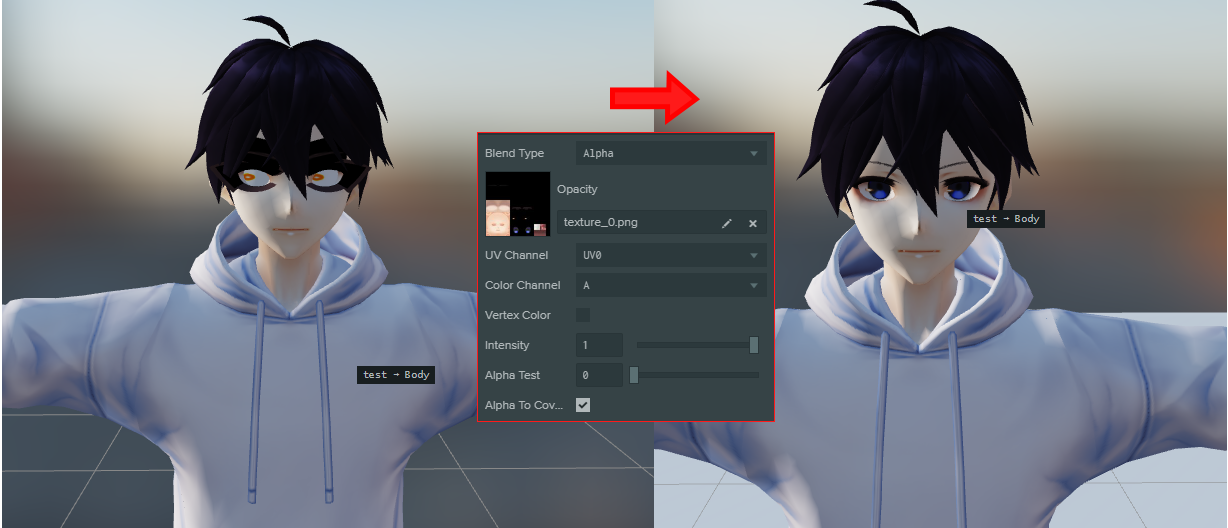
マテリアルの調整
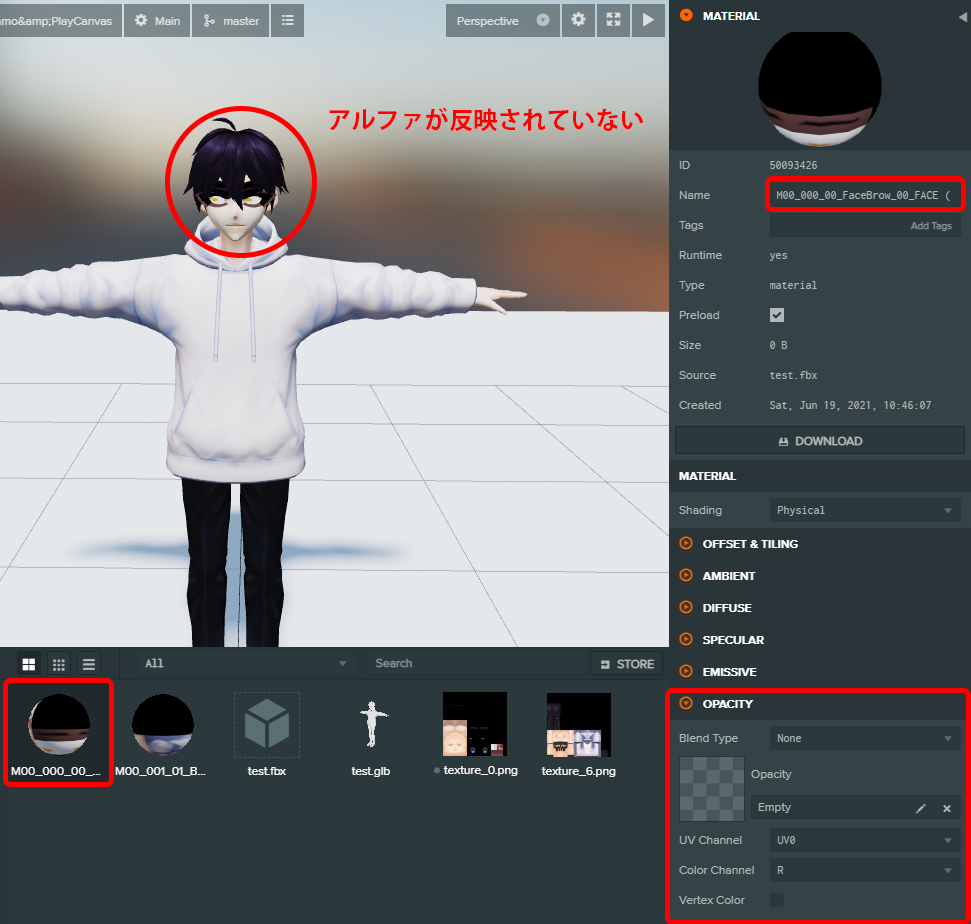
ビューポート上に表示されたtest.glbは顔のテクスチャが崩れています。これはBlender上とPlayCanvas上でのアルファ処理の相違で発生する問題です。

