初めに
PlayCanvasはWEB上に簡単に3Dモデルを表示することができます。マテリアル、シェーダーも、IBR(イメージベースドレンダリング)でかなりリアルな質感を設定でき、且つグリグリ操作することが可能です。
ここで紹介するのは、PlayCanvasの3Dハンズオン用のチュートリアル資料です。
playcanvas.jpから"新規アカウントを作成"し、マイページの"FORUM"→"チュートリアル"の中の"チュートリアル - PlayCanvasで作った3Dブラウザゲームにリッチな演出を追加する"からアクセスできます。
リッチな演出を追加していこう!
このチュートリアルでは、”チュートリアル - PlayCanvasの基本操作”で作成したタンクゲームをベースとし、アニメーション、エフェクト、マテリアル設定にフォーカスして、よりリッチな演出を追加していく、という内容となっています。
今回のチュートリアルでは、タンクゲームの基本的な操作部分が既に出来上がっているProjectを"Fork"(複製)して行いますので、スクリプトに抵抗のある方でも、問題なくチュートリアルを進めることが出来ます。
フリーの3D作成ソフト"Blender"をベースに3Dモデルの作成手順、PlayCanvasへインポートする為のエクスポート設定、PlayCanvasビジュアルエディター上での"Pysical Shaderマテリアル"の各スロットルの説明やテクスチャの設定や"Particle System"を使用したエフェクトの作成/制御を通してコンテンツのクオリティを"デザイナー目線"から上げるためのワークフローを学んでいきましょう。
