ラスベガスで開催されているre:Invent2022でのCloudscapeというAWS製のデザインシステムOSSについてのセッションレポートです
AWSマネジメントコンソール開発から生まれたというところが説得力あるな〜と思いながら聴いてました。
セッションのなかの「Cloudscapeが生まれた背景」「CloudscapeのFoundation紹介」についてここでは記載します。要約・意訳していて割愛しているところやシンプルに抜けてるところもあると思いますがご了承くださいmm
セッション概要
Discover Cloudscape, an open-source design system for the cloud
OPN204
CloudscapeはAWSのコンソールやサービスのために作られ、利用されていますが、AWSはCloudscapeをオープンソース化し、クラウド体験を作る誰もがこのシステムから恩恵を受け、貢献できるようにしました。このセッションでは、この設計システムによってどのように作業が簡素化され、顧客に対して一貫した予測可能な体験を大規模に提供できるかを学びます。Cloudscapeは、中央のチームによって維持管理され、熱心な貢献者コミュニティによって支えられています。
Working Backwards & Our journey
Amazonでは「まず顧客の問題を理解しそこから逆算する」というWorking Backwardsの考え方がある。
AWSでは220種類以上のサービスを提供しているが、それらで使われているAWSマネジメントコンソールの開発についての話。
当時はまだ90程度のサービスしかなかったが、それでも急増するAWSのサービス間でUXや挙動が異なっていた。
それぞれが個別に考えていた
- 開発者は毎日同じ基本的なコンポーネントを実装することに時間を費やしている
- それぞれのデザイナーも毎日ダッシュボードの仕様について言語化されない形で考えている
- モニターにページを表示するときのサイズはモニターと同じ幅にするのか、それとも中央に配置するのか?どするのがいいか?
今後のさらなるサービスの急増に備え、直感的で魅力的で包括的なユーザー体験を構築するためのチューニングを行うことを決定。