PlayCanvasのインスペクターからマテリアルOPACITYの内容を変更して修正します。
- Blend TypeをAlpha
- 空きスロットルにtexture_0.png(顔部分のテクスチャ)をドラッグ&ドロップ
- Colore ChannelをA
- Alpha To Coverageにチェックを入れる
CollisionとRigidBody
キャラクターが歩く為のフィールドを作成します。
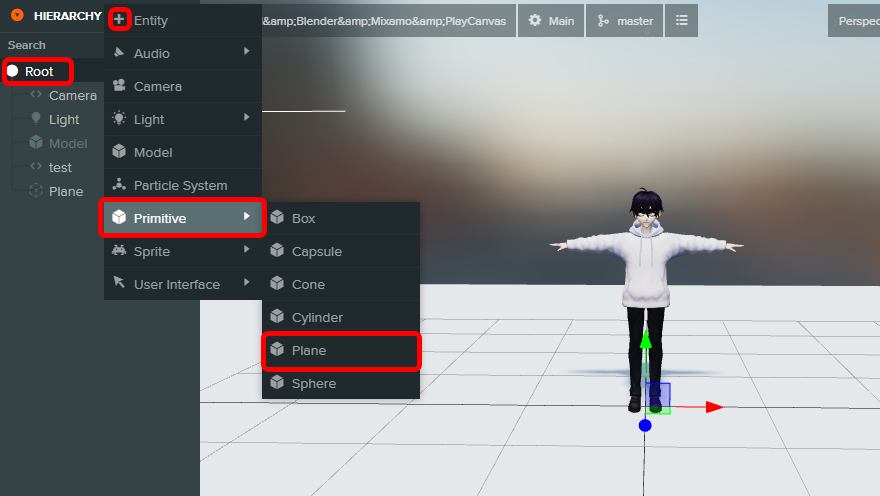
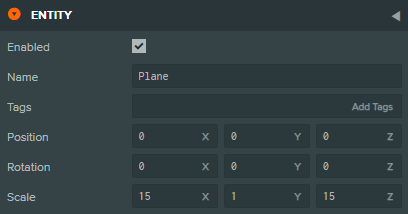
HIERARCHYのRootを選択した状態で、HIERARCHY横の +ボタンからPrimitive→Planeを選択してください。

右側のインスペクターのスケール値を15/0/15くらいのサイズにして調整します。

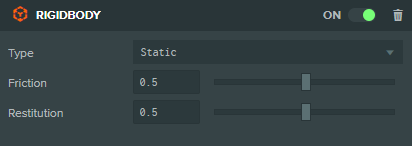
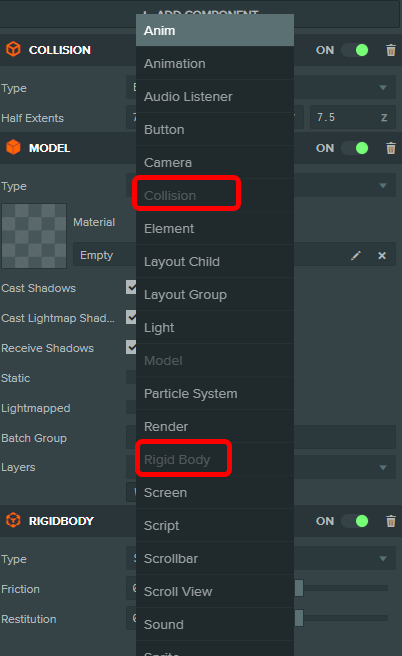
続いて、キャラクターに、当たり判定Collisionと剛性RigidBodyを持たせます。
ADD COMPONENTからCollisionとRigidBodyを選択してください。

