PlayCanvasへ3Dモデルデータをアップロードした際に、メッシュ情報は1つのオブジェクトへ統合され、各メッシュインスタンスへのアクセスはできませんでした。また、ボーン(rig)の情報へアクセスする際も、コンソールから確認する方法がとられてきました。
しかし、モデルインポートパイプラインから新しいレンダリングコンポーネントへ移行され、個別にメッシュ/ボーン階層を保持した状態でPlayCanvasへアップロードすることが可能になりました。
PlayCanvas.jpのブログ内で2021年7月5日に公開された以下のドキュメントを翻訳したものが掲載されています。
モデルインポートパイプラインから新しいレンダリングコンポーネントへの移行
新しいレンダリングコンポーネントへ移行されたことにより、複雑な3D形状を個別に管理、操作することが可能となりました。
この記事では以下のものを見ていきます。
モデルをインポートした際の内容を見てみる
ボーンヒエラルキーでキャラクターに何か持たせてみる
アニメーション&物理制御でオブジェクトをぶっ飛ばしてみる
モデルをインポートした際の内容を見てみる
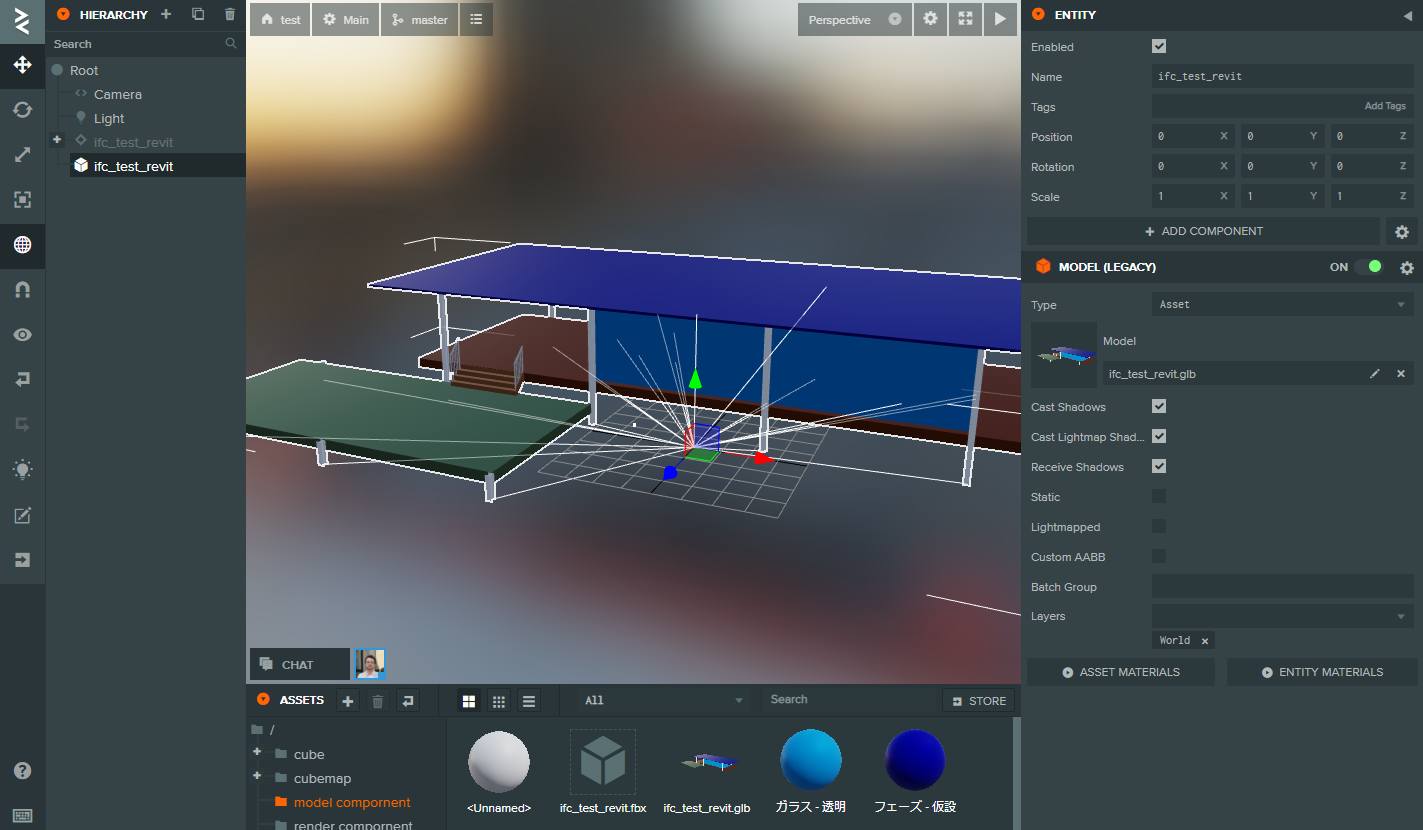
建造物やキャラクターをPlayCanvasへインポートした際のモデルコンポーネントとレンダリングコンポーネントの違いを見てみましょう。
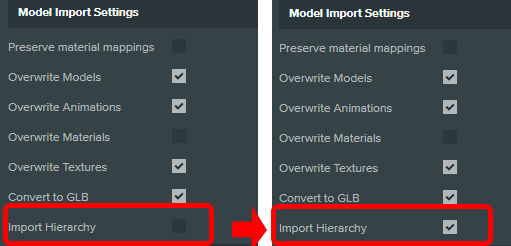
settingsのassetetask欄の中の、[Model Import Setting]項目内、[Import Hierarchy]にチェックが入っていない状態はレガシーなモデルコンポーネント。チェックが入っている状態がレンダリングコンポーネントとなります。

モデルコンポーネントで読み込んだ場合
