想定読者
- APIって何それおいしいの?
- 「APIとは」でググってみたけどよく分からん
- プログラミングとか細かい話はいいから、APIのイメージをつかみたい
そんな人向けの記事です。
背景
IT系の会社に入ると、「API」という言葉があたかもみんな知っているかのように使われています。自分の会社の同期(営業職)がAPIがよく分からないと言って困っていたので、「分かりやすいサイトないかな〜」と思って調べてみました。
Wikipediaによると、APIとは
アプリケーションプログラミングインタフェース(API、英: Application Programming Interface)[1]とは、広義ではソフトウェアコンポーネント同士が互いに情報をやりとりするのに使用するインタフェースの仕様である。
...はい、まったく分かりません。
ということで、他にも色々サイトを検索してみたのですが、非エンジニアでもすぐに理解できるような分かりやすいサイトが見つからなかったので、もう少し簡単にAPIを理解できるように解説をしていきます。
この記事は、「APIとは?がイメージでなんとなく分かるようになる」をゴールにしていますので、厳密には正確でない表現が多数あるかと思いますがご容赦ください。
APIとは?
「APIとは?」で検索しても分かりやすいサイトが出てこないのは、いきなり「APIとは?」の説明をはじめてしまうからです。
APIのイメージをつかめるようになるため、ここでは「APIがどんなところで使われているのか?」や「APIは実際にどんなことをしているのか?」に焦点を当てて解説していきます。
APIをレストランで例えると
分かりやすいように、レストランに例えてみます。登場人物は、お客さんとお店のウェイター、厨房にある料理の3人です。
お客さんが料理を注文してから料理がテーブルに届くまで、以下のようなやり取りが行われます。
- お客さんがウェイターに料理(ハンバーガー)を注文する
- ウェイターが厨房へハンバーガーを取りに行く
- ウェイターがハンバーガーを持ってお客さんのテーブルまで運ぶ
- ウェイターがお客さんにハンバーガーを渡す
これを図に表すと、以下の通りです。

このやり取りをAPIに置き換えると、**「ウェイター = API」**です。APIの仕事は、厨房へハンバーガーを取りに行き、ハンバーガーを持ってテーブルまで運ぶ部分(青色の文字で書かれている部分)のことです。
APIの具体例1. TinderのFacebookログイン