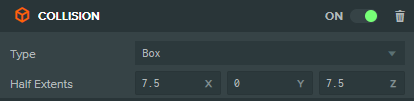
CollisionのTypeを"Box"へ変更し、Half Extentsを7.5/0/7.5くらいにして、Planeと同じ大きさにします。

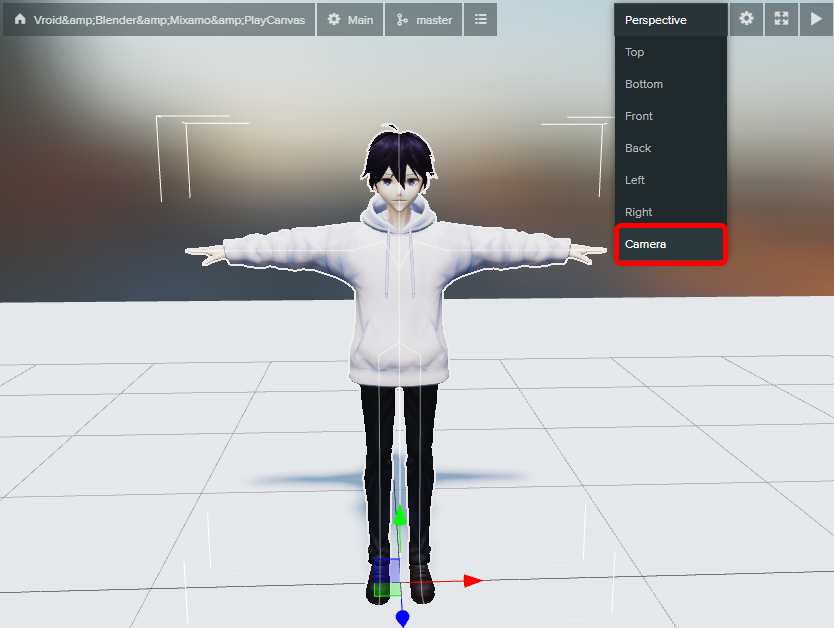
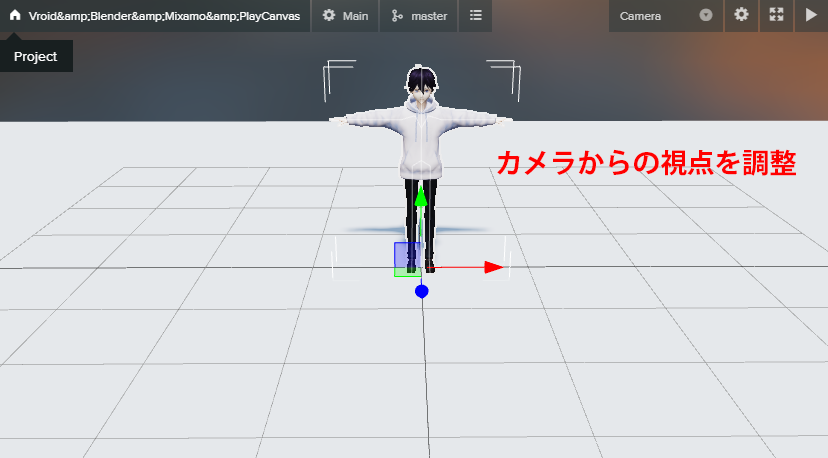
キャラクターとカメラの位置調整
ビューポート右上にあるPerspectiveをクリックすると、Cameraからの視点モードに切り替えられます。

