TouchDesigner本の表紙の絵の作り方
2017年9月にTouchDesignerの入門書を出版しました。
この本のなかの一部のヴィジュアルは私がTouchDesignerを使って作ったものを使用しています。
ここでは、表紙に使用した波のようなイメージの作り方を解説します。
最後のこのプログラムを添付します。
波のGeometryをつくる
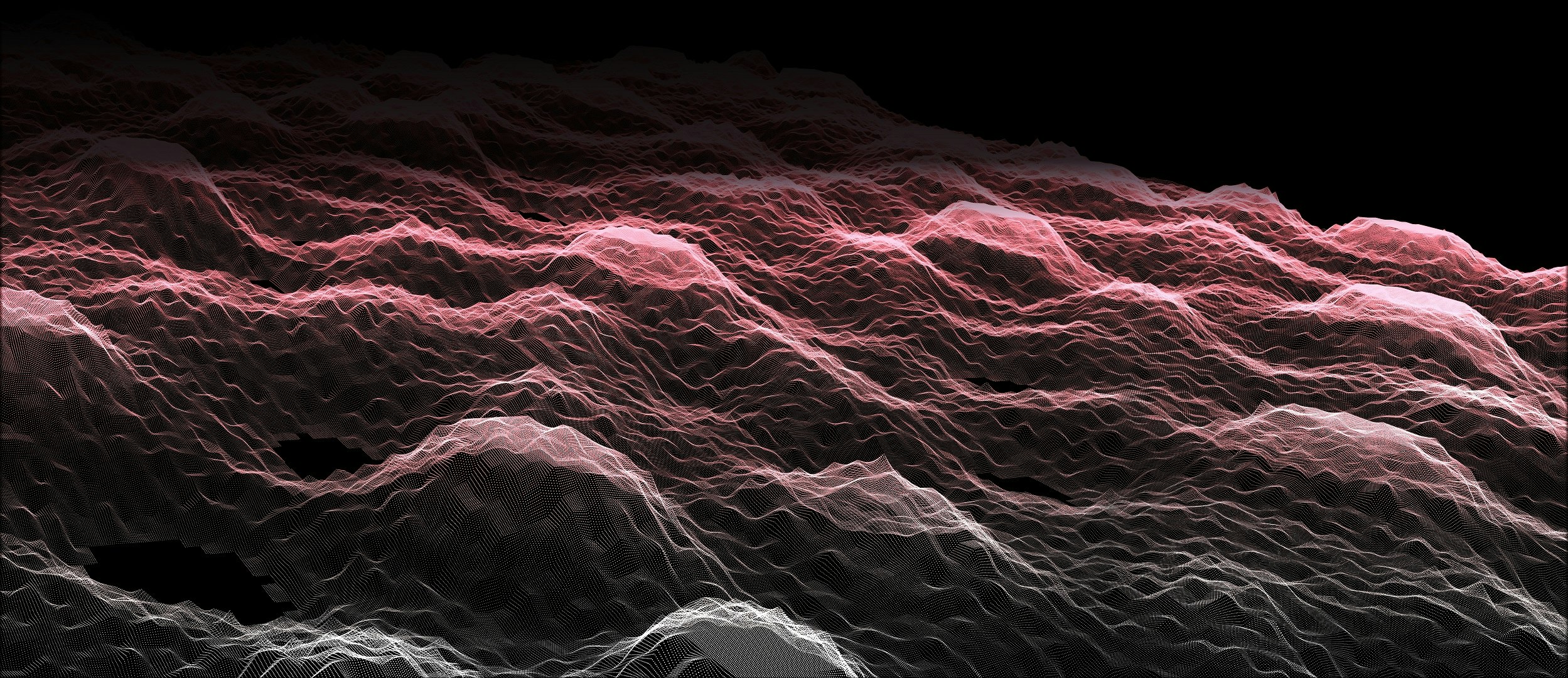
こちら実際に作ったイメージです。
本の表紙では、上にオペレーターが乗っていますが、これらをどけると以下のようなイメージになっています。

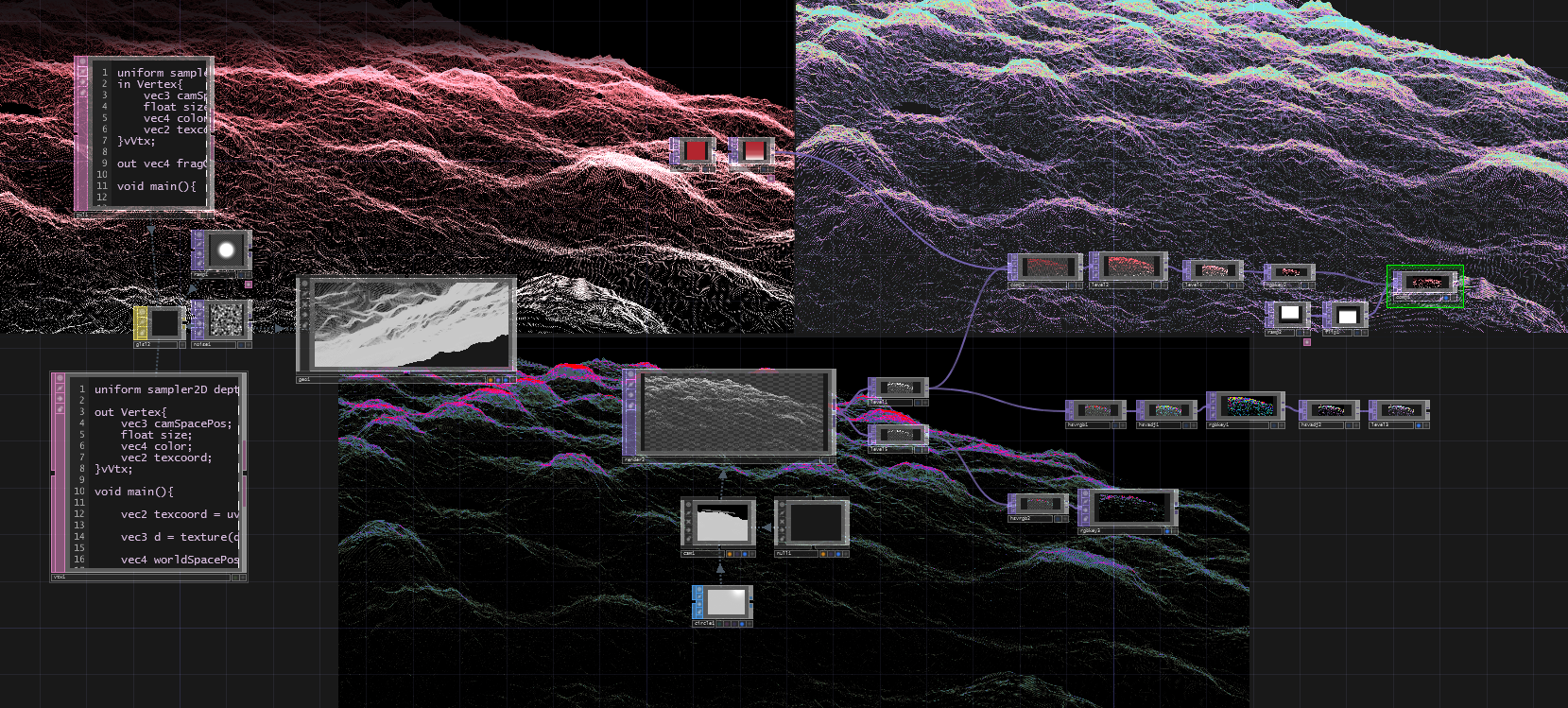
プログラムの全景
(背景に映っている右と下の、絵は没になったエフェクトのものです。)

プログラム自体はとても簡単です。
noise TOPをGLSLを使って3Dの波のようにしているだけです。
ただ、今回表紙絵ということで、普段はTouchで映像を作ることはあれど、静止画を作ることはあまりないので