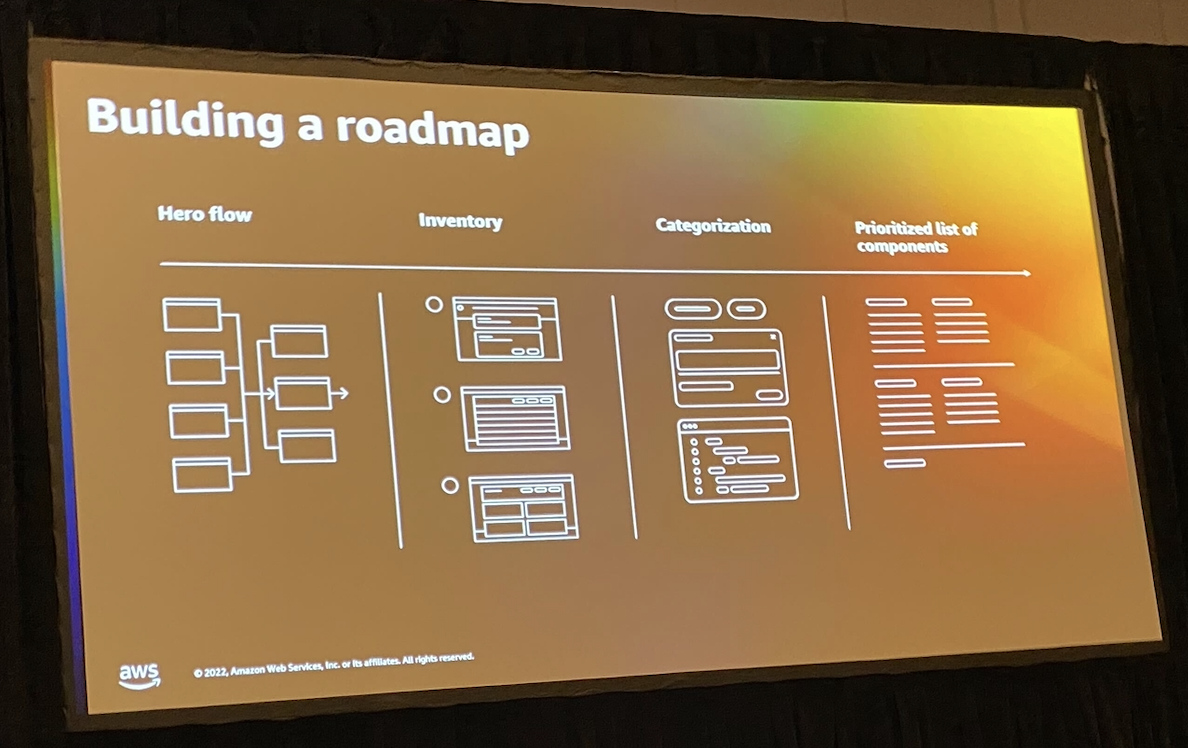
デザインシステムの構築
- デザイナー、開発者、プログラムマネージャー、プロダクトマネージャーと協力し、様々なサービスにおいて、核となるフローを理解
- AWSの20のサービスと協力し、スクリーンショットを撮り、コンポーネント、イベントカテゴリに分解
- 優先順位を決めてデザインシステム※を構築
※効率的に一貫した体験を提供するためのガイドラインとライブラリ
現在
このデザインシステムは現在マネジメントコンソールの90%に採用されており、1,000プロジェクトで使用されている。
2022年7月、これをオープンソースとしてリリース
Cloudscape
https://cloudscape.design/
https://github.com/cloudscape-design
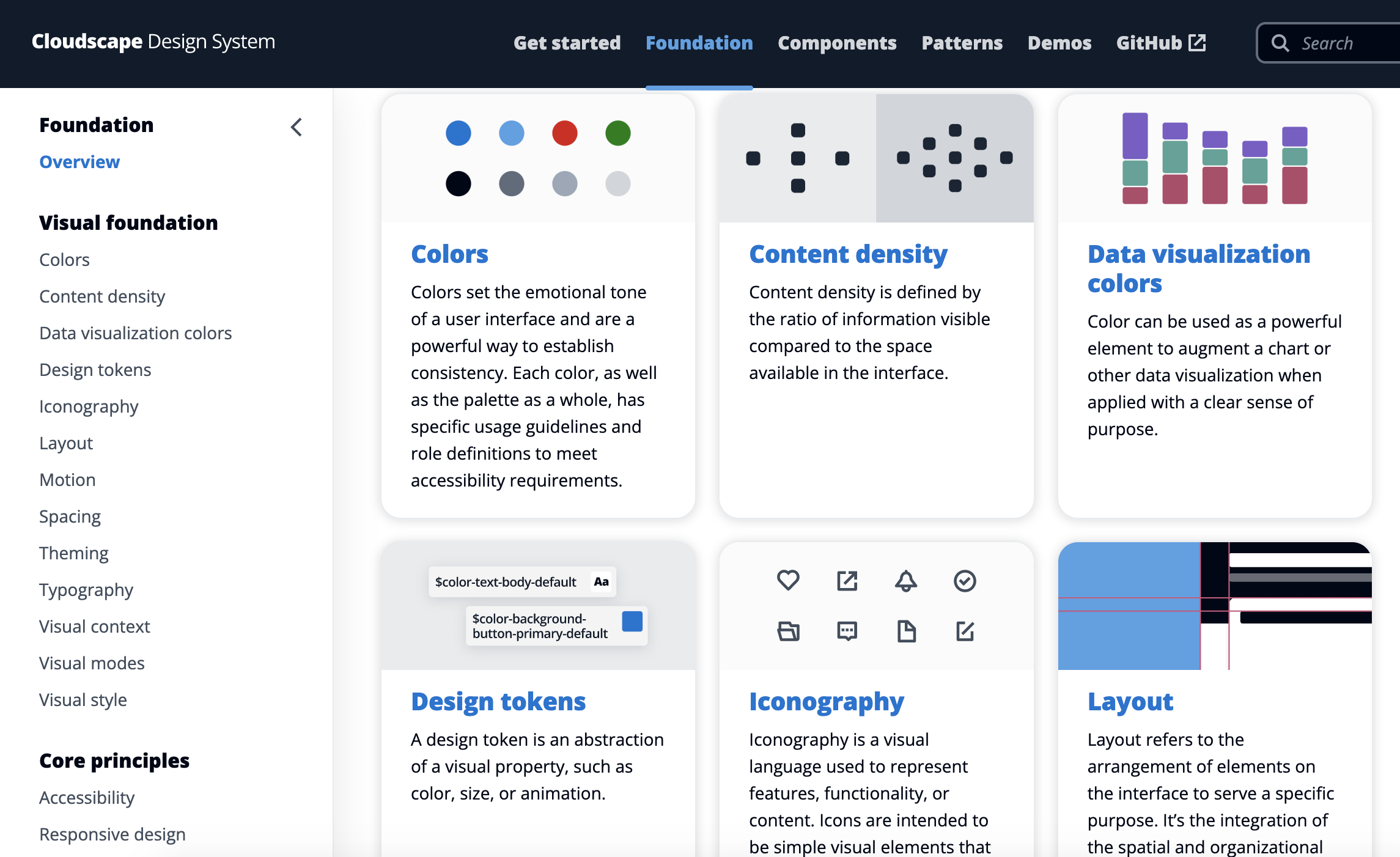
Cloudscape Foundation