斜め上から見下ろすような角度に任意で調整して、"Perspective"モードに戻ってください。

プロジェクトの複製Forkとスクリプトのコピー
クリックした箇所にキャラクターが移動するスクリプトをコピーしてきます。
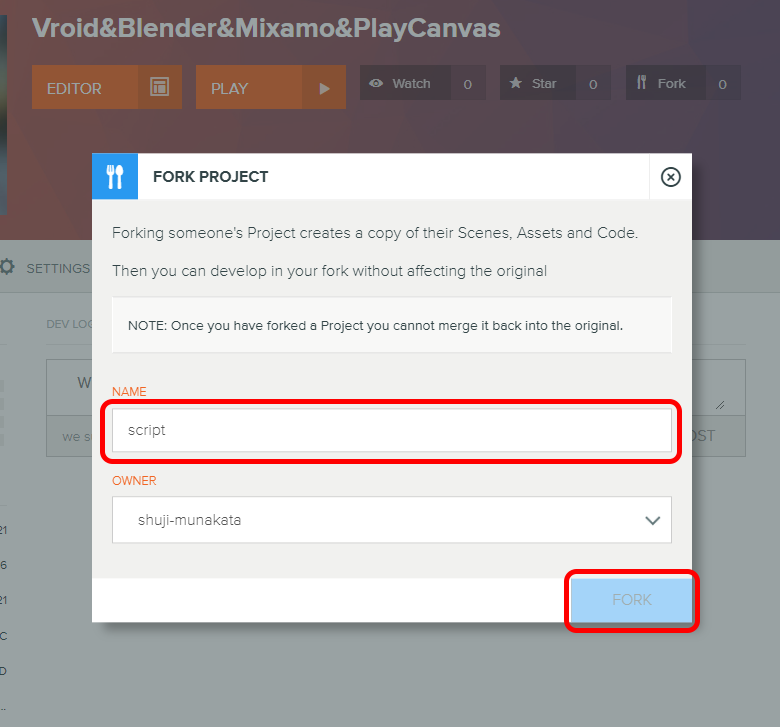
こちらのURLからプロジェクトを複製Forkします。
https://playcanvas.com/project/806242/overview/vroidblendermixamoplaycanvas
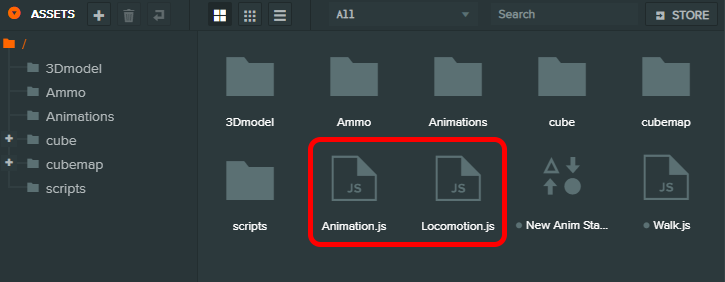
複製されたプロジェクトのEDITORをクリックし、スクリプトをコピーします。
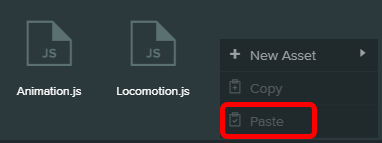
Animation.jsとLocomotion.jsを選択し、コピーします。

スクリプトをキャラクターに追加
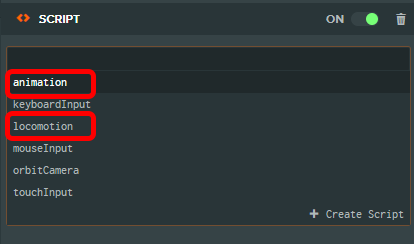
キャラクターを選択し、ADD COMPONENTからScriptをクリックし、インスペクター内に表示されたADD SCRIPTをクリック。プロジェクト内で使用できるスクリプト一覧が表示されますので、Animation.jsとLocomotion.jsを選択します。