止まった状態でカッコよく見えるイメージという部分にこだわりました。
まずは、noise TOPから、波のようなGeometoryを生成する部分です。
ここは非常にシンプルです。
グレースケールのnoise TOPの光度をZ座標に置き換えて、各ピクセルごとに3次元空間にポイントとして表現しています。
noise TOPのパラメータを操作することで、波の形をいろいろかえることができます。
いろいろいじってみて結果一番カッコいい感じのパラメータ設定を目指します。
Pixel Shader
uniform sampler2D tex;
in Vertex{
vec3 camSpacePos;
float size;
vec4 color;
vec2 texcoord;
}vVtx;
out vec4 fragColor;
void main(){
vec4 outcol = vec4(1.0);
vec4 c = texture(tex, gl_PointCoord);
fragColor = outcol*c;
}
Vertex Shader
uniform sampler2D depthTex;
out Vertex{
vec3 camSpacePos;
float size;
vec4 color;
vec2 texcoord;
}vVtx;
void main(){
vec2 texcoord = uv[0].st;
vec3 d = texture(depthTex, texcoord).rgb;
vec4 worldSpacePos = TDDeform(P);
vec3 norm = TDDeformNorm(N);
worldSpacePos.xyz += norm*d;
vec4 camSpacePos = uTDMat.cam * worldSpacePos;
gl_Position = TDCamToProj(camSpacePos ) ;
gl_PointSize = 5*d.r*0.5;
}