以下のリンクが完成プロジェクトになります。
https://playcanv.as/p/mIPkWbEQ/
[移動 : shift+アローキー↑↓→← / A W S D] [砲撃 : spaceキー]
左クリック&ドラッグでカメラ自由回転/shift&マウスホイールでカメラ自由移動
shift&マウスホイールでカメラ前後距離移動
4回に分けて記事化していきます。
●3Dモデルの構成と.fbxへのExport
●PlayCanvasでのテクスチャとマテリアル設定
●3つの特徴的なエフェクト作成(Particl System)
●ムービーテクスチャ.h2mdの作り方と適用方法
3Dモデルの構成と.fbxへのExport
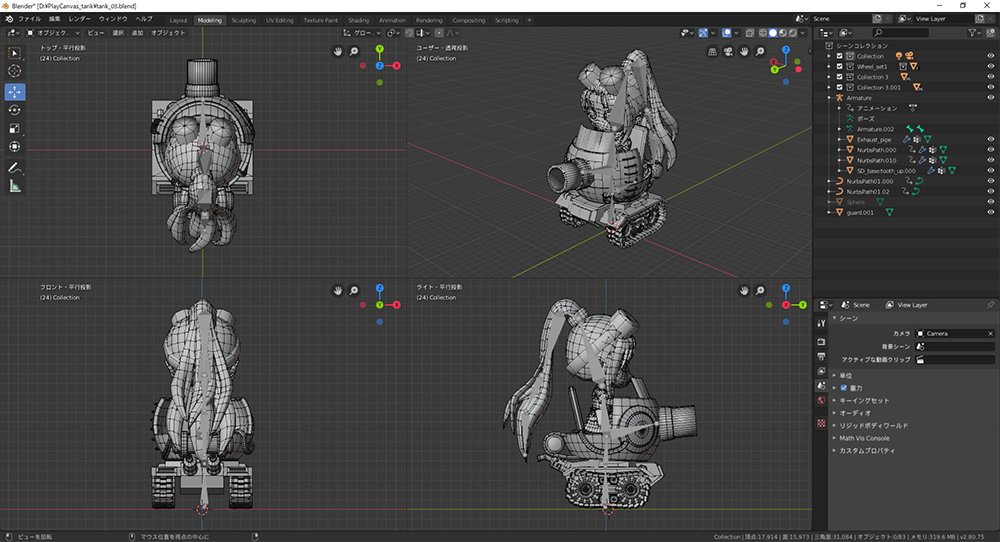
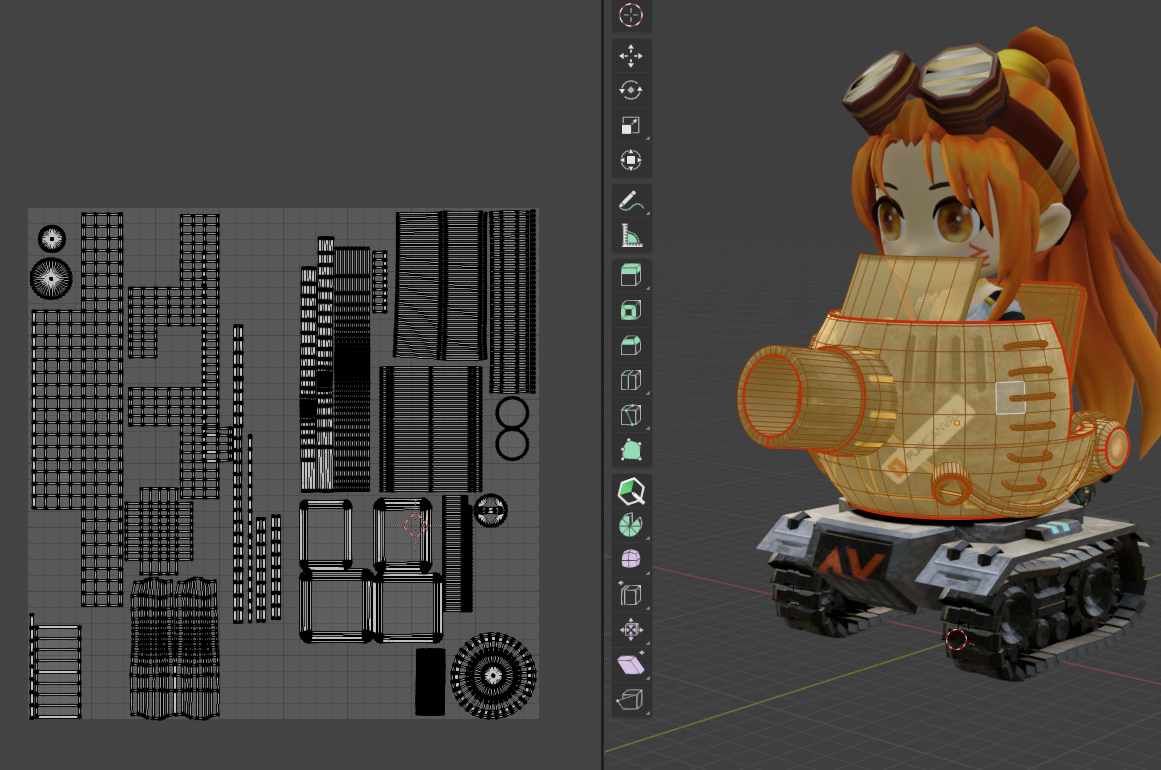
PlayCanvasのビジュアルエディターを開く前に、まずはBlender上で、3Dモデルがどのように構成されているかを見てみます。
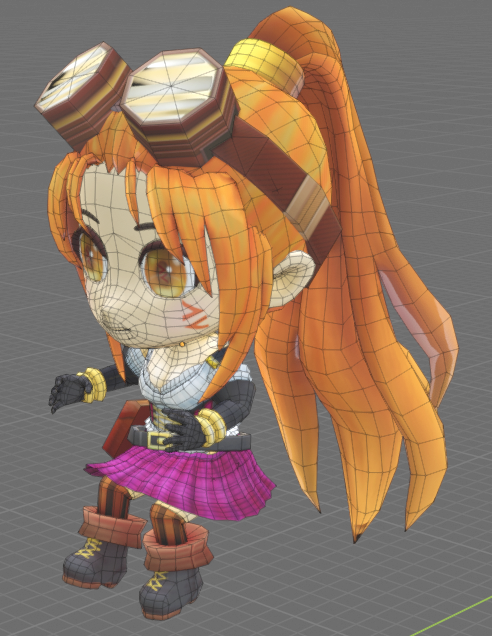
Blender2.8 viewport
 キャラクター[sandyちゃん]が戦車[tank]に乗っている状態です。構成内容は以下の通りです。
キャラクター[sandyちゃん]が戦車[tank]に乗っている状態です。構成内容は以下の通りです。
オブジェクトの構成