今度は、実際にAPIが使われている具体例を見ていきましょう。Tinderという、ちまたで有名なマッチングアプリを例に挙げてみます。
Tinderに登録しようとすると、「Facebookでログインする」という選択肢が出てきて、さらに進むとFacebookでログインするように求める画面が出てきます。(下図)
みなさんも見たことがある画面だと思いますが、ここにFacebookのログイン情報を入力することにより、そのFacebookアカウントを用いてTinderにログインすることができるようになります。
「Tinder用に新しくメールアドレスやパスワードを登録しなくて済むので便利だよ〜」という機能です。
このとき、TinderでFacebookアカウントを利用してログインするまでのやり取りは以下のように行われます。
- Aさんが、TinderにFacebookアカウントを利用してログインしようとする
- Tinderのサーバーが、Facebookのサーバーに対して「Aさんのアカウント情報ください」という要求を送る
- Facebookのサーバーは、AさんがFacebookでログインできることを確認できたら、Aさんのアカウント情報をTinderのサーバーに送る
- Tinderのサーバーが、「ログインできました」と言ってログイン後の画面をAさんに見せる
これを図に表すと以下の通りです。

**「サーバー」**というのは、PCのことです。みなさんが普段使っているPCよりも高性能なPCです。TinderやFacebookの会社の中に、巨大なPCがあるようなところをイメージしてください。
Facebookのアカウントを利用してTinderにログインしようとしても、TinderはFacebookのアカウント情報を知りません。Aさんが本当にFacebookのアカウントを持っているのかどうかすら知りません。
そこで登場するのがAPIです。APIはTinderのサーバーの中に待機していて、「Facebookのアカウントでログインしたい」という要求が来るまで待っています。(注文を聞かれるまで待機しているウェイターさんのように)
要求が来ると、APIがFacebookまでAさんのアカウント情報を取りに行って、その結果をTinderまで持って帰ってきます。(ウェイターがFacebook社とTinder社を往復して走り回っているところをイメージしてください)
次の例を見てみましょう。
APIの具体例2. NewsPicks
NewsPicksは、ニュースのまとめサイトです。色々なサイトのニュースをかき集めて、読者が興味がありそうな記事だけをピックアップして掲載しています。