モデルコンポーネント(Import Hierarchyにチェックが無い状態)では、各メッシュが1つに統合されていまっていました。

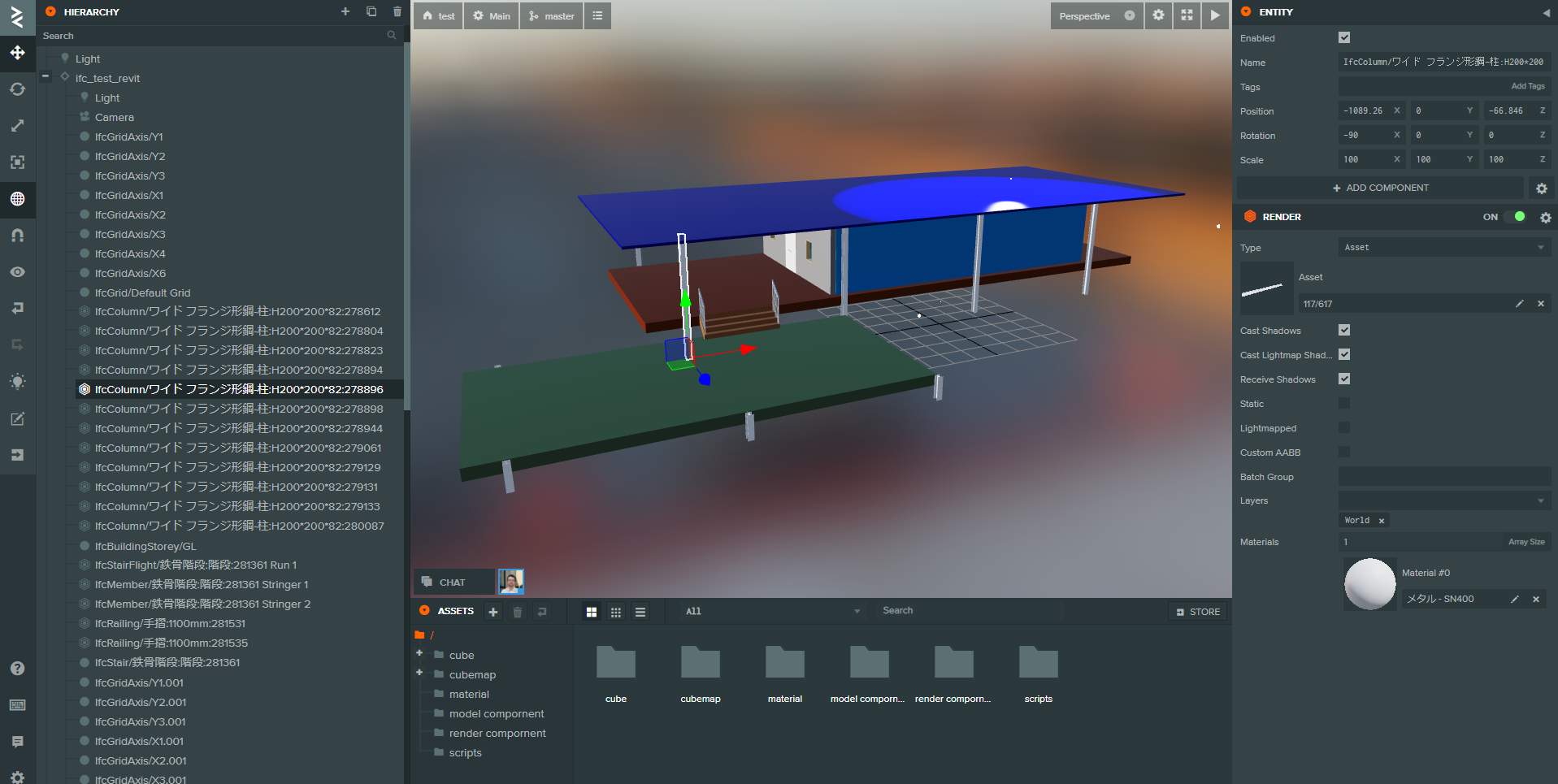
レンダリングコンポーネントで読み込んだ場合
レンダリングコンポーネント(Import Hierarchyにチェックが有る状態)では、各メッシュ情報を個別に保持し、階層構造がある場合はその階層構造も保持された状態でインポートされます。
また、

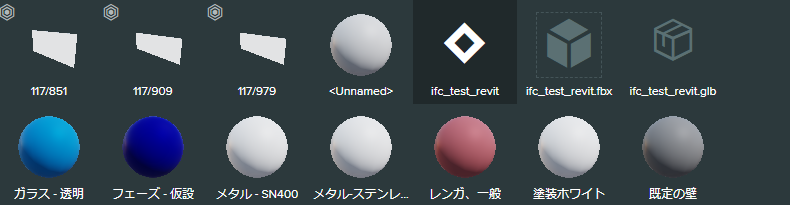
また、インポートされたデータは[.glb]をコンテナ化されたものになります。

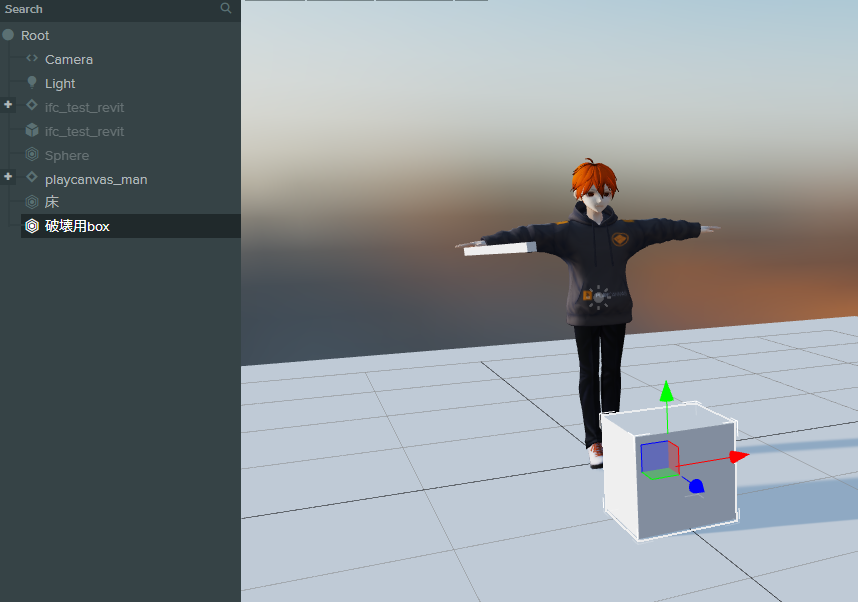
ボーンヒエラルキーでキャラクターに何か持たせてみる
ボーンがセットアップされたキャラクターをレンダリングコンポーネントでインポートすると、ボーン階層を保持した状態でインポートされます。

