二つの配列かつ中にオブジェクトがある場合
二つの配列かつ中にオブジェクトがある場合にデータが片方に存在しない場合にデータを入れ替えたいって言う需要ってありますよね。
はい、最近ありました。
と言うわけで、結構忘れがちなので、備忘録も込めて記載します。
const ArrayObject1 = [{id:1,name: 'shuichi'},{id:2, name: 'takesi'},{id:3,name: 'tabasa'},]
const ArrayObject2 = [{id:1,name: 'ichiro'},{id:2, name: 'ziro'},{id:3,name: 'saburo'},]
// idが同じ場合に名前を入れ替える
console.log(ArrayObject1.map((obj1) => {
if (obj1.id !== null) {
ArrayObject2.map((obj2) => {
if (obj1.id === obj2.id) {
obj1.name = obj2.name
}
})
return obj1
}
}))
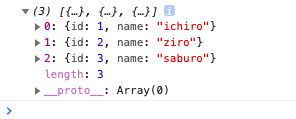
結果
便利なんだけど、わかりづらいこともある。