上の画像で分かる通り、「産経ニュース」「日本経済新聞」「毎日新聞」など他社のニュースを引っ張ってきています。
もちろん、これらの記事はNewsPicks自身は持っていないので、他社にお願いしてもらってきているわけです。
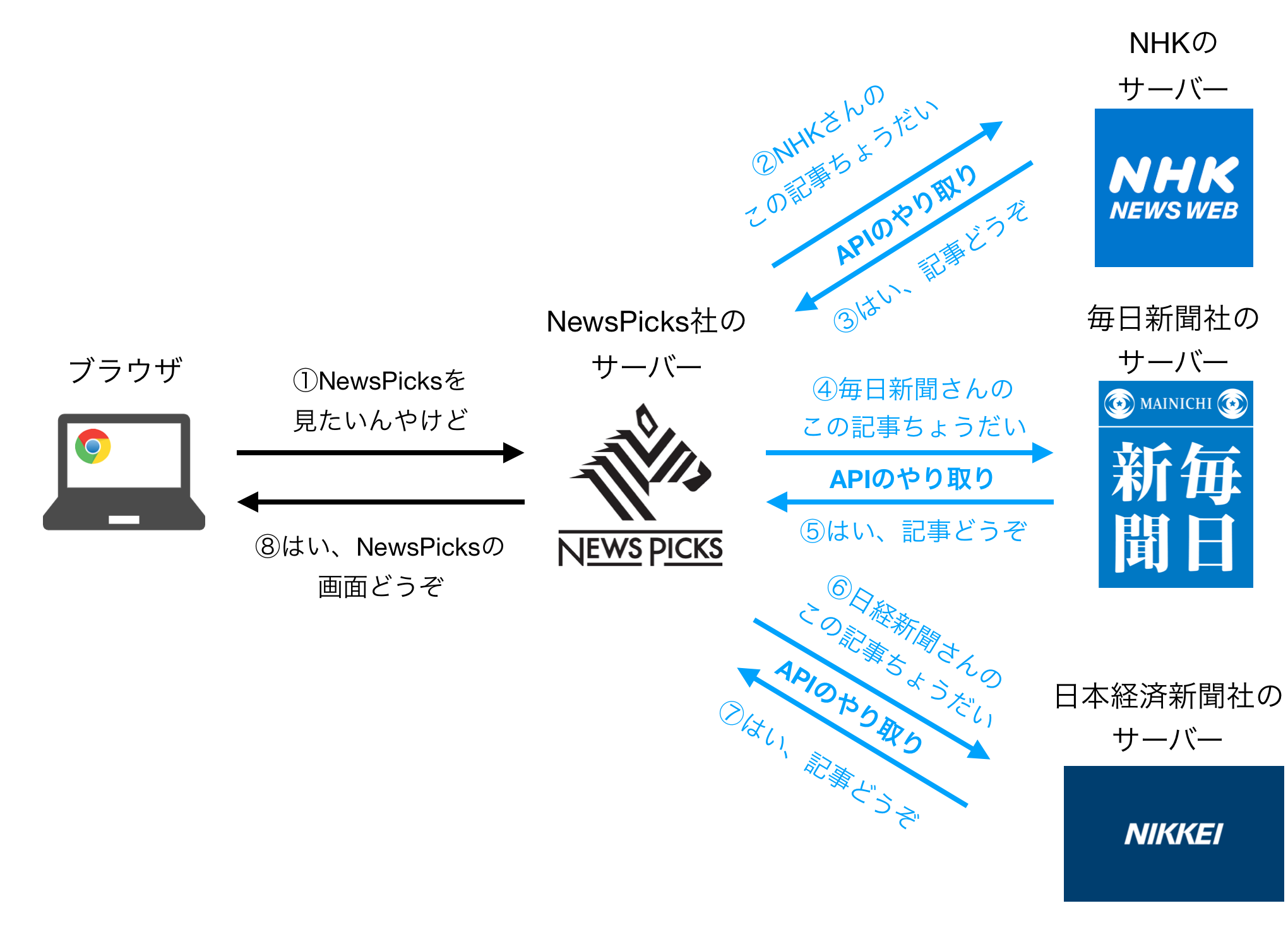
このとき、僕たちがNewsPicksの画面を開いてから各社のニュースが画面に表示されるまでのやり取りは、以下の通りです。(例では、NHK、毎日新聞、日経新聞のデータを集めることにします)
- AさんがブラウザからNewsPicksにアクセスする
- NewsPicksのサーバーが、NHKのサーバーに対して「記事の情報ください」という要求を送る
- NHKのサーバーが、NewsPicksのサーバーに記事の情報を送る
- NewsPicksのサーバーが、毎日新聞のサーバーに対して「記事の情報ください」という要求を送る
- 毎日新聞のサーバーが、NewsPicksのサーバーに記事の情報を送る
- NewsPicksのサーバーが、日経新聞のサーバーに対して「記事の情報ください」という要求を送る
- 日経新聞のサーバーが、NewsPicksのサーバーに記事の情報を送る
- NewsPicksのサーバーが、色んなサイトから集めた記事が載っているNewsPicksの画面をAさんに見せる
これを図に表すと、以下の通りです。

今回も、APIはNewsPicksのサーバーの中に潜んでいて、必要なときに他社のサーバーとNewsPicksの間を往復してデータをかき集めてきます。
この例で分かる通り、APIが必要になるのは主に**「自分がデータを持っておらず、他社や他のサービスからデータを取って来たいとき」**です。
仮にNewsPicksがAPIを使っていなかったとすれば、僕たちがNewsPicksにアクセスにしても、記事がスッカラカンな空っぽのサイトが表示されます。(正確には、NewsPicksオリジナルの記事は表示されますが)
APIがあるおかげで、色んなサービスの間でデータをやり取りできるわけですね。
APIの具体例3. Skyscanner
最後にもう1つだけ例をご紹介します。「Skyscanner」という航空券の予約サイトです。
日時や行き先を指定すると、色んな航空会社の空席状況をや料金を一覧表示してくれます。
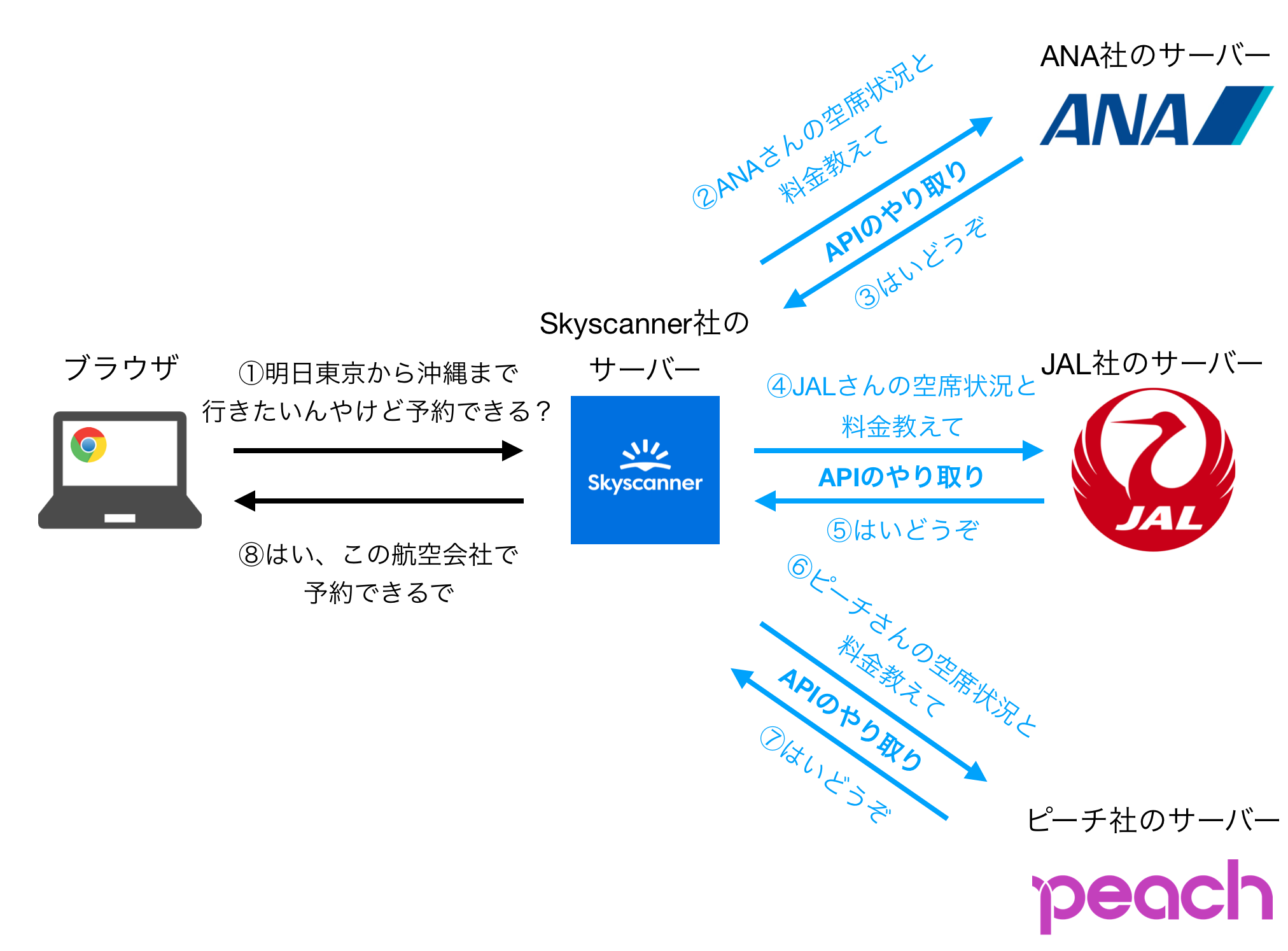