スタティックな状態のキャラクターです。キャラクター自体にはボーンやアニメーションは設定されていません。

戦車の操縦桿。戦車本体の窓ガラスをアルファで透過する際に、同じオブジェクトだと一緒に透過されてしまうので別オブジェクトにしてあります。

戦車本体。窓ガラス部分に透過(アルファ)を含むテクスチャが適用されている。

排気管。本体部分とは別にアニメーションを持たせるので、別オブジェクトとしています。

戦車キャタピラのベース部分、戦車本体、キャタピラの親になります。

キャタピラの軸部分。この部分も回転のアニメーションを持たせるので、別オブジェクト。

キャタピラ。キャタピラ軸の子になります。キャタピラ1枚をBlender上で配列で円筒上に並べ、パスアニメーションでキャタピラの回転アニメを作っています。
Blender上でのモデル作成の注意点はモディファイヤを使用している場合、適用(Aplly All)しておかないとPlayCanvas上にインポートした際にエラーが発生する恐れがあります。
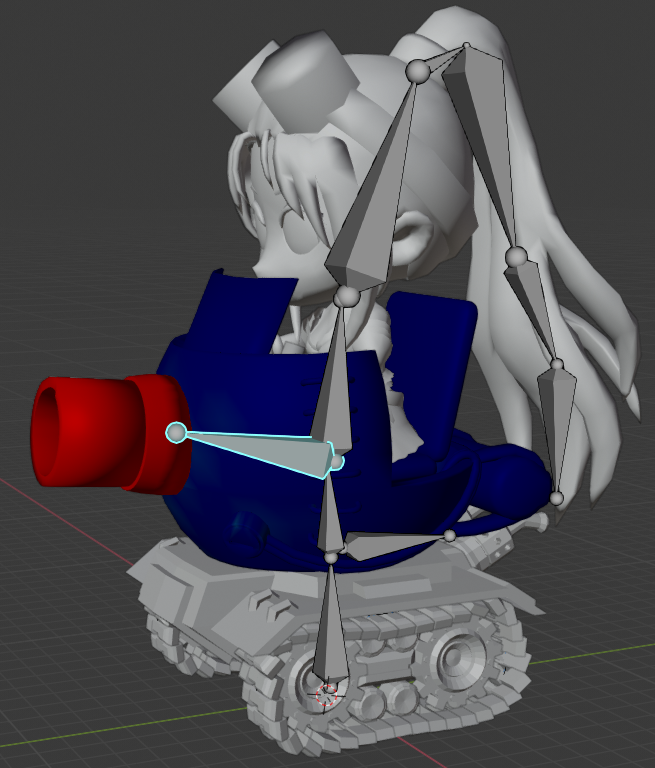
ボーンとウェイトの設定
今回のタンクゲームでは、キャタピラの回転、砲撃時の反動っぽい動きを作成しています。これらのアニメーションを作成するために、戦車とキャラクターにシンプルなボーンとウェイト設定を行っています。
アニメーションの作成
キャタピラの回転と戦車の上下の揺れは、タンクの移動時用、砲撃の反動は攻撃時のみ発生させたいので、ボーンウェイト設定がされたtank.blenderをコピーして、移動用(tank_mov.blender)と(tank_shot.blender)攻撃用に分けて作成しました。また、アニメーションキーフレームに関して、アニメーションキーが打たれている最終フレームでキーフレームが終わる状態にしてください。PlayCanvasへインポートした際に最終キーより後にもキーフレームがあるとそのフレームも読み込んでしまいます。

