自分学習用メモ。
document.getElementsByTagName(タグ名)を使うと配列のような形式が変数に入る。
sample.js
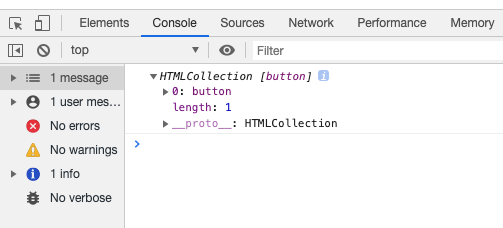
var button = document.getElementsByTagName('button');
console.log(button);
ボタンの色を変えたい場合は、直接styleのプロパティのbackgroundColorに色を入れてみる.
sample.js
var button = document.getElementsByTagName('button');
button[0].style.backgroundColor = '#f00';