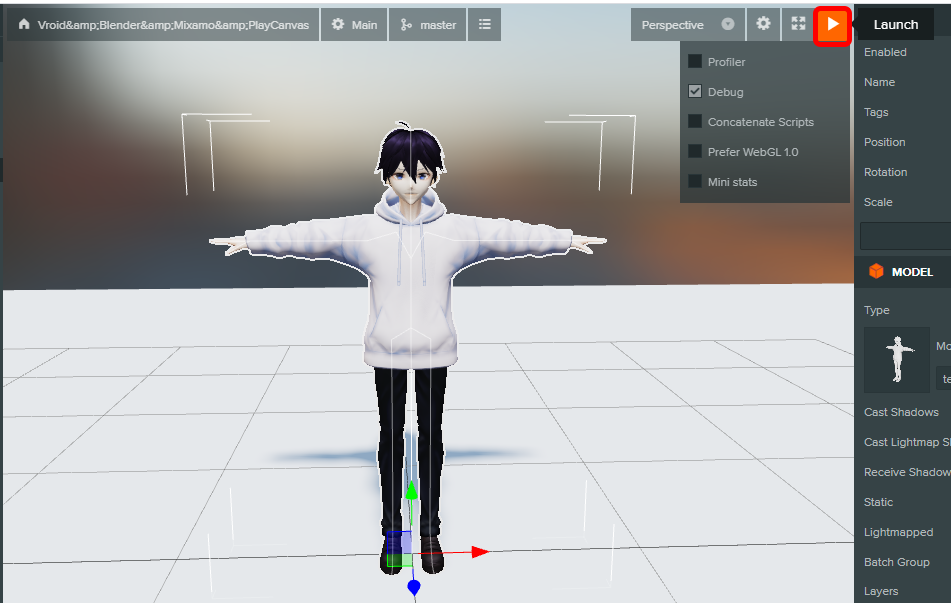
実行してみる
ビューポート右上の三角マーク"Launch"ボタンをクリックすると別ウィンドウで現在設定されているプロジェクトが実行されます。

マウスをクリックした箇所へキャラクターが歩く。
歩いている間にXを押していると走る。
スペースキーでジャンプです。

これでプロジェクトは完成です。続いて、公開用のURLを生成します。
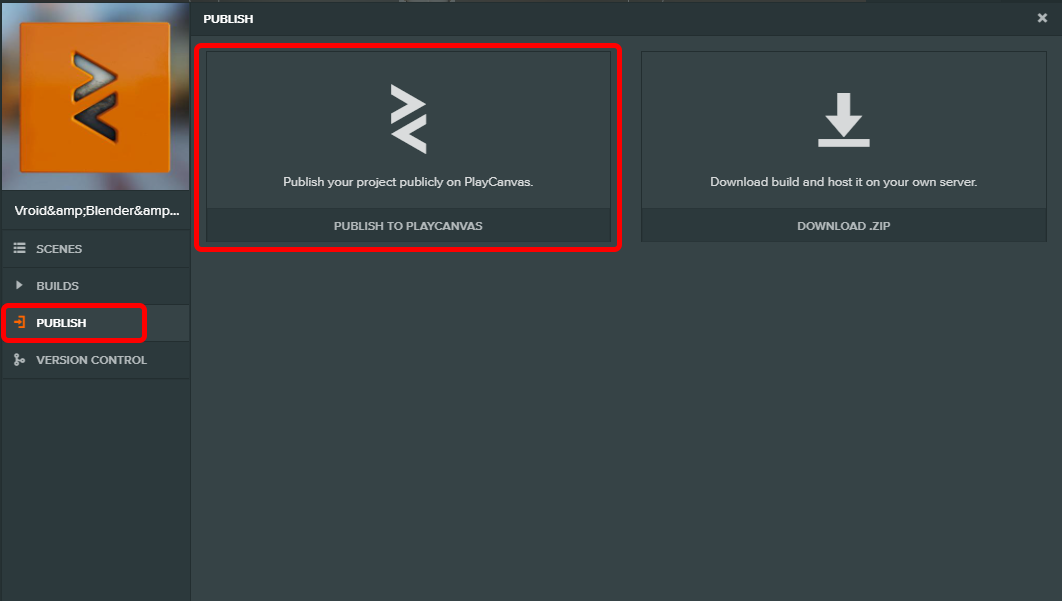
publish&buildで公開用のURLを生成する
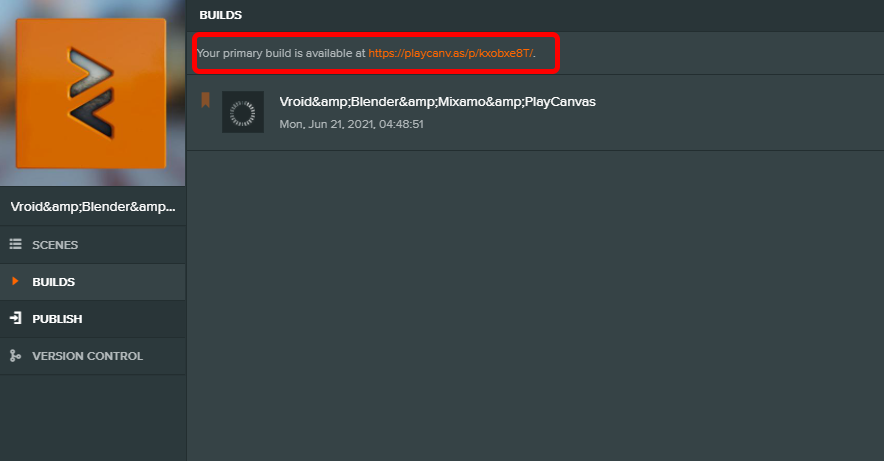
最初にシーンを選択した画面が出てきます。右側のPUBLISHをクリックし、PUBLISH TO PLAYCANVASをクリックします。