砲撃のアニメーション
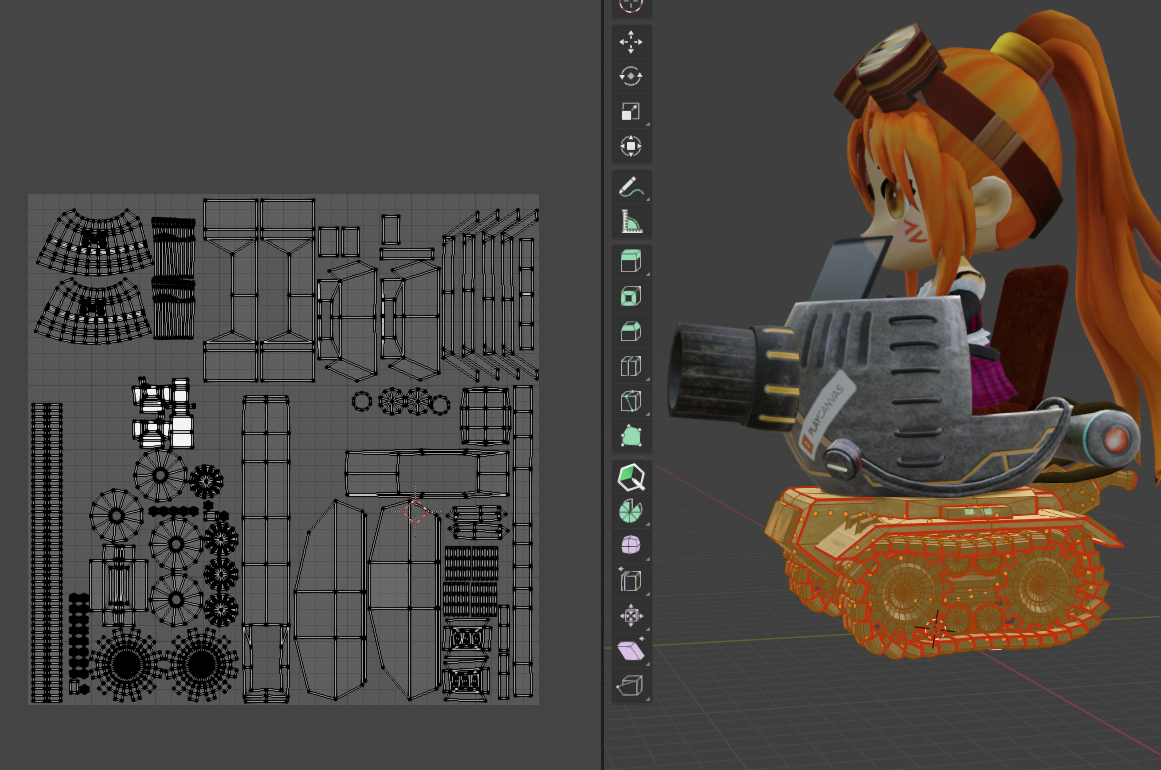
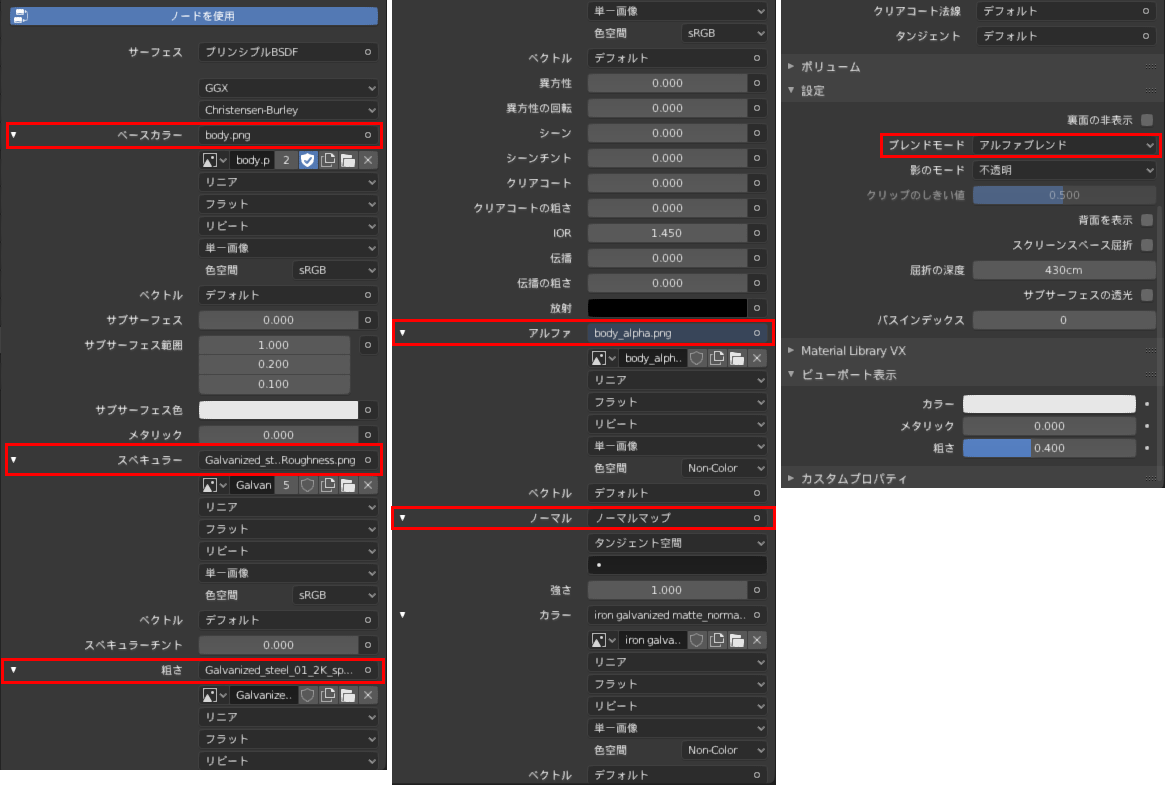
Blender上でのテクスチャとマテリアル設定
Blender2.8の標準マテリアルは"プリンシプルBFDS"です。PlayCanvasに正確にインポートできるのは基本的に各3Dソフトウェアのデフォルトのマテリアルになります。ここではタンクとUFOに使用している各テクスチャとマテリアルへの適用を見てみましょう。