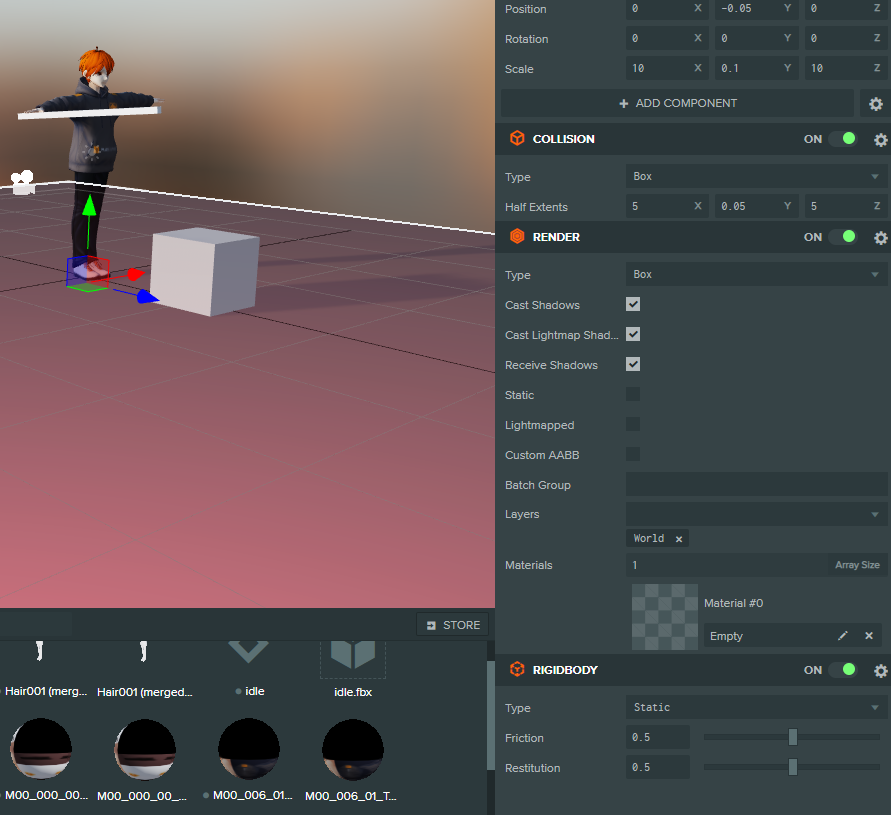
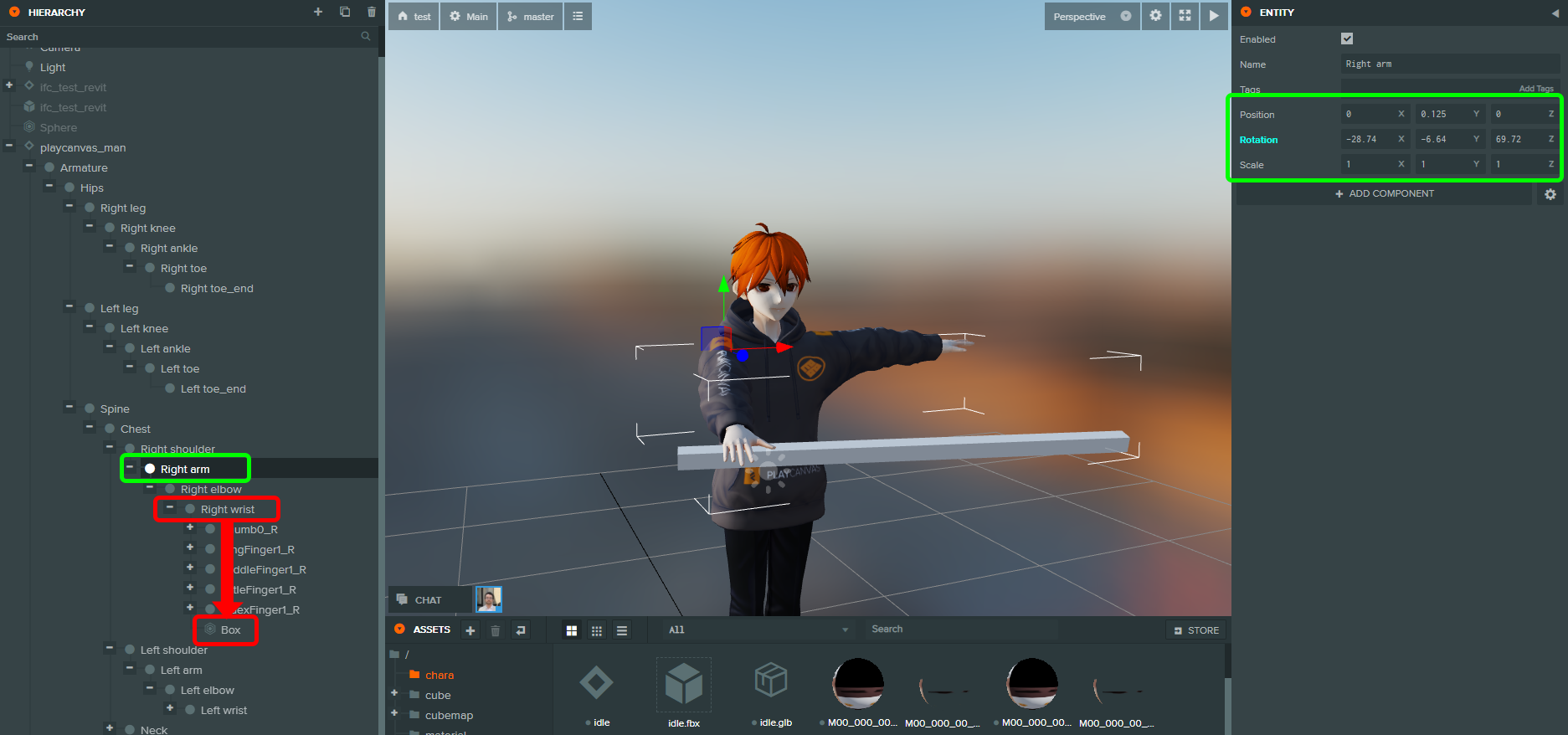
赤枠:新規オブジェクト[Box]を作成して[HIERARCHY]の[Right wrist]へ[Box]を移動&スケールと位置を調整。
緑枠:[Right arm]の回転の数値を変えると、腕と[Box]が追従して動いているのが確認できます。

アニメーション&物理制御でオブジェクトをぶっ飛ばしてみる
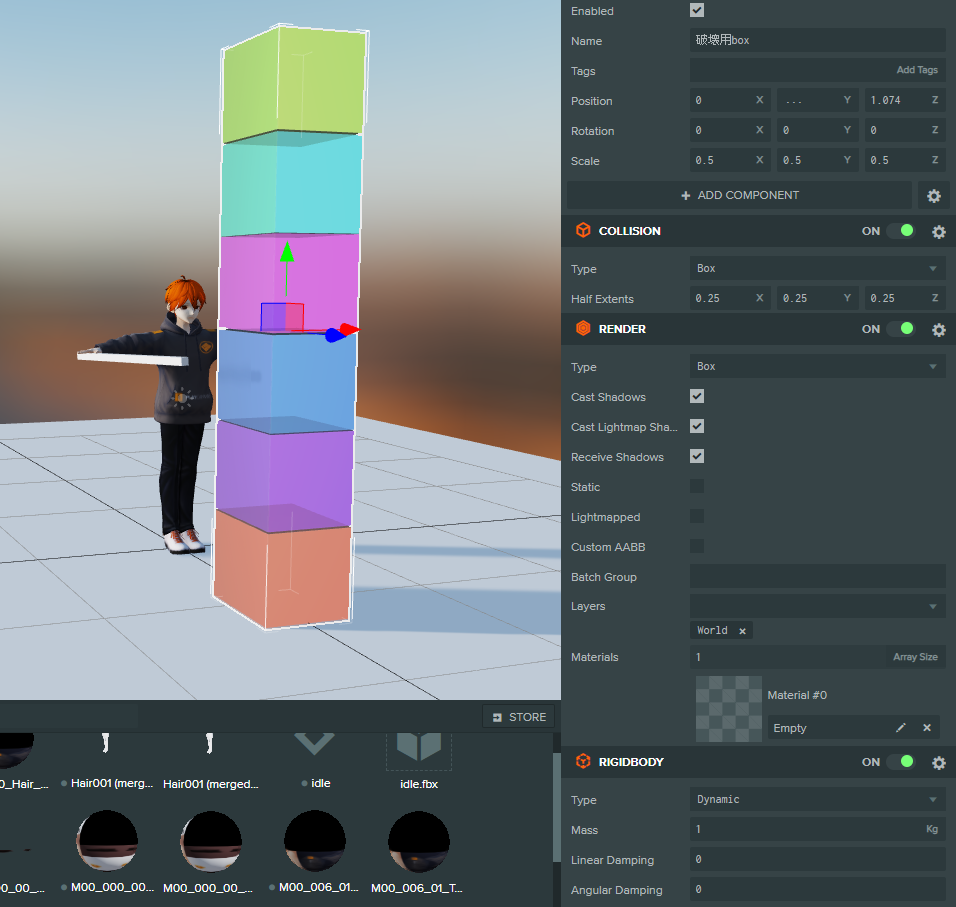
床と破壊用のオブジェクト、コリジョン(物理判定)とリジッドボディ(物理制御)を設定してみます。とてもシンプルな手順です。
破壊用のボックスにもコリジョンとリジッドボディを設定。リジッドボディの[Type]を[Dynamic]へ変更します。