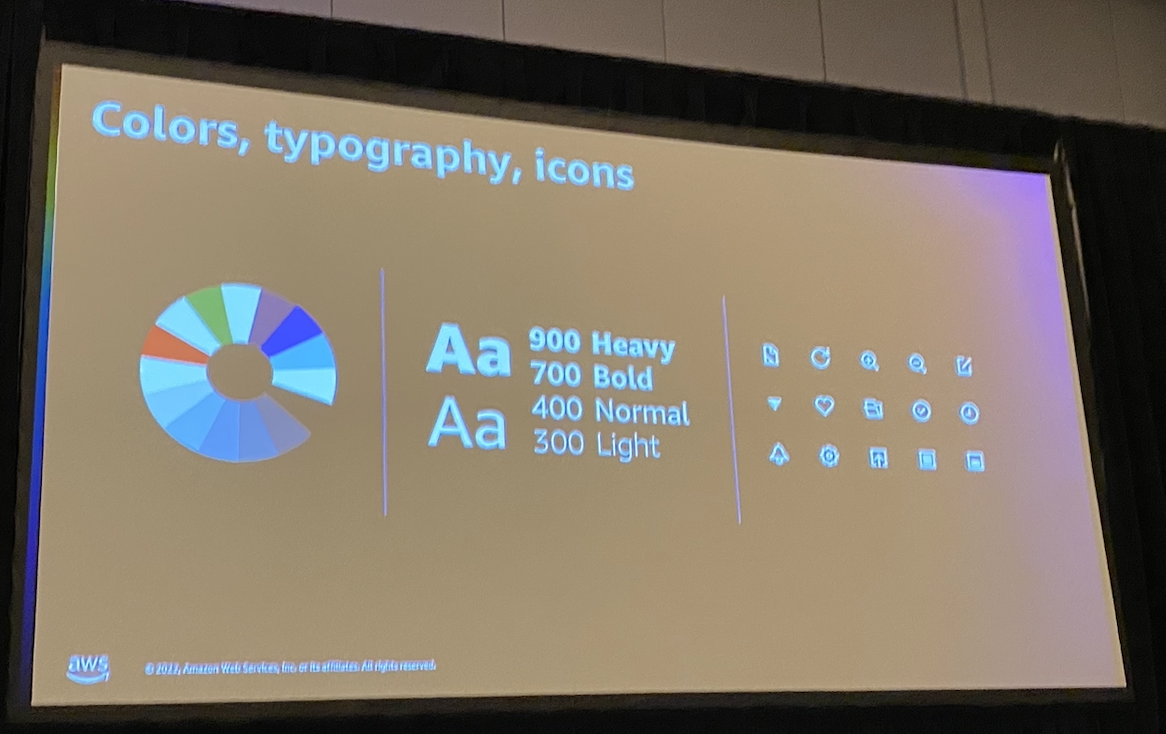
Colors , typofraphy , icons
ダッシュボードを構築することを想像してみましょう。例えば、どこかの国で テキストは何色にすればいいのか?文字の大きさはどれくらいがいいのか?読みやすい大きさって何だろう?どうアプローチすればいいのか。Cloudscapeは視覚的適応に関する素晴らしい包括的なガイドラインを提供しています。
Cloudscapeはにはアクションの状態やシンボルを表すアイコンの基本セットが付属しています。アイコンは用途に応じて様々なサイズが用意されていますが、自分で簡単に拡張することも可能です。
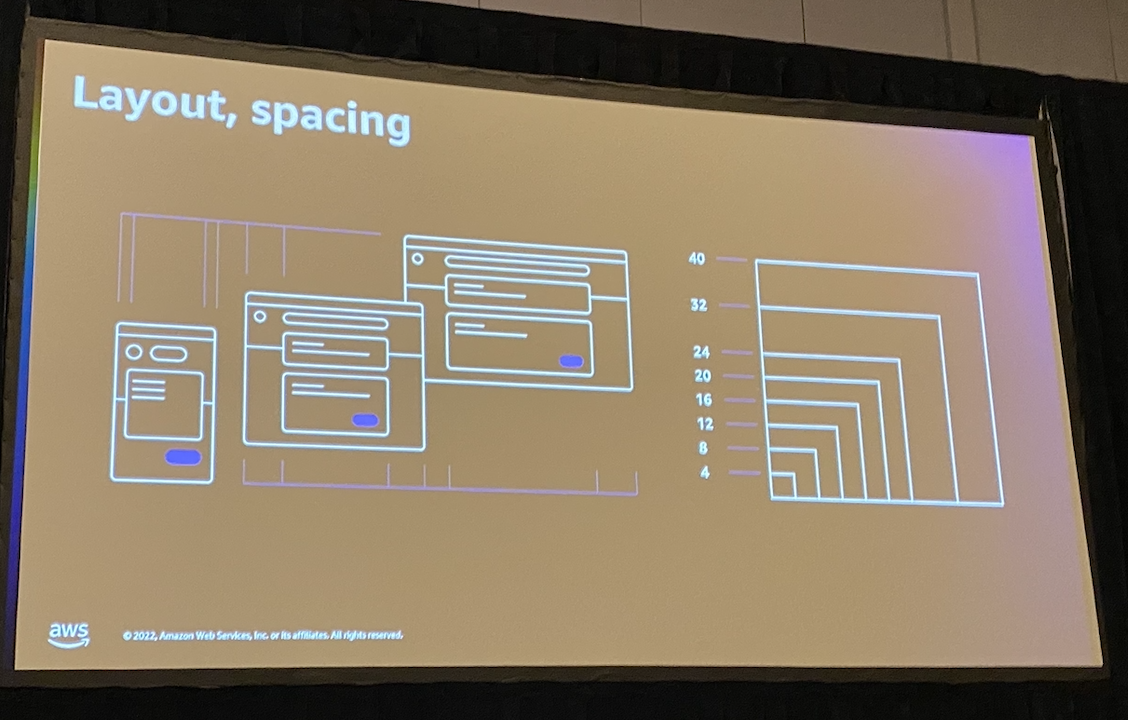
Layout, spacing
ユーザーが画面サイズを変更したときにどうなるのか、アプリケーション全体のフレームに沿ったコンポーネントから、レスポンシブな動作まで、意味のあるアプリケーションレイヤーを構築していくことができます。