これで、blender上での3Dモデルの作成は完了です。次に.fbxへの保存とPlayCanvasへのインポート方法を見ていきます。
FBXのExport設定
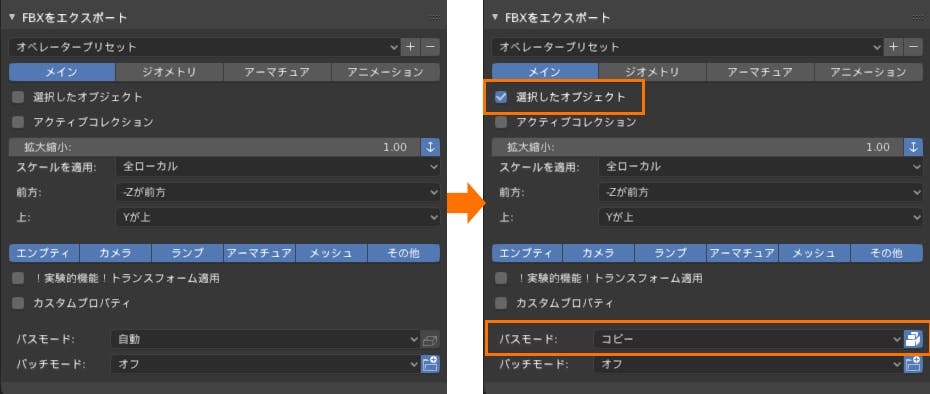
デフォルトの設定ではマテリアルの情報が無視されてしまうので、下記の画像の様に設定を変更します。

メイン、ジオメトリ、アーマチェア、アニメーションの項目の中で"メイン"の設定
選択したオブジェクトに☑
パスモードを"自動2"から"コピー"にし、右端の箱マークをクリック。
これで、マテリアルがオブジェクトとリンクした状態になります。
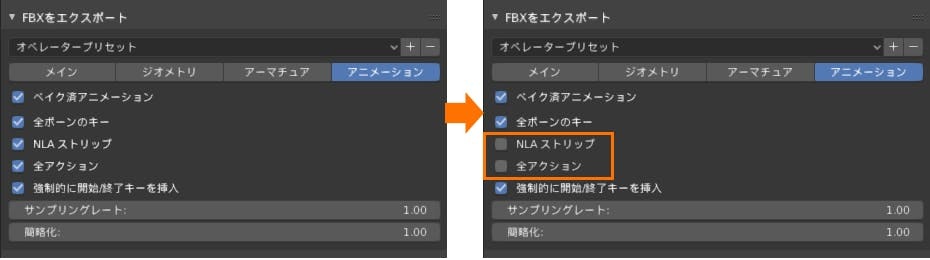
アニメーションも同様にデフォルト設定だとPlayCanvas上で正しく再生されませんので、下記の画像の様に設定を変更します。

全てのボックスの☑が入っていますが、このままだとPlayCanvasにインポートした際に、アニメーションが1フレーム目でリピートしてしまいます。
"NLAストリップ"と"全アクション"の☑を外します。
これで、Export設定は完了です。PlauCanvasのビジュアルエディターのAssets欄にドラッグ&ドロップするか、"+"ボタンをしてUploadするかで.fbxから自動的に.jsonが書き出されます。
次は、PlayCanvas上でのマテリアル設定の説明をします。