最初にヒエラルキー内で[Right wrist]へリンクさせた[Box]にも同様の設定をします。この際リジッドボディの[Type]を[Dynamic]へ変更。

アニメーションの設定
レンダリングコンポーネントへ移行したことで、アニメーションもState Graphベースのものに変更されました。
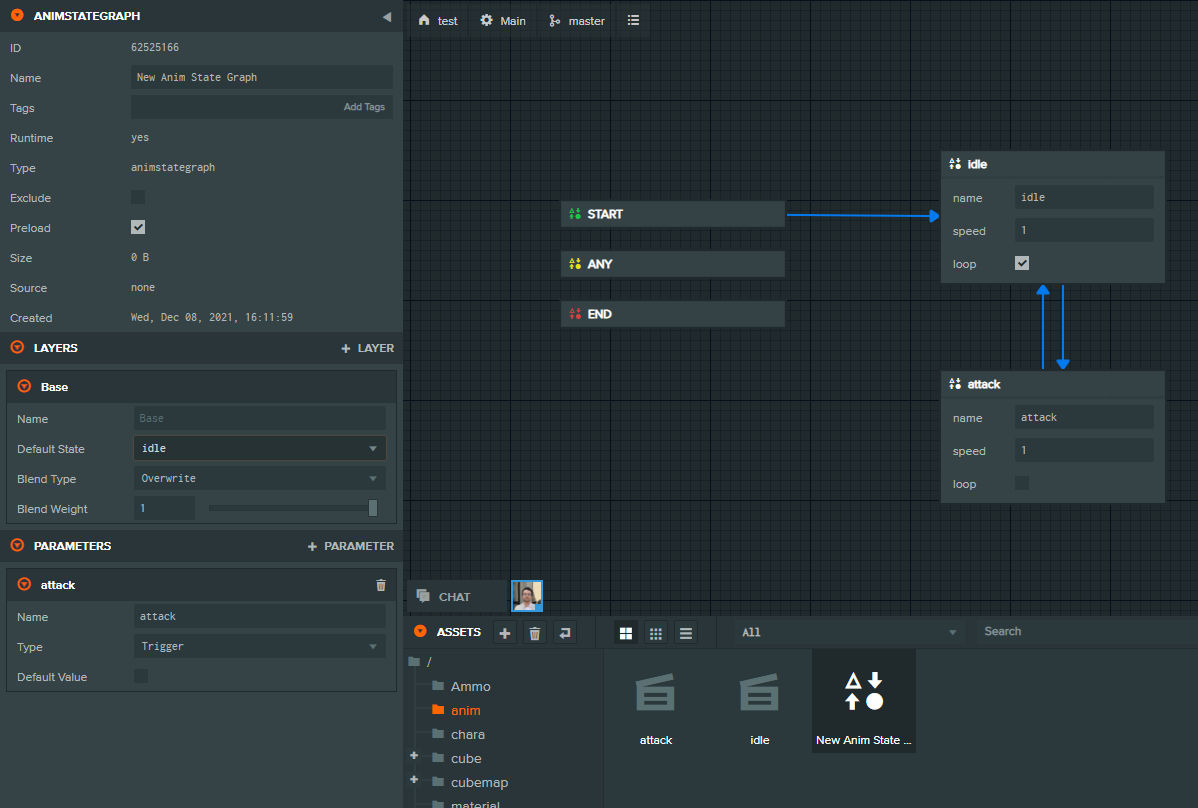
新規Anim State Graphを作成し、下記画像の様に[idle]と[attack]のアニメーションを繋げます。
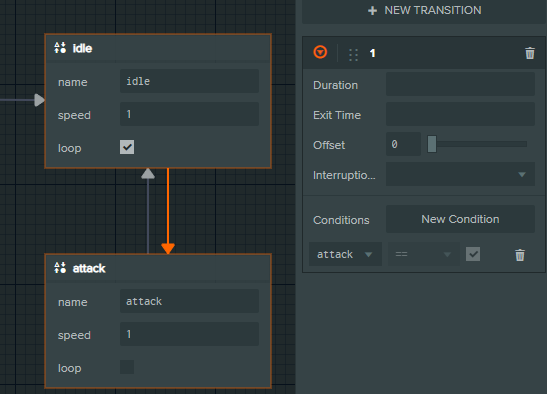
parametersに新規で[attack]を作成します。[Type]を[Trigger]へ変更。

[Idle]から[Attack]のTransitionを設定します。[New Condition]で[attack]を選択。