これらをGLSL Matに適応し、GeometryのMaterialに設定します。
波のGeometryができました。
三次元の波を作るのはこれだけで、完了です。
TOPでエフェクトをつける
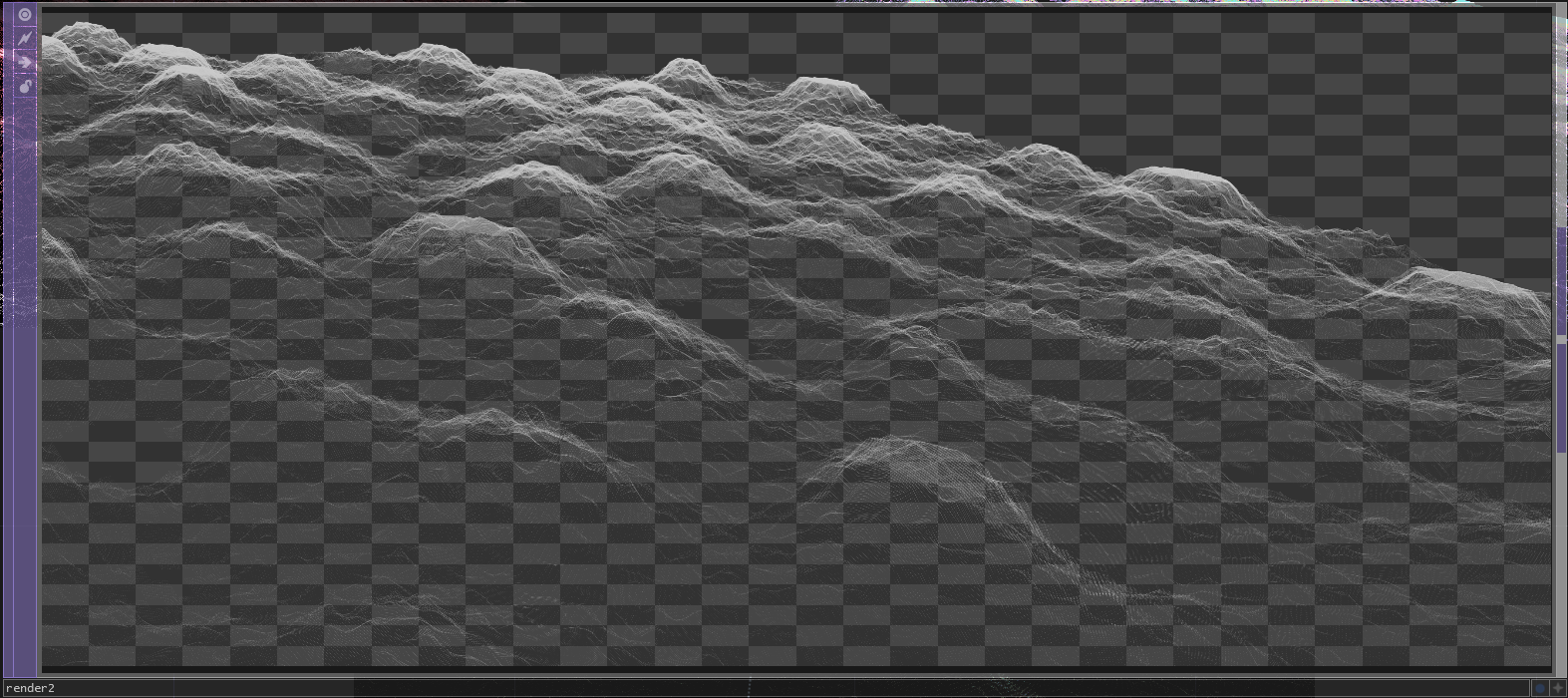
さきほどの波をレンダリングします。

この段階ではかなり薄いシンプルな波になっています。
(カメラの位置は、いろいろと試しながらカッコよく見える位置を見つけました。)
これにTOPでエフェクトをかけて仕上げていきます。

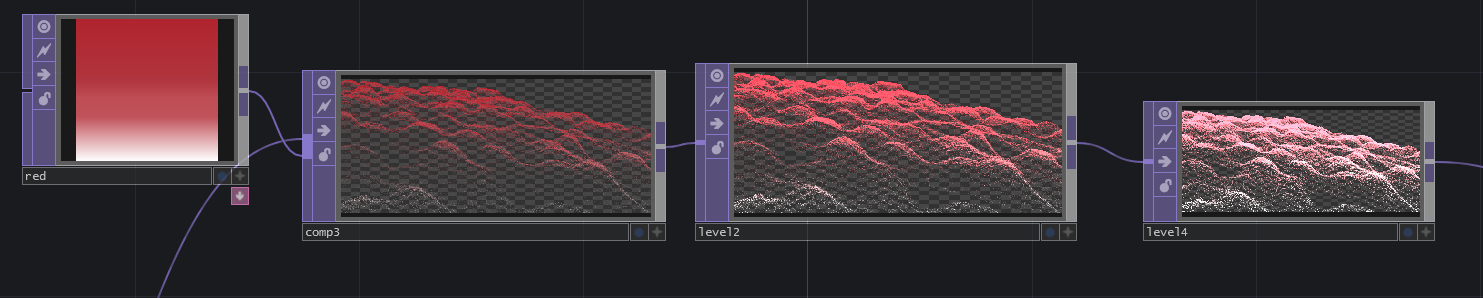
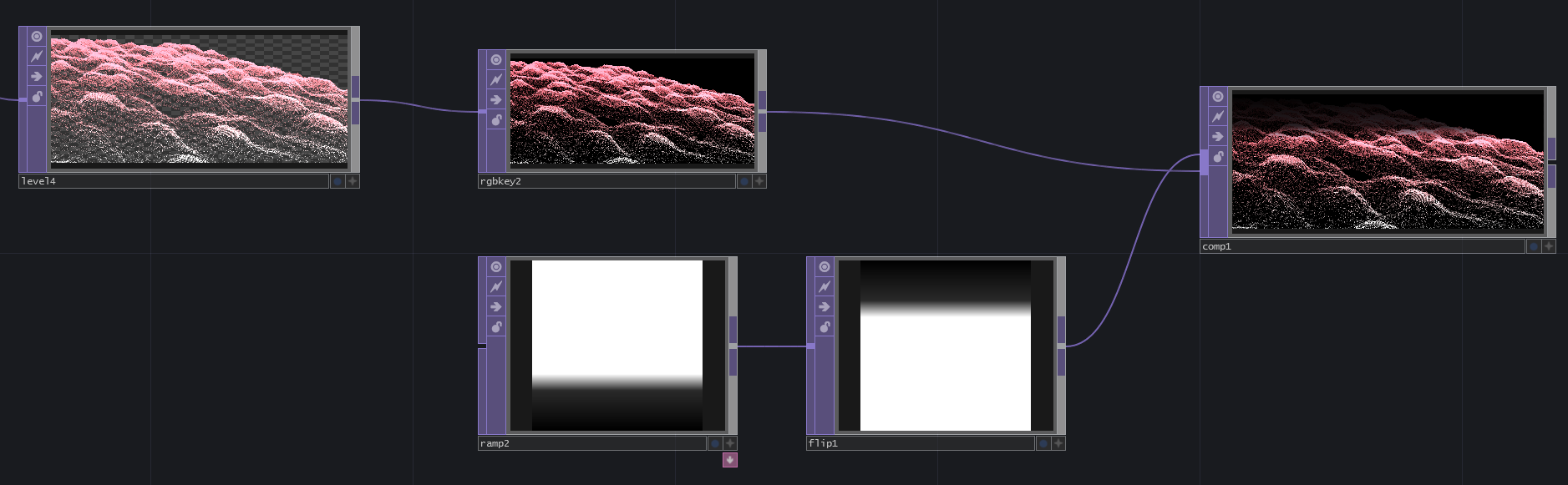
Ramp TOPを使い赤色を上が濃く、下側は薄くとなるようにコンポジットしました。

さらに、Levelで色味を調整し、最後にまたRamp TOPを使い上部を黒にフェードしていくようにエフェクトをかけています。
以上で、表紙絵の作り方は以上です。