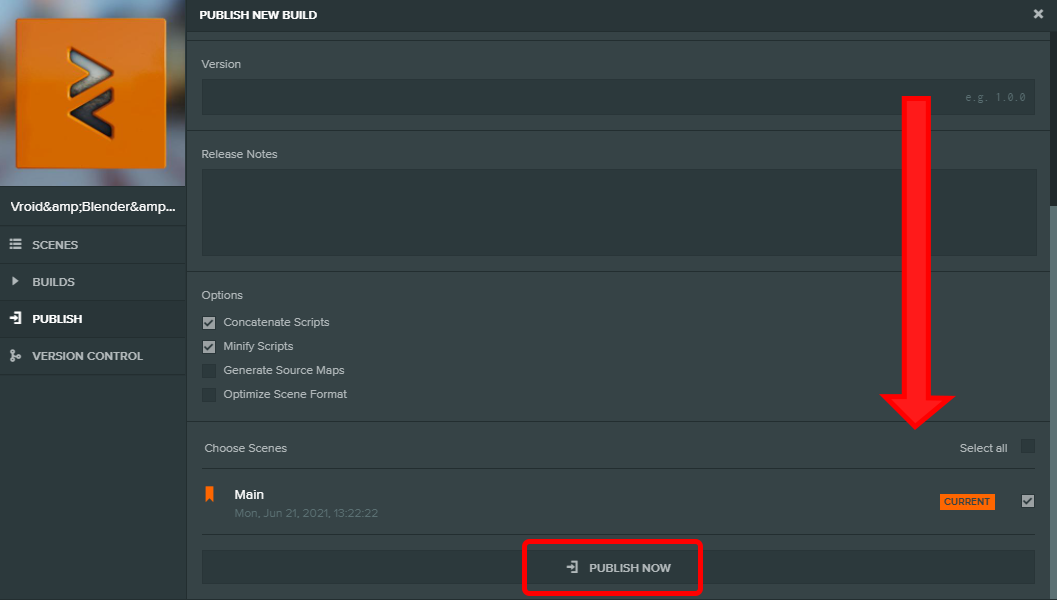
名称の変更やディスクリプション、バージョン情報等を記載する箇所があります。
一番下までスクロールするとPUBLISH NOWボタンがありますので、クリックしてください。

これで完成です。おつかれさまでした。
まとめ
3Dキャラクターを作成し、ゲーム上で動かすというのは一昔前ではかなりの作業量が必要でした。
今回使用したVroid、Mixamo、Blender、PlayCanvasは全て無料!で且つ、かなりクオリティの高いモノを短時間で作成することができます。
※商用利用についてはこちらを参照ください。