[attack]から[Idle]へのTransitionを設定します。
Duration:0.2
Exit Time:1

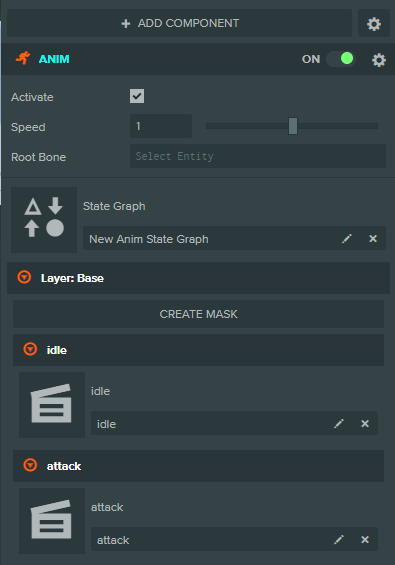
Graphエディターを閉じて、[Add Component]から[Anim]を選択し、[State Graph]を空きスロットへdrag&dropします。
アニメーションデータを[idle][attack]の空きスロットルへdrag&dropします。

スクリプトはとてもシンプルです。
var Motion = pc.createScript('motion');
// initialize code called once per entity
Motion.prototype.initialize = function() {
};
// update code called every frame
Motion.prototype.update = function(dt) {
//キーボード[A]を押したら攻撃する
if(this.app.keyboard.wasPressed(pc.KEY_A)){
this.entity.anim.setTrigger('attack');
}
};
[A]キーを押すとアニメーションを1回再生して[Idle]へ戻り。[Idle]をループ再生します。
以上がレンダリングコンポーネントの特徴と、それらを活かしたキャラクターの簡単な制御になります。
モデルコンポーネント時はボーン情報にアクセスするにも、コンソールから階層を辿っていかなければなりませんでした。
キャラクターに何かを持たせても、コリジョンやリジッドボディが追従してこなかったり。。。
このレンダリングコンポーネントが実装されたことで、3Dモデルの扱いがかなり楽に簡単になったと思います。
あとはモーフィングのデータにササっとアクセスできればなぁ。。