とてもシンプルです。

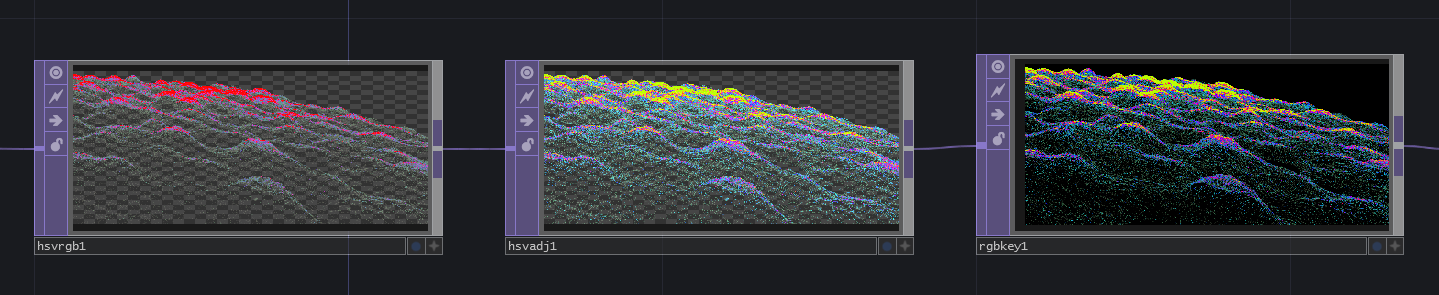
没になったエフェクトについて、1つ
ここでは、render TOPの画像をhsvrgb TOPにつなげています。
hsvrgb TOPは画像の色の表現方式を変換するTOPですが、いろいろつなげてみると、強烈な色味が出ることが多く、
これをエフェクトとしてよく使っています。 画像をGlitchさせてるような雰囲気になるのがよいです。
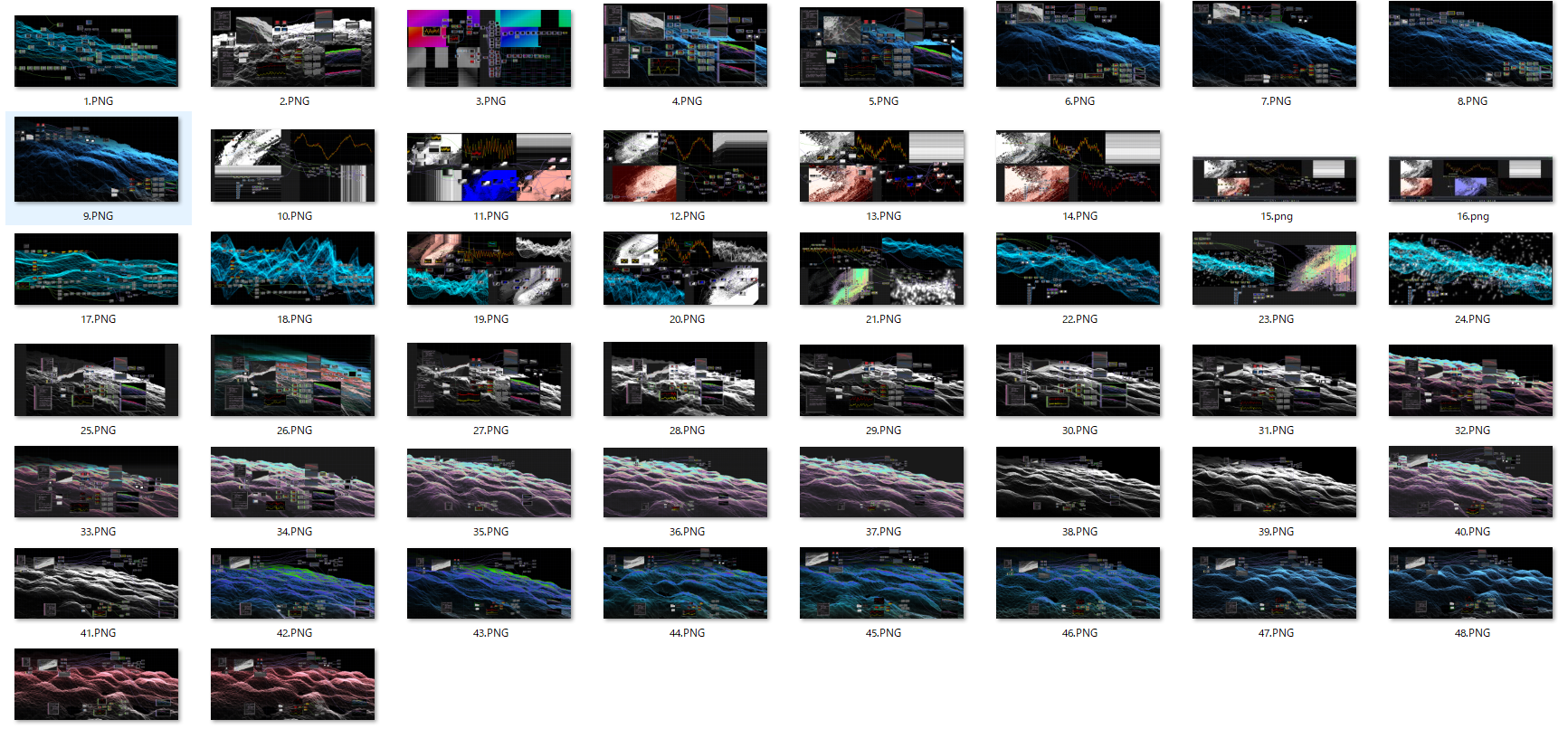
余談

没になった表紙絵の候補たち
表紙の画像には、あえていろいろなオペレータを映り込ませています。
いろいろ議論した結果、カッコイイ作品画像を表紙にしたりするより、TouchDesignerの優れたUIそのものを表紙にしようという方針にしました。
サンプルプログラム
以下からダウンドロードすることができます。
https://www.dropbox.com/s/opqnc598l6bnns8/TopPageWave.toe?dl=0
注意点として、実際に使ったものプログラムをそのままの設定で公開しています。
FullHDを超える解像度でレンダリングしているため、non-commercial版では正しく表現されない可能性でがあります。
(プログラムプログラム自体は機能するはず....)
2017を振り返って
今年は、まずTouchDesigner MACバージョンがリリースされました。
これは、ユーザーが増える大きなきっかけになると思い、日本語の入門書の企画をしました。
無事、9月に本が出版され、さらに日本のユーザーが増えていることをすごく実感します。
来年以降もっと多くの人がTouchDesignerを始められて、コミュニティがどんどん大きくなっていくことが楽しみです!
求人!
私の勤めている株式会社T&S R&Dチームでは、常に人を募集してます。
TouchやUnityを使ったお仕事です。
http://thinkandsense.com/web/works