すべての優れたデザインシステムにはスペーシングがあります。Cloudscapeでは見出しと余白を定義するために数学が活用されます。一貫したスペーシングは、非常に信頼性の高い予測可能なレイアウトを作成できます。
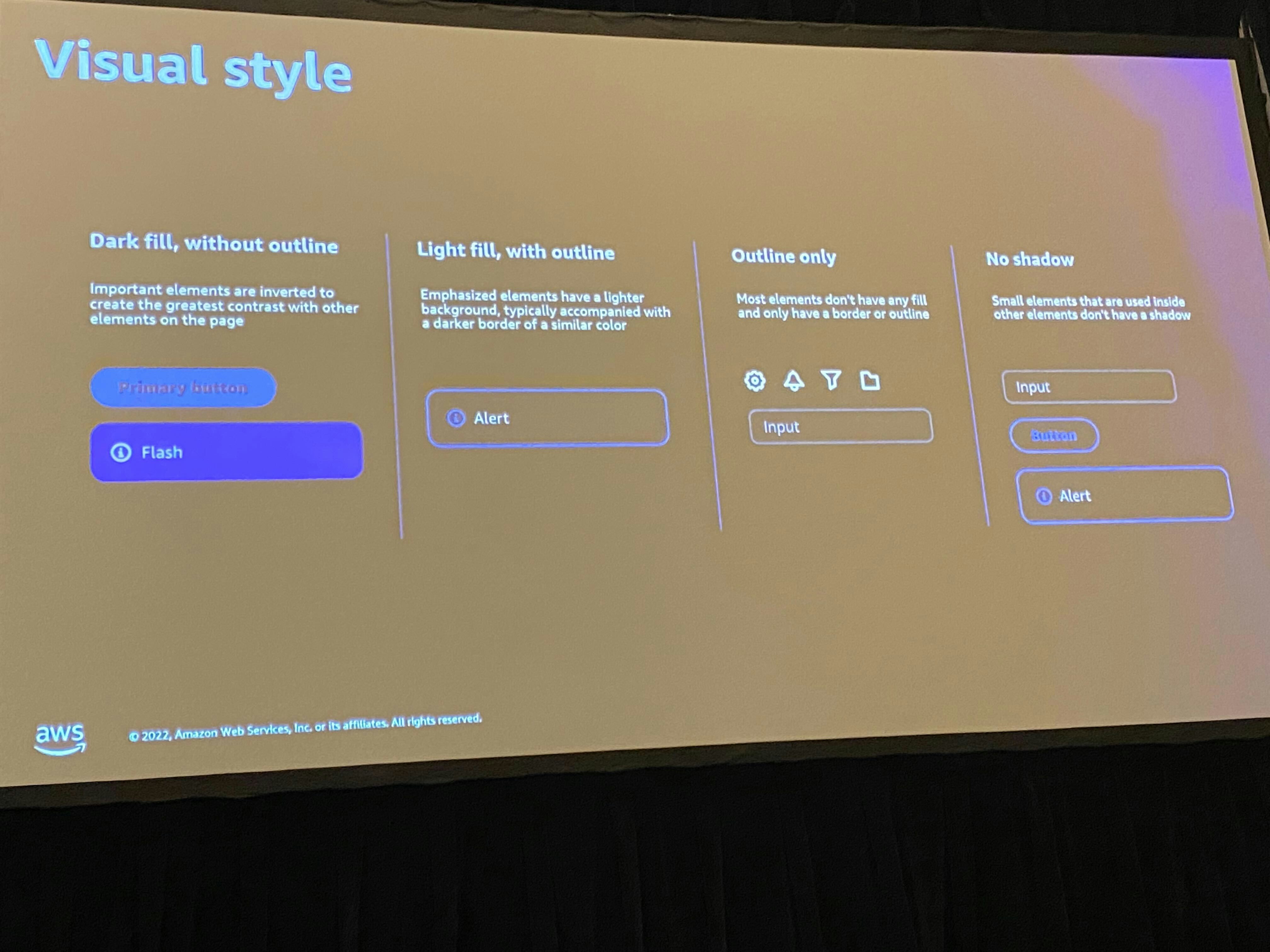
Visual Style
Cloudscapeは一貫したビジュアル・ステートメントを作成するために、要素がどのように連携しなければならないかを定義する、ビジュアルのさまざまな側面を文書化することに重点を置いています。シャドウ、レポーター、そしてこれらの異なる構成要素の多様なアウトラインから始めることで、構築の基本を簡単に理解することができます。
終わりに
今回のレポートは以上です!
Componentの具体的な部分などは https://cloudscape.design/ を参照ください。
現地時間の木曜にはCloudscapeのWorkshopがあるみたいなので
それまでにほとんど忘れてしまったReactの復習をやる時間がとれれば並んでみようと思います。