Skyscannerで日時や行き先を指定してから、プランが画面に表示されるまでの流れは以下の通りです。(例として、ANA、JAL、peachからデータを取ってくることを想定します)
- Aさんが、Skyscannerで日時と行き先を指定して航空券を検索する
- Skyscannerのサーバーが、ANAのサーバーに対して「空席状況や料金の情報ください」という要求を送る
- ANAのサーバーが、Skyscannerのサーバーに情報を送る
- Skyscannerのサーバーが、JALのサーバーに対して「空席状況や料金の情報ください」という要求を送る
- JALのサーバーが、Skyscannerのサーバーに情報を送る
- Skyscannerのサーバーが、peachのサーバーに対して「空席状況や料金の情報ください」という要求を送る
- peachのサーバーが、Skyscannerのサーバーに情報を送る
- Skyscannerのサーバーが、航空会社から集めた航空券の情報をまとめた画面をAさんに見せる
これを図に表すと以下の通りです。

NewsPicksのときと同様に、APIがSkyscannerと航空会社との間を走り回ってデータをかき集めているイメージです。
Skyscannerは、自分1人ではANAのフライト情報を1つも知ることができません。だから、ANAまでAPIを通して聞きに行くのです。
このとき、SkyscannerがANAのフライト情報を取りに行くことを、**「SkyscannerがANAのAPIを叩く」**と言ったりします。
会社で「ここはAPI叩いてるんだよ」みたいな話が出てきたら、「自分じゃ知らない情報を、他のサーバーに聞きに行ってるんだな〜」ぐらいにイメージすれば良いでしょう。
ここまで来れば、なんとなくAPIのイメージがつかめてきたのではないでしょうか?
あとがき
以上、非エンジニアでも分かるAPI講座でした。
ここまで読んでいただいたみなさんには、ぜひもう一度「APIとは」でググってみてほしいなと思います。以前ググったときより、少しはそこに書いてある内容が頭に入ってくるのではないでしょうか。
また、説明する人によって切り口が様々なので、色んな角度からAPIについてを知ることでより一層理解が深まります。
最後にもう1つだけ、みなさんに宿題です。みなさんが普段使っているアプリやWebサービスの中で、APIを使っているものを1つ見つけてみてください。
「あっ、これは他社のデータを持ってきてるからAPIを使ってそう」みたいなことが分かるようになれば、あなたもAPIの脱初心者です。
というわけで、少しでもこの記事が参考になれば幸いです。


